Část 1: Přehled a souborový> nový projekt
MVC Music Store je kurzová aplikace, která představuje a vysvětluje, jak používat ASP.NET MVC a Visual Studio pro vývoj pro web.
MVC Music Store je jednoduchá ukázková implementace obchodu, která prodává hudební alba online a implementuje základní správu webu, přihlašování uživatelů a funkce nákupního košíku.
Tato série kurzů podrobně popisuje všechny kroky potřebné k vytvoření ukázkové aplikace ASP.NET MVC Music Store. Část 1 se zabývá přehledem a projektem> Nový soubor.
Přehled
MVC Music Store je kurzová aplikace, která představuje a vysvětluje, jak používat ASP.NET MVC a Visual Web Developer pro vývoj webu. Začneme pomalu, takže prostředí pro vývoj webů na úrovni začátečníka je v pořádku.
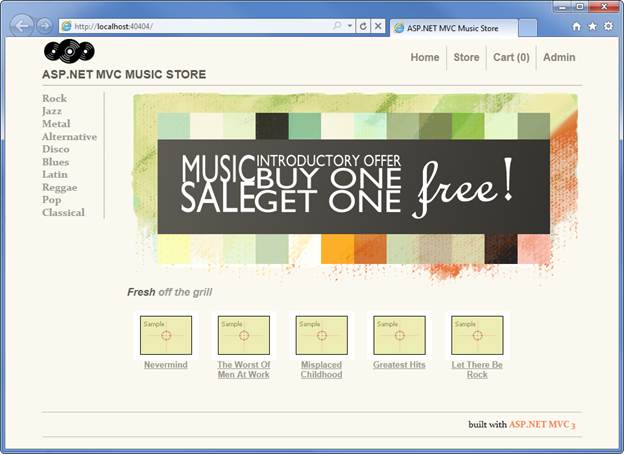
Aplikace, která budeme vytvářet, je jednoduchý obchod s hudbou. Aplikace má tři hlavní části: nákup, pokladnu a správu.

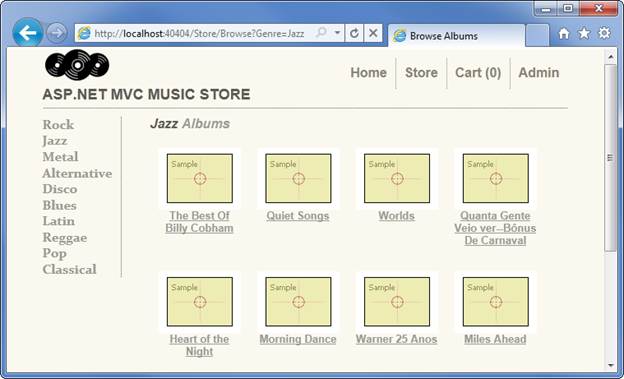
Návštěvníci můžou procházet alba podle žánru:

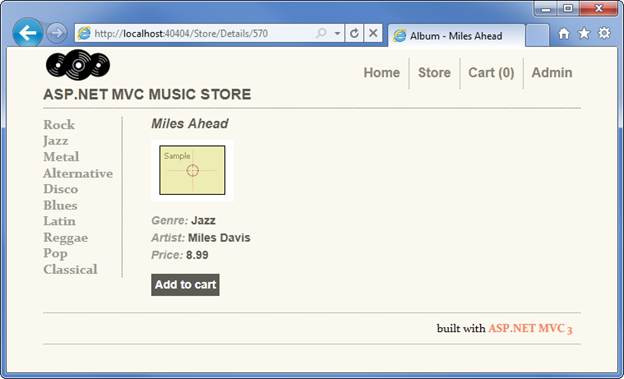
Můžou zobrazit jedno album a přidat ho do košíku:

