Windows 應用程式的瀏覽歷程記錄和向後瀏覽
重要 API:BackRequested 事件、SystemNavigationManager 類別、OnNavigatedTo
Windows 應用程式提供一致的返回瀏覽系統,以周遊使用者在應用程式內及應用程式之間 (視裝置而定) 的瀏覽歷程記錄。
若要在您的應用程式中實作向後瀏覽,請將返回按鈕放在應用程式 UI 的左上角。 使用者預期按下返回按鈕之後,會瀏覽至應用程式瀏覽歷程記錄中的上一個位置。 請注意,您可以決定加入瀏覽歷程的瀏覽動作,以及如何回應按下返回按鈕。
在大部分擁有多個頁面的應用程式中,建議您使用 NavigationView 控制項為應用程式提供瀏覽架構。 其可配合各種不同的螢幕大小,並且同時支援「頂端」和「左側」的瀏覽樣式。 如果您的應用程式使用 NavigationView 控制項,則您可以使用 NavigationView 的內建返回按鈕。
注意
如果您在不使用 NavigationView 控制項的情況下實作瀏覽,則應依照本文中的指導方針和範例進行。 如果您使用 NavigationView,本文中的資訊將提供實用的背景知識,但您應遵循 NavigationView 文章中的特定指引和範例。
返回按鈕
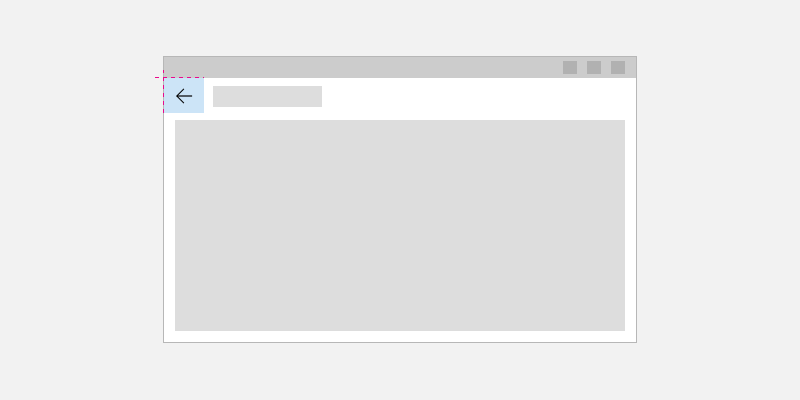
若要建立返回按鈕,請使用 Button 控制項搭配 NavigationBackButtonNormalStyle 樣式,並將按鈕放在應用程式 UI 的左上角 (如需詳細資訊,請參閱下面的 XAML 程式碼範例)。

<Page>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button x:Name="BackButton"
Style="{StaticResource NavigationBackButtonNormalStyle}"
IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"
ToolTipService.ToolTip="Back"/>
</Grid>
</Page>
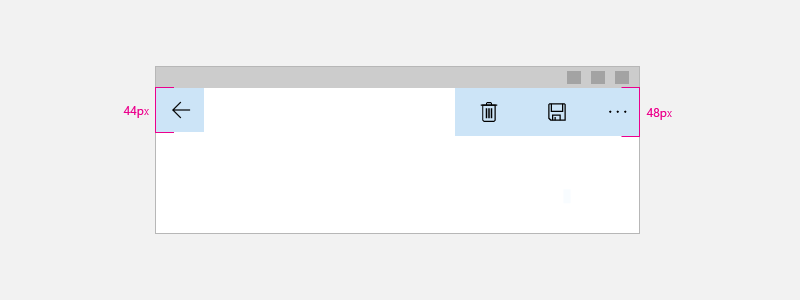
如果您的應用程式有頂端 CommandBar,則高度 44epx 的 Button 控制項將不會精準對齊 48epx AppBarButtons。 然而,為避免不一致,請在 48epx 界限內部對齊 Button 控制項的頂端。

<Page>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar>
<CommandBar.Content>
<Button x:Name="BackButton"
Style="{StaticResource NavigationBackButtonNormalStyle}"
IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"
ToolTipService.ToolTip="Back"
VerticalAlignment="Top"/>
</CommandBar.Content>
<AppBarButton Icon="Delete" Label="Delete"/>
<AppBarButton Icon="Save" Label="Save"/>
</CommandBar>
</Grid>
</Page>
為了盡量減少 UI 元素在應用程式中移動,請在返回堆疊中沒有任何內容時顯示已停用的返回按鈕 (IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}")。 不過,如果您預期自己的應用程式絕對不會有向後堆疊,則完全不需要顯示返回按鈕。

針對不同裝置和輸入方法進行最佳化
本向後瀏覽設計指引適用於所有裝置,但如果能針對不同的外形規格和輸入方法進行最佳化,將能帶給使用者更好的體驗。
如要最佳化 UI:
- 桌面/中心:在應用程式 UI 左上角設置應用程式內返回按鈕。
- 平板電腦模式:平板電腦上可能會顯示硬體或軟體返回按鈕,但為了清楚起見,建議另外設置應用程式內返回按鈕。
- Xbox/電視:不設置返回按鈕,因為這樣會增添不必要的 UI 混雜度。 請改用遊戲控制器上的 B 按鈕向後瀏覽。
