設計全像攝影顯示器的內容

設計全像攝影顯示器的內容時,您需要考慮幾個元素才能達到最佳體驗。 我們在下面列出一些建議,您可以在 色彩、光線和材質 頁面上深入瞭解全像攝影顯示器的特性。
大型表面上亮色的挑戰
根據 HoloLens 體驗研究與測試,我們發現在顯示器的大型區域中使用亮色可能會導致數個問題:
眼部疲勞
由於全像攝影顯示器是加總的,因此具有亮色的全像投影會使用更多光線。 在大型顯示器區域中的亮色、純色,可讓使用者輕鬆造成眼球濃度。
手部遮蔽
亮色讓使用者難以在直接與物件互動時看到自己的手。 由於使用者看不到手部,因此很難察覺手/手指與目標表面之間的深度/距離。 手指游標有助於補償此問題,但在亮白色表面上仍可能很困難。
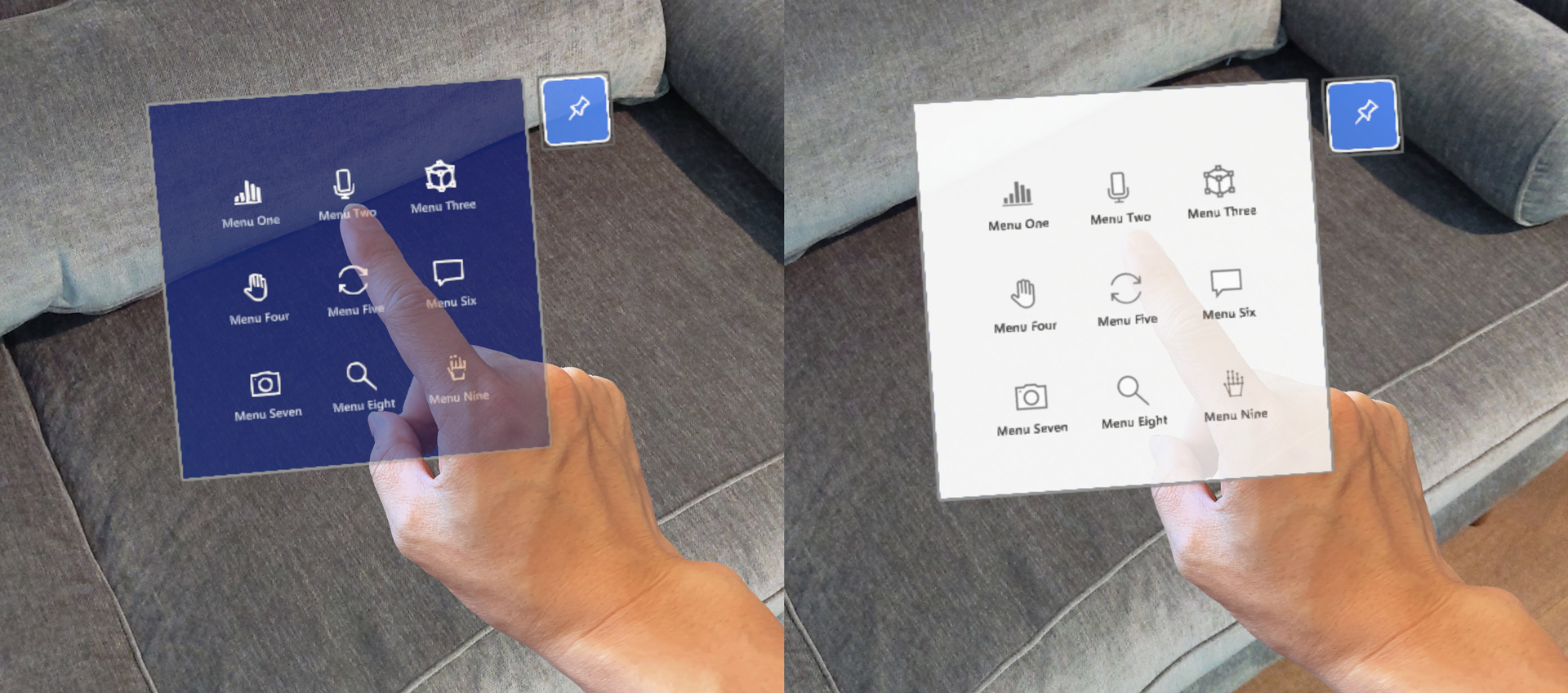
 難以在亮色內容背板上看到手部
難以在亮色內容背板上看到手部
色彩統一性
由於全像攝影顯示器的特性,顯示器上的大亮區域可能會變成閃爍。 藉由使用深色配置,您可以將此問題降到最低。
色彩選擇的設計指導方針
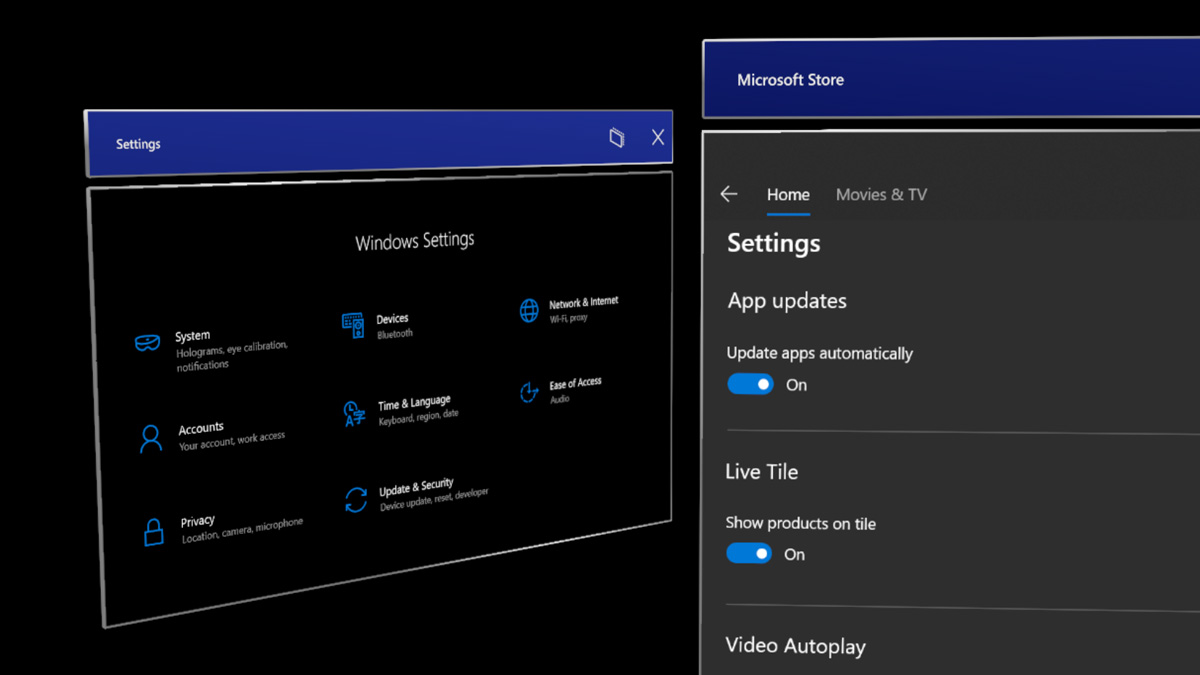
針對 UI 背景使用深色
