TextBlock 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
提供用於顯示少量文字的輕量控制項。
public ref class TextBlock sealed : FrameworkElement/// [Windows.Foundation.Metadata.Activatable(65536, Windows.Foundation.UniversalApiContract)]
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="Inlines")]
class TextBlock final : FrameworkElement/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.UI.Xaml.Markup.ContentProperty(Name="Inlines")]
/// [Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
class TextBlock final : FrameworkElement[Windows.Foundation.Metadata.Activatable(65536, typeof(Windows.Foundation.UniversalApiContract))]
[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="Inlines")]
public sealed class TextBlock : FrameworkElement[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.UI.Xaml.Markup.ContentProperty(Name="Inlines")]
[Windows.Foundation.Metadata.Activatable(65536, "Windows.Foundation.UniversalApiContract")]
public sealed class TextBlock : FrameworkElementPublic NotInheritable Class TextBlock
Inherits FrameworkElement<TextBlock ...>text</TextBlock>
-or-
<TextBlock>
oneOrMoreInlineElements
</TextBlock>
-or-
<TextBlock .../>
- 繼承
- 屬性
Windows 需求
| 裝置系列 |
Windows 10 (已於 10.0.10240.0 引進)
|
| API contract |
Windows.Foundation.UniversalApiContract (已於 v1.0 引進)
|
範例
提示
如需詳細資訊、設計指引和程式碼範例,請參閱 文字區塊。
WinUI 2 資源庫應用程式包含大部分 WinUI 2 控制項、特性和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub上取得原始程式碼。
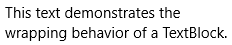
此範例示範已啟用文字選取和啟用文字換行的 TextBlock。
重要
如果使用鍵盤進行 TextBlock 內的文字選取,使用者必須先在前景中啟動插入 號流覽 (,然後按 F7) 。
經過轉譯的文字外觀如下:

<TextBlock Text="This text demonstrates the wrapping behavior of a TextBlock." Width="240"
IsTextSelectionEnabled="True" TextWrapping="Wrap"/>
TextBlock textBlock = new TextBlock();
textBlock.Text = "This text demonstrates the wrapping behavior of a TextBlock.";
textBlock.Width = 240;
textBlock.IsTextSelectionEnabled = true;
textBlock.TextWrapping = TextWrapping.Wrap;
// Add TextBlock to the visual tree.
rootPanel.Children.Add(textBlock);
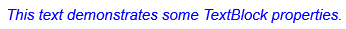
此範例示範如何使用單一文字 執行 來自訂 TextBlock 的外觀。 會自訂 FontWeight、 FontFamily、 FontStyle、 Foreground 色彩和 SelectionHighlightColor 屬性。
經過轉譯的文字外觀如下:

<TextBlock Text="This text demonstrates some TextBlock properties."
IsTextSelectionEnabled="True"
SelectionHighlightColor="Green"
Foreground="Blue"
FontWeight="Light"
FontFamily="Arial"
FontStyle="Italic"/>
TextBlock textBlock = new TextBlock();
textBlock.Text = "This text demonstrates some TextBlock properties.";
textBlock.IsTextSelectionEnabled = true;
textBlock.SelectionHighlightColor = new SolidColorBrush(Windows.UI.Colors.Green);
textBlock.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
textBlock.FontWeight = Windows.UI.Text.FontWeights.Light;
textBlock.FontFamily = new FontFamily("Arial");
textBlock.FontStyle = Windows.UI.Text.FontStyle.Italic;
// Add TextBlock to the visual tree.
rootPanel.Children.Add(textBlock);
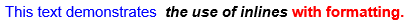
此範例示範如何在 TextBlock 中自訂不同的內嵌專案。
經過轉譯的文字外觀如下:

<TextBlock IsTextSelectionEnabled="True" SelectionHighlightColor="Green" FontFamily="Arial">
<Run Foreground="Blue" FontWeight="Light" Text="This text demonstrates "></Run>
<Span FontWeight="SemiBold">
<Run FontStyle="Italic">the use of inlines </Run>
<Run Foreground="Red">with formatting.</Run>
</Span>
</TextBlock>
TextBlock textBlock = new TextBlock();
textBlock.IsTextSelectionEnabled = true;
textBlock.SelectionHighlightColor = new SolidColorBrush(Windows.UI.Colors.Green);
textBlock.FontFamily = new FontFamily("Arial");
// For Run and Span, add 'using Windows.UI.Xaml.Documents;'
Windows.UI.Xaml.Documents.Run run = new Run();
run.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
run.FontWeight = Windows.UI.Text.FontWeights.Light;
run.Text = "This text demonstrates ";
Windows.UI.Xaml.Documents.Span span = new Span();
span.FontWeight = Windows.UI.Text.FontWeights.SemiBold;
Run run1 = new Run();
run1.FontStyle = Windows.UI.Text.FontStyle.Italic;
run1.Text = "the use of inlines ";
Run run2 = new Run();
run2.Foreground = new SolidColorBrush(Windows.UI.Colors.Red);
run2.Text = "with formatting.";
span.Inlines.Add(run1);
span.Inlines.Add(run2);
textBlock.Inlines.Add(run);
textBlock.Inlines.Add(span);
// Add TextBlock to the visual tree.
