教學課程:在 Visual Studio 中將 UI 控制項新增至圖片檢視器 Windows Forms 應用程式
在此系列的三個教學課程中,您將建立 Windows Forms 應用程式來載入圖片並加以顯示。 Visual Studio 整合式設計環境 (IDE) 提供建立應用程式所需的工具。 若要深入了解,請參閱歡迎使用 Visual Studio IDE。
此程式有圖片方塊、核取方塊和數個按鈕,可用來控制應用程式。 本教學課程會示範如何新增這些控制項。
在第二個教學課程中,您將了解如何:
- 將控制項新增至您的應用程式
- 在版面配置面板中新增按鈕
- 變更控制項名稱和位置
- 新增對話方塊元件
必要條件
本教學課程是以上一個教學課程建立圖片檢視器應用程式為基礎所建置。 如果您尚未完成該教學課程,請先完成該教學課程。
將控制項新增至您的應用程式
圖片檢視器應用程式會使用 PictureBox 控制項來顯示圖片。 其會使用核取方塊和數個按鈕來管理圖片和背景,以及關閉應用程式。 您將會從 Visual Studio IDE 中的 [工具箱] 新增 PictureBox 和核取方塊。
開啟 Visual Studio。 您的圖片檢視器專案會出現在 [開啟最近使用的項目] 下。
在 Windows Forms 設計工具中,選取您在上一個教學課程中新增的 TableLayoutPanel。 檢查 tableLayoutPanel1 是否出現在 [屬性] 視窗中。
在 Visual Studio IDE 左側,選取 [工具箱] 索引標籤。若未看到,請從功能表列中選取 [檢視]> [工具箱],或按 Ctrl+Alt+X。 在工具箱中,展開 [通用控制項]。
按兩下 [PictureBox],將 PictureBox 控制項新增至表單。 Visual Studio IDE 會將 PictureBox 控制項新增至 TableLayoutPanel 的第一個空白儲存格。
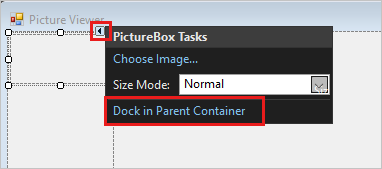
選擇新的 PictureBox 控制項以選取該項目,然後選擇新的 PictureBox 控制項的黑色三角形以顯示其工作清單。

選取 [停駐於父容器中],這會將 PictureBox Dock 屬性設定為 [填滿]。 您可以在 [屬性] 視窗中看到該值。
在 PictureBox 的 [屬性] 視窗中,將 ColumnSpan 屬性設定為 2。 PictureBox 現在會填滿這兩個資料行。
將 BorderStyle 屬性設定為 Fixed3D。
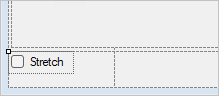
在 Windows Forms 設計工具中,選取 [TableLayoutPanel]。 然後,在 [工具箱] 中,按兩下 CheckBox 項目以新增新的 CheckBox 控制項。 您的 PictureBox 會佔用 TableLayoutPanel 的前兩個儲存格,因此 CheckBox 控制項會新增至左下方儲存格。
選擇 Text 屬性,然後輸入 Stretch。

在版面配置面板中新增按鈕
目前控制項已新增至 TableLayoutPanel。 這些步驟說明如何將四個按鈕新增至 TableLayoutPanel 中的新版面配置面板。
選取表單上的 TableLayoutPanel。 開啟 [工具箱],選取 [容器]。 按兩下 FlowLayoutPanel,將新的控制項新增至 TableLayoutPanel 的最後一個儲存格。
將 FlowLayoutPanel 的 Dock 屬性設定為 [填滿]。 您可以選取黑色三角形,然後選取 [停駐於父容器中] 來設定此屬性。
FlowLayoutPanel 是一種容器,可依序整齊地排列其他控制項。
選取新的 FlowLayoutPanel,開啟 [工具箱],然後選取 [通用控制項]。 按兩下 [按鈕] 項目,以新增名為 button1 的按鈕控制項。
再次按兩下 [按鈕] 以新增另一個按鈕。 IDE 會呼叫下一個 button2。
以這種方式再新增兩個按鈕。 另一個選項是選取 [button2],然後選取 [編輯]> [複製],或按 Ctrl+C。 接下來,從功能表列選擇 [編輯]> [貼上],或按 Ctrl+V。 貼上按鈕的複本。 現在再貼一次。 請注意,IDE 已將 button3 和 button4 新增至 FlowLayoutPanel。
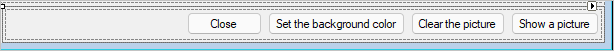
選取第一個按鈕,將其 [Text] 屬性設定為 [顯示圖片]。
將接下來三個按鈕的 [Text] 屬性分別設定為 [清除圖片]、[設定背景色彩] 和 [關閉]。
若要調整按鈕的大小並加以排列,請選取 FlowLayoutPanel。 將 FlowDirection 屬性設定為 RightToLeft。
按鈕應該會立即對齊儲存格右邊,且順序會反轉,使得 [顯示圖片] 按鈕位於右邊。 您可以拖曳 FlowLayoutPanel 周圍的按鈕,以任何順序排列這些按鈕。
選擇 [關閉] 按鈕選取它。 然後,若要同時選擇其餘的按鈕,請按住 Ctrl 鍵並選擇按鈕。
在 [屬性] 視窗中,將 AutoSize 屬性設定為 True。 按鈕會調整大小以符合其文字。