如果您的應用程式將在 Xbox 上執行,請為 Xbox 建立自訂的視覺化觸發程序以切換按鈕的可見性。 如果您使用 NavigationView 控制項,當您的應用程式在 Xbox 上執行時,該控制項會自動切換返回按鈕的可見性。
建議您處理下列事件 (除了返回按鈕 Click 以外),以支援最常見的返回瀏覽輸入。
| 活動 | 輸入 |
|---|---|
| CoreDispatcher.AcceleratorKeyActivated | Alt + 向左鍵 VirtualKey.GoBack |
| SystemNavigationManager.BackRequested | Windows + 退格鍵 遊戲控制器上的 B 按鈕 平板電腦模式返回按鈕 硬體返回按鈕 |
| CoreWindow.PointerPressed | VirtualKey.XButton1 (例如某些滑鼠上的返回按鈕。) |
程式碼範例
本節示範如何使用各種輸入方法處理返回瀏覽。
返回按鈕和返回瀏覽
如要執行返回瀏覽,您必須至少處理返回按鈕 Click 事件,並提供程式碼。 當返回堆疊為空時,您也應停用返回按鈕。
這段範例程式碼示範如何使用返回按鈕,實作向後瀏覽行為。 程式碼回應 Button Click 事件,並進行瀏覽。 返回按鈕會在 OnNavigatedTo 方法 (系統會在瀏覽至新頁面時呼叫此方法) 中啟用或停用。
這段程式碼是針對 MainPage 顯示,但您可將這段程式碼新增至支援返回瀏覽的各個頁面。 為避免重複,您可以將瀏覽相關程式碼放在 App.xaml.* 程式碼後置頁面的 App 類別中。
<!-- MainPage.xaml -->
<Page x:Class="AppName.MainPage">
...
<Button x:Name="BackButton" Click="BackButton_Click"
Style="{StaticResource NavigationBackButtonNormalStyle}"
IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"
ToolTipService.ToolTip="Back"/>
...
<Page/>
程式碼後置:
// MainPage.xaml.cs
private void BackButton_Click(object sender, RoutedEventArgs e)
{
App.TryGoBack();
}
// App.xaml.cs
//
// Add this method to the App class.
public static bool TryGoBack()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
return true;
}
return false;
}
// MainPage.h
namespace winrt::AppName::implementation
{
struct MainPage : MainPageT<MainPage>
{
MainPage();
void MainPage::BackButton_Click(IInspectable const&, RoutedEventArgs const&)
{
App::TryGoBack();
}
};
}
// App.h
#include "winrt/Windows.UI.Core.h"
#include "winrt/Windows.System.h"
#include "winrt/Windows.UI.Input.h"
#include "winrt/Windows.UI.Xaml.Input.h"
using namespace winrt;
using namespace Windows::Foundation;
using namespace Windows::UI::Core;
using namespace Windows::UI::Input;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
struct App : AppT<App>
{
App();
// ...
