4.讓場景互動
在上一個教學課程中,您已新增ARSession、Pawn和遊戲模式,以完成棋盤應用程式的混合實境設定。 本節著重於使用 開放原始碼 Mixed Reality 工具組 UX 工具外掛程式,其提供工具讓場景成為互動式。 在本節結束時,您的棋子將會依使用者輸入移動。
目標
- 安裝 Mixed Reality UX 工具外掛程式
- 將手部互動動作專案新增至您的指尖
- 建立作工具並將其新增至場景中的物件
- 使用輸入模擬來驗證專案
下載 Mixed Reality UX 工具外掛程式
開始使用使用者輸入之前,您必須先將 Mixed Reality UX 工具外掛程式新增至專案。 若要深入瞭解 UX 工具,您可以在 GitHub 上查看專案。
- 開啟 Epic Games 啟動器。 流覽至 Unreal Engine Marketplace 並搜尋「Mixed Reality UX 工具」。 將外掛程式安裝到您的引擎。

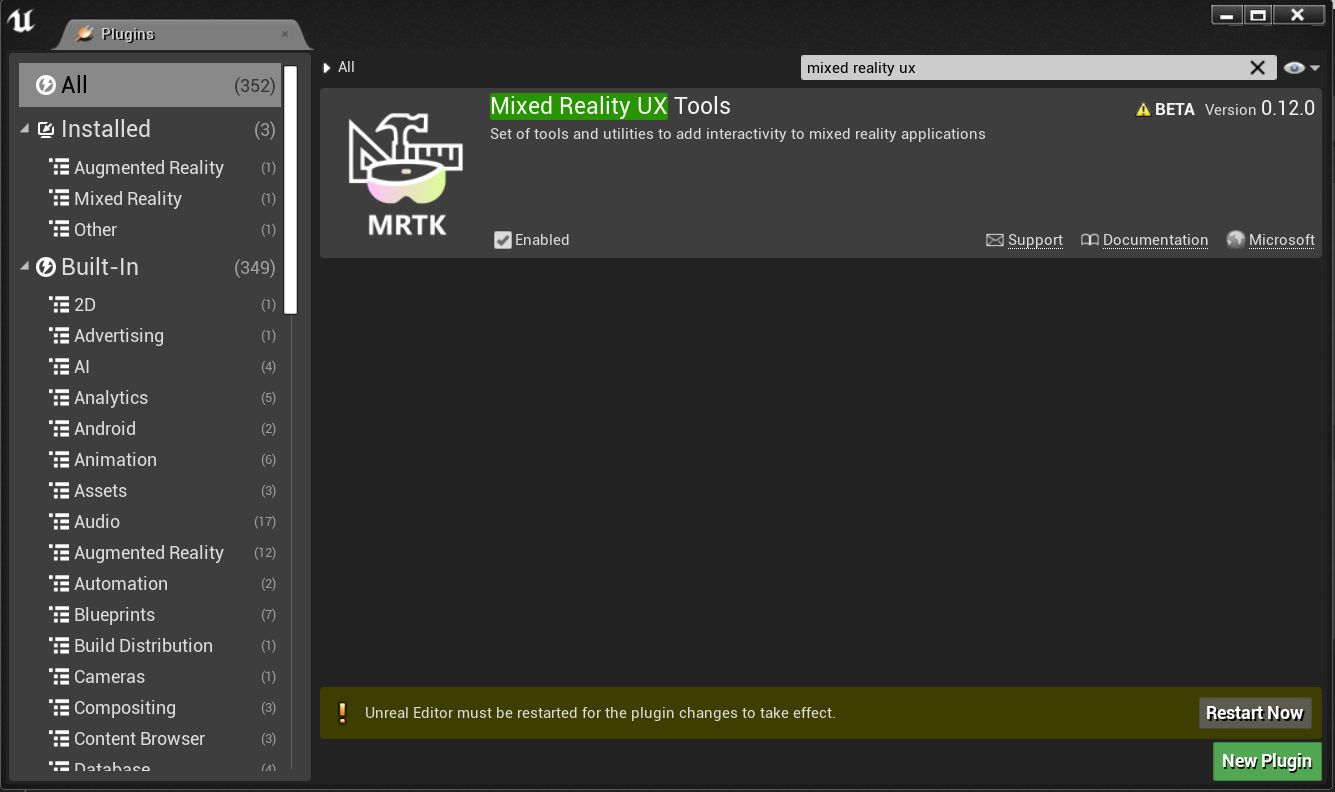
- 回到 Unreal 編輯器,移至 [項目設定>] 外掛程式並搜尋 [Mixed Reality UX 工具]。 請確定已啟用外掛程式,並在出現提示時重新啟動編輯器。

