AppNotificationBuilder.SetAppLogoOverride 方法
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
多載
| SetAppLogoOverride(Uri) |
設定應用程式通知左側顯示的影像。 |
| SetAppLogoOverride(Uri, AppNotificationImageCrop) |
使用指定的裁剪方法,設定應用程式通知左側顯示的影像。 |
| SetAppLogoOverride(Uri, AppNotificationImageCrop, String) |
使用指定的裁剪方法和替代文字,設定應用程式通知左側顯示的影像。 |
SetAppLogoOverride(Uri)
設定應用程式通知左側顯示的影像。
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri);function setAppLogoOverride(imageUri)Public Function SetAppLogoOverride (imageUri As Uri) As AppNotificationBuilder參數
傳回
傳回 AppNotificationBuilder 實例,以便鏈結其他方法呼叫。
- 屬性
範例
下列範例示範在應用程式通知的 XML 承載中設定應用程式標誌覆寫影像。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"))
.BuildNotification();
AppNotificationManager.Default.Show(notification);
產生的 XML 承載:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png'/>
</binding>
</visual>
</toast>
備註
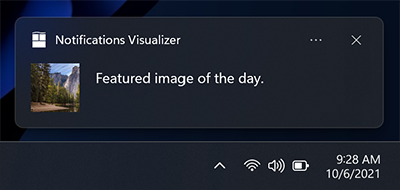
下列螢幕快照說明應用程式標誌覆寫影像的位置。

支援的映像檔案類型包括:
- .png
- .jpg
- .svg
如需使用 AppNotificationBuilder API 來建立應用程式通知 UI 的指引,請參閱 應用程式通知內容。
如需應用程式通知 XML 架構的參考資訊,請參閱 應用程式通知內容架構。
適用於
SetAppLogoOverride(Uri, AppNotificationImageCrop)
使用指定的裁剪方法,設定應用程式通知左側顯示的影像。
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri, AppNotificationImageCrop imageCrop) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride2")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri, AppNotificationImageCrop const& imageCrop);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride2")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri, AppNotificationImageCrop imageCrop);function setAppLogoOverride(imageUri, imageCrop)Public Function SetAppLogoOverride (imageUri As Uri, imageCrop As AppNotificationImageCrop) As AppNotificationBuilder參數
- imageCrop
- AppNotificationImageCrop
指定裁剪方法之 AppNotificationImageCrop 列舉的成員。
傳回
傳回 AppNotificationBuilder 實例,以便鏈結其他方法呼叫。
- 屬性
範例
下列範例示範如何設定應用程式標誌覆寫影像應用程式通知的 XML 承載。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"), AppNotificationImageCrop.Circle)
.BuildNotification();
AppNotificationManager.Default.Show(notification);
產生的 XML 承載:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png' hint-crop='circle'/>
</binding>
</visual>
</toast>
備註
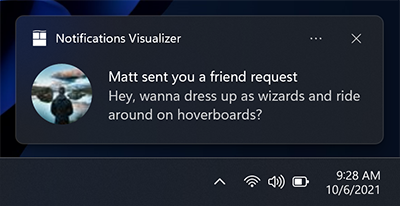
下列螢幕快照說明使用 Circle 裁剪方法放置應用程式標誌覆寫影像的位置。

支援的映像檔案類型包括:
- .png
- .jpg
- .svg
如需使用 AppNotificationBuilder API 來建立應用程式通知 UI 的指引,請參閱 應用程式通知內容。
如需應用程式通知 XML 架構的參考資訊,請參閱 應用程式通知內容架構。
適用於
SetAppLogoOverride(Uri, AppNotificationImageCrop, String)
使用指定的裁剪方法和替代文字,設定應用程式通知左側顯示的影像。
public:
virtual AppNotificationBuilder ^ SetAppLogoOverride(Uri ^ imageUri, AppNotificationImageCrop imageCrop, Platform::String ^ alternateText) = SetAppLogoOverride;/// [Windows.Foundation.Metadata.Overload("SetAppLogoOverride3")]
AppNotificationBuilder SetAppLogoOverride(Uri const& imageUri, AppNotificationImageCrop const& imageCrop, winrt::hstring const& alternateText);[Windows.Foundation.Metadata.Overload("SetAppLogoOverride3")]
public AppNotificationBuilder SetAppLogoOverride(System.Uri imageUri, AppNotificationImageCrop imageCrop, string alternateText);function setAppLogoOverride(imageUri, imageCrop, alternateText)Public Function SetAppLogoOverride (imageUri As Uri, imageCrop As AppNotificationImageCrop, alternateText As String) As AppNotificationBuilder參數
- imageCrop
- AppNotificationImageCrop
指定裁剪方法之 AppNotificationImageCrop 列舉的成員。
- alternateText
-
String
Platform::String
winrt::hstring
字串,包含應用程式標誌覆寫影像的替代文字。
傳回
傳回 AppNotificationBuilder 實例,以便鏈結其他方法呼叫。
- 屬性
範例
下列範例示範在應用程式通知的 XML 承載中設定應用程式標誌覆寫影像。
var notification = new AppNotificationBuilder()
.AddText("Notification text.")
.SetAppLogoOverride(new Uri("ms-appx:///Images/AppLogo.png"),
AppNotificationImageCrop.Circle,
"Alternate text")
.BuildNotification();
AppNotificationManager.Default.Show(notification);
產生的 XML 承載:
<toast>
<visual>
<binding template='ToastGeneric'>
<text>Notification text.</text>
<image placement='appLogoOverride' src='ms-appx:///Images/AppLogo.png' alt='Alternate text' hint-crop='circle'/>
</binding>
</visual>
</toast>
備註
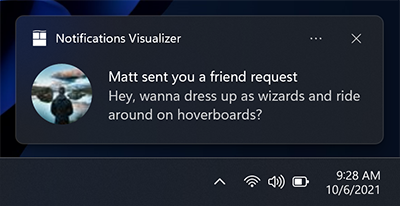
下列螢幕快照說明使用 Circle 裁剪方法放置應用程式標誌覆寫影像的位置。

支援的映像檔案類型包括:
- .png
- .jpg
- .svg
如需使用 AppNotificationBuilder API 來建立應用程式通知 UI 的指引,請參閱 應用程式通知內容。
如需應用程式通知 XML 架構的參考資訊,請參閱 應用程式通知內容架構。