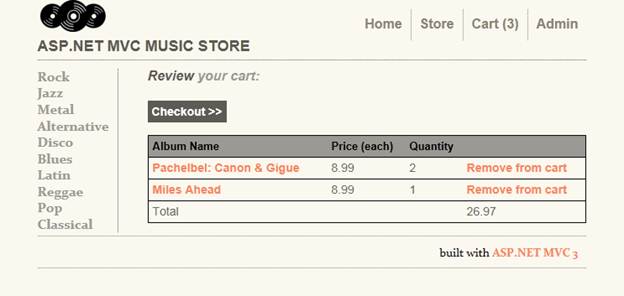
Můžou si zkontrolovat košík a odebrat všechny položky, které už nechtějí:

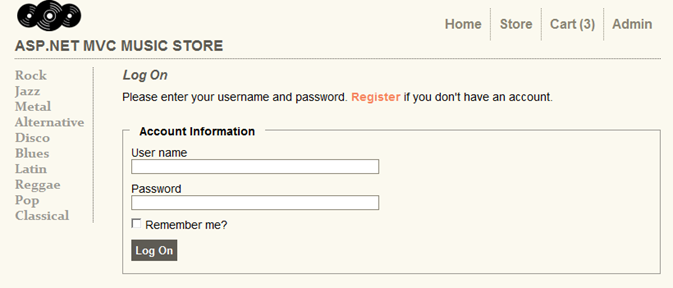
Když budete pokračovat k pokladně, zobrazí se výzva k přihlášení nebo registraci uživatelského účtu.


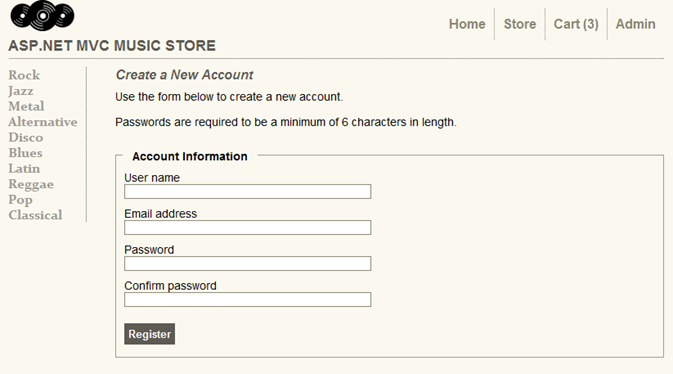
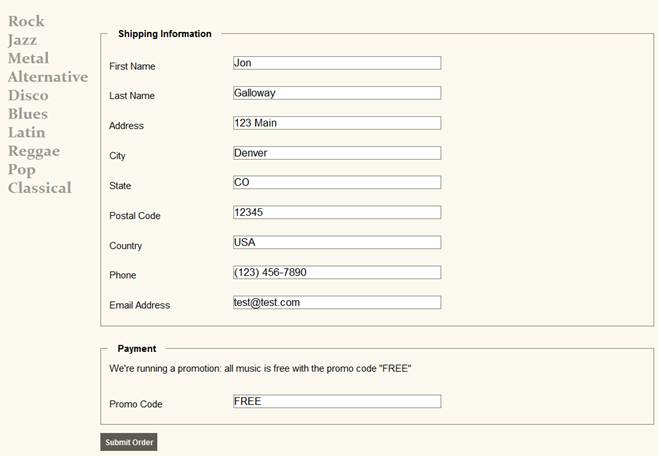
Po vytvoření účtu může objednávku dokončit vyplněním dodacích a platebních údajů. Aby to bylo jednoduché, spouštíme úžasnou propagační akci: všechno je zdarma, pokud zadá propagační kód "FREE"!