rootPanel.Children.Add(textBlock);
此範例示範如何使用內嵌超連結。 如需詳細資訊,請參閱 超連結。
<TextBlock><Hyperlink xml:space="preserve" NavigateUri="http://www.bing.com"> Hyperlink to Bing </Hyperlink></TextBlock>
// Create a TextBlock this is needed to put the hyperlink inside
TextBlock textBlock = new TextBlock();
// Create a Hyperlink and a Run.
// The Run is used as the visible content of the hyperlink.
Hyperlink hyperlink = new Hyperlink();
Run run = new Run();
// Set the Text property on the run.
// This is the visible text of the hyperlink.
run.Text = " Hyperlink to Bing ";
// Add the Run to the Hyperlink.
hyperlink.Inlines.Add(run);
// Set the URI for the Hyperlink.
hyperlink.NavigateUri = new Uri("http://www.bing.com");
// Add the Hyperlink to the TextBlock.
textBlock.Inlines.Add(hyperlink);
// Add TextBlock to the visual tree.
rootPanel.Children.Add(textBlock);
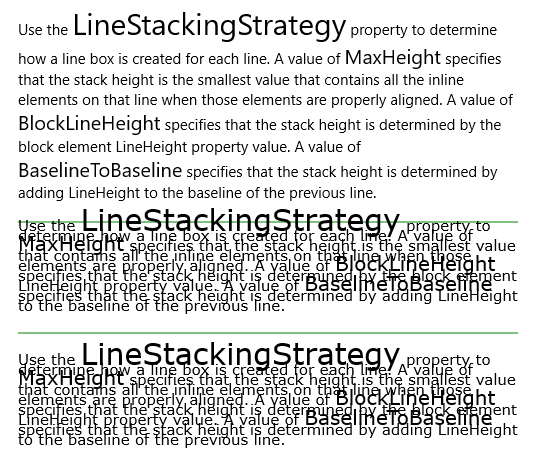
下列範例示範如何使用 LineStackingStrategy 屬性來決定如何為 TextBlock 的文字行建立行框。 第一個 TextBlock 的 LineStackingStrategy 值為 MaxHeight,第二個 TextBlock 的值為 BlockLineHeight,而第三個 TextBlock 的 值為 BaselineToBaseline。
經過轉譯的文字外觀如下:

<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock FontFamily="Verdana"
LineStackingStrategy="MaxHeight"
LineHeight="10"
Width="500"
TextWrapping="Wrap" >
Use the <Run FontSize="30">LineStackingStrategy</Run> property to determine how a line box is
created for each line. A value of <Run FontSize="20">MaxHeight</Run> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Run FontSize="20">BlockLineHeight</Run> specifies
that the stack height is determined by the block element LineHeight property value. A value of
<Run FontSize="20">BaselineToBaseline</Run> specifies that the stack height is determined by adding
LineHeight to the baseline of the previous line.
</TextBlock>
<!-- With a margin pushing down 20 pixels, draw a line just above the second textblock. -->
<!-- The fonts will reach above the LineHeight size and over the line. -->
<StackPanel Margin="0,20,0,0" HorizontalAlignment="Center">
<Line Stroke="Green" X2="500" />
</StackPanel>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock FontFamily="Verdana"
LineStackingStrategy="BlockLineHeight"
LineHeight="10"
Width="500"
TextWrapping="Wrap">
Use the <Run FontSize="30">LineStackingStrategy</Run> property to determine how a line box is
created for each line. A value of <Run FontSize="20">MaxHeight</Run> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Run FontSize="20">BlockLineHeight</Run> specifies
that the stack height is determined by the block element LineHeight property value. A value of
<Run FontSize="20">BaselineToBaseline</Run> specifies that the stack height is determined by adding
LineHeight to the baseline of the previous line.
</TextBlock>
<!-- With a margin pushing down 20 pixels, draw a line just above the third textblock. -->
<StackPanel Margin="0,20,0,0" HorizontalAlignment="Center">
<Line Stroke="Green" X2="500" />
</StackPanel>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BaselineToBaseline". -->
<TextBlock FontFamily="Verdana"
LineStackingStrategy="BaselineToBaseline"
LineHeight="10"
Width="500"
TextWrapping="Wrap">
Use the <Run FontSize="30">LineStackingStrategy</Run> property to determine how a line box is
created for each line. A value of <Run FontSize="20">MaxHeight</Run> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Run FontSize="20">BlockLineHeight</Run> specifies
that the stack height is determined by the block element LineHeight property value. A value of
<Run FontSize="20">BaselineToBaseline</Run> specifies that the stack height is determined by adding
LineHeight to the baseline of the previous line.
