Přidání polygonové vrstvy do mapy v sadě iOS SDK (Preview)
V tomto článku se dozvíte, jak vykreslit oblasti Polygon geometrie prvků MultiPolygon na mapě pomocí mnohoúhelníku.
Poznámka:
Vyřazení sady Azure Mapy iOS SDK
Sada Azure Mapy Native SDK pro iOS je teď zastaralá a bude vyřazena 31. 31. 25. Pokud se chcete vyhnout přerušení služeb, proveďte migraci do sady Azure Mapy Web SDK do 31. 31. 25. Další informace najdete v průvodci migrací sady Azure Mapy iOS SDK.
Požadavky
Nezapomeňte dokončit kroky v rychlém startu : Vytvoření dokumentu aplikace pro iOS. Bloky kódu v tomto článku lze vložit do viewDidLoad funkce ViewController.
Použití mnohoúhelníku
Když je mnohoúhelníková vrstva připojená ke zdroji dat a načtená na mapě, vykreslí oblast s funkcemi a MultiPolygon funkcemiPolygon. Pokud chcete vytvořit mnohoúhelník, přidejte ho do zdroje dat a vykreslujte ho pomocí polygonové vrstvy PolygonLayer pomocí třídy.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(.red),
.fillOpacity(0.7)
]),
below: "labels"
)
Následující snímek obrazovky ukazuje výše uvedený kód vykreslování oblasti mnohoúhelníku pomocí polygonové vrstvy.
Použití mnohoúhelníku a vrstvy čáry
Vrstva čáry slouží k vykreslení obrysu mnohoúhelníku. Následující ukázka kódu vykreslí mnohoúhelník jako v předchozím příkladu, ale teď přidá vrstvu řádku. Tato vrstva čáry je druhá vrstva připojená ke zdroji dat.
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a rectangular polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235),
CLLocationCoordinate2D(latitude: 40.80044, longitude: -73.95785),
CLLocationCoordinate2D(latitude: 40.79680, longitude: -73.94928),
CLLocationCoordinate2D(latitude: 40.76437, longitude: -73.97317),
