Windows 應用程式輪廓
「輪廓」代表應用程式分層、功能表、導覽、命令和內容區域等元素之間的常見關聯模式。 本文重點介紹幾個 Windows 內建應用程式所使用的常見輪廓。
另請參閱內容基本知識,了解內容和控制項的常見排列方式。
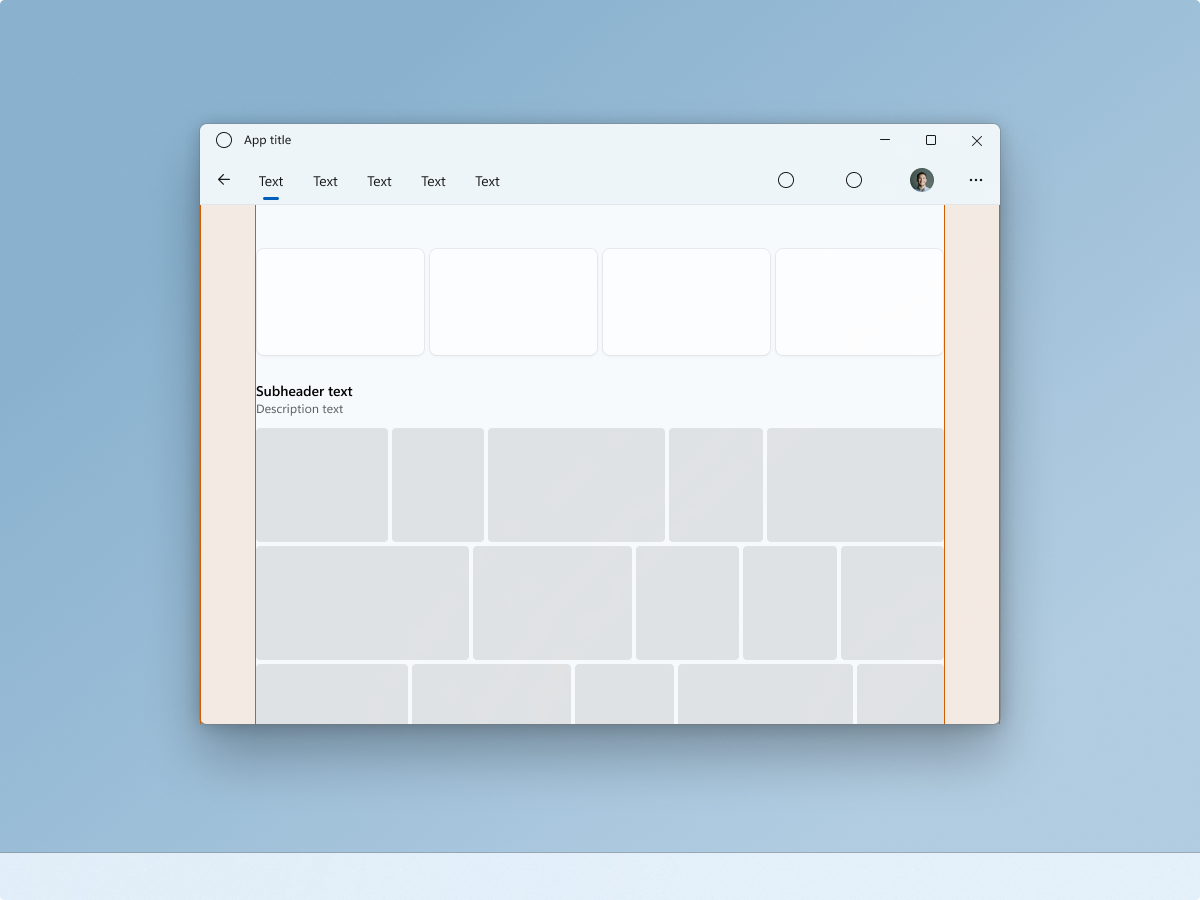
頂端導覽輪廓

NavigationView 可用於應用程式內容層的頂端,與下方內容產生連接。 使用頂端導覽時,請留意使用者身分識別/人員/圖片控制項 的位置。
當您想要為下方內容爭取最大的垂直空間時,將導覽與命令放在同一列是個不錯的做法。
內容邊界可根據需求調整。 此範例使用 56epx 邊界,適合搭配大型媒體元素。 較小型/較密集的內容,可以使用較小的邊界。