</TextBlock>
</StackPanel>
備註
提示
如需詳細資訊、設計指引和程式碼範例,請參閱 文字區塊。
TextBlock 是用來在應用程式中顯示唯讀文字的主要控制項。 您可以使用它來顯示單行或多行文字、內嵌的超連結,以及已設定格式的文字 (例如,粗體、斜體或加上底線)。

TextBlock 通常更容易使用,且提供比 RichTextBlock更好的文字轉譯效能,因此最適合大部分的應用程式 UI 文字。 其還提供許多可用來自訂您文字轉譯方式的相同格式設定選項。 儘管您可以在文字中放置分行符號,但 TextBlock 是針對顯示單一段落而設計,不支援文字縮排。 如果您需要支援多個段落、多欄文字或內嵌 UI 元素,例如影像,請考慮 使用 RichTextBlock 。
文字效能
從Windows 10開始,TextBlock 的效能改善會降低整體記憶體使用量,並大幅減少 CPU 時間以執行文字測量和排列。 若要深入瞭解這些效能改善,以及如何確定您使用它們,請參閱 TextBlock 控制項指南的效能考慮一節。
內建文字樣式
您可以使用隨附于平臺的Windows 10文字樣式,將文字樣式與系統中所使用的文字對齊。 以下說明如何使用內建樣式來對齊Windows 10類型坡形。 如需詳細資訊,請參閱 XAML 主題資源。
<TextBlock Text="Header" Style="{StaticResource HeaderTextBlockStyle}"/>
<TextBlock Text="SubHeader" Style="{StaticResource SubheaderTextBlockStyle}"/>
<TextBlock Text="Title" Style="{StaticResource TitleTextBlockStyle}"/>
<TextBlock Text="SubTitle" Style="{StaticResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Base" Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="Body" Style="{StaticResource BodyTextBlockStyle}"/>
<TextBlock Text="Caption" Style="{StaticResource CaptionTextBlockStyle}"/>
經過轉譯的文字外觀如下:

色彩字型
根據預設,TextBlock 支援顯示色彩字型。 系統上的預設色彩字型是 Segoe UI Emoji,而 TextBlock 會回復為此字型,以以色彩顯示圖像。 如需詳細資訊,請參閱 IsColorFontEnabled 屬性。
<TextBlock FontSize="30">Hello ☺⛄☂♨⛅</TextBlock>
經過轉譯的文字外觀如下:

版本歷程記錄
| Windows 版本 | SDK 版本 | 新增值 |
|---|---|---|
| 1607 | 14393 | GetAlphaMask |
| 1703 | 15063 | TextDecorations |
| 1709 | 16299 | HorizontalTextAlignment |
| 1709 | 16299 | IsTextTrimmed |
| 1709 | 16299 | IsTextTrimmedChanged |
| 1709 | 16299 | TextHighlighters |
| 1809 | 17763 | CopySelectionToClipboard |
| 1809 | 17763 | SelectionFlyout |
建構函式
| TextBlock() |
初始化 TextBlock 類別的新實例。 |
屬性
| AccessKey |
取得或設定這個專案的便捷鍵 (助憶鍵) 。 (繼承來源 UIElement) |
| AccessKeyScopeOwner |
取得或設定來源專案,這個元素會提供這個專案的存取索引鍵範圍,即使它不在來源專案的視覺化樹狀結構中也一樣。 (繼承來源 UIElement) |
| ActualHeight |
取得 FrameworkElement的呈現高度。 請參閱<備註>。 (繼承來源 FrameworkElement) |
| ActualOffset |
取得這個 UIElement 的位置,相對於其父系,在配置程式的排列階段期間計算。 (繼承來源 UIElement) |
| ActualSize |
取得這個 UIElement 在配置程式的排列階段期間計算的大小。 (繼承來源 UIElement) |
| ActualTheme |
取得專案目前使用的 UI 主題,可能與 RequestedTheme不同。 (繼承來源 FrameworkElement) |
| ActualWidth |
取得 FrameworkElement的呈現寬度。 請參閱<備註>。 (繼承來源 FrameworkElement) |
| AllowDrop |
取得或設定值,這個值會判斷這個 UIElement 是否可以是拖放作業的置放目標。 (繼承來源 UIElement) |
| AllowFocusOnInteraction |
取得或設定值,這個值表示當使用者與其互動時,專案是否會自動取得焦點。 (繼承來源 FrameworkElement) |
| AllowFocusWhenDisabled |
取得或設定停用的控制項是否可以接收焦點。 (繼承來源 FrameworkElement) |
| BaselineOffset |
傳回值,其中每一行文字都是從基準位移。 |
| BaseUri |
取得統一資源識別元 (URI) ,代表 XAML 載入時間 XAML 建構物件的基底統一資源識別元 (URI) 。 此屬性適用于執行時間的統一資源識別項 (URI) 解析。 (繼承來源 FrameworkElement) |