藉由使用深色色彩配置,您可以將眼球濃度降到最低,並改善直接手部互動的信賴度。
 背景的深色範例 用於內容背景的深色
背景的深色範例 用於內容背景的深色
使用半曲或粗體字型粗細
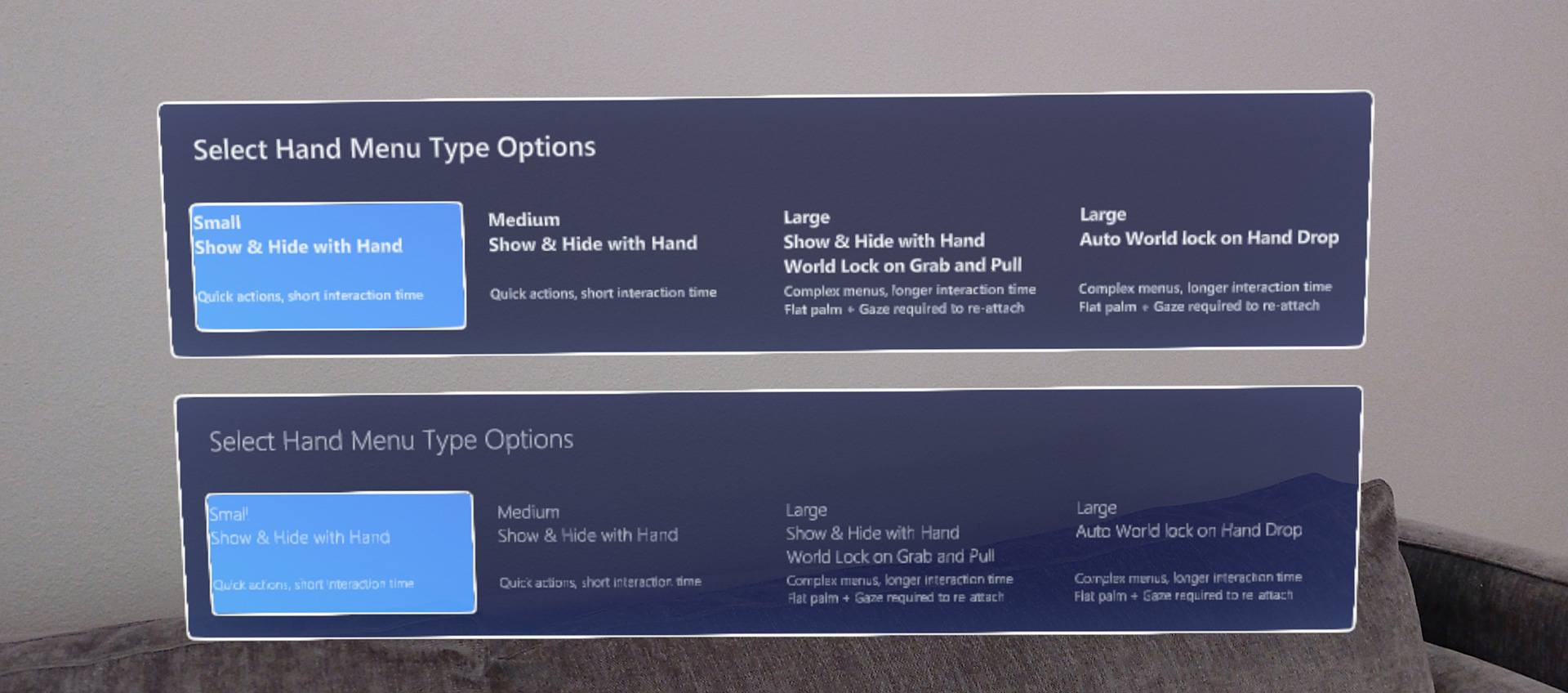
HoloLens 可讓您的體驗顯示美觀的高解析度文字。 不過,建議您避免細字型粗細,例如淺色或半淺色,因為垂直筆劃可以在小型字型大小中抖動。
 體粗體或半粗體字型粗細 (上方面板) 可改善可讀性
體粗體或半粗體字型粗細 (上方面板) 可改善可讀性
使用 MRTK 的 HolographicBackplate 材質
HolographicBackplate 材質會套用至 HoloLens 殼層中的數個 UI 面板。 它的其中一個功能是使用者根據面板移動其位置時可見的 iridescence 效果。 背板色彩會在預先定義的頻譜之間分次移動,建立吸引人的動態視覺效果,而不會干擾內容可讀性。 這種色彩的細微變化也可用來補償任何次要的色彩異常。
透明或半透明 UI 背板的挑戰
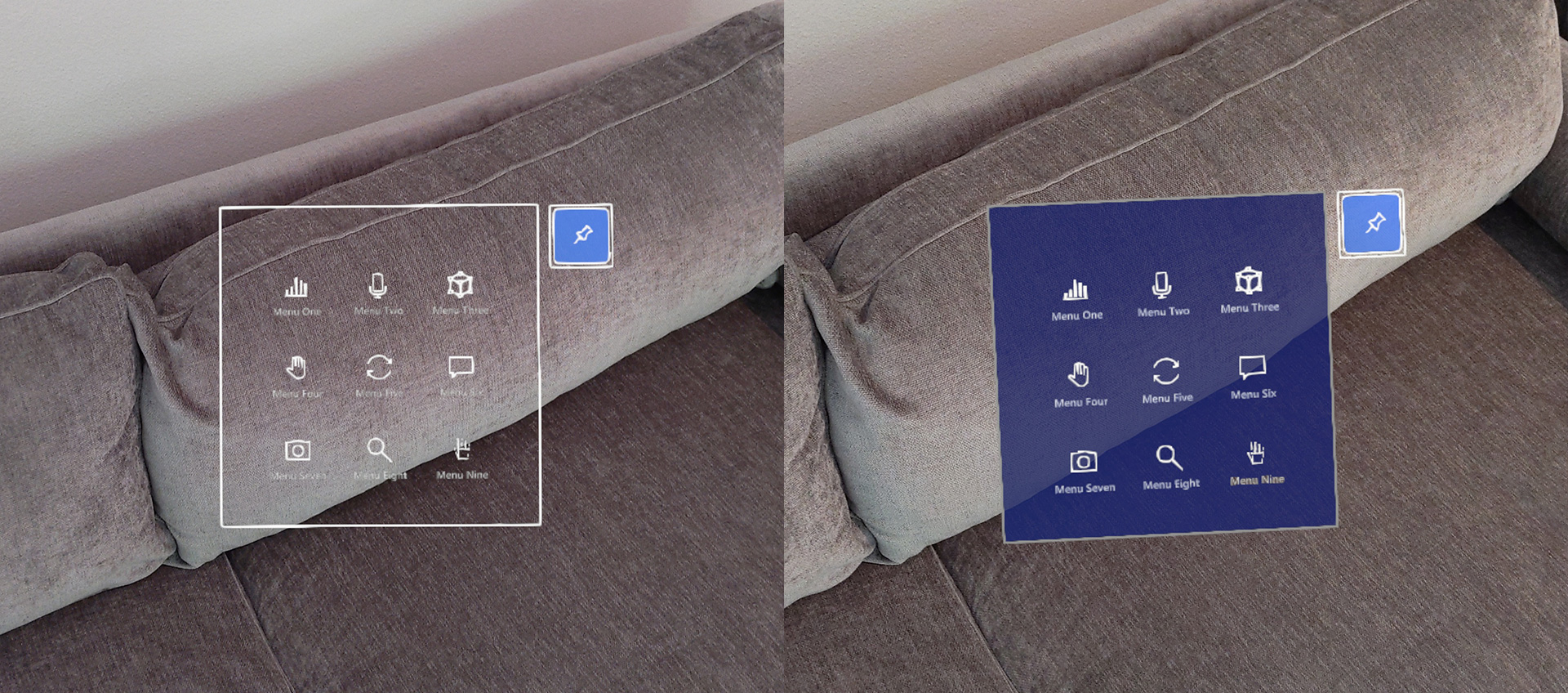
