教學課程:使用 Grid 與 StackPanel 建立簡單的天氣應用程式
透過 XAML 使用 Grid 和 StackPanel 元素建立簡單天氣應用程式的配置。 透過這些工具,您可以製作出精美應用程式,並可使其在任何執行 Windows 的裝置上運作。 完成本教學課程可能需要 10-20 分鐘。
重要 API:Grid 類別、StackPanel 類別
必要條件
- Windows 10 與 Microsoft Visual Studio 2015 或更新版本。 (建議使用最新的 Visual Studio 進行新開發和安全性更新) 安裝 Windows App SDK 工具。
- 了解如何使用 XAML 和 C# 建立基本的「Hello World」應用程式。 如果您未具備此知識,按一下這裡,以了解如何建立 "Hello World" 應用程式。
步驟 1:建立空白應用程式
- 在 Visual Studio 功能表中,選取 [檔案]>[新增專案]。
- 在 [新增專案] 對話方塊的左窗格中,選取 [Visual C#]>[Windows]>[通用] 或 [Visual C++]>[Windows]>[通用]。
- 在中央窗格中,選取 [空白應用程式]。
- 在 [名稱] 方塊中,輸入 WeatherPanel,然後選取 [確定]。
- 若要執行程式,請從功能表中選取 [偵錯]>[開始偵錯],或選取 F5。
步驟 2:定義方格
在 XAML 中,Grid 是由一系列列和欄組成。 透過指定 Grid 中元素的列和欄,您可以在使用者介面中放置其他元素並留出空間。 列和欄使用 RowDefinition 和 ColumnDefinition 元素定義。
若要開始建立版面配置,請使用 [方案總管] 來開啟 MainPage.xaml,然後使用此程式碼來取代自動產生的 Grid 元素。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
</Grid>
新的 Grid 會建立兩列和兩欄組,以定義應用程式介面的配置。 第一欄的 Width 為 "3*",而第二欄為 "5*",並以 3:5 的比例在兩欄之間劃分出水平空間。 透過相同的方式,這兩列的 Height 分別為 "2*" 與 "*",因此,Grid 為第一列配置的空間為第二列的三倍 ("*" 相當於 "1*")。 即使調整視窗大小或變更裝置,這些比例也會保持不變。
若要了解調整列和欄大小的其他方法,請參閱使用 XAML 定義配置。
如果您現在執行該應用程式,除了空白頁面之外,您看不到任何內容,因為所有 Grid 區域都沒有任何內容。 為了顯示 Grid,我們可以賦予它色彩。
步驟 3:為方格上色
若要為 Grid 上色,我們會新增三個 Border 元素,每個元素都有不同的背景色彩。 每個元素也都會透過使用 Grid.Row 和 Grid.Column 屬性分配給父 Grid 中的列和欄。 這些屬性的值預設為0,因此不需要將它們指派給第一個 Border。 定義列和欄後,將以下程式碼新增至 Grid 元素。
<Border Background="#2f5cb6"/>
<Border Grid.Column ="1" Background="#1f3d7a"/>
<Border Grid.Row="1" Grid.ColumnSpan="2" Background="#152951"/>
請注意,對於第三個 Border,我們會使用一個額外的屬性 Grid.ColumnSpan,這會使得該 Border 跨越下方列中的兩欄。 您能以相同的方式使用 Grid.RowSpan,這些屬性可讓您可以將元素跨越任意列數和欄數。 此類跨距的左上角始終是元素屬性中指定的 Grid.Column 和 Grid.Row。
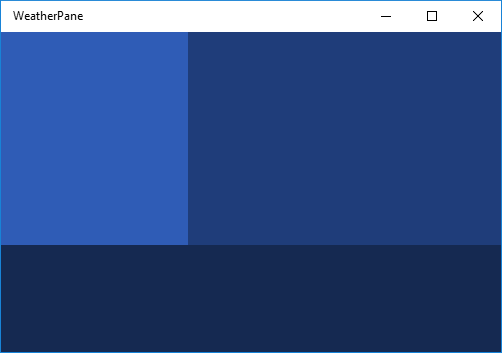
如果您執行應用程式,結果看起來會像這樣。

步驟 4:使用 StackPanel 元素整理內容
我們用來建立天氣應用程式的第二個 UI 元素是StackPanel。 StackPanel 是許多基本應用程式配置的基本部分,可讓您垂直或水平堆疊元素。
在以下程式碼中,我們會建立兩個 StackPanel 元素,並用三個 TextBlock 填滿每個元素。 將這些 StackPanel 元素加入到步驟 3 中 Border 元素下方的 Grid 中。 這會導致 TextBlock 元素呈現在我們先前建立的彩色 Grid 之上。
<StackPanel Grid.Column="1" Margin="40,0,0,0" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="Today - 64° F"/>
<TextBlock Foreground="White" FontSize="25" Text="Partially Cloudy"/>
<TextBlock Foreground="White" FontSize="25" Text="Precipitation: 25%"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.ColumnSpan="2" Orientation="Horizontal"
HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="High: 66°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Low: 43°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Feels like: 63°"/>
</StackPanel>
在第一個 Stackpanel 中,每個 TextBlock 會垂直堆疊在下一個 TextBlock 下方。 這是 StackPanel 的預設行為,因此我們不需要設定 Orientation 屬性。 在第二個 StackPanel 中,我們希望子元素從左到右水平堆疊,因此我們將 Orientation 屬性設為「水平」。 我們還必須將 Grid.ColumnSpan 屬性設為 "2",以使文字在下 Border 上方居中。
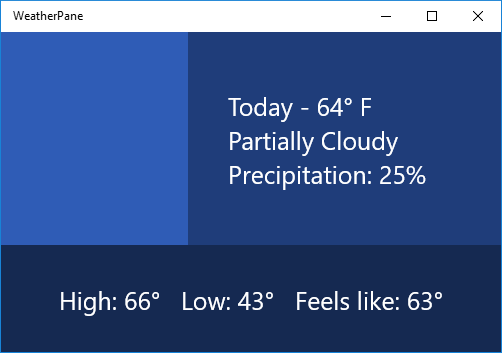
如果您現在執行應用程式,您會看到類似如下的內容。

步驟 5:新增影像圖示
最後,讓我們用代表今天天氣的影像填滿 Grid 中的空白部分 - 也就是「部分多雲」。
下載下方的影像,並將其另存為名為「partially-cloudy」的 PNG。

在方案總管中,以滑鼠右鍵按一下 Assets 資料夾,然後選擇新增 ->現有項目...在快顯瀏覽器中找到 partial-cloudy.png,選取它,然後按一下新增。
接下來,在 MainPage.xaml 中,在步驟 4 的 StackPanels 下方加入以下 Image 元素。
<Image Margin="20" Source="Assets/partially-cloudy.png"/>
因為我們希望影像位於第一行和第一列,所以我們不需要設定其 Grid.Row 或 Grid.Column 屬性,讓它們預設為「0」。
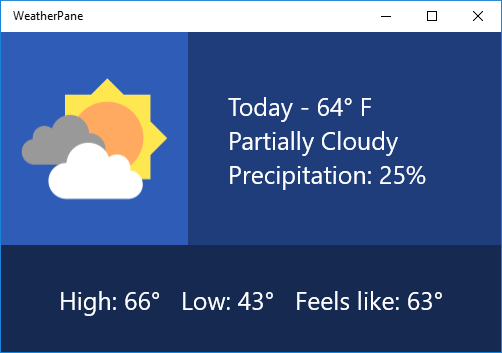
就這麼簡單! 您已經成功建立了一個簡單天氣應用程式的配置。 如果按 F5 執行應用程式,您應該看到類似下方的內容:

如果您想要的話,可以嘗試使用上述配置,並探索表示天氣資料的不同方式。
相關文章
- 如需如何設計 Windows 應用程式版面配置的簡介,請參閱 Windows 應用程式剪影
- 若要了解如何建立能適應不同螢幕尺寸的回應式配置,請參閱使用 XAML 定義頁面配置