您可以執行程式來查看控制項的外觀。 選取 F5 鍵、選取 [偵錯]> [開始偵錯],或選取 [開始] 按鈕。 您新增的按鈕尚未執行任何動作。
變更控制項名稱
表單上有四個按鈕,在 C# 中名為 button1、button2、button3 和 button4。 在 Visual Basic 中,任何控制項名稱的預設第一個字母會大寫,因此按鈕名為 Button1、Button2、Button3 和 Button4。 使用這些步驟來提供更具資訊性的名稱。
在表單上,選擇 [關閉] 按鈕。 如果仍然已選取所有按鈕,請選擇 Esc 鍵取消選取。
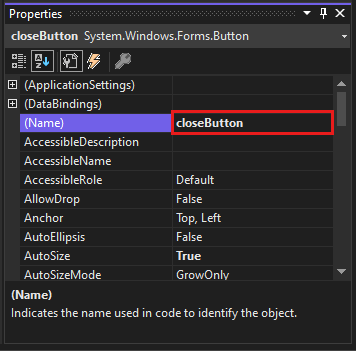
在 [屬性] 視窗中,尋找 (Name)。 將名稱變更為 closeButton。

IDE 不接受包含空格的名稱。
將其他三個按鈕分別重新命名為 backgroundButton、 clearButton和 showButton。 您可以選擇 [屬性] 視窗中的控制項選取器下拉式清單,以驗證這些名稱。 新按鈕名稱隨即出現。
您可以變更任何控制項的名稱,例如 TableLayoutPanel 或核取方塊。
新增對話方塊元件
您的應用程式可以使用元件開啟圖片檔案,並選擇背景色彩。 元件就像控制項一樣。 您可以使用 [工具箱],將元件新增至表單。 使用 [屬性] 視窗來設定其屬性。
與控制項不同,將元件新增至表單並不會新增可見項目。 相反地,只會提供可讓您透過程式碼來觸發的某些行為。 例如,這是一個可開啟 [開啟檔案] 對話方塊的元件。
在此區段中,您將一個 OpenFileDialog 元件和一個 ColorDialog 元件新增至您的表單。
選取 Windows Form 設計工具 (Form1.cs [Design])。 然後開啟 [工具箱],接著選取 [對話方塊] 群組。
按兩下 OpenFileDialog 以將名為 openFileDialog1 的元件新增至您的表單。
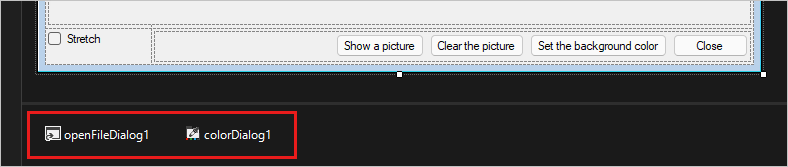
按兩下 ColorDialog 以新增名為 colorDialog1 的元件。 元件會在 Windows Form 設計工具底部顯示為圖示。

選擇 openFileDialog1 圖示並且設定兩個屬性:
將 Filter 屬性設定如下:
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.*將 [標題] 屬性設定為下列值:[選取圖片檔案]
Filter 屬性設定會指定 [選取圖片] 對話方塊顯示的類型。
下一步
前進到下一個教學課程,以了解如何將程式碼新增至您的應用程式。