| CacheMode |
取得或設定值,這個值表示轉譯的內容應該盡可能快取為複合點陣圖。 (繼承來源 UIElement) |
| CanBeScrollAnchor |
取得或設定值,這個值表示 UIElement 是否可以是捲動錨定候選項目。 (繼承來源 UIElement) |
| CanDrag |
取得或設定值,這個值表示是否可以將專案拖曳為拖放作業中的資料。 (繼承來源 UIElement) |
| CenterPoint |
取得或設定專案的中心點,這是發生旋轉或縮放的點。 影響專案的轉譯位置。 (繼承來源 UIElement) |
| CharacterSpacing |
取得或設定字元之間的統一間距,單位為 em 的 1/1000。 |
| CharacterSpacingProperty |
識別 CharacterSpacing 相依性屬性。 |
| Clip |
取得或設定用來定義UIElement內容的大綱的RectangleGeometry。 (繼承來源 UIElement) |
| CompositeMode |
取得或設定屬性,這個屬性會宣告其父版面配置和視窗中專案的替代組合和混合模式。 這與混合 XAML/Microsoft DirectX UI 相關的元素相關。 (繼承來源 UIElement) |
| ContentEnd |
取得TextBlock中文字內容結尾的TextPointer物件。 |
| ContentStart |
取得TextBlock中文字內容的開頭的TextPointer物件。 |
| ContextFlyout |
取得或設定與這個專案相關聯的飛出視窗。 (繼承來源 UIElement) |
| DataContext |
取得或設定 FrameworkElement的資料內容。 資料內容的常見用法是 當 FrameworkElement 使用 {Binding} 標記延伸並參與資料系結時。 (繼承來源 FrameworkElement) |
| DesiredSize |
取得這個 UIElement 在版面配置程式的量值階段期間計算的大小。 (繼承來源 UIElement) |
| Dispatcher |
取得與此物件相關聯的 CoreDispatcher 。 CoreDispatcher代表可以存取 UI 執行緒上DependencyObject的功能,即使程式碼是由非 UI 執行緒起始也一樣。 (繼承來源 DependencyObject) |
| ExitDisplayModeOnAccessKeyInvoked |
取得或設定值,指定叫用存取金鑰時是否關閉存取金鑰顯示。 (繼承來源 UIElement) |
| FlowDirection |
取得或設定文字和其他 UI 元素在控制其版面配置的任何父元素內流動的方向。 這個屬性可以設定為 LeftToRight 或 RightToLeft。 在任何元素上將 FlowDirection 設定為 RightToLeft ,會將對齊方式設定為右側、從右至左的讀取順序,以及控制項從右至左流動的版面配置。 (繼承來源 FrameworkElement) |
| FocusVisualMargin |
取得或設定 FrameworkElement焦點視覺效果的外部邊界。 (繼承來源 FrameworkElement) |
| FocusVisualPrimaryBrush |
取得或設定筆刷,用來繪製FrameworkElement之或 |
| FocusVisualPrimaryThickness |
取得或設定FrameworkElement之外部 |
| FocusVisualSecondaryBrush |
取得或設定筆刷,用來繪製FrameworkElement之或 |
| FocusVisualSecondaryThickness |
取得或設定FrameworkElement之 |
| FontFamily |
取得或設定此元素中文字內容的慣用最上層字型系列。 |
| FontFamilyProperty |
識別 FontFamily 相 依性屬性。 |
| FontSize |
取得或設定這個專案中文字內容的字型大小。 |
| FontSizeProperty |
識別 FontSize 相依性屬性。 |
| FontStretch |
取得或設定這個專案中文字內容的字型延展。 |
| FontStretchProperty |
識別 FontStretch 相依性屬性。 |
| FontStyle |
取得或設定這個專案中內容的字型樣式。 |
| FontStyleProperty |
識別 FontStyle 相依性屬性。 |
| FontWeight |
取得或設定 TextBlock的最上層字型粗細。 |
| FontWeightProperty |
識別 FontWeight 相依性屬性。 |
| Foreground | |
| ForegroundProperty |
識別 前景 相依性屬性。 |
| Height |
取得或設定 FrameworkElement的建議高度。 (繼承來源 FrameworkElement) |
| HighContrastAdjustment |
取得或設定值,這個值表示當啟用高對比主題時,架構是否會自動調整專案的視覺屬性。 (繼承來源 UIElement) |
| HorizontalAlignment |
取得或設定在版面配置父系中撰寫時套用至 FrameworkElement 的水準對齊特性,例如面板或專案控制項。 (繼承來源 FrameworkElement) |
| HorizontalTextAlignment |
取得或設定值,這個值表示 TextBlock 中的文字對齊方式。 |
| HorizontalTextAlignmentProperty |
識別 HorizontalTextAlignment 相依性屬性。 |
