色彩
注意
此設計指南是針對 Windows 7 所建立,但尚未針對較新版本的 Windows 更新。 大部分的指導方針仍適用主體,但簡報和範例不會反映 我們目前的設計指導方針。
Color 是大部分使用者介面的重要視覺元素。 除了單純的美觀之外,色彩具有相關聯的意義,並產生情緒回應。 若要避免混淆的意義,必須一致地使用色彩。 若要取得所需的情緒回應,必須適當地使用色彩。
色彩通常考慮色彩空間,其中 RGB (紅色、綠色、藍色) 、HSL (色調、飽和度、亮度) ,以及 HSV (色調、飽和度、值) 是最常用的色彩空間。

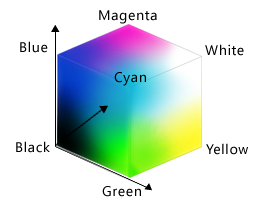
RGB 色彩空間可以視覺化為 Cube。
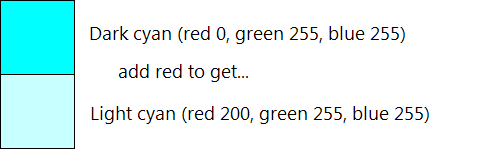
雖然顯示技術使用 RGB 值,因此開發人員通常會以 RGB 來思考色彩,但 RGB 色彩空間不會對應到人們察覺色彩的方式。 例如,如果您將紅色新增至深青色,則結果不會被視為更紅色,而是較淺的青色。

在此範例中,將紅色新增至深青色會使它變淺,而不是更紅色。 RGB 色彩空間不會對應到人們察覺色彩的方式。
HSL/HSV 色彩空間包含三個元件:色調、飽和度和亮度或值。 這些色彩空間通常會使用,而不是 RGB,因為它們更符合人們察覺色彩的方式。
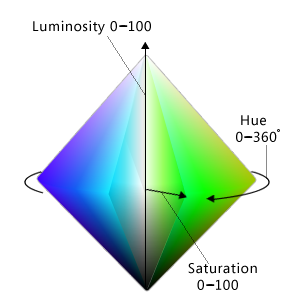
HSL 色彩空間形成雙圓錐,在頂端為白色、底部為黑色,中間為中性:
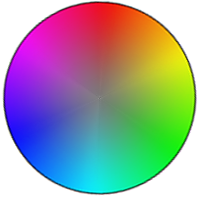
色調: 色彩滾輪中的基本色彩,範圍從 0 到 360 度,其中 0 和 360 度都是紅色。

色彩滾輪,其中紅色為 0 度、黃色為 60 度、綠色為 120 度、青色為 180 度、藍色為 240 度,而 magenta 為 300 度。
飽和: 純 (與) 色彩有多單純,範圍從 0 到 100,其中 100 完全飽和,0 是灰色。
光度: 色彩的光線程度,範圍從 0 到 100,其中 100 盡可能淺色 (白色,不論色調和飽和度) 和 0 都盡可能深 (黑色) 。

HSL 色彩空間可以視覺化為雙錐形。
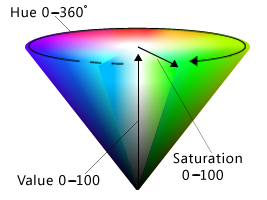
HSV 色彩空間很類似,不同之處在于其空間形成單一圓錐:
色調: 色彩滾輪中的基本色彩,範圍從 0 到 360 度,其中 0 和 360 度都是紅色。
飽和: 純 (與) 色彩有多單純,範圍從 0 到 100,其中 100 完全飽和,0 是灰色。
價值: 色彩的亮度,範圍從 0 到 100,其中 100 越亮越亮, (HSL 空間中的半亮度) ,0 越深越深, (黑色) 。

