在行動寬頻應用程式中設計購買流程
您的行動寬頻應用程式可以包含購買流程,供使用者用來購買方案。 針對第一次購買,請透過網路支援您的購買流程。 以下是購買流程的一些標準建議。
注意 請勿使用 iframe 在您的應用程式中裝載這些流程。
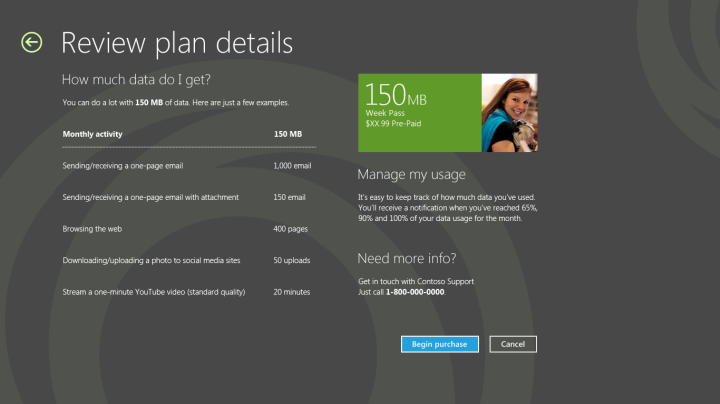
向使用者顯示數據明細,讓用戶估計所需的數據。 這可協助用戶選取要購買的最佳方案。

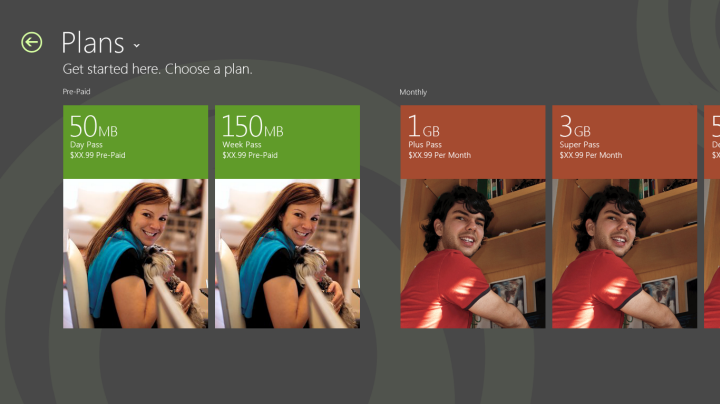
您可以提供方案詳細數據,並讓他們在轉送至完整的購買流程之前,先選取方案。

如果您的購買流程包含表單,請遵循下列指導方針:
允許在表單頁面中垂直捲動。
請確定所有表單域都靠左對齊。
由於應用程式必須與多個尺寸規格相容,因此建議您在表單域之間提供方便觸控的間距。
保留許多空格符以提升簡單性。
請遵循表單支援的最佳做法。 這包括,但不限於提供地址、號碼和信用卡欄位的適當支援。
請確定已針對表單域定義輸入範圍,讓適當的觸控式鍵盤顯示欄位,例如數位、文字等等。
請確定表單已正確對齊所有控制件和欄位。
將點選次數和欄位數目降到最低。
在使用者輸入資訊之後,允許他們先檢閱訂單,再完成購買。 如果下單且啟用速度很快,請繼續進行啟用,並將應用程式重新導向至登陸頁面。 如果啟用需要較長的時間,您可以包含啟用進度的佔位元元頁面,並使用進度控件來顯示啟用正在發生。 如需進度控件的詳細資訊,請參閱 快速入門:新增進度控件。
快速摘要
適用於購買頁面的適當設計:
遵循窗體指導方針,其中包括左對齊、空格符、適當的網格線對齊,以及觸控友善度。
使用簡單的版面配置來改善可讀性。
使用長表單的垂直捲動,讓索引標籤和使用螢幕小鍵盤更容易。
讓使用者在開始購買流程之前,先檢閱並選取方案。
支援透過網路購買和首次購買。
不適當的購買、充電、重新填滿和帳單頁面設計:
不要對長表單使用水平捲動。
不要填滿所有空格符。
請勿使用 iframe 來裝載流程。
請勿讓使用者等候很長的時間,而不需提供視覺回饋。
請勿連結至應用程式外部的網站。
其他資源
如需檢視和版面配置的詳細資訊:請參閱 選擇版面配置。
如需 Listviews 的詳細資訊,請參閱 快速入門:新增 ListView。
如需錯誤處理的設計指引,請參閱 配置 UI。
如需輔助功能指引,請參閱 使用 C++、C# 或 Visual Basic 在 UWP 應用程式中的輔助功能。
如需如何使用內建控件的詳細資訊,請參閱 新增控件和內容。
如需觸控輸入指導方針,請參閱 快速入門:觸控輸入。