| Inlines |
取得 TextBlock內嵌文字專案的集合。 |
| IsAccessKeyScope |
取得或設定值,這個值表示專案是否定義自己的便捷鍵範圍。 (繼承來源 UIElement) |
| IsColorFontEnabled |
取得或設定值,這個值會決定是否以色彩呈現包含色彩圖層的字型圖像,例如 Segoe UI Emoji。 |
| IsColorFontEnabledProperty |
識別 IsColorFontEnabled 相依性屬性。 |
| IsDoubleTapEnabled |
取得或設定值,這個值會判斷 DoubleTapped 事件是否可能來自該專案。 (繼承來源 UIElement) |
| IsHitTestVisible |
取得或設定這個 UIElement 的包含區域是否可以傳回 true 值來進行點擊測試。 (繼承來源 UIElement) |
| IsHoldingEnabled |
取得或設定值,這個值會判斷 Holding 事件是否可以來自該專案。 (繼承來源 UIElement) |
| IsLoaded |
取得值,這個值表示專案是否已加入至專案樹狀結構,且已準備好進行互動。 (繼承來源 FrameworkElement) |
| IsRightTapEnabled |
取得或設定值,這個值會判斷 RightTapped 事件是否可能來自該專案。 (繼承來源 UIElement) |
| IsTapEnabled |
取得或設定值,這個值會判斷 Tapped 事件是否可能來自該專案。 (繼承來源 UIElement) |
| IsTextScaleFactorEnabled |
取得或設定是否啟用自動放大文字,以反映系統文字大小設定。 |
| IsTextScaleFactorEnabledProperty |
識別 IsTextScaleFactorEnabled 相依性屬性。 |
| IsTextSelectionEnabled |
取得或設定值,指出 TextBlock中是否透過使用者動作或呼叫選取相關的 API 啟用文字選取範圍。 |
| IsTextSelectionEnabledProperty |
識別 IsTextSelectionEnabled 相依性屬性。 |
| IsTextTrimmed |
取得值,這個值表示控制項是否已修剪超出內容區域的文字。 |
| IsTextTrimmedProperty |
識別 IsTextTrimmed 相依性屬性。 |
| KeyboardAcceleratorPlacementMode |
取得或設定值,這個值表示控制項 工具提示 是否顯示其相關聯鍵盤快速鍵的按鍵組合。 (繼承來源 UIElement) |
| KeyboardAcceleratorPlacementTarget |
取得或設定值,這個值表示顯示快速鍵組合的控制項 工具提示 。 (繼承來源 UIElement) |
| KeyboardAccelerators |
取得使用鍵盤叫用動作的按鍵組合集合。 快速鍵通常會指派給按鈕或功能表項目。
|
| KeyTipHorizontalOffset |
取得或設定值,這個值表示相對於 UIElement 放置按鍵提示的左邊或右邊。 (繼承來源 UIElement) |
| KeyTipPlacementMode |
取得或設定值,這個值表示相對於 UIElement 界限放置便捷鍵按鍵提示的位置。 (繼承來源 UIElement) |
| KeyTipTarget |
取得或設定值,這個值表示以便捷鍵提示為目標的專案。 (繼承來源 UIElement) |
| KeyTipVerticalOffset |
取得或設定值,這個值表示相對於 UI 元素放置按鍵提示的上下距離。 (繼承來源 UIElement) |
| Language |
取得或設定套用至 FrameworkElement的當地語系化/全球化語言資訊,以及套用至物件標記法和 UI 中目前 FrameworkElement 的所有子項目。 (繼承來源 FrameworkElement) |
| Lights |
取得附加至這個專案的 XamlLight 物件集合。 (繼承來源 UIElement) |
| LineHeight |
取得或設定每行內容的高度。 |
| LineHeightProperty |
識別 LineHeight 相依性屬性。 |
| LineStackingStrategy |
取得或設定值,這個值表示 TextBlock中每一行文字如何決定行框。 |
| LineStackingStrategyProperty |
識別 LineStackingStrategy 相 依性屬性。 |
| ManipulationMode |
取得或設定用於UIElement行為與手勢互動的ManipulationModes值。 設定此值可讓您處理來自應用程式程式碼中這個專案的操作事件。 (繼承來源 UIElement) |
| Margin |
取得或設定 FrameworkElement的外部邊界。 (繼承來源 FrameworkElement) |
| MaxHeight |
取得或設定 FrameworkElement的最大高度條件約束。 (繼承來源 FrameworkElement) |
| MaxLines |
取得或設定 TextBlock中顯示的文字行數上限。 |
| MaxLinesProperty |
識別 MaxLines 相依性屬性。 |
| MaxWidth |
取得或設定 FrameworkElement的最大寬度條件約束。 (繼承來源 FrameworkElement) |
| MinHeight |
取得或設定 FrameworkElement的最小高度條件約束。 (繼承來源 FrameworkElement) |
| MinWidth |
