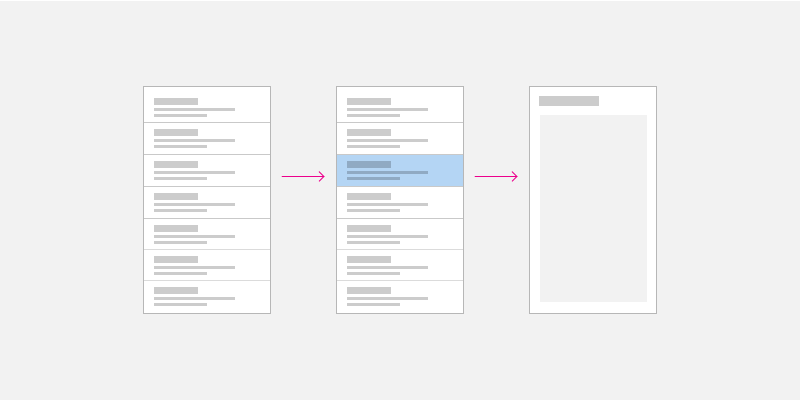
清單/詳細資料模式
清單/詳細資料模式具有一個清單窗格 (通常會有一個清單檢視) 和用來顯示內容的詳細資料窗格。 當選取清單中的項目時,詳細資料窗格即會更新。 這個模式經常用於電子郵件和通訊錄。
重要 API:ListView 類別、SplitView 類別

提示
如果您想使用為您實作此模式的 XAML 控制項,建議使用 Windows 社群工具組中的 ListDetailsView XAML 控制項。
這是正確的模式嗎?
在下列情況中,清單/詳細資料模式都能運作:
- 建置電子郵件應用程式、通訊錄,或任何以清單詳細資料配置為基礎的應用程式。
- 找出大量內容並排定優先順序。
- 在內容之間往返工作時允許清單項目的快速新增和移除。
選擇正確的樣式
實作清單/詳細資料模式時,建議您根據可用的螢幕空間量,使用堆疊樣式或並排樣式。
| 可用視窗寬度 | 建議樣式 |
|---|---|
| 320 epx-640 epx | 堆疊 |
| 641 epx 或更寬 | 並存 |
堆疊樣式
在堆疊樣式中,一次只能看到一個檢視:清單或詳細資料檢視。

使用者開始於清單窗格,並透過選取清單中的項目,「向下探查」到詳細資料窗格。 對使用者而言,清單與詳細資料檢視似乎是存在於兩個個別頁面上。
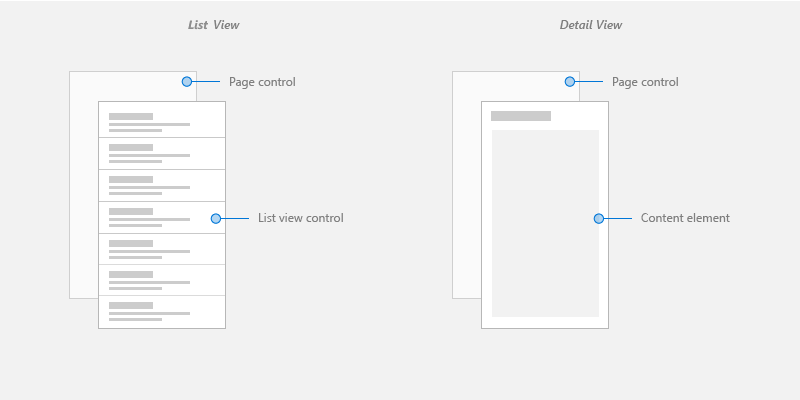
建立堆疊的清單/詳細資料模式
建立堆疊的清單/詳細資料模式的一種方式是針對清單窗格和詳細資料窗格使用不同的頁面。 將清單檢視放在一個頁面,然後將詳細資料窗格放在另一個頁面。

