AppNotificationBuilder.SetInlineImage 方法
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
多載
| SetInlineImage(Uri) |
設定內嵌顯示於任何文字元素之後的影像,以填滿應用程式通知中視覺區域的完整寬度。 |
| SetInlineImage(Uri, AppNotificationImageCrop) |
使用指定的裁剪行為,設定內嵌顯示於任何文字元素之後的影像,以填滿應用程式通知中視覺區域的完整寬度。 |
| SetInlineImage(Uri, AppNotificationImageCrop, String) |
使用指定的裁剪行為,設定內嵌顯示於任何文字元素之後的影像,以填滿應用程式通知中視覺區域的完整寬度。 |
SetInlineImage(Uri)
設定內嵌顯示於任何文字元素之後的影像,以填滿應用程式通知中視覺區域的完整寬度。
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetInlineImage")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri);function setInlineImage(imageUri)Public Function SetInlineImage (imageUri As Uri) As AppNotificationBuilder參數
傳回
傳回 AppNotificationBuilder 實例,以便鏈結其他方法呼叫。
- 屬性
範例
下列範例示範如何在應用程式通知的 XML 承載中設定內嵌影像。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
產生的 XML 承載:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png'/>
</binding>
</visual>
</toast>
備註
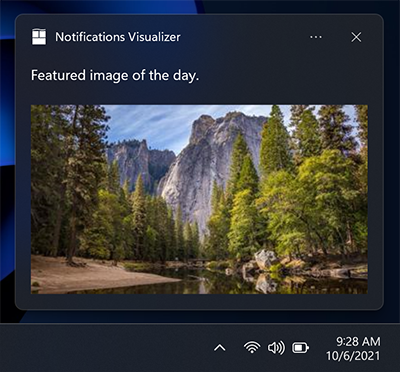
下列螢幕快照說明內嵌影像的位置。

支援的映像檔案類型包括:
- .png
- .jpg
- .svg
如需使用 AppNotificationBuilder API 來建立應用程式通知 UI 的指引,請參閱 應用程式通知內容。
如需應用程式通知 XML 架構的參考資訊,請參閱 應用程式通知內容架構。
適用於
SetInlineImage(Uri, AppNotificationImageCrop)
使用指定的裁剪行為,設定內嵌顯示於任何文字元素之後的影像,以填滿應用程式通知中視覺區域的完整寬度。
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage2")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetInlineImage2")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setInlineImage(imageUri, imageCrop)Public Function SetInlineImage (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilder參數
- imageCrop
- AppNotificationImageCrop
指定裁剪方法之 AppNotificationImageCrop 列舉的成員。
傳回
傳回 AppNotificationBuilder 實例,以便鏈結其他方法呼叫。
- 屬性
範例
下列範例示範如何在應用程式通知的 XML 承載中設定內嵌影像。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"), AppNotificationImageCrop.Circle, "Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
產生的 XML 承載:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
備註
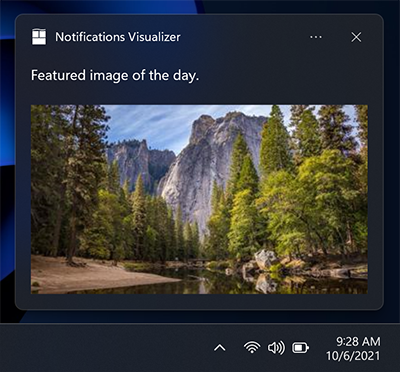
下列螢幕快照說明內嵌影像的位置。

支援的映像檔案類型包括:
- .png
- .jpg
- .svg
如需使用 AppNotificationBuilder API 來建立應用程式通知 UI 的指引,請參閱 應用程式通知內容。
如需應用程式通知 XML 架構的參考資訊,請參閱 應用程式通知內容架構。
適用於
SetInlineImage(Uri, AppNotificationImageCrop, String)
使用指定的裁剪行為,設定內嵌顯示於任何文字元素之後的影像,以填滿應用程式通知中視覺區域的完整寬度。
public:
virtual AppNotificationBuilder ^ SetInlineImage(Uri ^ imageUri, AppNotificationImageCrop imagecrop, Platform::String ^ alternateText) = SetInlineImage;/// [Windows.Foundation.Metadata.Overload("SetInlineImage3")]
AppNotificationBuilder SetInlineImage(Uri const& imageUri, AppNotificationImageCrop const& imagecrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetInlineImage3")]
public AppNotificationBuilder SetInlineImage(System.Uri imageUri, AppNotificationImageCrop imagecrop, string alternateText);function setInlineImage(imageUri, imagecrop, alternateText)Public Function SetInlineImage (imageUri As Uri, imagecrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilder參數
- imagecrop
- AppNotificationImageCrop
指定裁剪方法之 AppNotificationImageCrop 列舉的成員。
- alternateText
-
String
Platform::String
winrt::hstring
字串,包含內嵌影像的替代文字。
傳回
傳回 AppNotificationBuilder 實例,以便鏈結其他方法呼叫。
- 屬性
範例
下列範例示範如何在應用程式通知的 XML 承載中設定內嵌影像。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetInlineImage(new Uri("ms-appx:///Images/InlineImage.png"),
AppNotificationImageCrop.Default)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
產生的 XML 承載:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image src='ms-appx:///Images/InlineImage.png' alt='Alternate text'/>
</binding>
</visual>
</toast>
備註
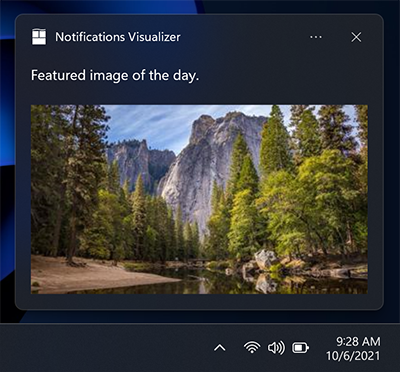
下列螢幕快照說明內嵌影像的位置。

支援的映像檔案類型包括:
- .png
- .jpg
- .svg
如需使用 AppNotificationBuilder API 來建立應用程式通知 UI 的指引,請參閱 應用程式通知內容。
如需應用程式通知 XML 架構的參考資訊,請參閱 應用程式通知內容架構。