取得或設定 FrameworkElement的最小寬度條件約束。 (繼承來源 FrameworkElement) |
| Name |
取得或設定 物件的識別名稱。 當 XAML 處理器從 XAML 標記建立物件樹狀結構時,執行時間程式碼可以透過這個名稱參考 XAML 宣告的物件。 (繼承來源 FrameworkElement) |
| Opacity |
取得或設定物件的不透明度程度。 (繼承來源 UIElement) |
| OpacityTransition |
取得或設定 ScalarTransition,以動畫顯示 Opacity 屬性的變更。 (繼承來源 UIElement) |
| OpticalMarginAlignment |
取得或設定值,指出如何修改字型以配合不同大小的字型。 |
| OpticalMarginAlignmentProperty |
識別 OpticalMarginAlignment 相依性屬性。 |
| Padding |
取得或設定值,這個值表示內容區域界限與 TextBlock所顯示內容的邊框間距粗細。 |
| PaddingProperty |
識別 Padding 相依性屬性。 |
| Parent |
取得物件樹狀結構中這個 FrameworkElement 的父物件。 (繼承來源 FrameworkElement) |
| PointerCaptures |
取得所有擷取的指標集合,表示為 Pointer 值。 (繼承來源 UIElement) |
| Projection |
取得或設定轉譯這個專案時要套用 (立體效果) 的透視投影。 (繼承來源 UIElement) |
| RenderSize |
取得 UIElement的最終轉譯大小。 不建議使用,請參閱。 (繼承來源 UIElement) |
| RenderTransform |
取得或設定會影響 UIElement轉譯位置的轉換資訊。 (繼承來源 UIElement) |
| RenderTransformOrigin |
取得或設定 RenderTransform所宣告之任何可能轉譯轉換的原點,相對於 UIElement的界限。 (繼承來源 UIElement) |
| RequestedTheme |
取得或設定 UIElement (及其子項目) 用於資源判斷的 UI 主題。 您使用 RequestedTheme 指定的 UI 主題可以覆寫應用層級 RequestedTheme。 (繼承來源 FrameworkElement) |
| Resources |
取得本機定義的資源字典。 在 XAML 中,您可以透過 XAML 隱含集合語法,將資源專案建立為屬性專案的子物件專案 |
| Rotation |
取得或設定順時針旋轉的角度,以度為單位。 相對於 RotationAxis 和 CenterPoint 旋轉。 影響專案的轉譯位置。 (繼承來源 UIElement) |
| RotationAxis |
取得或設定要繞著專案旋轉的軸。 (繼承來源 UIElement) |
| RotationTransition |
取得或設定 ScalarTransition,以動畫顯示 Rotation 屬性的變更。 (繼承來源 UIElement) |
| Scale |
取得或設定專案的小數位數。 相對於專案的 CenterPoint 縮放比例。 影響專案的轉譯位置。 (繼承來源 UIElement) |
| ScaleTransition |
取得或設定 Vector3Transition,以動畫顯示 Scale 屬性的變更。 (繼承來源 UIElement) |
| SelectedText |
取得選取文字的文字範圍。 |
| SelectedTextProperty |
識別 SelectedText 相依性屬性。 |
| SelectionEnd |
取得 TextBlock中選取之文字的結束位置。 |
| SelectionFlyout |
取得或設定使用觸控或手寫筆選取文字時顯示的飛出視窗,如果沒有顯示飛出視窗,則為 Null 。 |
| SelectionFlyoutProperty |
識別 SelectionFlyout 相依性屬性。 |
| SelectionHighlightColor |
取得或設定筆刷,用來反白顯示選取的文字。 |
| SelectionHighlightColorProperty |
識別 SelectionHighlightColor 相依性屬性。 |
| SelectionStart |
取得 TextBlock中選取之文字的開始位置。 |
| Shadow |
取得或設定 專案所轉換的陰影效果。 (繼承來源 UIElement) |
| Style |
取得或設定配置和轉譯期間針對這個物件套用的實例 Style 。 (繼承來源 FrameworkElement) |
| TabFocusNavigation |
取得或設定值,這個值會修改 Tabbing 和 TabIndex 對此控制項的運作方式。 (繼承來源 UIElement) |
| Tag |
取得或設定任意物件值,可用來儲存這個物件的自訂資訊。 (繼承來源 FrameworkElement) |
| Text |
取得或設定 TextBlock的文字內容。 |
| TextAlignment |
取得或設定值,指出文字內容的水平對齊方式。 |
| TextAlignmentProperty |
識別 TextAlignment 相依性屬性。 |
| TextDecorations |
取得或設定值,這個值表示哪些裝飾會套用至文字。 |
| TextDecorationsProperty |
識別 TextDecorations 相依性屬性。 |
| TextHighlighters |
取得文字醒目提示的集合。 |
| TextLineBounds |
取得或設定值,這個值表示 TextBlock中每一行文字如何決定行框高度。 |
| TextLineBoundsProperty |
