使用卡片設計工具設計您自己的儀錶板卡片
使用卡片 Designer 來建立可連結至其他網站、開啟媒體、顯示位置、開啟 Teams 應用程式等的卡片。 卡片設計工具可讓使用者快速建置「自定義」卡片,而不需要自定義程式碼,方法是使用範本搭配建立次要檢視的選項,也稱為快速檢視。
快速檢視是功能強大的工具,可讓卡片設計工具建立超越傳統儀錶板卡片的卡片,以使用 調適型卡片 JavaScript 物件表示法 (JSON) 建立互動式且具資訊性的功能。 您可以使用調適型卡片標記的功能來「撰寫」單一快速檢視的程序代碼,使其卡片成為動態的。 與其他人共用之前,可以在卡片設計工具中預覽結果。
注意事項
若要使用快速檢視來設計自己的卡片,您應該熟悉 JSON 和調適型卡片範本。 如需詳細資訊,請參閱 調適型卡片範本化。
編輯儀錶板
您需要成員或擁有者層級許可權,才能從儀錶板卡片工具箱存取卡片設計工具。 如需開始使用的資訊,請參閱建立 Viva Connections 儀錶板和新增卡片的文章。
使用卡片範本
卡片設計工具有一組卡片檢視範本,可用來輕鬆建立具有實用資訊、鏈接和媒體的卡片。 下列步驟會逐步引導您使用影像範本建立新的大型卡片,以建立用戶的連結。
在 [編輯] 模式中,從儀表板選取 [+ 新增卡片]。
選取 [卡片設計工具]。

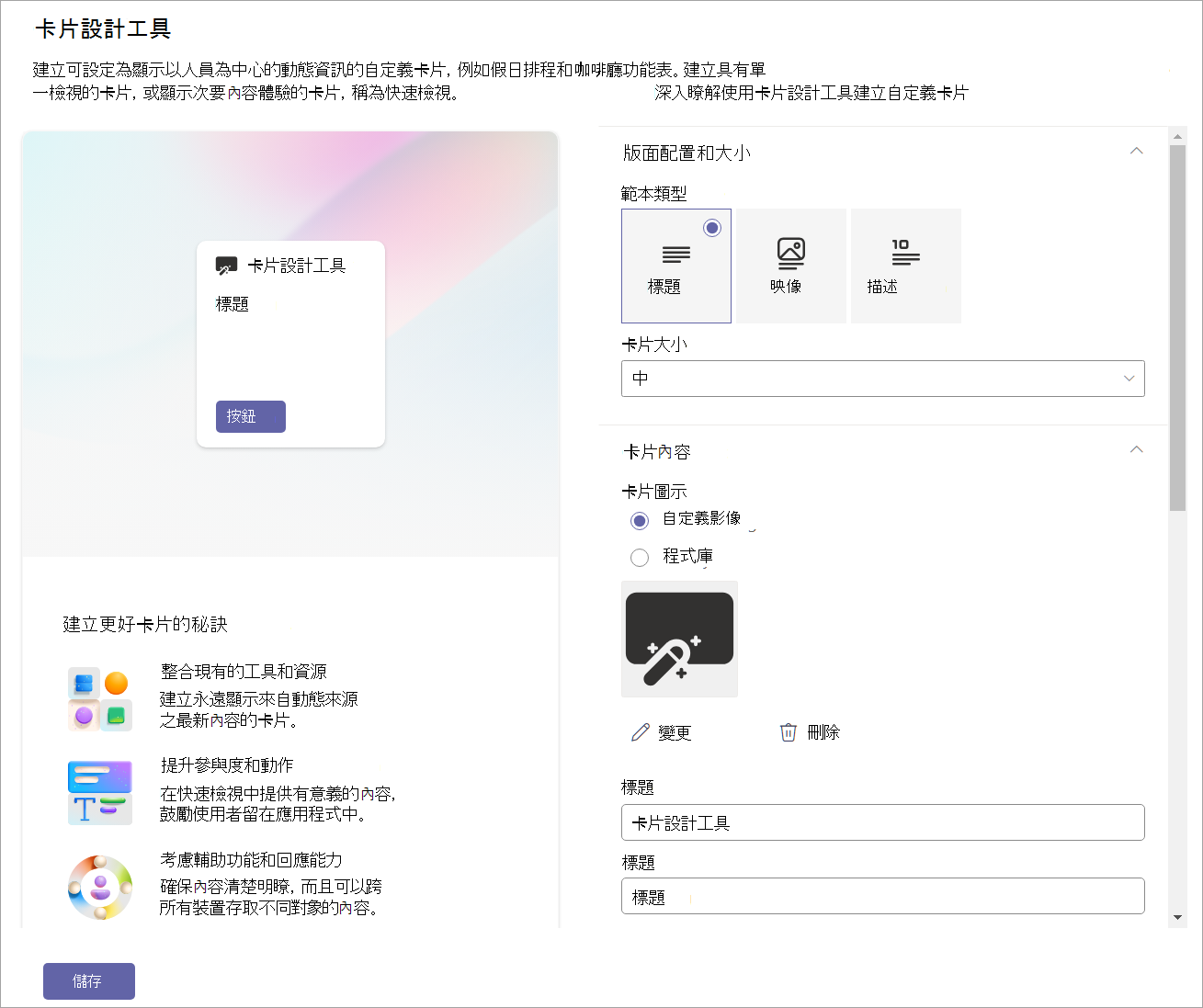
選取卡片設計工具卡片之後,選取 [編輯] 圖示以開啟屬性窗格。
當您透過選取選項建立卡片時,卡片外觀的預覽會顯示在選項的左邊。
在 [範本類型] 下,選取要套用的三個 範本 之一:
- 標題:建立具有簡單標題的卡片。
- 影像:建立具有標題和影像的卡片。
- 描述:建立具有標題和描述的卡片。
注意事項
選取中型卡片的影像範本時,按鈕會停用,但是當用戶選取卡片時,仍可指派卡片動作來觸發。
視選擇的範本類型而定,符合範本類型的欄位會填入 卡片內容 區段中。 例如,如果您選擇影像範本,您可以在其各自的文字框中輸入 Image 和 Heading 屬性的值。
選取 卡片大小:
- 中:預設卡片大小,可讓您將一個按鈕新增至標題和描述範本。
- 大型:將兩張中型卡片的空間放在一起,並允許使用兩個按鈕。
![顯示 [屬性] 窗格中 [配置] 和 [大小] 類別底下選項的螢幕快照。](../media/connections/use-card-designer/card-designer-layout-and-size.png)
在 卡片圖示 下,選取下列其中一個選項:
- 自定義映像:選取 自定義映像 ,然後 選取 [變更 ] 以上傳您自己的影像,或從您的網站或在線來源 (選取現有的映像,例如 Web 搜尋、OneDrive、網站) 。
- 連結庫:從現有的可用圖示清單中選取圖示。 例如,依序選取 [連結庫] 和 [變更] 以選擇新的圖示。
注意事項
上傳圖示的自定義影像時,建議您使用介於 24x24 和 32x32 像素之間的 PNG 影像。
輸入要顯示在卡片頂端的 標題 。
輸入 標題。
根據選擇的範本類型,在標題字段下方輸入對應至您選取範圍之屬性的值。 在此範例中,會顯示影像範本:
影像:選取 [變更 ] 以上傳您自己的映射,或從您的網站或在線來源 (選取現有的映射,例如Web搜尋、OneDrive、網站) 。
![顯示 [屬性] 窗格中卡片內容類別目錄下方選項的螢幕快照。](../media/connections/use-card-designer/card-designer-adding-image.png)
注意事項
