CircleEase 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
表示緩動函式,這個函式會利用循環函式來建立加速和 (或) 減速的動畫。
public ref class CircleEase sealed : EasingFunctionBase/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CircleEase final : EasingFunctionBase[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CircleEase : EasingFunctionBasePublic NotInheritable Class CircleEase
Inherits EasingFunctionBase<CircleEase .../>
- 繼承
- 屬性
範例
這個 XAML 範例會將 CircleEase Easing 函式套用至 DoubleAnimation ,以建立遞減動畫。
<StackPanel x:Name="LayoutRoot" >
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="1" To="6" Duration="00:00:3"
Storyboard.TargetName="rectScaleTransform"
Storyboard.TargetProperty="ScaleY" EnableDependentAnimation="True">
<DoubleAnimation.EasingFunction>
<CircleEase EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</StackPanel.Resources>
<Rectangle x:Name="myRectangle" PointerPressed="Pointer_Clicked"
Fill="Blue" Width="200" Height="30">
<Rectangle.RenderTransform>
<ScaleTransform x:Name="rectScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
// When the user clicks the rectangle, the animation
// begins.
private void Pointer_Clicked(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
備註
CircleEase 是一種 Easing 函式,其具有與函式時間圖表表示時類似余弦曲線的函式。 當 EasingMode 為 EaseIn (預設) 時,此 Easing 函式會啟動緩慢,並在到達結尾時逐漸加速。 在持續時間的一半達到大約 15% 的值。
Easing 函式可以套用至From/To/By動畫的EasingFunction屬性,或套用至用於主要畫面格動畫 Easing 變體之主要畫面格類型的EasingFunction屬性。 如需詳細資訊,請參閱 主要畫面格動畫和 Easing 函式動畫。
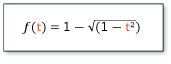
用於此函式的公式為:

Easing 函式可以套用至From/To/By動畫的EasingFunction屬性,或套用至用於主要畫面格動畫 Easing 變體之主要畫面格類型的EasingFunction屬性。 如需詳細資訊,請參閱 主要畫面格動畫和 Easing 函式動畫。
建構函式
| CircleEase() |
初始化 CircleEase 類別的新實例。 |
屬性
| Dispatcher |
一律會在Windows 應用程式 SDK應用程式中傳 |
| DispatcherQueue |
|
| EasingMode |
取得或設定值,這個值會指定動畫如何進行插補。 (繼承來源 EasingFunctionBase) |
方法
| ClearValue(DependencyProperty) |
清除相依性屬性的本機值。 (繼承來源 DependencyObject) |
| Ease(Double) |
轉換標準化時間以控制動畫的步調。 (繼承來源 EasingFunctionBase) |
| GetAnimationBaseValue(DependencyProperty) |
傳回為相依性屬性建立的任何基底值,如果動畫未使用中,則適用此屬性。 (繼承來源 DependencyObject) |
| GetValue(DependencyProperty) |
從 DependencyObject傳回相依性屬性的目前有效值。 (繼承來源 DependencyObject) |
| ReadLocalValue(DependencyProperty) |
如果已設定本機值,則傳回相依性屬性的本機值。 (繼承來源 DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
註冊通知函式,以接聽此DependencyObject實例上特定DependencyProperty的變更。 (繼承來源 DependencyObject) |
| SetValue(DependencyProperty, Object) |
設定 DependencyObject上相依性屬性的本機值。 (繼承來源 DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
取消先前透過呼叫 RegisterPropertyChangedCallback註冊的變更通知。 (繼承來源 DependencyObject) |