識別 TextLineBounds 相依性屬性。 |
| TextProperty |
識別 Text 相依性屬性。 |
| TextReadingOrder |
取得或設定值,這個值表示 TextBlock的讀取順序如何決定。 |
| TextReadingOrderProperty |
識別 TextReadingOrder 相依性屬性。 |
| TextTrimming |
取得或設定內容超出內容區域時要執行的文字修剪行為值。 |
| TextTrimmingProperty |
識別 TextTrimming 相依性屬性。 |
| TextWrapping |
取得或設定 TextBlock 包裝文字的方式。 |
| TextWrappingProperty |
識別 TextWrapping 相依性屬性。 |
| Transform3D |
取得或設定轉譯這個專案時要套用的 3D 轉換效果。 (繼承來源 UIElement) |
| TransformMatrix |
取得或設定要套用至專案的轉換矩陣。 (繼承來源 UIElement) |
| Transitions |
取得或設定套用至UIElement的Transition樣式專案集合。 (繼承來源 UIElement) |
| Translation |
取得或設定專案的 x、y 和 z 轉譯位置。 (繼承來源 UIElement) |
| TranslationTransition |
取得或設定 Vector3Transition,以動畫顯示 Translation 屬性的變更。 (繼承來源 UIElement) |
| Triggers |
取得針對 FrameworkElement定義的動畫觸發程式集合。 不常使用。 請參閱<備註>。 (繼承來源 FrameworkElement) |
| UIContext |
取得專案的內容識別碼。 (繼承來源 UIElement) |
| UseLayoutRounding |
取得或設定值,這個值會判斷物件及其視覺子樹的轉譯是否應該使用四捨五入行為,將轉譯對齊整個圖元。 (繼承來源 UIElement) |
| VerticalAlignment |
取得或設定在面板或專案控制項等父物件中撰寫時套用至 FrameworkElement 的垂直對齊特性。 (繼承來源 FrameworkElement) |
| Visibility |
取得或設定 UIElement的可見度。 不會轉譯不可見的 UIElement ,也不會將其所需的大小傳達給版面配置。 (繼承來源 UIElement) |
| Width |
取得或設定 FrameworkElement的寬度。 (繼承來源 FrameworkElement) |
| XamlRoot |
取得或設定 |
| XYFocusDownNavigationStrategy |
取得或設定值,指定用來判斷向下流覽之目標元素的策略。 (繼承來源 UIElement) |
| XYFocusKeyboardNavigation |
取得或設定值,這個值會啟用或停用使用鍵盤方向箭號的流覽。 (繼承來源 UIElement) |
| XYFocusLeftNavigationStrategy |
取得或設定值,指定用來判斷左側導覽之目標元素的策略。 (繼承來源 UIElement) |
| XYFocusRightNavigationStrategy |
取得或設定值,指定用來判斷右導覽之目標元素的策略。 (繼承來源 UIElement) |
| XYFocusUpNavigationStrategy |
取得或設定值,指定用來判斷向上流覽之目標元素的策略。 (繼承來源 UIElement) |
方法
事件
| AccessKeyDisplayDismissed |
發生于不應再顯示存取金鑰時。 (繼承來源 UIElement) |
| AccessKeyDisplayRequested |
發生于使用者要求顯示存取金鑰時。 (繼承來源 UIElement) |
| AccessKeyInvoked |
發生于使用者完成存取金鑰序列時。 (繼承來源 UIElement) |
| ActualThemeChanged |
發生于 ActualTheme 屬性值已變更時。 (繼承來源 FrameworkElement) |
| BringIntoViewRequested |
在這個專案或其中一個子代上呼叫 StartBringIntoView 時發生。 (繼承來源 UIElement) |
| CharacterReceived |
發生于輸入佇列收到單一、撰寫的字元時。 (繼承來源 UIElement) |
| ContextCanceled |
發生于內容輸入手勢繼續進入操作手勢時,通知專案不應開啟內容飛出視窗。 (繼承來源 UIElement) |
| ContextMenuOpening |
發生于系統處理顯示操作功能表的互動時。 |
| ContextRequested |
發生于使用者已完成內容輸入手勢時,例如按一下滑鼠右鍵。 (繼承來源 UIElement) |
| DataContextChanged |
發生于 FrameworkElement.DataCoNtext 屬性的值變更時。 (繼承來源 FrameworkElement) |
| DoubleTapped |
發生于在此元素的點擊測試區域上發生未處理的 DoubleTap 互動時。 (繼承來源 UIElement) |
| DragEnter |
當輸入系統報告基礎拖曳事件,並將這個專案當做目標時發生。 (繼承來源 UIElement) |
| DragLeave |
當輸入系統報告基礎拖曳事件,並將這個專案當做原點時發生。 (繼承來源 UIElement) |
| DragOver |
在輸入系統回報以此項目作為可能置放目標的基礎拖曳事件時發生。 (繼承來源 UIElement) |
| DragStarting |
