建立您的第一個 WinUI 3 (Windows 應用程式 SDK) 專案
在本主題中,我們要學習如何使用 Visual Studio 為具有 WinUI 3 使用者介面 (UI) 的 C# .NET 或 C++ 應用程式建立新的 Windows 應用程式 SDK 專案。 我們也會查看產生的專案中包含的部分程式碼,檢視其用途及運作方式。
完整安裝詳細資料的連結位於下列步驟中。 建議您安裝並鎖定 Windows 應用程式 SDK 的最新穩定版本 (請參閱 穩定通道版本資訊 (機器翻譯))。
提示
無論您選擇安裝及鎖定哪個 Windows 應用程式 SDK (或者您選擇使用哪個版本的 Visual Studio),都務必要查看該版本的版本資訊中列出的所有「限制和已知問題」(請參閱 Windows 應用程式 SDK 發行通道 (機器翻譯))。 瞭解您使用的 Windows 應用程式 SDK 版本有哪些限制和已知問題後,您就能在遇到問題時採取因應措施,同時按照此主題中列出的步驟操作。
如果您遇到任何其他問題,或許可以在 GitHub 問題、WindowsAppSDK GitHub 存放庫的 [討論] 索引標籤 上,或者透過線上搜尋找到相關資訊。
重要
如果您正在處理 UWP 應用程式,請參閱從 UWP 移轉至 Windows 應用程式 SDK (機器翻譯)。
已封裝、未封裝、在外部位置進行封裝
對所有 Windows 應用程式 SDK 專案而言,封裝都是相當重要的考量。 如需封裝選項的詳細資訊,請參閱封裝應用程式的優缺點 (機器翻譯)。
已封裝:為已封裝的 C# 或 C++ WinUI 3 傳統型應用程式建立新專案
若要設定您的開發電腦,請參閱安裝 Windows 應用程式 SDK 的工具 (機器翻譯)。
在 Visual Studio 中,選取 [檔案]>[新增]>[專案]。
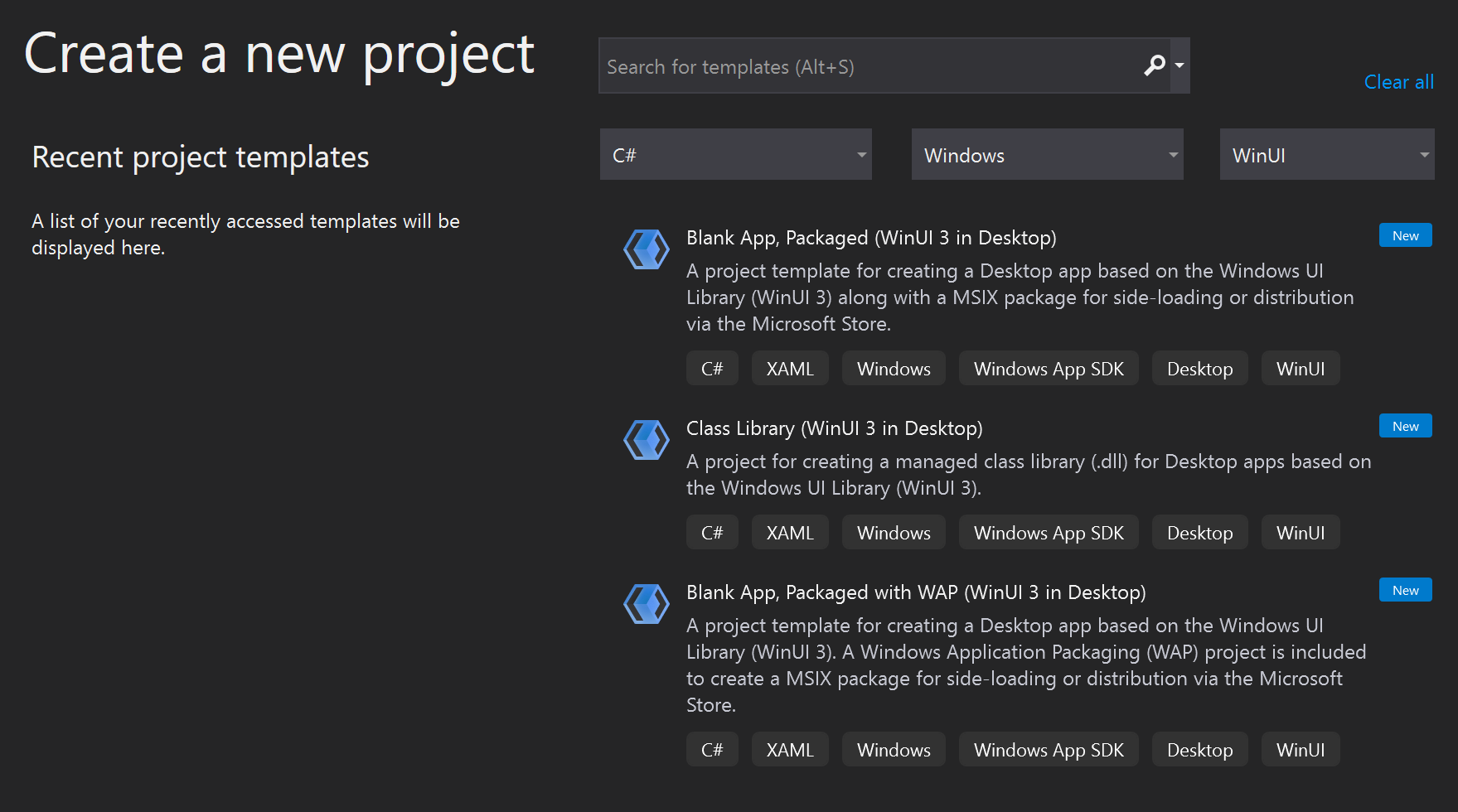
在 [ 新增專案 ] 對話框的下拉式篩選中,分別選取 [C# ] 或 [C++]、 [Windows] 和 [WinUI]。
選取 [已封裝的空白應用程式 (WinUI 3 in Desktop)] 專案範本,然後點擊 [下一步], 範本會使用以 WinUI 3 為基礎的使用者介面建立傳統型應用程式。 產生的專案已設定封裝資訊清單和其他將應用程式建置至 MSIX 封裝所需的支援 (請參閱什麼是 MSIX? (機器翻譯))。 如需這個專案範本的詳細資訊,請參閱使用單一專案 MSIX 封裝應用程式 (機器翻譯)。
輸入專案名稱,視需要選擇任何其他選項,然後按一下 [建立]。
Visual Studio 產生的專案包含您應用程式的程式碼。 App.xaml 檔案和程式碼後置檔案會定義一個 Application 衍生類別,代表您執行中的應用程式。 MainWindow.xaml 檔案和程式碼後置檔案會定義一個 MainWindow 類別,代表您應用程式顯示的主視窗。 這些類別衍生自 Microsoft.UI.Xaml 命名空間 (由 WinUI 3 提供) 中的類型。
專案也包含將應用程式建置至 MSIX 封裝 (機器翻譯) 的封裝資訊清單。
![Visual Studio 的螢幕擷取畫面,其中顯示 [方案總管] 窗格和單一專案 MSIX 的主要 Windows XAML dot CS 檔案的內容。](images/winui-csharp-appproject-1.0-later.png)
按 F5 或使用 [>偵錯開始偵錯] 功能表選項,在開發計算機上建置並執行您的解決方案,並確認應用程式在沒有錯誤的情況下執行。