Windows 11 中的「相片」應用程式是使用頂端導覽輪廓的良好範例。
功能表列輪廓

MenuBar 可以與 CommandBar 搭配使用,成為基礎層的一部分。 這會讓內容區域的主要工作 (在此案例中為撰寫和編輯) 更加突出。
此範例顯示一個文字編輯器使用 12epx 邊界,讓應用程式更加實用。
Windows 11 中的「記事本」應用程式是使用功能表列輪廓的一個良好範例。
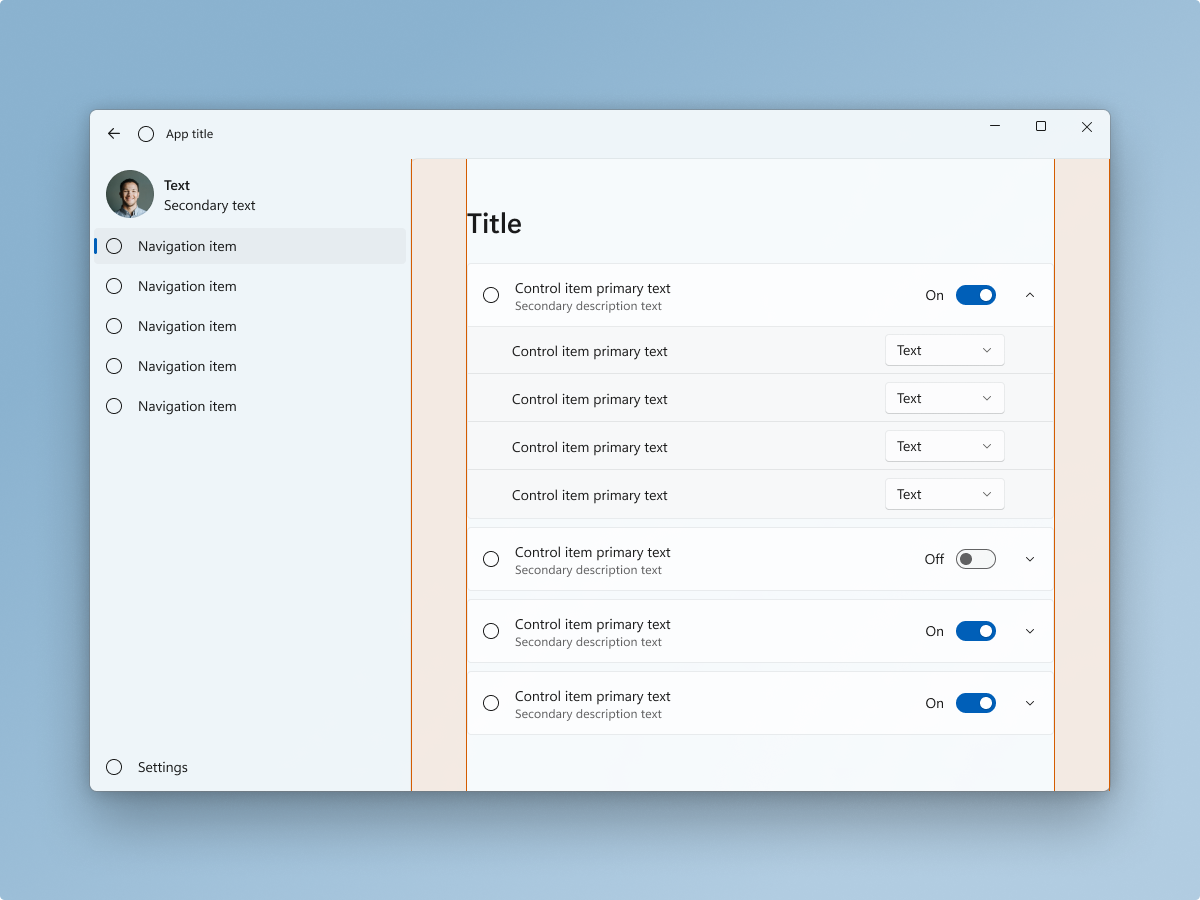
左側導覽輪廓

NavigationView 控制項會自動放在應用程式的基礎層上。 這會讓內容區域的主要工作更加突出。 使用左側導覽時,請留意使用者身分識別/人員/圖片控制項的位置。
內容邊界可根據需求調整。 此範例使用 56epx 邊界,讓展開器的內容更加緊密。 當內容緊密度較不重要時 (原因包括其他設計元素會增加緊密度、內容並未巢置於展開器中,或是將內容歸入同一組不符合邏輯),請使用較小的邊界。
Windows 11 中的「設定」應用程式是使用左側導覽輪廓的良好範例。
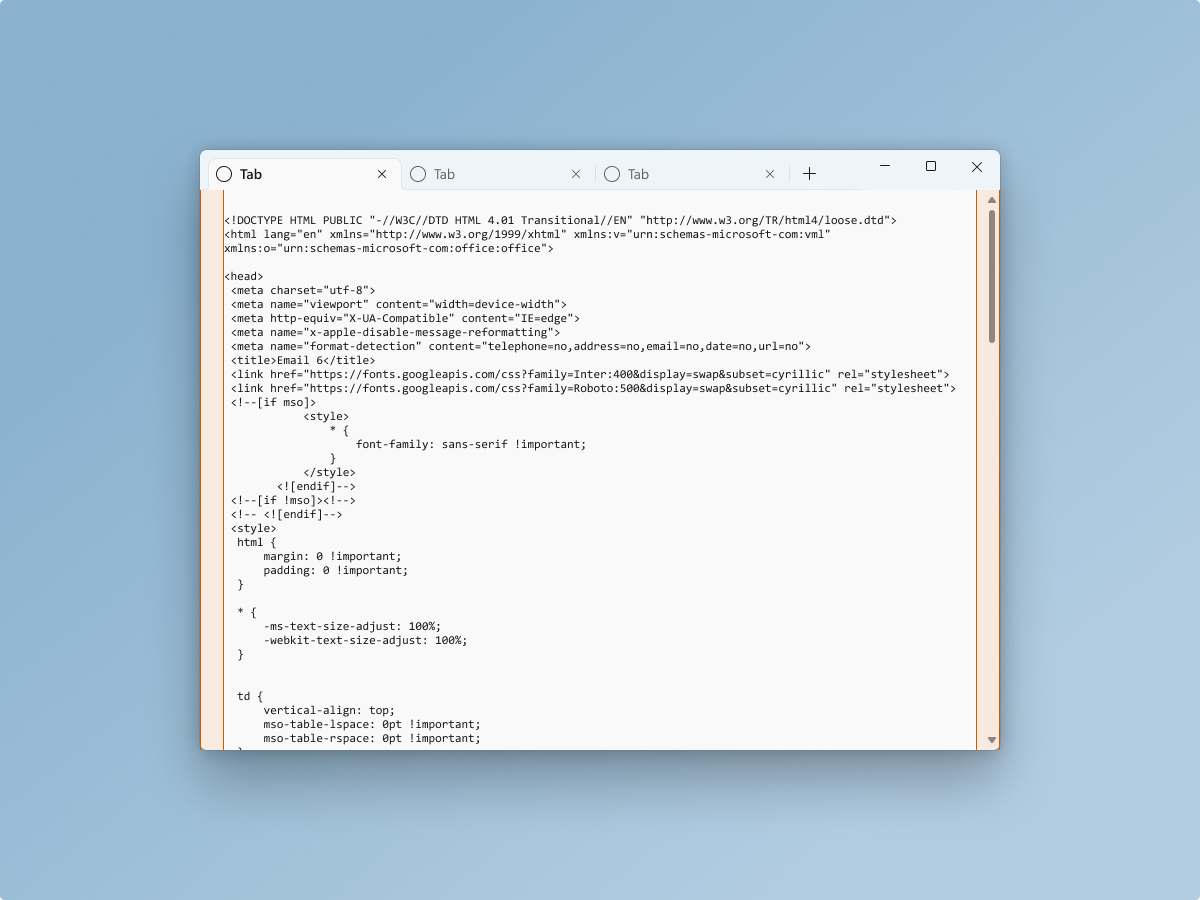
索引標籤檢視輪廓

TabView 可以與應用程式的基礎層和標題列控制項整合。 這會讓內容區域的主要工作 (在此案例程式碼中為撰寫和編輯) 更加突出。
此範例顯示一個文字編輯器使用 12epx 邊界,讓應用程式更加實用。
Windows 11 中的「終端機」應用程式是使用索引標籤檢視輪廓的良好範例。