發生于起始拖曳作業時。 (繼承來源 UIElement) |
| Drop |
輸入系統報告其下以這個項目作為置放目標的置放事件時發生。 (繼承來源 UIElement) |
| DropCompleted |
發生于以這個專案做為結束來源的拖放作業時。 (繼承來源 UIElement) |
| EffectiveViewportChanged |
發生于 FrameworkElement的有效檢視區 變更時。 (繼承來源 FrameworkElement) |
| GettingFocus |
發生于 UIElement 收到焦點之前。 此事件會同步引發,以確保事件反升時不會移動焦點。 (繼承來源 UIElement) |
| GotFocus |
發生于 UIElement 收到焦點時。 這個事件會以非同步方式引發,因此焦點可以在反升完成之前再次移動。 (繼承來源 UIElement) |
| Holding |
發生于此元素的點擊測試區域上發生未處理的 保留 互動時。 (繼承來源 UIElement) |
| IsTextTrimmedChanged |
發生于 IsTextTrimmed 屬性值已變更時。 |
| KeyDown |
發生于 UIElement 有焦點時按下鍵盤按鍵時。 (繼承來源 UIElement) |
| KeyUp |
發生于 UIElement 有焦點時放開鍵盤按鍵時。 (繼承來源 UIElement) |
| LayoutUpdated |
發生于視覺化樹狀結構的版面配置變更時,因為配置相關屬性變更值或重新整理版面配置的其他動作。 (繼承來源 FrameworkElement) |
| Loaded |
發生于 架構Element 已建構並新增至物件樹狀結構,並準備好進行互動時。 (繼承來源 FrameworkElement) |
| Loading |
當 FrameworkElement 開始載入時發生。 (繼承來源 FrameworkElement) |
| LosingFocus |
發生于 UIElement 失去焦點之前。 此事件會同步引發,以確保事件反升時不會移動焦點。 (繼承來源 UIElement) |
| LostFocus |
發生于 UIElement 失去焦點時。 這個事件會以非同步方式引發,因此焦點可以在反升完成之前再次移動。 (繼承來源 UIElement) |
| ManipulationCompleted |
發生于 UIElement 上的操作完成時。 (繼承來源 UIElement) |
| ManipulationDelta |
輸入裝置在操作期間變更位置時發生。 (繼承來源 UIElement) |
| ManipulationInertiaStarting |
在操作和慣性開始的時候,只要輸入裝置不與 UIElement 物件接觸便發生。 (繼承來源 UIElement) |
| ManipulationStarted |
當輸入裝置開始在 UIElement 進行操作時發生。 (繼承來源 UIElement) |
| ManipulationStarting |
發生於第一次建立操作處理器時。 (繼承來源 UIElement) |
| NoFocusCandidateFound |
發生于使用者嘗試透過定位鍵或方向箭號 (移動焦點時) ,但焦點不會移動,因為沒有在移動方向找到焦點候選項目。 (繼承來源 UIElement) |
| PointerCanceled |
發生于讓連絡人異常遺失連絡人的指標時。 (繼承來源 UIElement) |
| PointerCaptureLost |
發生于此元素先前保留的指標擷取移至另一個專案或其他地方時。 (繼承來源 UIElement) |
| PointerEntered |
發生于指標進入這個專案的點擊測試區域時。 (繼承來源 UIElement) |
| PointerExited |
發生于指標離開這個專案的點擊測試區域時。 (繼承來源 UIElement) |
| PointerMoved |
當指標在指標保留在這個專案的點擊測試區域中時移動時發生。 (繼承來源 UIElement) |
| PointerPressed |
發生于指標裝置起始這個專案內的 Press 動作時。 (繼承來源 UIElement) |
| PointerReleased |
發生于先前起始 「按下」 動作的指標裝置釋放時,同時在此元素內。 請注意, Press 動作的結尾不保證會引發 PointerReleased 事件;其他事件可能會改為引發。 如需詳細資訊,請參閱。 (繼承來源 UIElement) |
| PointerWheelChanged |
發生于指標滾輪的差異值變更時。 (繼承來源 UIElement) |
| PreviewKeyDown |
發生于 UIElement 有焦點時按下鍵盤按鍵時。 (繼承來源 UIElement) |
| PreviewKeyUp |
發生于 UIElement 有焦點時放開鍵盤按鍵時。 (繼承來源 UIElement) |
| ProcessKeyboardAccelerators |
發生于按下 鍵盤快速鍵 (或快速鍵) 時。 (繼承來源 UIElement) |
| RightTapped |
發生于指標位於元素上方時發生右點選輸入壓力時。 (繼承來源 UIElement) |
| SelectionChanged |
文字選取變更時發生。 |
| SizeChanged |
發生于 ActualHeight 或 ActualWidth 屬性變更 FrameworkElement上的值時。 (繼承來源 FrameworkElement) |
| Tapped |
發生于此元素的點擊測試區域上發生未處理的 Tap 互動時。 (繼承來源 UIElement) |
| Unloaded |
當這個物件不再連接到主物件樹狀結構時發生。 (繼承來源 FrameworkElement) |