空白應用程式範本會為您的內容建立具有單一視窗的簡單應用程式。 應用程式通常會比較複雜,而且您想要在應用程式進行時新增元素,例如新的視窗、頁面或自定義使用者控制件。 如需可用專案的詳細資訊,以及如何新增這些專案的指示,請參閱 Visual Studio中的 WinUI 3 範本。
![[新增項目] 對話方塊的螢幕擷取畫面,其中已選取 [已安裝 > Visual C sharp 項目 > Win UI] 並且醒目提示 [空白頁面] 選項。](images/winui3-addnewitem.png)
未封裝:為未封裝的 C# 或 C++ WinUI 3 傳統型應用程式建立新專案
重要
從 Windows 應用程式 SDK 1.0 開始,從封裝外部位置或未封裝應用程式的應用程式載入 Windows 應用程式 SDK 的預設方法是透過<WindowsPackageType>專案屬性使用自動初始化(以及進行其他組態變更)。 若想瞭解在 WinUI 3 專案內容中執行自動初始化的相關步驟,請繼續閱讀本節。 如果您擁有非 WinUI 3 的現有專案,請參閱在現有專案中使用 Windows 應用程式 SDK (機器翻譯)。
若要設定您的開發電腦,請參閱安裝 Windows 應用程式 SDK 的工具 (機器翻譯)。
從 Windows 應用程式 SDK 的下載下載並執行 Windows 應用程式 SDK 的最新安裝程式。 這會安裝運行時間套件相依性,以在目標裝置上執行及部署封裝外部位置的應用程式或未封裝的應用程式(請參閱 Windows 應用程式 SDK 部署指南,以取得與外部位置或未封裝封裝的架構相依應用程式)。
C++。 安裝適用於目標裝置架構的 Microsoft Visual C++ 可轉散發套件 (VCRedist) (機器翻譯)。
- VCRedist 的最新版本與 Visual Studio 的最新正式發行 (GA) 版本 (亦即非預覽版) 相容,也與可用於建立 Windows 應用程式 SDK 二進位檔的所有 Visual Studio 版本相容。
- Visual Studio 的測試人員組建可能已安裝 VCRedist 的更新版本,此時執行公開版本會失敗並出現以下錯誤 (可忽略):錯誤0x80070666:安裝更新版本後無法安裝產品。
注意
如果您沒有在目標裝置上安裝 VCRedist,
c:\windows\system32\vcruntime140.dll的動態連結會失敗。 該失敗可透過多種方式向使用者顯示。在 Visual Studio 中,選取 [檔案]>[新增]>[專案]。
在 [新增專案] 對話框的下拉式篩選中,分別選取 [C# ] 或 [C++]、 [Windows] 和 [WinUI]。
如要使用 XAML 診斷,您首先必須擁有一個已封裝專案。 因此,請選取 [已封裝的空白應用程式 (WinUI 3 in Desktop)] 專案範本,然後點擊 [下一步],
重要
確定您剛才建立的專案是以您在步驟 2 中使用安裝程式安裝的 Windows 應用程式 SDK 版本為目標, 方法是在 Visual Studio 中,按一下 [工具]>[NuGet 套件管理員]>[管理解決方案的 NuGet 套件...]>[更新]。 如有必要,請更新 Microsoft.WindowsAppSDK NuGet 套件的參考。 您可以在 [已安裝] 索引標籤上查看安裝的版本。
將下列屬性新增至您的專案檔:
.csproj(C#) 或.vcxproj(C++) 檔案。 將該屬性放置在既有的 PropertyGroup 元素內 (在 C++ 中,元素會含有Label="Globals"):<Project ...> ... <PropertyGroup> ... <WindowsPackageType>None</WindowsPackageType> ... </PropertyGroup> ... </Project>C++: 在您的 C++ 專案 (
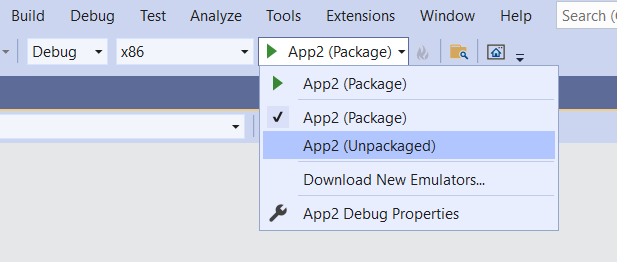
.vcxproj) 檔中,於既存的 PropertyGroup 元素內將「AppxPackage」屬性設為「false」:<Project ...> ... <PropertyGroup Label="Globals"> ... <AppxPackage>false</AppxPackage> ... </PropertyGroup> ... </Project>C#: 若要透過 Visual Studio 啟動 C# 應用程式 (無論是偵錯還是不偵錯),請在 [開始] 下拉式清單中選取「未封裝」啟動設定檔。 若選取「封裝」設定檔,Visual Studio 會顯示部署錯誤。 如果您是透過命令列或 Windows 檔案總管啟動應用程式 (
.exe),則不需要執行這個步驟。
建置並執行。
啟動程序載入程式 API
若設定 <WindowsPackageType>None</WindowsPackageType> 專案屬性,「自動初始設定式」會找出並載入最適合您應用程式的 Windows 應用程式 SDK 版本。
如果您有進階需求 (例如自訂錯誤處理,或載入特定版本的 Windows 應用程式 SDK),可以改為明確呼叫啟動程序載入程式 API。 如需詳細資訊,請參閱針對在外部位置進行封裝或未封裝的應用程式,使用 Windows 應用程式 SDK 執行階段 (機器翻譯),以及在使用 Windows 應用程式 SDK 的在外部位置進行封裝或未封裝應用程式中,使用啟動程序載入器 API (機器翻譯)。
如需啟動程式載入程序的詳細資訊,請參閱架構相依應用程式的部署架構和概觀 (機器翻譯)。
查看專案範本中的程式碼
在本逐步解說中,我們使用 空白應用程式封裝 (WinUI 3 in Desktop) 專案範本,此範本會建立具有 WinUI 3 型使用者介面的桌面應用程式。 一起來看看這個範本隨附的部分程式碼,並瞭解其用途。 若想進一步瞭解可用的 WinUI 3 專案和項目範本,請參閱 Visual Studio 中的 WinUI 3 範本 (機器翻譯)。
應用程式的進入點
Windows 作業系統 (OS) 執行應用程式時,會在應用程式的「進入點」開始執行。 進入點的格式是一個 Main (在 C++/WinRT 為 wWinMain) 函式, 一般而言,新專案設定這個函式的目的,是希望 Visual Studio 建置程序自動產生進入點。 進入點會預設為隱藏,因此您不需特別關注, 但如果您「依然」想要瞭解更多資訊,請參閱 Main 或 wWinMain 中的單一執行個體 (機器翻譯)。
App 類別
整體應用程式以通常稱為「App」的類別表示。 App.xaml 及其程式碼後置檔案 (App.xaml.cs,或 App.xaml.h 與 .cpp) 中定義了此類別。 App 衍生自 WinUI 3 Microsoft.UI.Xaml.Application (機器翻譯) 類別。
進入點中產生的程式碼會建立 App 的執行個體,並將其設定為執行中。
在 App的建構函式中,系統會呼叫 InitializeComponent 方法。 基本上,這種方法會剖析 App.xaml 的內容,也就是 XAML 標記, 這點相當重要,因為 App.xaml 包含需要解析並載入字典的合併資源,以供執行中的應用程式使用。