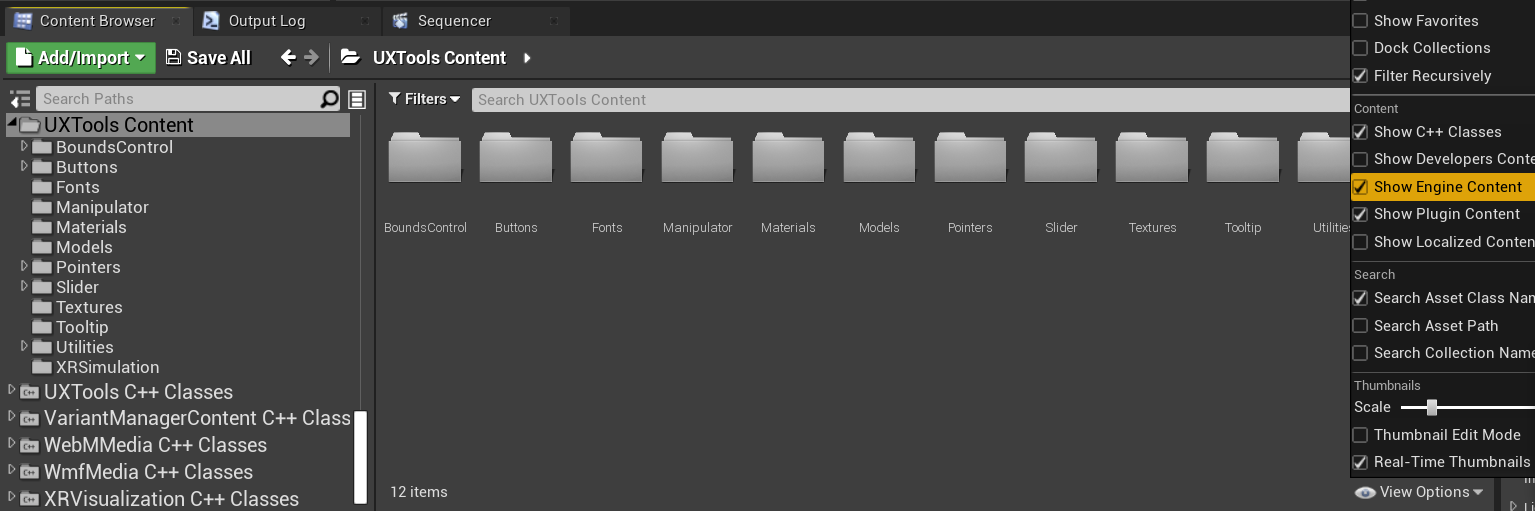
- UXTools 外掛程式有一個 Content 資料夾,其中包含元件的子資料夾,包括 Buttons、 XR Simulation 和 Pointers,以及具有其他程式碼的 C++ Classes 資料夾。
注意事項
如果您在內容瀏覽器中看不到 [UXTools 內容] 區段,請核取 [檢視選項>] [顯示引擎內容] 和 [檢視選項>] [顯示外掛程式內容]。