CLLocationCoordinate2D(latitude: 40.76799, longitude: -73.98235)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillColor(UIColor(red: 0, green: 0.78, blue: 0.78, alpha: 0.5))
]),
below: "labels"
)
// Create and add a line layer to render the outline of the polygon.
map.layers.addLayer(LineLayer(source: source, options: [
.strokeColor(.red),
.strokeWidth(2)
]))
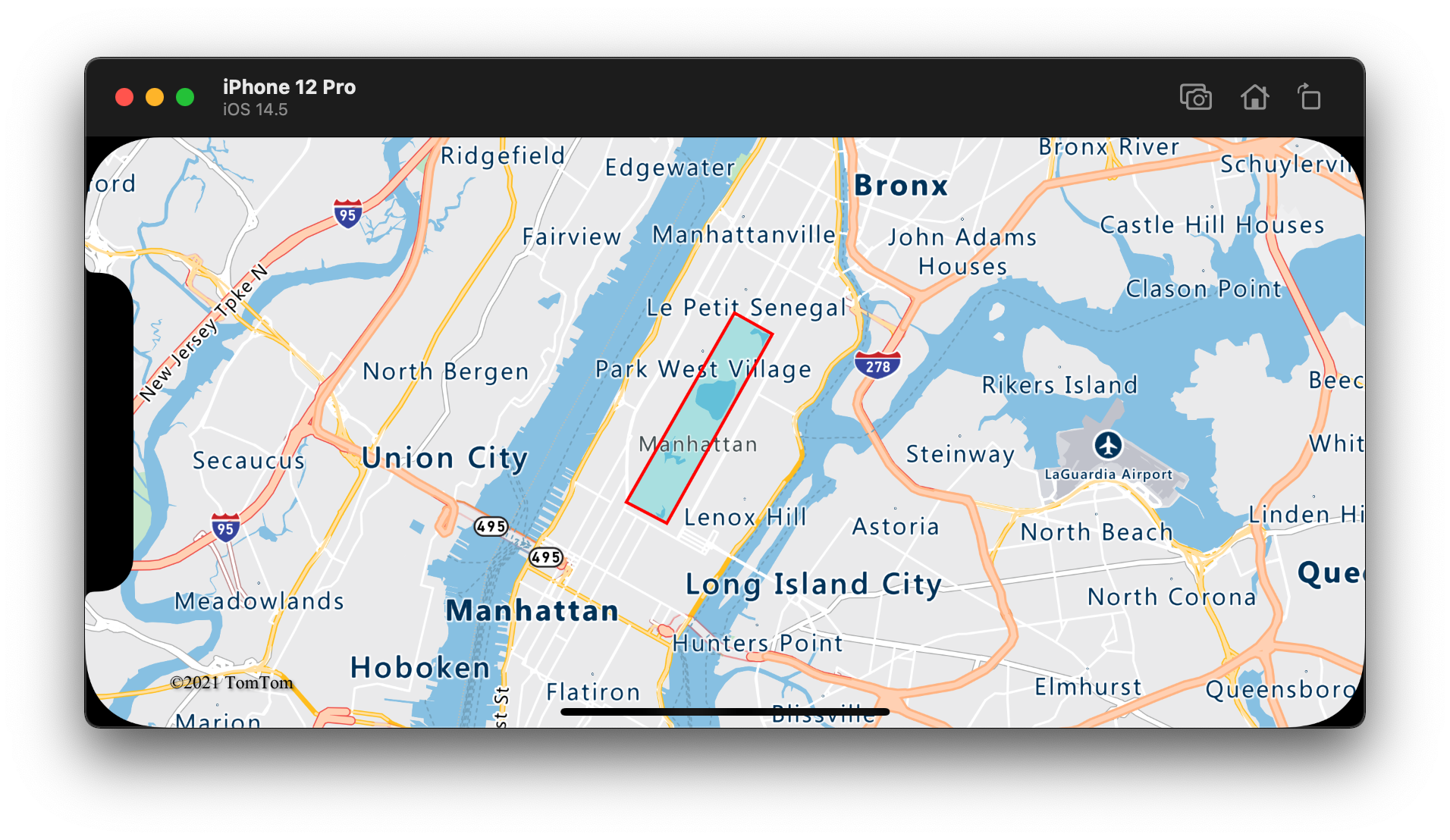
Následující snímek obrazovky ukazuje výše uvedený kód vykreslování mnohoúhelníku s jeho obrysem vykresleným pomocí vrstvy řádku.
Tip
Při osnově mnohoúhelníku s vrstvou čáry nezapomeňte zavřít všechny kroužky v mnohoúhelnících tak, aby každá matice bodů má stejný počáteční a koncový bod. Pokud to neuděláte, vrstva čáry nemusí spojit poslední bod mnohoúhelníku k prvnímu bodu.
Vyplnění mnohoúhelníku vzorem
Kromě vyplnění mnohoúhelníku barvou můžete k vyplnění mnohoúhelníku použít vzor obrázku. Načtěte vzor obrázku do prostředků sprite obrázků map a pak na tento obrázek odkazujte s fillPattern možností polygonové vrstvy.
// Load an image pattern into the map image sprite.
map.images.add(UIImage(named: "fill-checker-red")!, withID: "fill-checker-red")
// Create a data source and add it to the map.
let source = DataSource()
map.sources.add(source)
// Create a polygon.
source.add(geometry: Polygon([
CLLocationCoordinate2D(latitude: -20, longitude: -50),
CLLocationCoordinate2D(latitude: 40, longitude: 0),
CLLocationCoordinate2D(latitude: -20, longitude: 50),
CLLocationCoordinate2D(latitude: -20, longitude: -50)
]))
// Create and add a polygon layer to render the polygon on the map, below the label layer.
map.layers.insertLayer(
PolygonLayer(source: source, options: [
.fillPattern("fill-checker-red"),
.fillOpacity(0.5)
]),
below: "labels"
)
Pro tuto ukázku se následující obrázek načetl do složky prostředků aplikace.