HSV 色彩空間可以視覺化為單一圓錐。
在 HSL 和 HSV 空間中,如果飽和度為 0,則亮度會指定灰色的陰影。 在 Windows 中,HSL 和 HSV 空間通常會重新對應到介於 0 到 240 之間的小數位數,以便以 32 位值來表示色彩。
注意: 與 字型 和 協助工具 相關的指導方針會顯示在不同的文章中。
設計概念
有效使用色彩可以讓程式的使用者介面 (UI) 更有效率。 色彩可協助使用者一目了然地瞭解特定意義。 色彩也可以讓您的產品更美觀且更精細。
可惜的是,使用色彩變得太容易,特別是當您未在視覺設計中定型時。 使用色彩不佳會導致設計看起來不專業、日期、混淆或單純不美觀。 色彩的使用不佳可能比完全不使用色彩更糟。
本節說明您需要知道才能有效地使用色彩。
如何使用色彩
色彩通常用於 UI 中以通訊:
- 意義。 訊息的意義可以透過色彩摘要。 例如,色彩通常用來傳達紅色是問題或錯誤的狀態、黃色是警告或警告,綠色是不錯的。
- 狀態。 物件的狀態可以透過色彩表示。 例如,Windows 會使用色彩來表示選取和暫留狀態。 網頁內的連結會針對未流覽的網站使用藍色和紫色。
- 分化。 人員假設相同色彩的專案之間有關聯性,因此色彩編碼是區分物件的有效方式。 例如,在控制台專案中,工作窗格會使用綠色背景,以視覺化方式將它們與主要內容分開。 此外,Microsoft Outlook 可讓使用者將不同的彩色旗標指派給郵件。
- 重點。 色彩可用來吸引使用者的注意力。 例如,Windows 會使用藍色 主要指示 來協助他們從其他文字中醒目提示。
當然,色彩通常用於圖形中,只是基於美觀的原因。 雖然美感很重要,但您應該主要根據 UI 元素的意義來選擇色彩,而不是它們的外觀。
色彩解譯
使用者的色彩解譯通常取決於文化特性。 例如,在美國中,bride 的喜事主要與色彩白色相關聯,而黑色則與快樂相關聯。 不過,在日本之前,色彩符號原則只是相反的:白色是有趣的主要色彩,而黑色則被視為一種色彩,可為快樂的喜氣。
也就是說, 狀態的紅色、黃色和綠色的解譯是全域一致的。 這是因為 路標和訊號上的「規則規則」是定義交通燈的全球慣例, (紅色表示停止、綠色表示繼續,而黃色表示會小心) 。 您可以使用這些狀態色彩,而不需考慮文化上相依的解譯。
除了狀態色彩之外,Windows 會根據慣例將意義指派給色彩,如本文的指導方針一節所示。 請確定程式的色彩使用方式與這些色彩慣例相容。
色彩協助工具
使用色彩會影響您軟體的協助工具,以達到最廣泛的物件。 視障或弱視的使用者可能完全無法看見色彩。 大約 8% 的成人男性有某種形式的色彩混淆, (通常稱為「色盲」) ,其中紅色-綠色混淆是最常見的。

與一般色彩視覺一樣的主要色彩。

主要色彩,如 Protan, (1% 的男性母體) 。

如 Deuteran (6% 男性母體擴展) 所見的主要色彩。

如 Tritan (1% 男性母體) 所見的主要色彩。
如需詳細資訊,請參閱 是否可以Color-Blind使用者查看您的網站?
使用色彩以視覺方式強化
色彩解譯和協助工具問題的最佳解決方案是使用色彩,以視覺方式強化下列其中一種主要通訊方法的意義:
- Text。 簡潔的文字通常是直接在 UI 上或透過工具提示最有效的主要通訊。

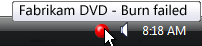
在此範例中,工具提示文字是用來傳達圖示的意義。
- 設計。 圖示很容易被設計區分,特別是其外框圖形。