您可以在 Mixed Reality UX 工具 GitHub 存放庫中找到其他外掛程式檔。
安裝外掛程式之後,您就可以開始使用它必須提供的工具,從手部互動動作項目開始。
繁衍手部互動動作專案
與UX元素的手部互動是使用手部互動動作專案來完成,這會建立和驅動指標和視覺效果,以進行近距離互動。
- 近距離互動 - 在食指和拇指之間捏合元素,或使用指尖來捏合元素。
- 遠距互動 - 將來自虛擬手的光線指向元素,然後一起按下索引和指標。
在我們的案例中,將手部互動動作專案新增至 MRPawn 將會:
- 將游標新增至 Pawn 的食指提示。
- 提供可透過Pawn作的手部輸入事件。
- 透過從虛擬手掌延伸的手部光線,允許遠距互動輸入事件。
建議您先閱讀手部互動 檔 ,再繼續進行。
準備好之後,請開啟 MRPawn 藍圖並移至 事件圖形。
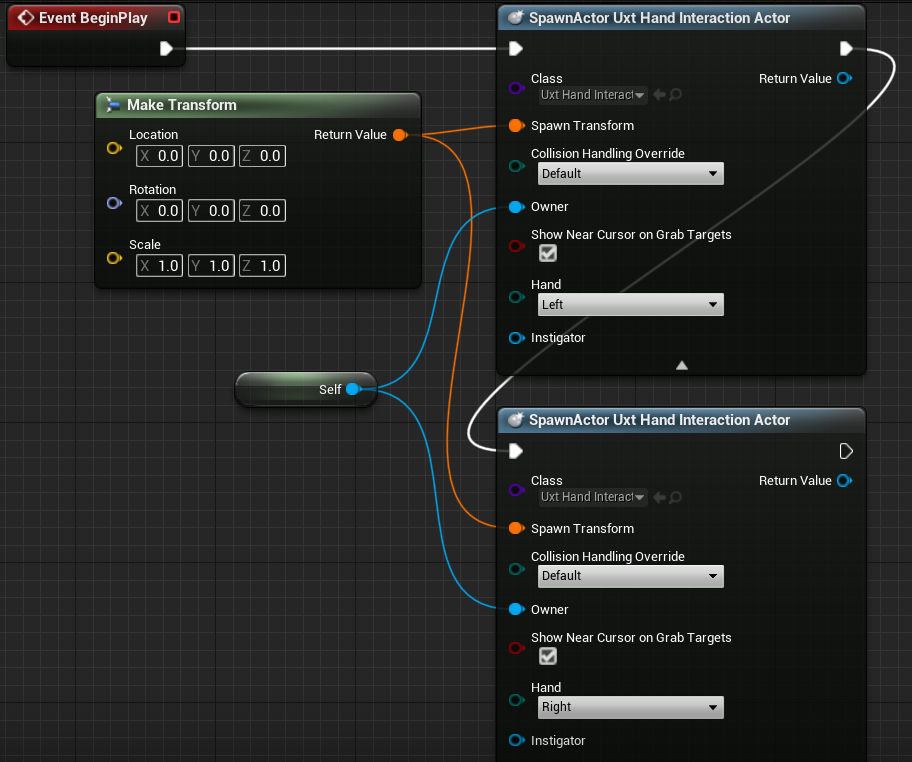
從 Event BeginPlay 拖放執行釘選,以放置新的節點。
- 從 [類別] 選取 [繁衍動作專案],按兩下 [類別] 釘選旁的下拉式清單,然後搜尋 [Uxt 手部互動動作專案]。
繁衍第二個 Uxt手部互動動作專案,這次將 手部 設定為 右邊。 當事件開始時,每隻手都會繁衍 Uxt 手部互動動作專案。
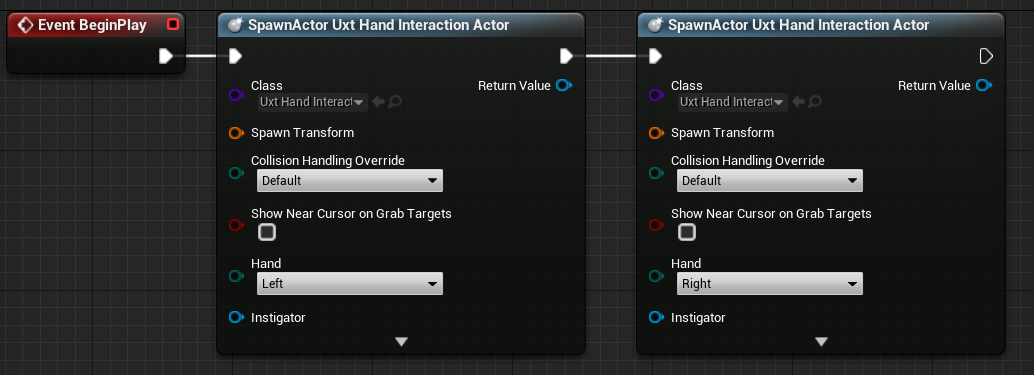
您的 Event Graph 應該符合下列螢幕快照:

這兩個Uxt手部互動動作專案都需要擁有者和初始轉換位置。 在此情況下,初始轉換並不重要,因為UX工具會讓手部互動動作專案在看到時立即跳到虛擬手上。 不過,函式 SpawnActor 需要轉換輸入以避免編譯程序錯誤,因此您將使用預設值。
將針腳拖放離其中一個 繁衍轉換 圖釘,以放置新的節點。
- 搜尋 [ 進行轉換] 節點,然後將 [ 傳回值 ] 拖曳至另一隻手的 [繁 衍轉換 ],以便連接這兩 個 SpawnActor 節點。
選取兩個 SpawnActor 節點底部的向下箭號,以顯示 [擁有者] 釘選。
- 將針腳拖曳出其中一個 擁有者 釘選,然後放開以放置新的節點。
- 搜尋 自我 ,然後選 取 [取得自我變數的參考 ]。
- 在 Self 對象參考節點與另一個手部互動動作項目的 擁有者 釘選之間建立連結。
最後,針對兩個手部互動動作專案,核取 [ 在抓取目標上顯示近端游標 ] 方塊。 當您的食指接近時,游標應該會出現在抓取目標上,因此您可以查看手指相對於目標的位置。
- 編譯、 儲存並返回主視窗。
請確定連線符合下列螢幕快照,但您可以隨意拖曳節點,讓您的藍圖更容易閱讀。