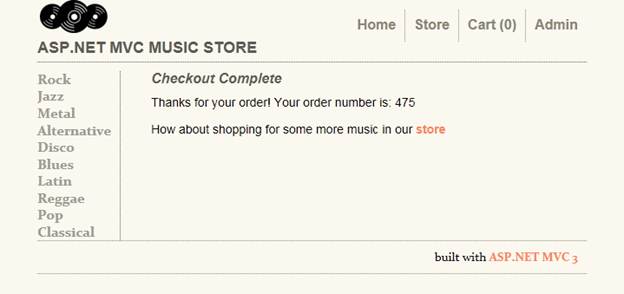
Po objednání se jim zobrazí jednoduchá potvrzovací obrazovka:

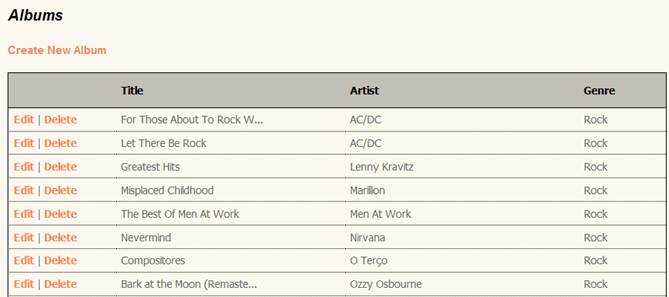
Kromě stránek pro zákazníky vytvoříme také sekci pro správu, která zobrazuje seznam alb, ze kterých můžou správci vytvářet, upravovat a odstraňovat alba:

1. Soubor –> nový projekt
Instalace softwaru
Tento kurz začne vytvořením nového projektu ASP.NET MVC 3 pomocí bezplatného visual web developeru 2010 Express (který je zdarma) a potom postupně přidáme funkce pro vytvoření kompletní funkční aplikace. Během této cesty se budeme zabývat přístupem k databázi, scénáři publikování formulářů, ověřováním dat, používáním stránek předlohy pro konzistentní rozložení stránky, používáním jazyka AJAX pro aktualizace a ověřování stránek, přihlašováním uživatelů a dalšími.
Můžete postupovat krok za krokem nebo si můžete dokončenou aplikaci stáhnout z MVC-Music-Store.
K sestavení aplikace můžete použít Visual Studio 2010 SP1 nebo Visual Web Developer 2010 Express SP1 (bezplatná verze sady Visual Studio 2010). K hostování databáze použijeme SQL Server Compact (také zdarma). Než začnete, ujistěte se, že jste nainstalovali níže uvedené požadavky.
- [Požadavky pro Visual Studio Web Developer Express SP1]
- [ASP.NET aktualizace nástrojů MVC 3]
- [SQL Server Compact 4.0] – včetně podpory modulu runtime i nástrojů
Vytvoření nového projektu ASP.NET MVC 3
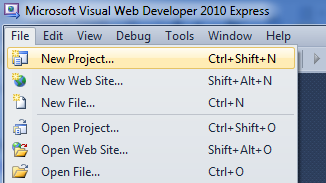
Začneme výběrem možnosti Nový projekt v nabídce Soubor v nástroji Visual Web Developer. Tím se zobrazí dialogové okno Nový projekt.

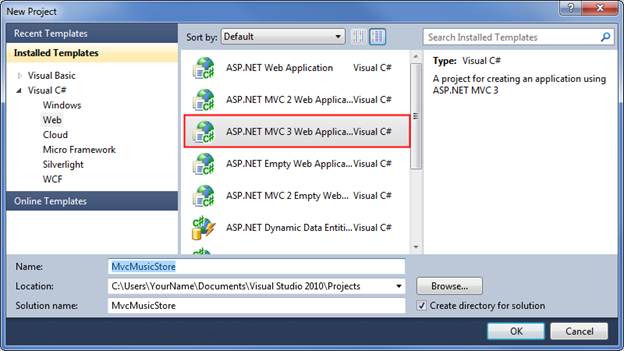
Na levé straně vybereme skupinu Visual C# –> Webové šablony a pak v prostředním sloupci zvolíme šablonu webová aplikace ASP.NET MVC 3. Pojmenujte projekt MvcMusicStore a stiskněte tlačítko OK.

