Vytvoření nového projektu ASP.NET MVC
od Microsoftu
Toto je krok 1 bezplatného kurzu aplikace NerdDinner , který vás provede sestavením malé, ale úplné webové aplikace pomocí ASP.NET MVC 1.
Krok 1 ukazuje, jak nasadit základní strukturu aplikace NerdDinner.
Pokud používáte ASP.NET MVC 3, doporučujeme postupovat podle kurzů Začínáme S MVC 3 nebo MVC Music Store.
NerdDinner Step 1: File-New> Project
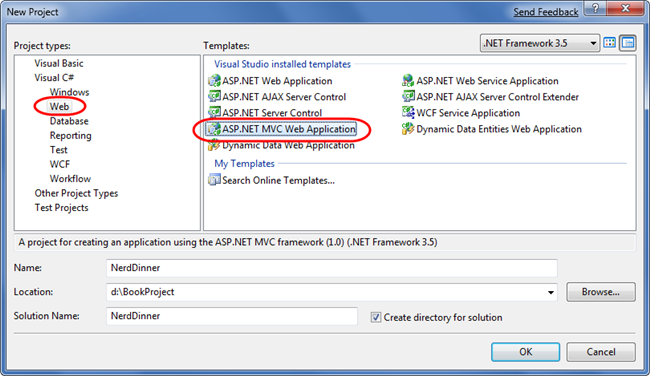
Aplikaci NerdDinner spustíme tak, že v sadě Visual Studio 2008 nebo v bezplatné verzi Visual Web Developer 2008 Express vybereme položku nabídky Nový projekt> souboru.
Tím se zobrazí dialogové okno Nový projekt. Pokud chcete vytvořit novou aplikaci ASP.NET MVC, vybereme uzel Web na levé straně dialogového okna a pak vpravo zvolíme šablonu projektu "webová aplikace ASP.NET MVC":

Důležité: Ujistěte se, že jste stáhli a nainstalovali ASP.NET MVC, jinak se nezobrazí v dialogovém okně Nový projekt. Pokud jste ji ještě nenainstalovali, můžete použít verzi V2 Instalace webové platformy Microsoft (ASP.NET MVC je k dispozici v části Webové platformy a> moduly runtime).
Nový projekt, který vytvoříme, pojmenujeme NerdDinner a potom ho vytvoříte kliknutím na tlačítko OK.
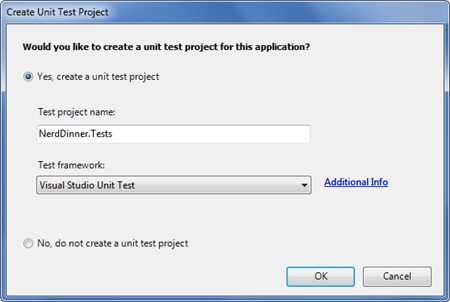
Když klikneme na ok, Visual Studio zobrazí další dialogové okno, které nás vyzve k volitelnému vytvoření projektu testování jednotek také pro novou aplikaci. Tento projekt testování jednotek nám umožňuje vytvářet automatizované testy, které ověřují funkčnost a chování naší aplikace (o tom se budeme zabývat později v tomto kurzu).

V rozevíracím seznamu Testovací architektura ve výše uvedeném dialogovém okně se naplní všechny dostupné šablony projektů testování jednotek MVC ASP.NET nainstalované na počítači. Verze se dají stáhnout pro NUnit, MBUnit a XUnit. Podporuje se také integrovaná architektura Visual Studio Unit Test.
Poznámka: Visual Studio Unit Test Framework je k dispozici pouze v sadě Visual Studio 2008 Professional a vyšších verzích. Pokud používáte VS 2008 Standard Edition nebo Visual Web Developer 2008 Express, budete si muset stáhnout a nainstalovat rozšíření NUnit, MBUnit nebo XUnit pro ASP.NET MVC, aby se toto dialogové okno zobrazilo. Pokud nejsou nainstalované žádné testovací architektury, dialogové okno se nezobrazí.
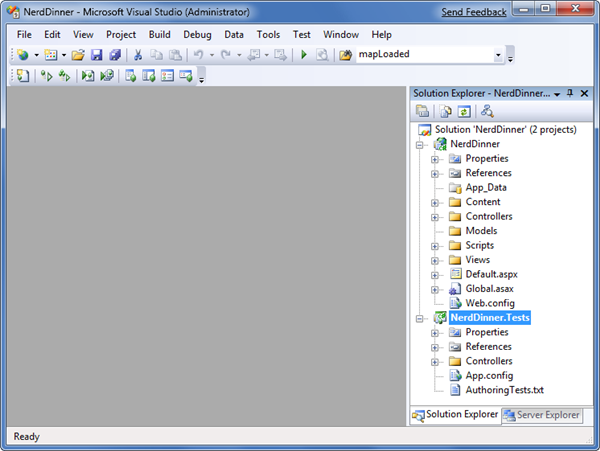
Pro testovací projekt, který vytvoříme, použijeme výchozí název NerdDinner.Tests a použijeme možnost architektury Visual Studio Unit Test. Když klikneme na tlačítko OK, Visual Studio pro nás vytvoří řešení se dvěma projekty – jedním pro naši webovou aplikaci a jedním pro naše testy jednotek:

Zkoumání adresářové struktury NerdDinner
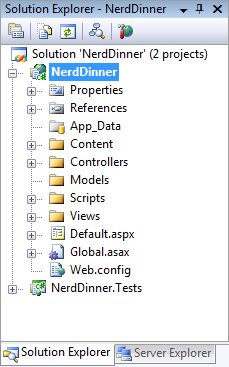
Když vytvoříte novou aplikaci ASP.NET MVC pomocí sady Visual Studio, automaticky se do projektu přidá několik souborů a adresářů:

ASP.NET projekty MVC mají ve výchozím nastavení šest adresářů nejvyšší úrovně:
| Directory | Účel |
|---|---|
| /Řadiče | Kam umístíte třídy kontroleru, které zpracovávají požadavky url |
| /Modely | Kam umístíte třídy, které představují data a manipulují s nimi |
| /Zobrazení | Kam umístíte soubory šablon uživatelského rozhraní, které jsou zodpovědné za vykreslování výstupu |
| /Skripty | Kam umístíte soubory a skripty knihovny JavaScriptu (.js) |
| /Obsah | Umístění souborů CSS a obrázků a dalšího ne dynamického nebo ne javascriptového obsahu |
| /App_data | Kam ukládáte datové soubory, které chcete číst a zapisovat. |
ASP.NET MVC tuto strukturu nevyžaduje. Ve skutečnosti vývojáři pracující na velkých aplikacích obvykle rozdělí aplikaci do více projektů, aby byla lépe spravovatelná (například třídy datového modelu často jdou do samostatného projektu knihovny tříd od webové aplikace). Výchozí struktura projektu ale poskytuje pěknou výchozí konvenci adresářů, kterou můžeme použít k tomu, abychom udrželi obavy o aplikaci čisté.
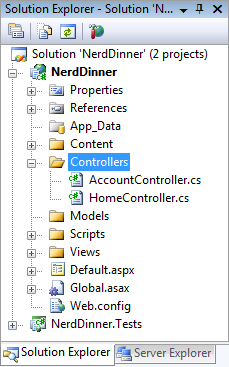
Když rozbalíme adresář /Controllers, zjistíme, že Visual Studio ve výchozím nastavení do projektu přidalo dvě třídy kontroleru – HomeController a AccountController:

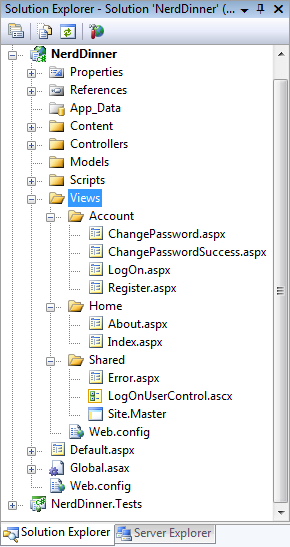
Když rozbalíme adresář /Views, ve výchozím nastavení jsme do projektu přidali tři podadresáři – /Home, /Account a /Shared – a také několik souborů šablon v nich:

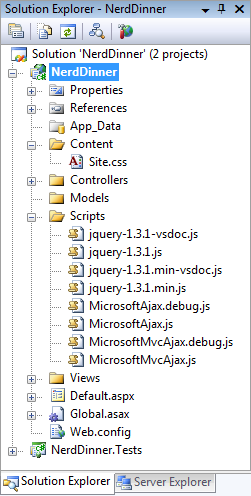
Když rozbalíme adresáře /Content a /Scripts, najdeme soubor Site.css, který se používá ke stylu všech html na webu, a také knihovny JavaScriptu, které můžou v aplikaci povolit podporu ASP.NET AJAX a jQuery:

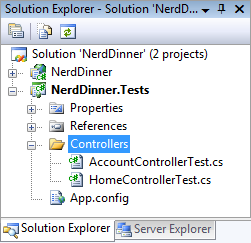
Když rozbalíme projekt NerdDinner.Tests, najdeme dvě třídy, které obsahují testy jednotek pro třídy kontroleru:

Tyto výchozí soubory přidané sadou Visual Studio nám poskytují základní strukturu pro funkční aplikaci – kompletní s domovskou stránkou, stránkou o stránce o účtu, přihlašovacími stránkami, odhlášením nebo registrací a neošetřenou chybovou stránkou (vše je připojené a funkční).
Spuštění aplikace NerdDinner
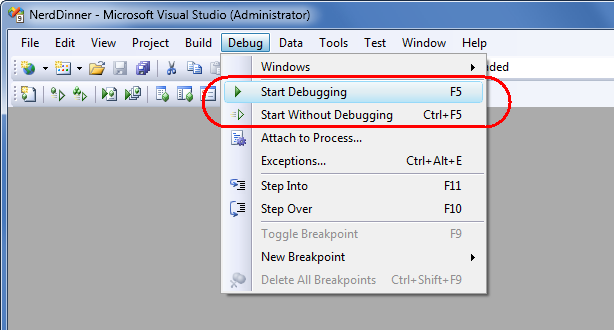
Projekt můžeme spustit tak, že vybereme položky nabídky Debug-Start> Debugging nebo Debug-Start> bez ladění :

Tím se spustí integrovaný webový server ASP.NET, který je součástí sady Visual Studio, a spustí se naše aplikace:

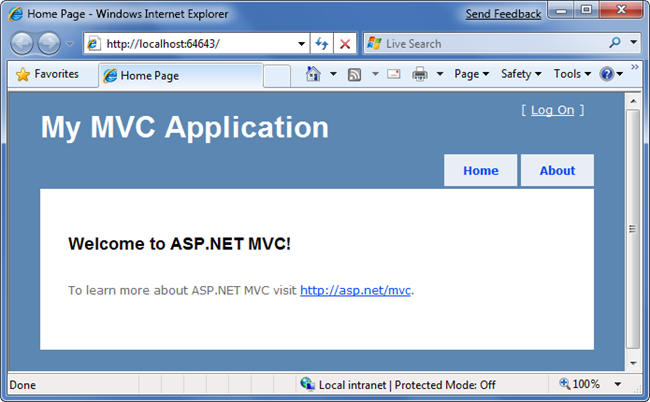
Níže je domovská stránka našeho nového projektu (ADRESA URL: "/"), když se spustí:

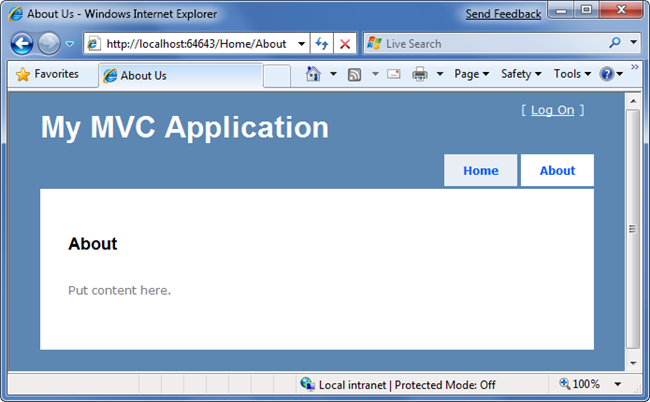
Kliknutím na kartu O aplikaci se zobrazí stránka o produktu (URL: "/Home/About"):

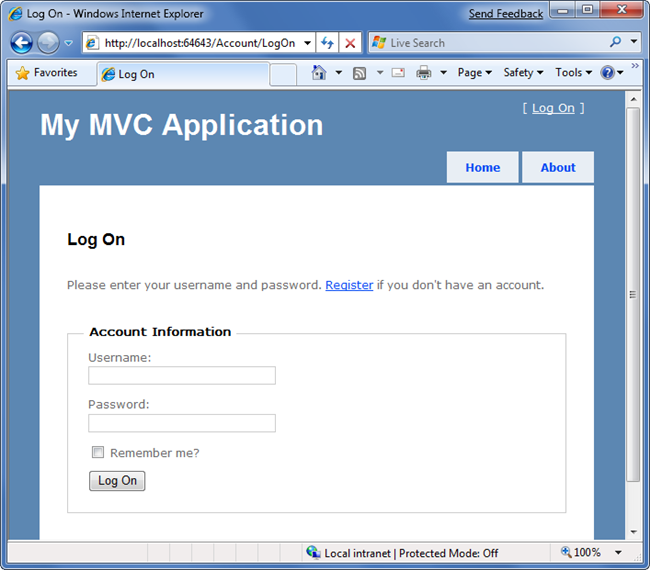
Kliknutím na odkaz Přihlásit se v pravém horním rohu přejdeme na přihlašovací stránku (URL: "/Account/LogOn").

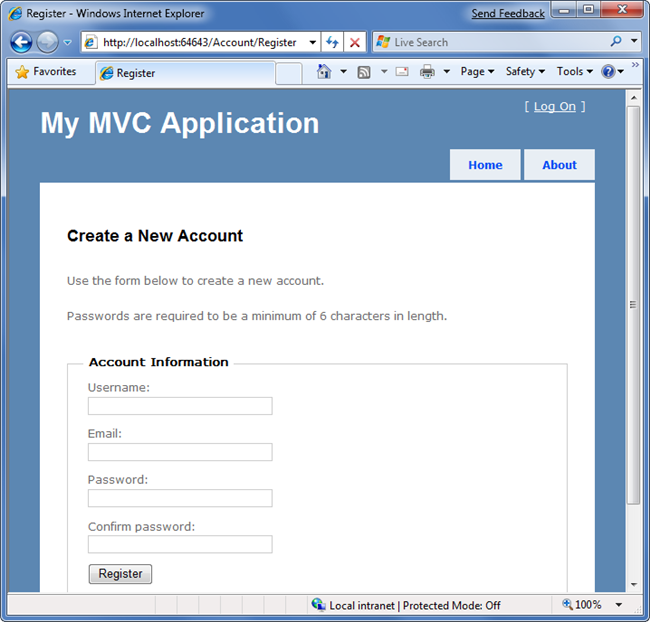
Pokud nemáme přihlašovací účet, můžeme kliknout na odkaz registrace (adresa URL: "/Account/Register") a vytvořit ho:

Při vytváření nového projektu jsme ve výchozím nastavení přidali kód pro implementaci výše uvedené funkce home, about, a logout/register. Použijeme ho jako výchozí bod naší aplikace.
Testování aplikace NerdDinner
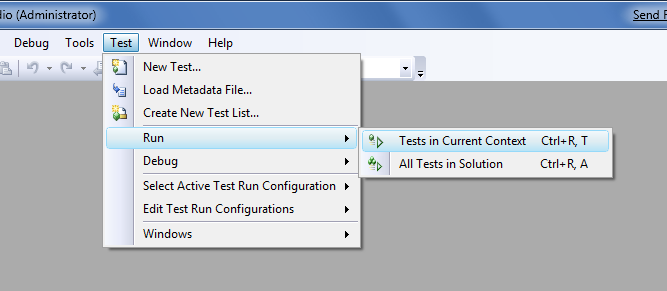
Pokud používáme edici Professional Edition nebo vyšší verzi sady Visual Studio 2008, můžeme k otestování projektu použít integrovanou podporu integrovaného vývojového prostředí pro testování jednotek v sadě Visual Studio:

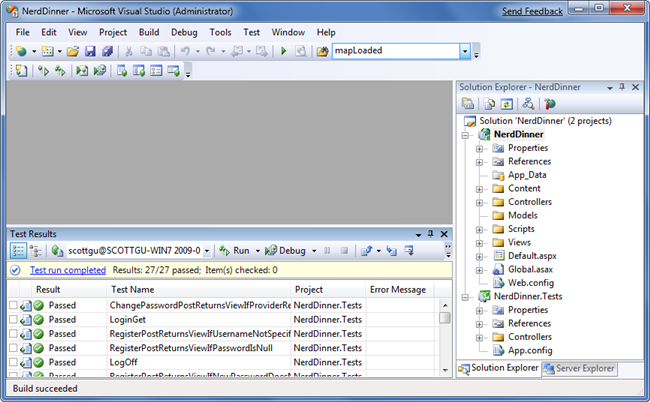
Výběrem jedné z výše uvedených možností se otevře podokno Výsledky testu v integrovaném vývojovém prostředí a poskytne nám stav úspěšného/neúspěšného dokončení u 27 testů jednotek zahrnutých v našem novém projektu, které pokrývají předdefinované funkce:

Později v tomto kurzu si řekneme více o automatizovaném testování a přidáme další testy jednotek, které pokrývají funkce aplikací, které implementujeme.
Další krok
Teď máme zavedenou základní strukturu aplikací. Teď vytvoříme databázi pro ukládání dat aplikace.