在此範例中,標準圖示會根據其設計輕鬆區分。
- 位置。 您也可以使用相對位置,但這種方法比替代方法更弱。 若要有效,位置應該是標準且已知的,如同交通燈。
雖然色彩是許多設計中最明顯的屬性,但一律必須備援。
使用色彩設計
實際上,設計色彩的最佳方式是從不使用色彩設計開始,使用 線框 或單色,稍後再新增色彩。 這麼做有助於確保資訊不會單獨使用色彩進行通訊。 它也有助於確保您的列印成品在單色印表機上看起來很棒。
使用主題或系統色彩
雖然有許多複雜的因素可以有效地使用色彩,但 Windows UI 中選擇色彩通常會根據幾個簡單的規則,縮小為只選擇適當的 主題色彩 或 系統色彩 。 然後,使用者可以在選擇時選取和自訂這些色彩配置。
如此一來,您不僅能容納所有使用者的色彩喜好設定,還能消除選擇適用于所有體驗、樣式和文化 (的一個完美色彩配置負擔,當然不可能) 。
如果您只執行一件事...
選取適當的主題色彩或系統色彩,以選擇色彩。 絕對不要使用色彩作為通訊的主要方法,但做為次要方法,以視覺化方式強化意義。 使用線框或單色設計,以協助確保色彩為次要。
正確使用主題或系統色彩
假設使用者根據其個人需求選擇主題或系統色彩,並適當地建構主題或系統色彩。 根據此假設,如果您一律根據主題或系統色彩的用途選擇主題或系統色彩,並將前景與其相關聯的背景配對,則色彩保證可讀出,並遵守使用者在所有視訊模式中的期望,包括 高對比模式。 例如,視窗文字系統色彩保證可辨識視窗背景系統色彩。
具體來說,一律:
- 根據色彩的用途選擇色彩。 請勿根據目前的外觀選擇色彩,因為該外觀可由使用者或未來的 Windows 版本變更。
- 比對前景色彩與其相關聯的背景色彩。 前景色彩保證只能根據其相關聯的背景色彩來辨識。 請勿混合並比對前景色彩與其他背景色彩,或更糟的是其他前景色彩。
- 請勿混合色彩類型。 也就是說,一律會比對主題色彩與其相關聯的主題色彩、系統色彩及其相關聯的系統色彩,以及與其他硬式色彩搭配硬式色彩。 例如,主題文字色彩不保證可針對硬式背景辨識。
- 如果您必須硬式色彩,請以特殊案例處理高對比模式。
如果您只執行一件事...
請一律根據其預定用途選擇主題或系統色彩,並將前景與其相關聯的背景配對。
使用其他色彩
雖然 Windows 主題會定義一組完整的主題元件,但您可能會發現您的程式需要主題檔案中未定義的色彩。 雖然您可以硬式連接這類色彩,但更好的方法是從主題或系統色彩衍生色彩。 策略性地使用此方法可讓您使用主題和系統色彩的所有優點,但有更大的彈性。
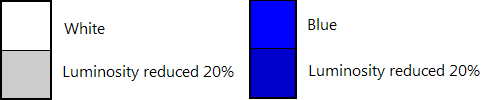
例如,假設您需要比主題視窗背景色彩更深的視窗背景。 在 HSL 色彩空間中,具有較深的色彩表示具有較低亮度的色彩。 因此,您可以使用下列步驟來衍生較深的視窗背景色彩:
- 取得視窗背景主題色彩 RGB。
- 將 RGB 轉換為其 HSL 值。
- 例如,將亮度值減少 (20%) 。
- 轉換回 RGB 值。
使用此方法時,除非原始色彩非常深,否則衍生色彩保證會被視為原始色彩的較深陰影 (。)

在此範例中,較深的視窗背景色彩衍生自主題色彩。
測試色彩
若要判斷程式使用色彩是否可供存取,且未做為通訊的主要方法使用,建議您使用 一般使用一般使用,或使用一 個 Vischeck 公用程式來檢查:
- 使用灰階篩選準則對色彩的整體相依性。
- 使用 Protan,Deuteran,和 Tritan,篩選的特定色彩混淆問題。
若要判斷程式是否正確設計色彩的使用,請以下列模式測試您的程式:
- 使用預設 Windows 主題啟用主題。
- 使用非預設主題啟用主題。
- 個人化主控台專案) 主題設定中停用主題 (「Windows 傳統樣式」。
- 高對比黑色主題 (黑色背景上的白色文字,稱為Windows 11) 中的[白體]。
- 高對比白色主題 (白色背景上的黑色文字,稱為Windows 11) 上的[冷氣]。
所有螢幕元素都應該可辨識並如預期般顯示,即使在模式變更之後也一樣。
指導方針
一般
- 絕對不要使用色彩作為通訊的主要方法, 但做為次要方法,以視覺化方式強化意義。
使用主題和系統色彩
- 盡可能 選取適當的主題色彩或系統色彩,以選擇色彩。 如此一來,您隨時都可以遵守使用者的色彩喜好設定。
- 根據主題和系統色彩的用途選擇。 請勿根據目前的外觀選擇色彩,因為使用者或未來的 Windows 版本可以變更該外觀。
- 比對前景色彩與其相關聯的背景色彩。 前景色彩保證只能根據其相關聯的背景色彩來辨識。 請勿混合並比對前景色彩與其他背景色彩,或更糟的是其他前景色彩。
- 請勿混合色彩類型。 也就是說,一律會比對主題色彩與其相關聯的主題色彩、系統色彩及其相關聯的系統色彩,以及與其他硬式色彩搭配硬式色彩。 例如,主題文字色彩不保證可針對硬式背景辨識。
-
如果您必須使用不是主題或系統色彩的色彩:
- 偏好從主題或系統色彩衍生色彩,而不是硬式使用其值。 使用本文稍早所述的程式,請參閱使用其他色彩。
- 以特殊案例處理高對比模式。
- 處理主題變更。 主題變更是由具有標準視窗框架和通用控制項的視窗自動處理。 具有自訂視窗框架、自訂或擁有者繪製控制項的 Windows,其他色彩使用必須明確處理主題變更。
- 開發 人員: 您可以處理WM_THEMECHANGED訊息來回應主題變更事件。
色彩意義
- 雖然您應該隨時使用主題和系統色彩, (或衍生色彩) ,但請確定任何其他色彩用法都與 Windows 內的下列色彩用法相容。
| 色調 | 意義 | 在 Windows 中使用 |
|---|---|---|
| 藍色/綠色 |
Windows 品牌 |
背景:Windows 商標。 |
| 玻璃, 黑色, 灰色, 白色 |
neutral |
背景:標準視窗框架、[開始] 功能表、工作列、提要欄位。 前景:一般文字。 |
| 藍色 |
start、 commit |
背景:預設命令按鈕、搜尋、登入。 圖示:資訊、說明。 前景:主要指示、連結。 |
| 紅色 |
error, stop, vulnerable, critical, immediate attention, restricted, stop, vulnerable, critical, immediate attention, error, stop, vulnerable, critical, immediate attention, restricted, stop, vulnerable |
背景:狀態、已停止進度 (進度列) 。 圖示:錯誤、停止、關閉視窗、刪除、必要的輸入、遺失、無法使用。 |
| 黃色 |
警告, 警告, 警告, 可疑 |
背景:狀態、暫停進度 (進度列) 。 圖示:警告 |
| 綠色 |
go, 繼續, 進度, 安全 |
背景:狀態、一般進度 (進度列) 。 圖示:移至、完成、重新整理。 前景:搜尋結果) (的路徑和 URL。 |
| 紫色 |
訪問 |
前景:流覽的連結 (Windows Internet Explorer 和檔) 的連結。 |
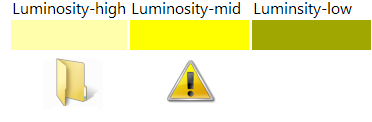
- 若要避免傳達先前的意義,請選擇色彩具有高到低飽和度和高或低亮度。 使用者會將先前的意義與具有完整或高飽和度和中階亮度的色彩產生關聯,因此您可以選擇不同的陰影來避免這些關聯。