// Perform back navigation if possible.
static bool TryGoBack()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoBack())
{
rootFrame.GoBack();
return true;
}
}
return false;
}
};
支援存取按鍵
為確保應用程式能為不同技能、能力和期望的使用者提供出色的體驗,提供鍵盤支援至關重要。 建議您同時支援向前和返回瀏覽快速鍵,因為仰賴這些按鍵的使用者會希望兩者兼備。 如需詳細資訊,請參閱鍵盤互動和鍵盤快速鍵。
向前和返回瀏覽的常見快速鍵是 Alt+向右鍵 (向前) 和 Alt+向左鍵 (返回)。 如要支援這些瀏覽快速鍵,請處理 CoreDispatcher.AcceleratorKeyActivated 事件。 您應該直接處理視窗上的事件 (而不是頁面上的元素),這樣無論哪個元素獲得焦點,應用程式都會回應快速鍵。
將程式碼新增至 App 類別以支援快速鍵和向前瀏覽,如此處所示。 (這裡假設您已加入支援返回按鈕的前一段程式碼)。您可以在「程式碼範例」一節結尾處查看完整的 App 程式碼。
// App.xaml.cs
// Add event handler in OnLaunced.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// rootFrame.NavigationFailed += OnNavigationFailed;
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window.Current.CoreWindow.Dispatcher.AcceleratorKeyActivated +=
CoreDispatcher_AcceleratorKeyActivated;
// ...
}
}
// ...
// Add this code after the TryGoBack method added previously.
// Perform forward navigation if possible.
private bool TryGoForward()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoForward)
{
rootFrame.GoForward();
return true;
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
private void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher sender, AcceleratorKeyEventArgs e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType == CoreAcceleratorKeyEventType.SystemKeyDown
&& (e.VirtualKey == VirtualKey.Left || e.VirtualKey == VirtualKey.Right)
&& e.KeyStatus.IsMenuKeyDown == true
&& !e.Handled)
{
if (e.VirtualKey == VirtualKey.Left)
{
e.Handled = TryGoBack();
}
else if (e.VirtualKey == VirtualKey.Right)
{
e.Handled = TryGoForward();
}
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// rootFrame.NavigationFailed({ this, &App::OnNavigationFailed });
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window::Current().CoreWindow().Dispatcher().
AcceleratorKeyActivated({ this, &App::CoreDispatcher_AcceleratorKeyActivated });
// ...
}
}
// App.h
struct App : AppT<App>
{
App();
// ...
// Add this code after the TryGoBack method added previously.
private:
// Perform forward navigation if possible.
bool TryGoForward()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoForward())
{
rootFrame.GoForward();
return true;
}
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher const& /* sender */, AcceleratorKeyEventArgs const& e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType() == CoreAcceleratorKeyEventType::SystemKeyDown
&& (e.VirtualKey() == Windows::System::VirtualKey::Left || e.VirtualKey() == Windows::System::VirtualKey::Right)
&& e.KeyStatus().IsMenuKeyDown
&& !e.Handled())
{
if (e.VirtualKey() == Windows::System::VirtualKey::Left)
{
e.Handled(TryGoBack());
}
else if (e.VirtualKey() == Windows::System::VirtualKey::Right)
{
e.Handled(TryGoForward());
}
}
}
};
處理系統返回要求
Windows 裝置提供多種方法,讓系統將返回瀏覽要求傳送至您的應用程式。 一些常見的方法包括遊戲控制器上的 B 按鈕、Windows 鍵 + 退格鍵,或平板電腦模式中的系統返回按鈕;實際可用的選項取決於裝置。
您可以支援系統從硬體和軟體系統返回按鍵提出的返回要求,方法是登錄 SystemNavigationManager.BackRequested 事件的接聽程式。
以下是為了支援系統提出的返回要求而新增至 App 類別的程式碼。 (這裡假設您已加入支援返回按鈕的前一段程式碼)。您可以在「程式碼範例」一節結尾處查看完整的 App 程式碼。
// App.xaml.cs
// Add event handler in OnLaunced.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// Add support for accelerator keys.
// ... (Previously added code.)
// Add support for system back requests.
SystemNavigationManager.GetForCurrentView().BackRequested
+= System_BackRequested;
// ...
}
}
// ...
// Handle system back requests.
private void System_BackRequested(object sender, BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = TryGoBack();
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// Add support for accelerator keys.
// ... (Previously added code.)
// Add support for system back requests.
SystemNavigationManager::GetForCurrentView().
BackRequested({ this, &App::System_BackRequested });
// ...
}
}
// App.h
struct App : AppT<App>
{
App();
// ...
private:
// ...