對於清單檢視頁面,清單檢視控制項很適合用來呈現可以包含影像及文字的清單。
對於詳細資料檢視頁面,請使用最適合的內容元素。 如果您有許多個別的欄位,請考慮使用格線配置來將元素排列成表單。
如需在頁面之間瀏覽,請參閱適用於 Windows 應用程式的瀏覽歷程記錄和向後瀏覽。
並排樣式
在並排樣式中,可同時看見清單窗格和詳細資料窗格。

清單窗格中的清單具有用來表示目前選取項目的視覺化選取。 在清單中選取新項目會更新詳細資料窗格。
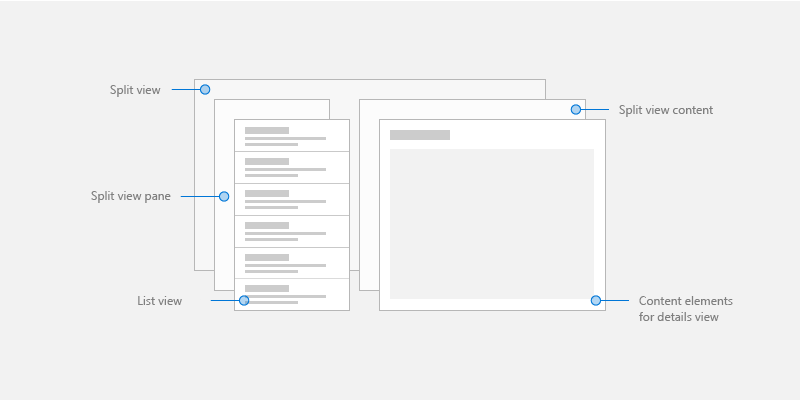
建立並排清單/詳細資料模式
有一種建立並排清單/詳細資料模式的方式是使用分割檢視控制項。 將清單檢視放在分割檢視窗格中,並將詳細資料檢視放在分割檢視內容中。

針對清單窗格,清單檢視能夠用於呈現可以包含影像和文字的清單。
對於詳細資料內容,請使用最適合的內容元素。 如果您有許多個別的欄位,請考慮使用格線配置來將元素排列成表單。
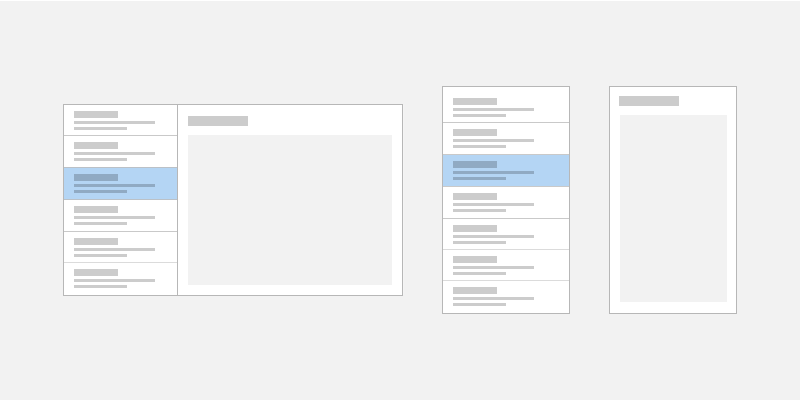
調適型配置
若要實作適用於任何螢幕大小的清單/詳細資料模式,請建立採取調適型配置的回應式 UI。

建立調適型清單/詳細資料模式
若要建立調適型配置,請針對您的 UI 定義不同的 VisualStates,並使用 AdaptiveTriggers 宣告不同狀態的中斷點。
取得範例程式碼
下列範例使用調適型配置實作清單/詳細資訊模式,並示範靜態、資料庫及線上資源的資料繫結:
提示
如果您想使用為您實作此模式的 XAML 控制項,建議使用 Windows 社群工具組中的 ListDetailsView XAML 控制項。