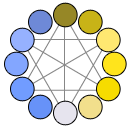
在此範例中,黃色有三個不同的陰影,但只有高度飽和的中層亮度陰影會傳達警告。 黃色資料夾圖示不像警告。
搭配資料使用色彩
很有説明時, 請指派色彩給資料,以協助使用者區分。 請注意,使用者會假設具有類似色彩的資料具有類似的意義。
根據預設,指派容易區分的色彩。 一般而言,色彩在 HSL/HSV 色彩空間中彼此相隔時很容易區分,同時維持其背景的高對比:
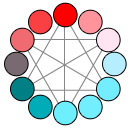
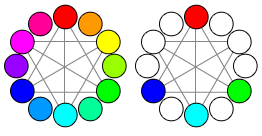
選擇色彩時,偏好三角傷害或互補色調,但不是相鄰色調。

在此範例中,如果第一個色彩指派是紅色,則下一個色彩應該是藍色、綠色或青色,但不是 magenta、紫色、橙色或黃色。
如果色彩的色調、飽和度或亮度有很大的差異,則色彩具有高對比。

在此範例中,淺藍色基底色彩與背景對比,其色調、飽和度或亮度差異很大。
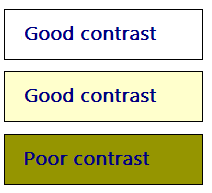
使用白色或非常淺的背景,讓對比前景色彩更容易區分。

在此範例中,白色和淺色背景色彩可讓前景色彩更容易區分。
允許使用者自訂這些色彩指派, 因為色彩選擇是主旨和個人喜好設定。 如果有許多協調的色彩,可讓使用者使用色彩配置將其變更為群組。
允許使用者標記這些色彩指派。 這麼做有助於讓他們更容易識別和尋找。
不同于 UI 色彩,當系統色彩變更時,資料不應該變更。
文件
- 依名稱參考 UI 元素,而不是依其色彩參考。 無法存取這類參考,而且系統色彩可能會變更。 如果 UI 元素的名稱未知或不具描述性,請顯示幕幕快照以厘清。
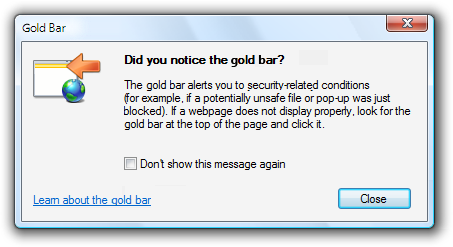
正確:

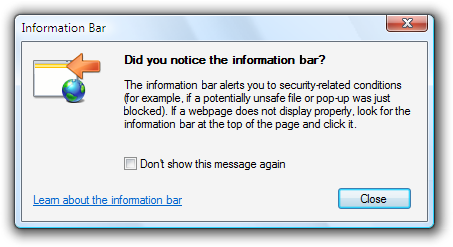
不正確:

在不正確的範例中,訊息會以其色彩而非名稱來參考 Windows Internet Explorer 資訊列。