// Handle system back requests.
void System_BackRequested(IInspectable const& /* sender */, BackRequestedEventArgs const& e)
{
if (!e.Handled())
{
e.Handled(TryGoBack());
}
}
};
確保回溯相容性的系統返回行為
先前,UWP 應用程式使用 SystemNavigationManager.AppViewBackButtonVisibility 來顯示或隱藏用於進行返回瀏覽的系統返回按鈕。 (此按鈕會引發 SystemNavigationManager.BackRequested 事件。) 此 API 將繼續受到支援,以確保回溯相容性,但我們不再建議使用 AppViewBackButtonVisibility 所公開的返回按鈕。 您應按照本文所述,提供自己的應用程式內返回按鈕。
如果您繼續使用 AppViewBackButtonVisibility,系統 UI 將在標題列內部呈現系統返回按鈕。 (返回按鈕的外觀和使用者互動方式與先前的組建相同)。

處理滑鼠瀏覽按鈕
有些滑鼠提供用於向前和返回瀏覽的硬體瀏覽按鈕。 您可以處理 CoreWindow.PointerPressed 事件,並檢查 IsXButton1Pressed (返回) 或 IsXButton2Pressed (向前),以支援這些滑鼠按鈕。
以下是為了支援滑鼠按鈕瀏覽而新增至 App 類別的程式碼。 (這裡假設您已加入支援返回按鈕的前一段程式碼)。您可以在「程式碼範例」一節結尾處查看完整的 App 程式碼。
// App.xaml.cs
// Add event handler in OnLaunced.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// Add support for system back requests.
// ... (Previously added code.)
// Add support for mouse navigation buttons.
Window.Current.CoreWindow.PointerPressed += CoreWindow_PointerPressed;
// ...
}
}
// ...
// Handle mouse back button.
private void CoreWindow_PointerPressed(CoreWindow sender, PointerEventArgs e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint.Properties.IsXButton1Pressed)
{
e.Handled = !TryGoBack();
}
else if (e.CurrentPoint.Properties.IsXButton2Pressed)
{
e.Handled = !TryGoForward();
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// Add support for system back requests.
// ... (Previously added code.)
// Add support for mouse navigation buttons.
Window::Current().CoreWindow().
PointerPressed({ this, &App::CoreWindow_PointerPressed });
// ...
}
}
// App.h
struct App : AppT<App>
{
App();
// ...
private:
// ...
// Handle mouse forward and back buttons.
void CoreWindow_PointerPressed(CoreWindow const& /* sender */, PointerEventArgs const& e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint().Properties().IsXButton1Pressed())
{
e.Handled(!TryGoBack());
}
else if (e.CurrentPoint().Properties().IsXButton2Pressed())
{
e.Handled(!TryGoForward());
}
}
};
新增至 App 類別的完整程式碼
// App.xaml.cs
//
// (Add event handlers in OnLaunched override.)
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// rootFrame.NavigationFailed += OnNavigationFailed;
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window.Current.CoreWindow.Dispatcher.AcceleratorKeyActivated +=
CoreDispatcher_AcceleratorKeyActivated;
// Add support for system back requests.
SystemNavigationManager.GetForCurrentView().BackRequested
+= System_BackRequested;
// Add support for mouse navigation buttons.
Window.Current.CoreWindow.PointerPressed += CoreWindow_PointerPressed;
// ...
}
}
// ...
// (Add these methods to the App class.)
public static bool TryGoBack()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
return true;
}
return false;
}
// Perform forward navigation if possible.
private bool TryGoForward()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoForward)
{
rootFrame.GoForward();
return true;
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
private void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher sender, AcceleratorKeyEventArgs e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType == CoreAcceleratorKeyEventType.SystemKeyDown
&& (e.VirtualKey == VirtualKey.Left || e.VirtualKey == VirtualKey.Right)
&& e.KeyStatus.IsMenuKeyDown == true
&& !e.Handled)
{
if (e.VirtualKey == VirtualKey.Left)
{
e.Handled = TryGoBack();
}
else if (e.VirtualKey == VirtualKey.Right)
{
e.Handled = TryGoForward();
}
}
}
// Handle system back requests.
private void System_BackRequested(object sender, BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = TryGoBack();
}
}
// Handle mouse back button.
private void CoreWindow_PointerPressed(CoreWindow sender, PointerEventArgs e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint.Properties.IsXButton1Pressed)
{
e.Handled = !TryGoBack();
}
else if (e.CurrentPoint.Properties.IsXButton2Pressed)
{
e.Handled = !TryGoForward();
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// rootFrame.NavigationFailed({ this, &App::OnNavigationFailed });
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window::Current().CoreWindow().Dispatcher().
AcceleratorKeyActivated({ this, &App::CoreDispatcher_AcceleratorKeyActivated });
// Add support for system back requests.
SystemNavigationManager::GetForCurrentView().
BackRequested({ this, &App::System_BackRequested });
// Add support for mouse navigation buttons.
Window::Current().CoreWindow().
PointerPressed({ this, &App::CoreWindow_PointerPressed });
// ...
}
}
// App.h
#include "winrt/Windows.UI.Core.h"
#include "winrt/Windows.System.h"
#include "winrt/Windows.UI.Input.h"
#include "winrt/Windows.UI.Xaml.Input.h"
using namespace winrt;
using namespace Windows::Foundation;
using namespace Windows::UI::Core;
using namespace Windows::UI::Input;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
struct App : AppT<App>
{
App();
// ...
// Perform back navigation if possible.
static bool TryGoBack()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoBack())
{
rootFrame.GoBack();
return true;
}
}
return false;
}
private:
// Perform forward navigation if possible.
bool TryGoForward()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoForward())
{
rootFrame.GoForward();
return true;
}
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher const& /* sender */, AcceleratorKeyEventArgs const& e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType() == CoreAcceleratorKeyEventType::SystemKeyDown
&& (e.VirtualKey() == Windows::System::VirtualKey::Left || e.VirtualKey() == Windows::System::VirtualKey::Right)
&& e.KeyStatus().IsMenuKeyDown
&& !e.Handled())
{
if (e.VirtualKey() == Windows::System::VirtualKey::Left)
{
e.Handled(TryGoBack());
}
else if (e.VirtualKey() == Windows::System::VirtualKey::Right)
{
e.Handled(TryGoForward());