|
|---|
fill-checker-red.png |
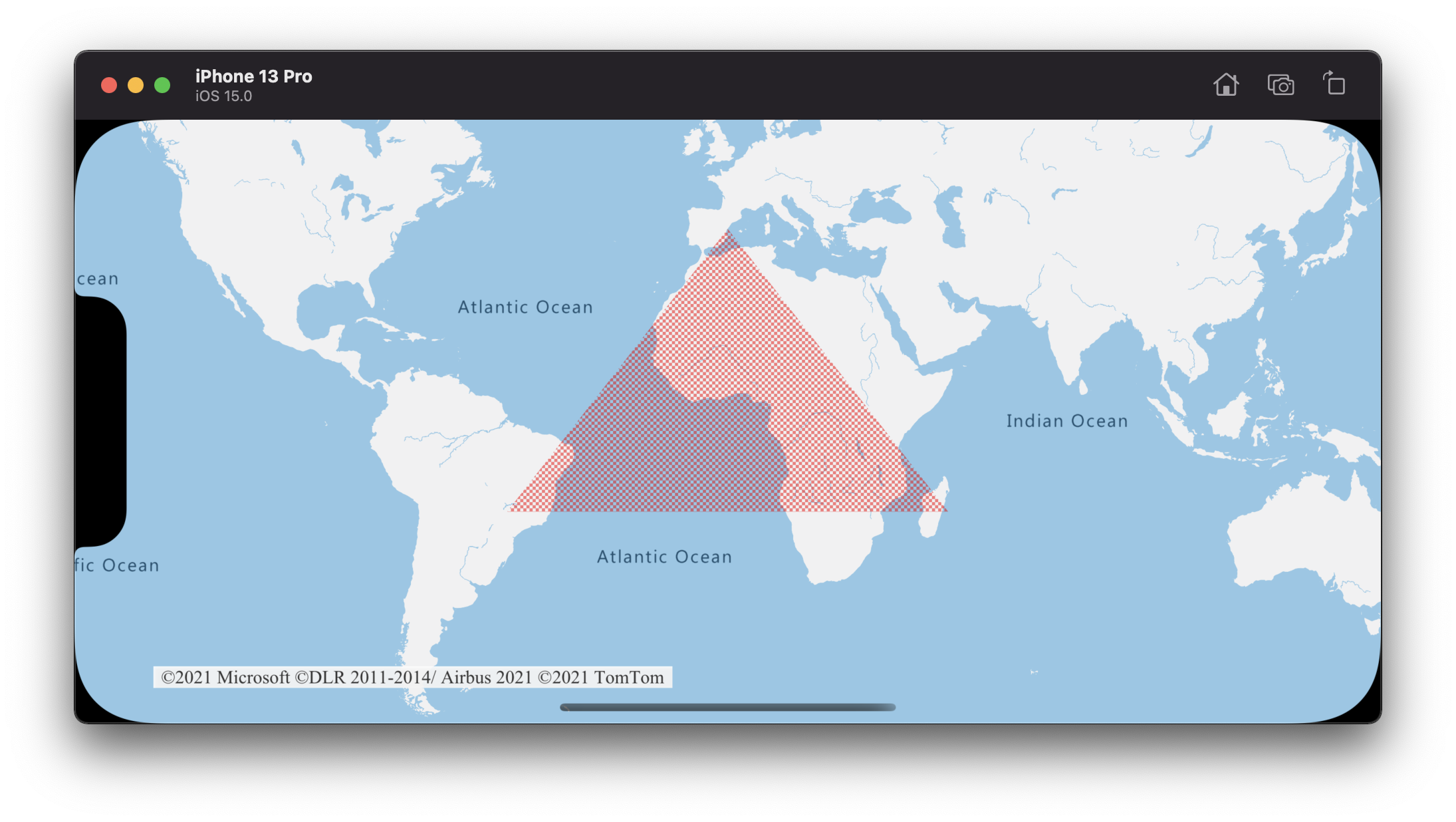
Následuje snímek obrazovky s výše uvedeným kódem, který znázorňuje mnohoúhelník s vzorkem výplně na mapě.
Další informace
Další ukázky kódu pro přidání do map najdete v následujících článcích: