Text 區塊
Text 區塊是顯示應用程式中只讀文字的主要控件。 您可以使用它來顯示單行或多行文字、內嵌超連結,以及採用粗體、斜體或底線格式的文字。
這是正確的控制項嗎?
與 RTF 區塊相比,文字區塊通常更容易使用,且有更好的文字呈現效果,因此是多數應用程式 UI 文字的首選。 您可以輕鬆地藉由取得 Text 屬性的值,存取和使用應用程式中的文字塊。 它也提供許多相同的格式設定選項,讓您自訂文字的轉譯方式。
儘管您可以在文字中放置分行符號,但文字區塊是設計來顯示單一段落,不支援文字縮排。 如果您需要支援多個段落、多欄文字或其他複雜文字版面配置,或者影像等內嵌 UI 元素,請使用 RichTextBlock。
如需選擇正確文字控件的詳細資訊,請參閱 Text 控件 一文。
建立文字區塊
- 重要 API:TextBlock 類別、Text 屬性、Inlines 屬性
WinUI 3 資源庫應用程式包含大多數 WinUI 3 控制項和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
以下說明如何定義簡單的 TextBlock 控件,並將其 Text 屬性設定為字串。
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
內容模型
您可以使用兩個屬性將內容新增至 TextBlock:Text 和 Inlines。
顯示文字最常見的方式是將 Text 屬性設定為字串值,如上一個範例所示。
您也可以將內嵌流程內容元素放在 Inlines 屬性中,以新增內容,如下所示。 (Inlines 是 TextBlock的預設內容屬性,因此您不需要在 XAML 中明確新增它。
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
衍生自 Inline 類別的專案,例如 Bold、Italic、Run、Span和 LineBreak,可針對文字的不同部分啟用不同的格式設定。 如需詳細資訊,請參閱文字格式設定一節。 內嵌 Hyperlink 元素可讓您將超連結新增至文字。 不過,使用 Inlines 也會停用快速路徑文字轉譯,下一節會討論。
效能考量
如果可能,XAML 會使用更有效率的程式碼路徑來配置文字。 這個快速路徑會降低整體記憶體用量,並大幅縮短 CPU 執行文字測量和排列的時間。 此快速路徑僅適用於 TextBlock,因此當可能時應優先採用 RichTextBlock。
某些條件需要 TextBlock 採用一條功能更豐富且 CPU 密集的文字轉譯程式代碼路徑。 若要繼續在快速路徑上轉譯文字,請務必在設定此處所列的屬性時遵循本指導方針。
-
Text:最重要的條件是,只有在您在 XAML 或程式代碼中明確設定
Text屬性來設定文字時,才會使用快速路徑(如先前的範例所示)。 透過 TextBlockInlines集合設定文字(例如<TextBlock>Inline text</TextBlock>)將會停用快速路徑,因為多種格式的潛在複雜度。 - CharacterSpacing:只有預設值為 0 才是快速路徑。
-
TextTrimming:只有
None、CharacterEllipsis和WordEllipsis值是快速路徑。Clip值會停用快速路徑。
注意
僅限 UWP : Windows 10 版本 1607 之前,其他屬性也會影響快速路徑。 如果您的應用程式是在舊版 Windows 上執行,這些條件會導致文字呈現在緩慢的路徑上。 如需版本的相關詳細資訊,請參閱版本調適型程式碼。
-
印刷樣式:只有各種
Typography屬性的預設值是快速路徑。 -
LineStackingStrategy:如果 LineHeight 不是 0,
BaselineToBaseline和MaxHeight值會停用快速路徑。 -
IsTextSelectionEnabled:只有
false快速路徑。 將此屬性設定為true會停用快速路徑。
您可以在偵錯期間將 DebugSettings.IsTextPerformanceVisualizationEnabled 屬性設定為 true,以判斷文字是否使用快速路徑轉譯。 當此屬性設定為 true時,快速路徑上的文字會以亮綠色顯示。
您通常會在 OnLaunched 方法覆寫的程式代碼後置頁面中設定 App.xaml的偵錯設定,如下所示。
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
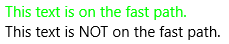
在此範例中,第一個 TextBlock 會使用快速路徑轉譯,而第二個則不是。
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
當您以偵錯模式執行此 XAML 時,IsTextPerformanceVisualizationEnabled 設定為 true,結果看起來會像這樣。
以偵錯模式轉譯的 
警告
不在快速路徑上的文字色彩不會變更。 如果您的應用程式中有色彩指定為亮綠色的文字,當它位在較慢的轉譯路徑上,仍然會以亮綠色顯示。 請小心不要因為偵錯設定而將應用程式中設定為綠色的文字和位在快速路徑上的綠色文字混淆。
文字格式化
雖然 Text 屬性會儲存純文字,但您可以將各種格式選項套用至 TextBlock 控件,以自定義應用程式中文字的呈現方式。 您可以設定標準控件屬性,例如 FontFamily、FontSize、FontStyle、Foreground,以及 CharacterSpacing 來變更文字的外觀。 您也可以使用內嵌文字元素和 印刷樣式 附加屬性來格式化文字。 這些選項只會影響 TextBlock 在本地顯示文字的方式。因此,若您將文字複製並貼到 RTF 格式的控制項中,將不會套用任何格式設定。
注意
請記住,如上一節所述,快速路徑上的內嵌文字元素和非預設印刷格式值不會轉譯。
Inline 元素
Microsoft.UI.Xaml.Documents 命名空間提供各種不同的內嵌文字元素,可用來格式化文字,例如 Bold、Italic、Run、Span和 LineBreak。
您可以在 TextBlock中顯示一系列字串,其中每個字串都有不同的格式。 您可以使用 Run 項目來顯示每個字串及其格式,以及將每個 Run 元素與 LineBreak 元素分開,即可執行此動作。
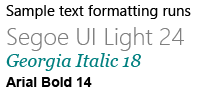
以下說明如何使用以 LineBreak分隔的 Run 物件,在 TextBlock 中定義數個不同格式的文字字串。
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
結果如下。
使用 run 元素格式化的 
印刷樣式
Typography 類別的附加屬性可讓您存取一組 Microsoft OpenType 印刷樣式屬性。 您可以在 TextBlock或個別的內嵌文字元素上設定這些附加屬性。 這些範例會示範這兩者。
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
UWP 和 WinUI 2
重要
本文中的資訊和範例針對使用 Windows App SDK 和 WinUI 3 的應用程式進行了最佳化,但通常適用於使用 WinUI 2 的 UWP 應用程式。 如需平台特定資訊和範例,請參閱 UWP API 參考。
本節包含您在 UWP 或 WinUI 2 應用程式中使用控制項所需的資訊。
此控制項的 API 位在 Windows.UI.Xaml.Controls 命名空間中。
- UWP API:TextBlock 類別、Text 屬性、Inlines 屬性
- 開啟 WinUI 2 資源庫應用程式,查看運作中的 TextBlock。 WinUI 2 程式庫應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 Github 上取得原始程式碼。
我們建議使用最新的 WinUI 2 來取得所有控制項的最新樣式、範本和功能。
相關文章
- Text 控件
- TextBox 類別 \(英文\)
- PasswordBox 類別
- String.Length 屬性 \(部分機器翻譯\)
