使用單一專案 MSIX 封裝您的應用程式 (機器翻譯)
單一專案 MSIX 這種功能可讓您組建封裝的 WinUI 3 桌面應用程式,不需要另外使用封裝專案。 WinUI 3 應用程式在使用者介面 (UI) 採用 WinUI 3 架構,且它使用 Windows 應用程式 SDK。 若要封裝的桌面應用程式並非 WinUI 3 應用程式,請參閱在 Visual Studio 設定 MSIX 封裝的桌面應用程式。
單一專案 MSIX 功能可當作 Visual Studio 延伸模組,使用於下列情境:
- 使用 Windows 應用程式 SDK 隨附的已封裝的空白應用程式 (桌面版 WinUI 3) Visual Studio 專案範本建立新的 WinUI 3 桌面應用程式。 該專案已設定為在 MSIX 套件中組建應用程式,不需要另外使用封裝專案。
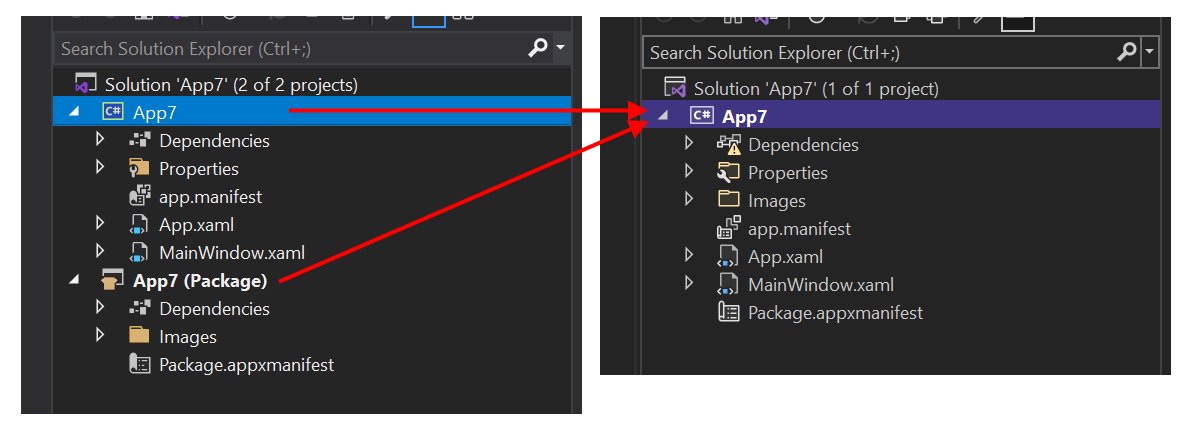
- 修改另外使用封裝專案的現有 WinUI 3 桌面應用程式。 修改時需要移除其他封裝專案,如下圖所示。
概觀
本節介紹單一專案 MSIX 功能的幾項重要詳細資訊。
福利
在說明單一專案 MSIX 功能之前,如果您想要組建封裝的 WinUI 3 桌面應用程式,則您的解決方案需要兩個專案:您的應用程式專案,再加上額外的 Windows 應用程式封裝專案 (請參閱在 Visual Studio 設定 MSIX 封裝的桌面應用程式)。 單一專案 MSIX 功能可讓您在開發和組建應用程式時只需使用應用程式的專案。 這讓專案架構更簡潔,開發體驗也更直接。 舉例來說,您不再需要選取其他封裝專案來當作啟始專案。
支援的專案類型
單一專案 MSIX 功能支援將 Visual Studio 的 WinUI 3 範本 (C# 和 C++) 用於 Windows 應用程式 SDK。
限制
單一專案 MSIX 在產生的 MSIX 套件中僅支援單一可執行檔。 如果您需要將多個可執行檔合併成單一 MSIX 套件,則必須繼續在解決方案中使用 Windows 應用程式封裝專案。
安裝單一專案 MSIX 封裝工具
單一專案 MSIX 封裝工具包含 Visual Studio 專案範本,可用來建立新的封裝 WinUI 3 桌面應用程式。 這些工具隨附於 Visual Studio 的 Windows 應用程式 SDK 延伸模組中。 如需 Windows 應用程式 SDK 的安裝說明,請參閱安裝 Windows 應用程式 SDK 的工具。
Windows 應用程式 SDK 0.8 和 C# 版本的 1.0 Preview 3:單一專案 MSIX 封裝工具不包含在 Windows 應用程式 SDK 0.8 版 Visual Studio 的 Windows 應用程式 SDK 延伸模組中,也不適用於 C# 專案,最高至 (且含) Preview 3 版的 Windows 應用程式 SDK 1.0。 因此,如果您使用這些版本,可能需要明確地安裝單一專案 MSIX 封裝工具。 請參閱下列清單:
Visual Studio 2022 17.1 版和之後的版本: Visual Studio 2022 VSIX 延伸模組的單一專案 MSIX 封裝工具已內建於 Visual Studio 2022 17.1 版和之後的版本。