- 儀錶板中卡片的影像建議:中型卡片應為 300x150 到 400x200,外觀比例為 2:1,大型卡片為 300x300 到 400x400,外觀比例為 1:1,以避免行動應用程式中的延展。
- 卡片屬性中的影像 URL 必須是連結的絕對 URL,才能在行動應用程式中運作。
- 在卡片動作下,選取用戶選取卡片時要執行的動作。 視選取的動作而定,會出現更多字段來自定義動作。
注意事項
無法停用卡片動作。
顯示快速檢視:選取以使用 JSON 程式代碼建立更具互動性的儀錶板卡片。 如果選取,[ 儲存 ] 按鈕會變更為 [下一步],這會導致更多自定義快速檢視卡片的設定。 每張卡片都有一個快速檢視,可以開啟為卡片動作或使用按鈕。 如需使用快速檢視的步驟,請參閱將 快速檢視新增至卡片。
移至連結:輸入要引導使用者前往的URL。
移至 Teams 應用程式:系統管理員也可以使用 appID,將使用者導向至指定的 Teams 應用程式, (系統管理員也可以使用 appID 將使用者導向至適當的 Teams 應用程式) 。 如需詳細資訊,請 參閱應用程式的深層連結。
例如,從下拉式清單中選取 [移至連結 ] 會顯示用於輸入連結的字段。
在 [ 鏈接] 底下,輸入您想要將用戶導向至其中的 URL 。
按鈕可以在可用的) (開啟和關閉。 如果啟用,可以針對 [ 主要 ] 和 [ 次要 ] 按鈕選取卡片動作下找到的相同值。
注意事項
使用中型卡片時,只能使用標題或描述範本來啟用一個按鈕。 選取中型大小時,影像範本會停用按鈕的使用。
在此範例中, [主要] 按鈕 會設定為將用戶導向與卡片動作相同的連結。 [ 次要] 按鈕 已停用。
![顯示 [屬性] 窗格中 [動作] 類別底下選項的螢幕快照。](../media/connections/use-card-designer/card-designer-set-card-actions.png)
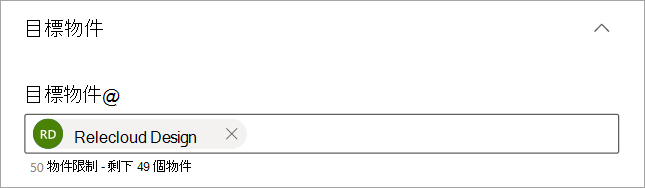
在 [要設為目標的物件 ] 下,輸入一或多個要設為目標的群組,因此只有指定的物件才會在儀錶板中看到卡片。 如需詳細資訊,請參閱以 Viva Connections 為目標的物件。

選 取 [儲存 ] 將更新儲存至您的卡片。
將快速檢視新增至卡片
快速檢視可讓您將調適型卡片 JSON 程式代碼新增至儀錶板卡片,為使用者提供更全面、互動式且吸引人的體驗。 藉由使用靜態或動態數據源, (例如 SharePoint 表示狀態傳輸 (REST) API 或Microsoft 圖形 API) ,即可建立可在 Connections 體驗中提供資訊的卡片,而不需要用戶流覽。
若要開始使用,請遵循 使用卡片範本 中的步驟,以選取 卡片動作。
在 卡片動作 下,選取 [顯示快速檢視]。
啟用或停用按鈕,並選取作用中按鈕的動作,以完成卡片的設定。
注意事項
每張卡片都有一個快速檢視,可以開啟為卡片動作或使用按鈕。
選 取 [下一步 ] 以顯示快速檢視版面配置。
儀錶板上卡片外觀的預覽會顯示在選項的左側。
注意事項
調適型卡片設計工具可用來協助建立卡片的 JSON 範本和數據代碼。 如需調適型卡片結構和建立調適型卡片的詳細資訊,請參閱 使用者入門 - 調適型卡片。
在 [ 範本 JSON ] 字段中,輸入包含調適型卡片結構的 JSON 程式代碼。
![顯示 [屬性] 窗格中快速檢視選項的螢幕快照。](../media/connections/use-card-designer/card-designer-template-json.png)