}
}
}
// Handle system back requests.
void System_BackRequested(IInspectable const& /* sender */, BackRequestedEventArgs const& e)
{
if (!e.Handled())
{
e.Handled(TryGoBack());
}
}
// Handle mouse forward and back buttons.
void CoreWindow_PointerPressed(CoreWindow const& /* sender */, PointerEventArgs const& e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint().Properties().IsXButton1Pressed())
{
e.Handled(!TryGoBack());
}
else if (e.CurrentPoint().Properties().IsXButton2Pressed())
{
e.Handled(!TryGoForward());
}
}
};
自訂返回瀏覽行為的指導方針
如果您選擇提供自己的後端堆疊瀏覽,使用體驗應與其他應用程式一致。 建議您遵循下列瀏覽動作模式:
| 瀏覽動作 | 新增至瀏覽歷程記錄? |
|---|---|
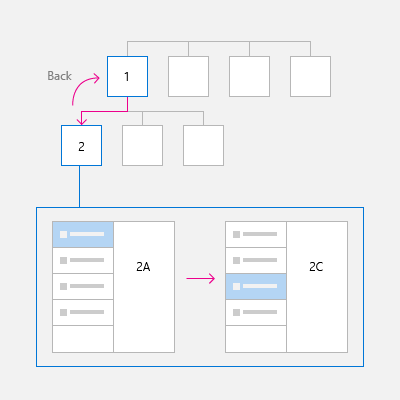
| 頁面之間、不同的對等群組 | 是
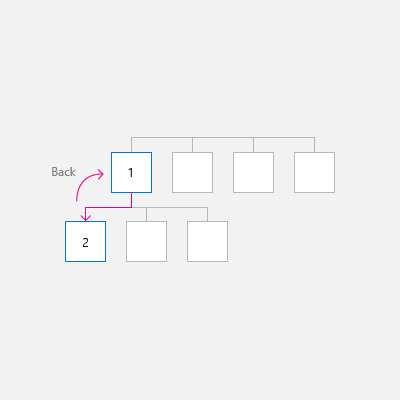
在此圖例中,使用者從應用程式的層級 1 瀏覽至層級 2,跨越了對等群組,因此會將瀏覽新增至瀏覽歷程記錄中。
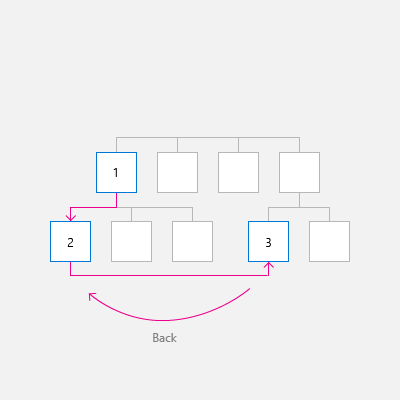
在下一個圖例中,使用者在相同層級的兩個對等群組之間瀏覽,再次跨越對等群組,因此會將瀏覽新增至瀏覽歷程記錄中。
|
| 頁面之間、相同對等群組、沒有螢幕上的瀏覽元素
使用者在同一個對等群組內,從一個頁面瀏覽至另一個頁面。 沒有可供直接瀏覽到這兩個頁面的螢幕瀏覽元素 (例如NavigationView)。 |
是
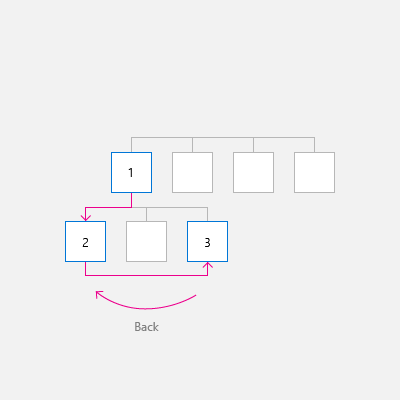
在下圖中,使用者在相同對等群組中的兩個頁面之間瀏覽,且瀏覽應新增至瀏覽歷程記錄。
|
| 頁面之間、相同對等群組、有螢幕上的瀏覽元素
使用者在同一個對等群組內,從一個頁面瀏覽至另一個頁面。 兩個頁面都顯示在同一個瀏覽元素中,例如 NavigationView。 |
不一定
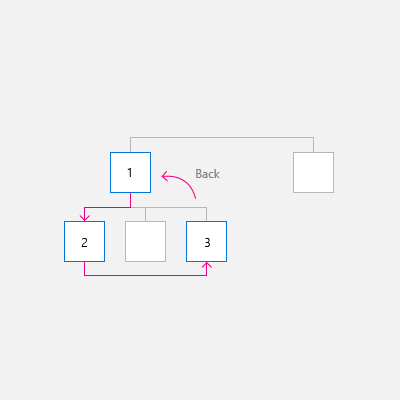
是的,新增至瀏覽歷程記錄,但有 2 個值得注意的例外。 如果您希望您的應用程式使用者頻繁在對等群組中的頁面間切換,或者如果您想要保留瀏覽階層,請勿新增到瀏覽歷程記錄。 在此情況下,當使用者按下返回時,將返回使用者瀏覽到目前對等群組之前的最後一個頁面。
|
| 顯示暫時性 UI
應用程式顯示彈出式視窗或子視窗 (例如對話方塊、啟動顯示畫面或螢幕小鍵盤),或是進入特殊模式 (例如多重選取模式)。 |
否
當使用者按下返回按鈕時,關閉暫時性 UI (隱藏螢幕小鍵盤、取消對話方塊等),並返回產生暫時性 UI 的頁面。
|
| 列舉項目
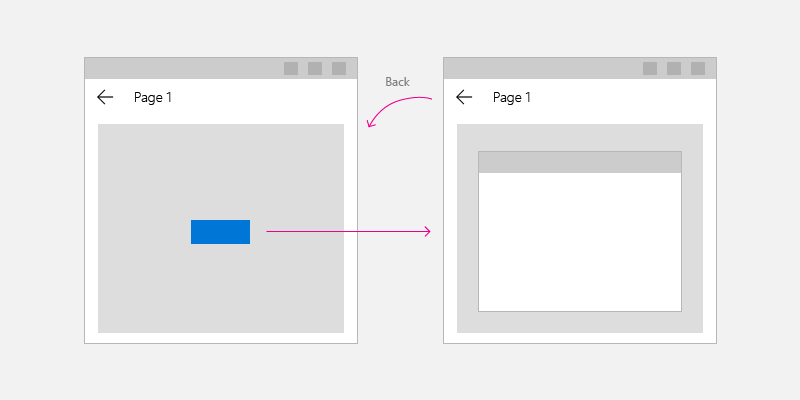
應用程式顯示螢幕上的項目內容,例如清單/詳細資料清單中所選項目的詳細資料。 |
否
列舉項目類似於在對等群組內瀏覽。 當使用者按下返回時,瀏覽至前一個顯示項目列舉的頁面。
|
繼續中
當使用者切換至另一個應用程式、然後返回您的應用程式時,建議返回瀏覽歷程記錄中的最後一個頁面。