另一種值得注意的 App 方法是 OnLaunched。 我們會透過這種方法建立並啟用 MainWindow 類別 (下一節會介紹) 的新執行個體。
MainWindow 類別
應用程式顯示的主視窗,理所當然是以 mainWindow 類別表示。 MainWindow.xaml 及其程式碼後置檔案 (MainWindow.xaml.cs,或 MainWindow.xaml.h 與 .cpp) 中定義了此類別。 MainWindow 衍生自 WinUI 3 Microsoft.UI.Xaml.Window (機器翻譯) 類別。
MainWindow 的建構函式會呼叫自己的 InitializeComponent 方法, 而其作業同樣是將 MainWindow.xaml 內的 XAML 標記轉換成使用者介面 (UI) 物件的圖表。
在 MainWindow.xaml 中可以看見 MainWindow 的基本配置, 配置根目錄有一個動態面板,名稱為 Microsoft.UI.Xaml.Controls.StackPanel (機器翻譯)。 如需配置面板的詳細資訊,請參閱配置面板 (機器翻譯)。
StackPanel 內含有 Microsoft.UI.Xaml.Controls.Button (機器翻譯), 而該按鈕會使用 Click="myButton_Click" 標記以宣告方式連結 Click (機器翻譯) 事件的事件處理常式方法。
該方法名為 myButton_Click,您可以在 MainWindow.xaml.cs 或 MainWindow.xaml.cpp 內找到該方法的實作, 其中按鈕的內容會從預設的「Click Me」變更為「Clicked」。
C++: 如果您建立的是 C++ 專案,您您還會看到 MainWindow.idl 檔案。 如需詳細資訊,請參閱 C++/WinRT (機器翻譯) 文件。 您可以從 XAML 控制項;繫結至一個 C++/WinRT 屬性 (機器翻譯) 開始瞭解 .idl 檔案的用途和使用方式。
下一步
本主題示範如何為已封裝或未封裝應用程式建立 Visual Studio 專案。 如需將功能新增至這類應用程式的範例,請參閱教學課程:使用 WinUI 3 建立簡單的相片檢視器 (機器翻譯)。 在本主題中,我們會逐步解說如何建置用於顯示相片的簡單應用程式。
接下來,若您想繼續踏上 Windows 應用程式 SDK 的開發旅程,請參閱開發 Windows 傳統型應用程式 (機器翻譯)。
相關主題
- WinUI 3
- Windows 應用程式 SDK 發行通道 (機器翻譯)
- 安裝 Windows 應用程式 SDK 的工具 (機器翻譯)
- 什麼是 MSIX?
- 使用單一專案 MSIX 封裝您的應用程式 (機器翻譯)
- Visual Studio 中的 WinUI 3 專案範本 (機器翻譯)
- 適用於在外部位置進行封裝或未封裝之架構相依應用程式的 Windows 應用程式 SDK 部署指南 (機器翻譯)
- Microsoft Visual C++ 可轉散發套件 (VCRedist) (機器翻譯)
- 針對在外部位置進行封裝或未封裝的應用程式,使用 Windows 應用程式 SDK 執行階段 (機器翻譯)
- 適用於 Windows 應用程式 SDK 的部署架構 (機器翻譯)
- 教學課程:在使用 Windows 應用程式 SDK 的在外部位置進行封裝或未封裝應用程式中,使用啟動程序載入器 API (機器翻譯)
- 開發 Windows 傳統型應用程式 (機器翻譯)