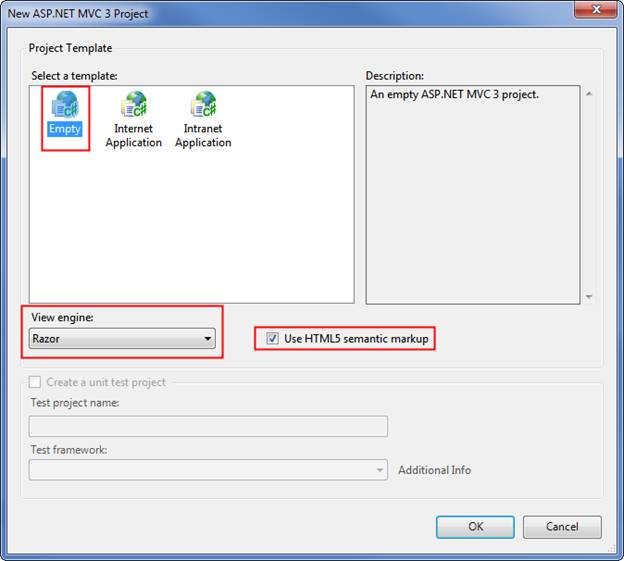
Zobrazí se sekundární dialogové okno, které nám umožní nastavit některá nastavení specifická pro MVC pro náš projekt. Vyberte následující položky:
Šablona projektu – vyberte Prázdné.
Zobrazit modul – vyberte Razor.
Použití sémantických značek HTML5 – zaškrtnuto
Ověřte, že nastavení je uvedené níže, a pak stiskněte tlačítko OK.

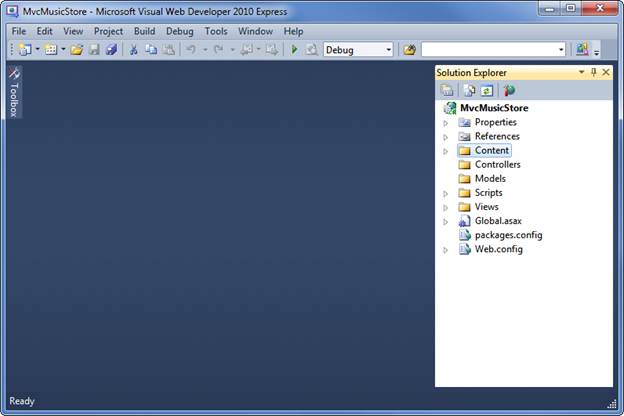
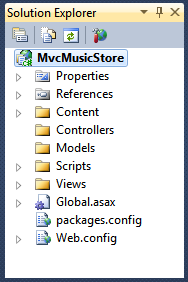
Tím se vytvoří náš projekt. Pojďme se podívat na složky přidané do naší aplikace v Průzkumník řešení na pravé straně.

Šablona Empty MVC 3 není úplně prázdná – přidává základní strukturu složek:

ASP.NET MVC používá některé základní zásady vytváření názvů pro názvy složek:
| Složka | Účel |
|---|---|
| /Řadiče | Kontrolery reagují na vstupy z prohlížeče, rozhodnou se, co s ním dělat, a vrátí odpověď uživateli. |
| /Zobrazení | Zobrazení obsahují naše šablony uživatelského rozhraní. |
| /Modely | Modely uchovávají data a manipulují s nimi |
| /Obsah | Tato složka obsahuje naše obrázky, šablony stylů CSS a veškerý další statický obsah. |
| /Skripty | Tato složka obsahuje naše soubory JavaScriptu. |
Tyto složky jsou zahrnuté i do prázdné aplikace ASP.NET MVC, protože architektura ASP.NET MVC ve výchozím nastavení používá přístup konvence nad konfigurací a vytváří některé výchozí předpoklady založené na konvencích vytváření názvů složek. Kontrolery například ve výchozím nastavení hledají zobrazení ve složce Zobrazení, aniž byste je museli explicitně zadávat ve svém kódu. Dodržování výchozích konvencí snižuje množství kódu, který potřebujete napsat, a může také usnadnit ostatním vývojářům pochopení vašeho projektu. Tyto konvence budeme podrobněji vysvětlovat při sestavování naší aplikace.