 透明 UI 背板範例
透明 UI 背板範例
視覺複雜度和協助工具
由於全像攝影物件會與實體環境混合,因此透明或半透明視窗上的內容或 UI 可讀性可能會降低。 此外,當透明全像攝影物件彼此重迭時,使用者可能會因為令人困惑的深度而難以互動。
效能
若要讓透明或半透明物件正確轉譯,必須排序並混合任何存在於背景中的物件。 透明物件的排序具有適中的 CPU 成本,混合具有相當多的 GPU 成本,因為它不允許 GPU 透過 z-culling (進行隱藏表面移除,也就是深度測試) 。 不允許隱藏表面移除會增加最終轉譯圖元所需的作業數目。 這會使壓力填滿率限制更高。
深度 LSR 技術的全像投影穩定性問題
若要改善全像攝影重現或全像投影穩定性,應用程式可以將深度緩衝區提交至系統,以供每個轉譯的畫面使用。 使用深度緩衝區進行重新投影時,您必須為每個色彩轉譯的圖元寫入對應的深度緩衝區。 具有深度值的任何圖元也應該有色彩值。 如果未遵循上述指引,則缺少有效深度資訊的轉譯影像區域可能會以產生成品的方式重新進行重現,這通常顯示為類似波浪的失真。
透明元素的設計指導方針
使用不透明 UI 背景
根據預設,透明或半透明物件不會寫入深度,以允許適當的混合。 減輕此問題的方法包括使用不透明物件,確保半透明物件看起來接近不透明物件 (,例如不透明背板) 前面的半透明按鈕,強制半透明物件寫入深度 (不適用於所有案例) ,或轉譯 Proxy 物件,這些物件只會在畫面結尾提供深度值。
MRTK-Unity 內的解決方案:/windows/mixed-reality/mrtk-unity/performance/hologram-stabilization#depth-buffer-sharing-in-unity
藉由使用穩固且不透明的背板,我們可以保護可讀性與互動信賴度。
最小化受影響的圖元數目
如果您的專案必須使用透明物件,請嘗試將受影響的圖元數目降到最低。 例如,如果物件只有在某些情況下才可見, (類似加法光暈效果) ,請在物件完全不可見時停用 (,而不是將加法色彩設定為黑色) 。 對於使用具有 Alpha 遮罩的四邊形所建立的簡單 2D 圖形,請考慮改為使用不透明著色器建立圖形的網格標記法。
適用于 Unity 的 MRTK (Mixed Reality Toolkit) 中的深色 UI 範例
MRTK 會根據深色配置提供許多 UI 建置組塊範例。