17.1 版之前的 Visual Studio 2022:請安裝 Visual Studio 2022 VSIX 延伸模組的單一專案 MSIX 封裝工具。
Visual Studio 2019:請安裝 Visual Studio 2019 VSIX 延伸模組的單一專案 MSIX 封裝工具。 該延伸模組需要 Visual Studio 2019 版本 16.10.x 或之後的版本。
之後,您就可以在 Visual Studio 中確認延伸模組已安裝。 按一下 [延伸模組]>[管理延伸模組]>[已安裝]>[全部],並確認單一專案 MSIX 封裝工具已列出。
建立新專案
如果您使用 Windows 應用程式 SDK 1.0 Preview 2 或之後的版本,則只要使用「已封裝的空白應用程式 (桌面版 WinUI 3)」範本,即可建立包含單一專案 MSIX 支援功能的新 WinUI 3 型應用程式。 如需詳細資訊,請參閱建立您的第一個 WinUI 3 專案。
修改現有專案
請按照本節的步驟修改另外使用封裝專案的現有 WinUI 3 型應用程式。 這些步驟包含將套件資訊清單 (以及組建 MSIX 套件所需的其他支援) 移至應用程式專案,然後移除其他封裝專案。
步驟 1:建立或開啟現有封裝專案
如果您已經有 WinUI 3 桌面應用程式的解決方案 (請參閱 Visual Studio 的 WinUI 3 範本),其中包含 Windows 應用程式封裝專案 (請參閱在 Visual Studio 設定 MSIX 封裝的桌面應用程式),此時請在 Visual Studio 中開啟該解決方案。
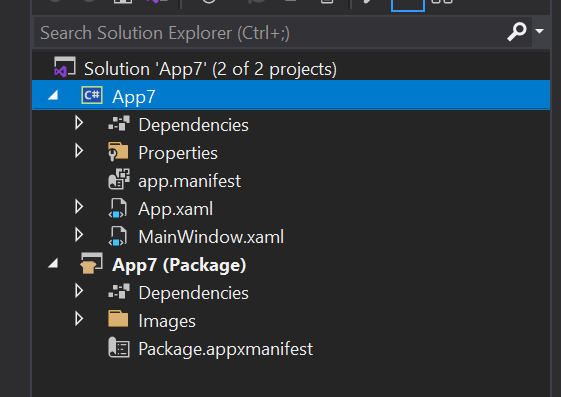
如果沒有,請使用以 Windows 應用程式封裝專案封裝的空白應用程式 (桌面版 WinUI 3) 範本,在 Visual Studio 中建立新的 WinUI 3 桌面應用程式。 您的解決方案看起來會類似下面的螢幕快照。

步驟 2:編輯應用程式專案設定
接下來,編輯幾項組態設定,以便使用單一專案 MSIX 功能。 視專案類型和 Visual Studio 版本而定,操作指示也會不同。
在「方案總管」中,按兩下應用程式的專案節點,在 XML 編輯器開啟.csproj 檔案。 將以下 XML 新增到主要的 <PropertyGroup> 元素。
<EnableMsixTooling>true</EnableMsixTooling> <PublishProfile>Properties\PublishProfiles\win10-$(Platform).pubxml</PublishProfile>當您完成時,<PropertyGroup> 元素看起來應該會像這樣。
<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <OutputType>WinExe</OutputType> <TargetFramework>net8.0-windows10.0.19041.0</TargetFramework> ... <UseWinUI>true</UseWinUI> <EnableMsixTooling>true</EnableMsixTooling> <PublishProfile>Properties\PublishProfiles\win10-$(Platform).pubxml</PublishProfile> </PropertyGroup>儲存變更,然後關閉 .csproj 檔案。
根據您的 Visual Studio 版本執行下列其中一項程序。
Visual Studio 2022 或之後的版本適用:
在「方案總管」中,以滑鼠右鍵按一下應用程式專案節點下的 [屬性] 資料夾,然後選取 [新增]>[新增項目...]。
選取 [文字檔],將新的檔案命名為 launchSettings.json,然後按一下 [新增]。 確認新檔案位於應用程式專案的 [屬性] 資料夾中。
將下列設定複製到新檔案。 您可以根據情境所需,自由變更值。 MyApp 值可以是任何字串,不需要與應用程式名稱相符。
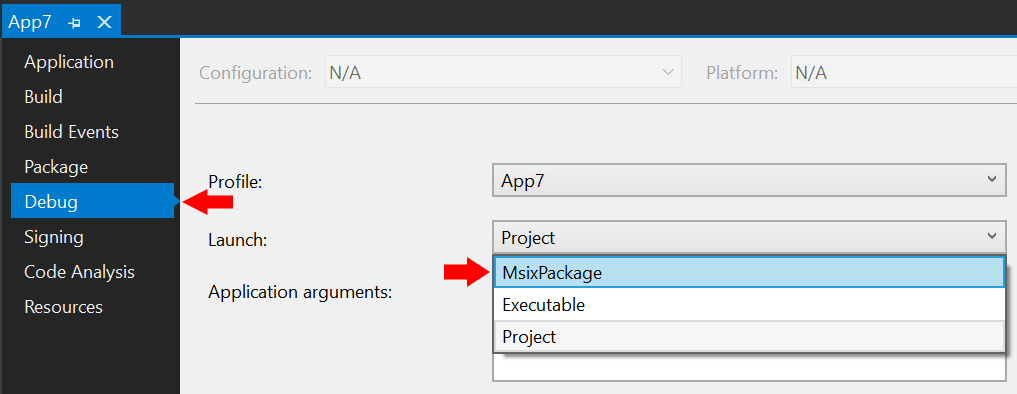
{ "profiles": { "MyApp": { "commandName": "MsixPackage", "commandLineArgs": "", /* Command line arguments to pass to the app. */ "alwaysReinstallApp": false, /* Uninstall and then reinstall the app. All information about the app state is deleted. */ "remoteDebugEnabled": false, /* Indicates that the debugger should attach to a process on a remote machine. */ "allowLocalNetworkLoopbackProperty": true, /* Allow the app to make network calls to the device it is installed on. */ "authenticationMode": "Windows", /* The authentication scheme to use when connecting to the remote machine. */ "doNotLaunchApp": false, /* Do not launch the app, but debug my code when it starts. */ "remoteDebugMachine": "", /* The name of the remote machine. */ "nativeDebugging": false /* Enable debugging for managed and native code together, also known as mixed-mode debugging. */ } } }儲存並關閉 launchSettings.json 檔案。
針對 Visual Studio 2019:
步驟 3:將檔案移到應用程式專案
接下來,請將數個重要檔案移至應用程式專案。 視專案類型而定,操作說明也不同。
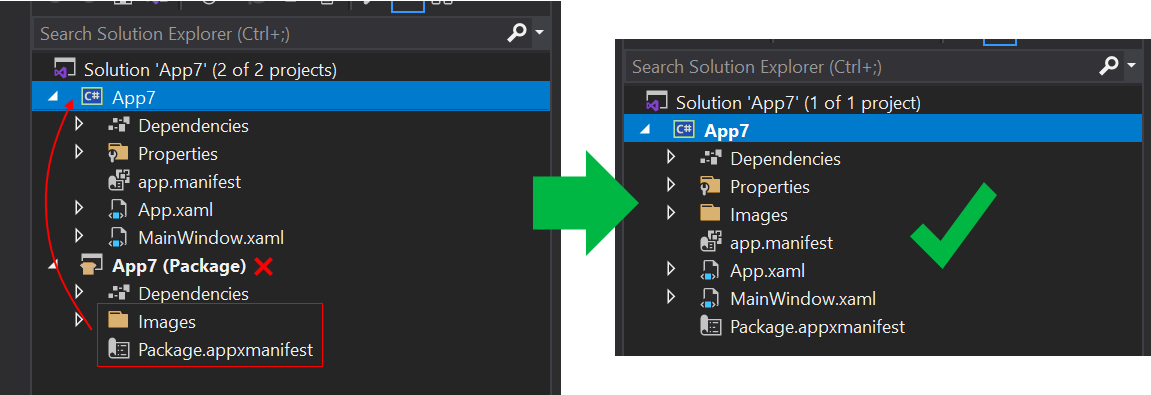
- 在「檔案總管」中,將 Package.appxmanifest 檔案和 Images 資料夾從封裝專案移至應用程式專案。 將此檔案和資料夾放在應用程式專案資料夾階層的頂端。
- 在 Visual Studio 的「方案總管」 中,選取 Images 資料夾內的所有影像。 在檔案的「屬性」視窗中,將「組建動作」設為「內容」。
- 移除解決方案中的封裝專案。
步驟 4:在組態管理員啟用部署
- 選取 [組建]>[組態管理員]。
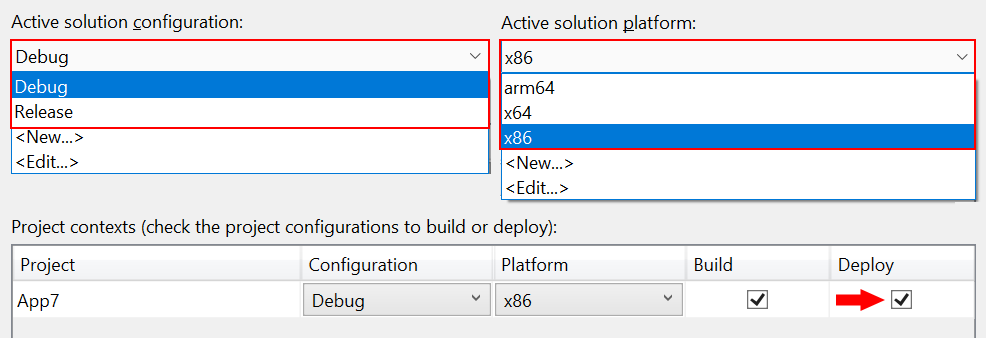
- 在「組態管理員」中,對每個組態和平台組合都按一下 [部署] 核取方塊 (例如偵錯和 x86、偵錯和 arm64、發布和 x64 等等)。
注意
請務必使用頂端的 [使用中的解決方案組態] 和 [使用中的解決方案平台] 下拉式清單,而不是與 [部署] 核取方塊位於同一列的 [組態] 和 [平台] 下拉式清單。
步驟 5:部署應用程式
組建和部署應用程式專案 Visual Studio 會在 MSIX 套件中組建應用程式、安裝套件,然後執行應用程式。
步驟 6:封裝應用程式以進行發布
使用 Visual Studio 中的「封裝」&「發布」命令來封裝您的應用程式,以便發布至 Microsoft Store。
自動化組建與封裝您的單一專案 MSIX 應用程式
您可以使用 msbuild 來組建和封裝單一專案 MSIX 應用程式,藉此讓工作流程自動化。 如果您使用含有兩個專案的解決方案,亦即採用 Windows 應用程式封裝專案的解決方案 (請參閱在 Visual Studio 設定 MSIX 封裝的桌面應用程式),則該方案的設定技巧和命令列可能和單一專案的解決方案稍有不同。
單一專案解決方案的重要組建命令選項是 /p:GenerateAppxPackageOnBuild=true。 如果沒有此選項,專案仍會組建,但您不會取得 MSIX 套件。 請加入該選項,而這才能產生 MSIX 套件。
有一種 GitHub 動作會組建 WinUI 3 單一專案解決方案,我們提供完整的範例。
注意
單一專案 MSIX 目前不支援產生 MSIX 套件組合 (請參閱統合 MSIX 套件)。 它只會產生單一 MSIX。 但是,您可以使用 MSIX 搭配程式 GitHub 動作,藉此將 .msix 檔案統合成 MSIX 套件組合。
封裝的桌面應用程式在 Windows 上的執行方式
若要深入探討當您為傳統型應用程式建立 Windows 應用程式套件時,檔案和登錄項目會發生什麼情況,請參閱了解封裝的桌面應用程式在 Windows 上執行的方式。
提供意見反應
若要傳送意見反應、回報問題,或詢問單一專案 MSIX 功能的相關問題,請在 Windows 應用程式 SDK GitHub 存放庫中張貼討論或問題。