您可以在 UX 工具檔中找到有關手部互動動作項目的詳細資訊。
現在專案中的虛擬手部可以選取物件,但仍然無法作它們。 測試應用程式前的最後一項工作是將作工具元件新增至場景中的動作專案。
附加作工具
作工具是一種元件,可回應清楚的手部輸入,並可擷取、旋轉及翻譯。 將作工具的轉換套用至動作項目轉換,可讓您直接作動作專案。
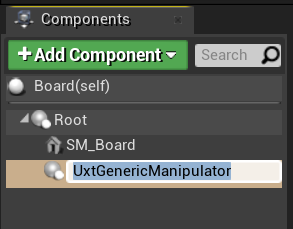
- 開啟面板藍圖,按兩下 [新增元件],然後在 [元件] 面板中搜尋 [Uxt 泛型作工具]。

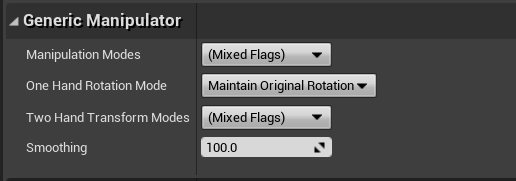
- 展開 [詳細數據] 面板中的 [ 一般作工具 ] 區 段。 您可以從這裡設定單手或雙手作、旋轉模式和平滑。 您可以隨意選取您想要的任何模式,然後選取 [編譯並儲存面板]。

- 針對 WhiteKing 動作項目重複上述步驟。
您可以在檔案的 Mixed Reality UX 工具外掛程式找到作工具元件的詳細資訊。
測試場景
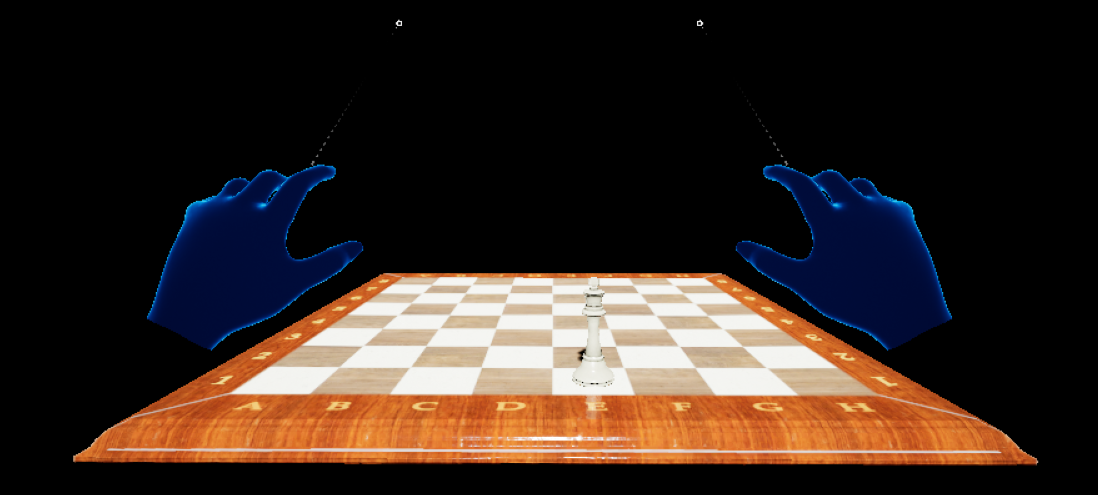
每個人都是好消息! 您已準備好使用新的虛擬手和使用者輸入來測試應用程式。 在主視窗中按 [播放 ],您會看到兩隻網格手,其中有從每隻手掌延伸的光線。 您可以控制手部及其互動,如下所示:
- 按住 左側的Alt 鍵以控制 左手 ,並按 住左Shift 鍵來控制 右邊。
- 移動滑鼠以移動手部,並使用 滑鼠滾輪捲動 ,以 向前 或 向後移動手部。
- 使用滑鼠左鍵來捏合,並使用滑鼠中間按鈕來戳。
注意事項
如果您有多個頭戴式裝置插入您的計算機,輸入模擬可能無法運作。 如果您遇到問題,請嘗試取消建議其他頭戴裝置。

請嘗試使用仿真的手來挑選、移動和設定白棋大棋,並作棋盤! 實驗遠近互動 - 請注意,當您的手夠靠近以直接抓取面板和大寫時,位於食指尖的手指游標會取代手部光線。
您可以在 檔案中找到 MRTK UX 工具外掛程式所提供之模擬手部功能的詳細資訊。
既然您的虛擬手可以與物件互動,您就可以繼續進行下一個教學課程,並新增使用者介面和事件。