在 [ 內容類型] 下,為您的數據集選取下列其中一個選項:
- 靜態:顯示靜態資訊,而且必須手動更新。
- 動態:與來自 SharePoint API 或 Microsoft Graph 的數據源整合,以自動更新內容。
注意事項
選取 [動態 內容] 會顯示其他選項,讓您選取數據源和 API 端點。
選取 [靜態] 作為內容類型
在 [ 數據 JSON ] 字段中,輸入包含要在調適型卡片中顯示之數據的 JSON 程式代碼。
在 [ 要設為目標的物件 ] 字段中,輸入您想要以卡片為目標的任何物件。
選 取 [儲存 至您的更新]。
選取 [動態] 作為以 SharePoint 作為數據源的內容類型
從 [ 數據源] 下拉式清單中,選取 [SharePoint API]。
在 API 端點中,輸入您想要使用的 REST URL 端點。
例如,如果您想要擷取 SharePoint 網站的標題,您會在 [API 端點] 字段中輸入
title(,因為web/已經是預設前置詞) 的一部分。 如需 更多 SharePoint REST 端點的範例,請參閱這篇文章。Data JSON 回應預覽會開啟並顯示使用的程序代碼。 儀錶板上卡片外觀的預覽會顯示在屬性窗格的左側。
在 [要設為目標的物件] 字段中,輸入您想要以卡片為目標的任何物件。
選 取 [儲存 ] 將您的更新儲存至您的自定義卡片。
選取 [動態] 作為Microsoft圖形做為數據源的內容類型
從 [ 數據源] 下拉式清單中,選 取 [Microsoft圖形]。
從下拉式清單中選取 Graph 版本 (其中 version 是目標服務版本,通常是 1.0) 。
在 API 端點中,輸入您想要使用的 REST URL 端點。
例如,如果您想要擷取特定使用者的配置檔和相片,您會在 [API 端點] 字段中輸入 Microsoft Graph REST URL
me/photo/$value。 如需 Microsoft圖形 REST API,請參閱 1.0 中更常見的使用案例 。[數據 JSON 回應預覽] 會開啟並顯示使用的程式代碼,而儀錶板上卡片外觀的預覽會顯示在屬性窗格的左側。
在 [ 要設為目標的物件 ] 字段中,輸入您想要以卡片為目標的任何物件。
選 取 [儲存 ] 以將更新儲存至您的自定義卡片。


![從 [屬性] 窗格的 [動作] 類別底下的選項下拉式清單中選取 [顯示快速檢視] 的螢幕快照。](../media/connections/use-card-designer/card-designer-quickview-layout.png)
![顯示已選取靜態內容的螢幕快照,其中屬性窗格中顯示 [數據 JSON] 欄位,以及已完成卡片的預覽。](../media/connections/use-card-designer/card-designer-static-content-preview.png)
![顯示已選取動態內容的螢幕快照,其中以 SharePoint API 作為端點,以及屬性窗格中顯示的 [資料 JSON] 字段。](../media/connections/use-card-designer/card-designer-dynamic-sharepoint-api.png)
![顯示已選取動態內容的螢幕快照,其中Microsoft 圖形 API 做為端點,而 [數據 JSON] 字段則顯示在屬性窗格中。](../media/connections/use-card-designer/card-designer-dynamic-graph-api.png)