RadialGradientBrush 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
RadialGradientBrush 繪製具有星形漸層的區域。 中心點會定義漸層的原點,而橢圓形則定義漸層的外部界限。
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
class RadialGradientBrush : XamlCompositionBrushBase/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class RadialGradientBrush : XamlCompositionBrushBase[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=0)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
public class RadialGradientBrush : XamlCompositionBrushBase[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="GradientStops")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class RadialGradientBrush : XamlCompositionBrushBasePublic Class RadialGradientBrush
Inherits XamlCompositionBrushBase- 繼承
- 屬性
-
Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute ContentPropertyAttribute ContractVersionAttribute
範例
提示
如需詳細資訊、設計指引和程式碼範例,請參閱 XAML 筆刷。
WinUI 3 資源庫應用程式包含大部分 WinUI 3 控制件、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼。
下列範例會建立具有六個漸層停駐點的星形漸層,並使用它繪製 Rectangle。
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Yellow" Offset="0.2" />
<GradientStop Color="LimeGreen" Offset="0.4" />
<GradientStop Color="LightBlue" Offset="0.6" />
<GradientStop Color="Blue" Offset="0.8" />
<GradientStop Color="LightGray" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

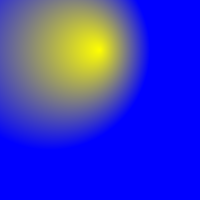
此範例會建立星形漸層,其使用絕對對應模式搭配、 RadiusXRadiusY 和 GradientOrigin的Center自訂值:
<Page
xmlns:media="using:Microsoft.UI.Xaml.Media">
<Rectangle Width="200" Height="200">
<Rectangle.Fill>
<media:RadialGradientBrush
MappingMode="Absolute"
Center="50,50"
RadiusX="100"
RadiusY="100"
GradientOrigin="100,50"
>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="1" />
</media:RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Page>

備註
漸層配置
漸層是在 Center、RadiusX 和 RadiusY 屬性所定義的橢圓形內繪製。 漸層的色彩會從橢圓形的中央開始,並在半徑上結束。
放射狀漸層的色彩會由新增至 GradientStops 集合屬性的色彩停駐點所定義。 每個漸層停駐點都會指定色彩和漸層的位移。
漸層原點預設為中心點,並且可以使用 GradientOrigin 屬性來位移。
MappingMode 會定義 Center、RadiusX、RadiusY 和 GradientOrigin 是否代表相對或絕對座標。
當 MappingMode 設定為 RelativeToBoundingBox時,會將三個屬性的 X 和 Y 值視為相對於元素界限,其中 (0,0) 代表左 (1,1) 上方,並代表 Center、 RadiusX 和 RadiusY 屬性之元素界限的右下角,並 (0,0) 代表 GradientOrigin 屬性的中心。
當 MappingMode 設定為 [Absolute] 時,這三個屬性的 X 和 Y 值會視為元素界限內的絕對座標。
Windows 10 版本支援
Windows 10 1903 版 (v10.0.18362.0) 版和更新版本支援漸層轉譯。 在舊版操作系統上,筆刷會轉譯 屬性所 FallbackColor 指定的純色。
XAML 資源形式的筆刷
您可以在 XAML (SolidColorBrush、LinearGradientBrush、ImageBrush) 中宣告的每個 Brush 類型都是要定義為資源,以便在整個應用程式中重複使用該筆刷作為資源。 針對 Brush 類型顯示的 XAML 語法適用於將筆刷定義為資源。 當您將筆刷宣告為資源時,您也需要 x:Key 屬性 ,稍後您將用來從其他 UI 定義參考該資源。 如需 XAML 資源及如何使用 x:Key 屬性的詳細資訊,請參閱 ResourceDictionary 和 XAML 資源參考。
將筆刷宣告為資源的優點是可減少建構 UI 所需的運行時間物件數目:筆刷現在會共用為物件圖形的多個部分提供值的通用資源。
如果您查看 Windows 執行階段 XAML 控件的現有控件範本定義,您會看到範本會大量使用筆刷資源 (,雖然這些資源通常是 SolidColorBrush,而不是 LinearGradientBrush) 。 其中許多資源都是系統資源,而且會針對資源參考使用 {ThemeResource} 標記延伸 ,而不是 {StaticResource} 標記延伸。 如需如何在您自己的控件範本 XAML 中使用系統資源筆刷的詳細資訊,請參閱 XAML 主題資源。
建構函式
| RadialGradientBrush() |
初始化 RadialGradientBrush 類別的新實例。 |
屬性
| Center |
取得或設定包含漸層之橢圓形的中心。 |
| CenterProperty |
識別 Center 相依性屬性。 |
| CompositionBrush |
取得或設定這個 XAML 筆刷所使用的 CompositionBrush 。 (繼承來源 XamlCompositionBrushBase) |
| Dispatcher |
一律會在 Windows 應用程式 SDK 應用程式中傳 |
| DispatcherQueue |
|
| FallbackColor |
當 CompositionBrush 無法轉譯時,用於轉譯的色彩。 (繼承來源 XamlCompositionBrushBase) |
| GradientOrigin |
取得或設定相對於左上角) 的漸層原點 (。 |
| GradientOriginProperty |
識別 GradientOrigin 相依性屬性。 |
| GradientStops |
取得或設定筆刷的漸層停駐點。 |
| InterpolationSpace |
取得或設定用來插補漸層色彩的色彩空間。 |
| InterpolationSpaceProperty |
識別 InterpolationSpace 相依性屬性。 |
| MappingMode |
取得或設定漸層筆刷的位置座標是絕對或相對於輸出區域。 |
| MappingModeProperty |
識別 MappingMode 相依性屬性。 |
| Opacity |
取得或設定 Brush 的不透明度。 (繼承來源 Brush) |
| RadiusX |
取得或設定包含漸層之橢圓形的 X 軸半徑。 |
| RadiusXProperty |
識別RadiusX相依性屬性。 |
| RadiusY |
取得或設定包含漸層之橢圓形的 Y 軸半徑。 |
| RadiusYProperty |
識別RadiusY相依性屬性。 |
| RelativeTransform |
取得或設定使用相對座標套用到筆刷的轉換。 (繼承來源 Brush) |
| SpreadMethod |
取得或設定展開方法的類型,該類型指定如何繪製在所要繪製物件之邊界內開始或結束的漸層。 |
| SpreadMethodProperty |
識別SpreadMethod相依性屬性。 |
| Transform |
取得或設定套用到筆刷的轉換。 (繼承來源 Brush) |