邊界和邊框間距
在使用者介面中轉譯元素時,Margin 和 Padding 屬性會控制版面配置行為。 本文示範這兩個屬性之間的差異,以及如何設定它們。
概觀
邊界和邊框間距是相關的版面配置概念:
- 屬性
Margin代表專案與其相鄰專案之間的距離,並用來控制元素的轉譯位置,以及其鄰近的轉譯位置。Margin您可以在版面配置和檢視類別上指定值。 - 屬性
Padding代表專案與其子專案之間的距離,並且用來分隔控件與其本身的內容。Padding您可以在設定類別上指定值。
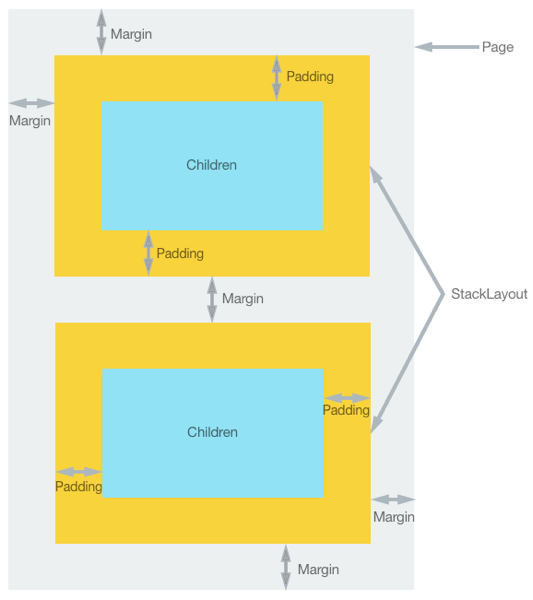
下圖說明這兩個概念:
請注意, Margin 值是加總的。 因此,如果兩個相鄰元素指定邊界為 20 像素,則元素之間的距離會是 40 圖元。 此外,套用兩者時的邊界和邊框間距都會加總,也就是說,元素與任何內容之間的距離會是邊界加邊框間距。
指定粗細
Margin屬性 Padding 都是 型別 Thickness。 建立 Thickness 結構時有三種可能性:
- 建立
Thickness由單一統一值定義的結構。 單一值會套用至專案的左、上、右和下側。 - 建立
Thickness由水平和垂直值定義的結構。 水準值會對稱套用至元素的左右兩側,垂直值會對稱地套用至元素的頂端和底部。 - 建立由四個
Thickness相異值所定義的結構,這些值會套用至元素的左、上、右和下側。
下列 XAML 程式代碼範例顯示這三種可能性:
<StackLayout Padding="0,20,0,0">
<Label Text="Xamarin.Forms" Margin="20" />
<Label Text="Xamarin.iOS" Margin="10, 15" />
<Label Text="Xamarin.Android" Margin="0, 20, 15, 5" />
</StackLayout>
對等的 C# 程式碼會顯示在以下程式碼範例中:
var stackLayout = new StackLayout {
Padding = new Thickness(0,20,0,0),
Children = {
new Label { Text = "Xamarin.Forms", Margin = new Thickness (20) },
new Label { Text = "Xamarin.iOS", Margin = new Thickness (10, 25) },
new Label { Text = "Xamarin.Android", Margin = new Thickness (0, 20, 15, 5) }
}
};
注意
Thickness 值可以是負數,通常裁剪或過度繪製內容。
摘要
本文示範 和 Padding 屬性之間的差異Margin,以及如何設定它們。 當使用者介面中轉譯專案時,屬性會控制版面配置行為。