Xamarin.Forms CarouselView 版面配置
CarouselView 定義下列控制版面設定的屬性:
ItemsLayout型LinearItemsLayout別為 的 ,指定要使用的版面配置。PeekAreaInsets型Thickness別為 的 ,指定要讓相鄰專案部分可見多少。
這些屬性是由 BindableProperty 物件所支援,這表示屬性可以是數據系結的目標。
根據預設,會 CarouselView 以水準方向顯示其專案。 單一專案將會在螢幕上顯示,而撥動手勢會導致向前和向後瀏覽專案集合。 不過,您也可以使用垂直方向。 這是因為 ItemsLayout 屬性的類型為 LinearItemsLayout,其繼承自 ItemsLayout 類別。 類別 ItemsLayout 會定義下列屬性:
Orientation型ItemsLayoutOrientation別為 的 ,指定當專案加入時展開的方向CarouselView。SnapPointsAlignment型SnapPointsAlignment別為 的 ,指定貼齊點與專案對齊的方式。SnapPointsType型SnapPointsType別為 的 ,指定卷動時貼齊點的行為。
這些屬性是由 BindableProperty 物件所支援,這表示屬性可以是數據系結的目標。 如需貼齊點的詳細資訊,請參閱 CollectionView 卷動指南中的Xamarin.Forms貼齊點。
ItemsLayoutOrientation 列舉會定義下列成員:
VerticalCarouselView表示 會隨著專案加入而垂直展開。HorizontalCarouselView表示會在新增項目時水平展開 。
類別 LinearItemsLayout 繼承自 ItemsLayout 類別,並定義 ItemSpacing 型 double別 的屬性 ,代表每個項目周圍的空白空間。 此屬性的預設值為 0,且其值必須一律大於或等於 0。 類別 LinearItemsLayout 也會定義靜態 Vertical 和 Horizontal 成員。 這些成員可以分別用來建立垂直或水平清單。 或者, LinearItemsLayout 也可以建立 物件,將 ItemsLayoutOrientation 列舉成員指定為自變數。
注意
CarouselView 會使用原生版面配置引擎來執行版面配置。
水平版面配置
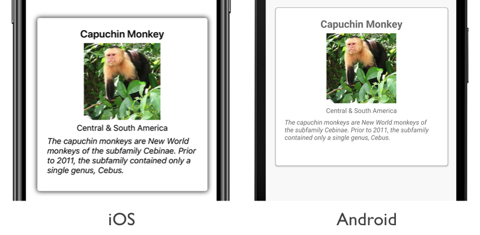
根據預設, CarouselView 會水平顯示其專案。 因此,不需要將 屬性設定 ItemsLayout 為使用此配置:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
或者,也可以藉由將 ItemsLayout 屬性設定為 LinearItemsLayout 物件來完成此配置,並將HorizontalItemsLayoutOrientation列舉成員指定為Orientation屬性值:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CarouselView.ItemsLayout>
...
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
這會導致新增專案時水準成長的版面配置:
垂直版面配置
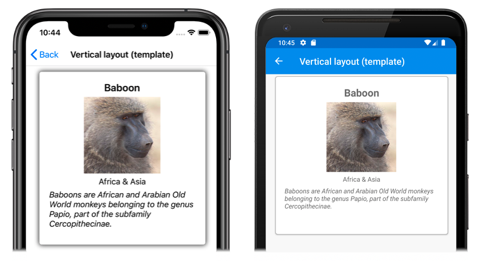
CarouselView可以將 屬性設定ItemsLayout為 LinearItemsLayout 物件,將列舉成員指定VerticalItemsLayoutOrientation為Orientation屬性值,以垂直方式顯示其專案:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CarouselView.ItemsLayout>
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
這會導致新增專案時垂直成長的版面配置:
部分可見的相鄰專案
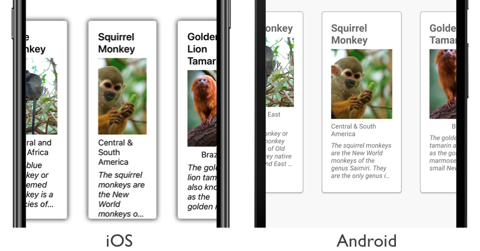
根據預設, CarouselView 一次顯示完整專案。 不過,您可以將 屬性設定 PeekAreaInsets 為 Thickness 值,以變更此行為,指定讓相鄰專案部分可見多少。 這可能有助於向使用者指出有其他項目可檢視。 下列 XAML 顯示設定此屬性的範例:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
...
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView
{
...
PeekAreaInsets = new Thickness(100)
};
結果是相鄰的專案會在畫面上部分公開:
項目間距
根據預設,中的每個 CarouselView項目之間沒有空格。 在 所使用的CarouselView專案配置上設定 ItemSpacing 屬性,即可變更此行為。
當 將 CarouselView 屬性 ItemsLayout 設定為 LinearItemsLayout 物件時, LinearItemsLayout.ItemSpacing 屬性可以設定為 double 值,代表專案之間的空間:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CarouselView.ItemsLayout>
...
</CarouselView>
注意
屬性 LinearItemsLayout.ItemSpacing 具有驗證回呼集,可確保 屬性的值一律大於或等於0。
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
此程式代碼會產生垂直版面配置,其間距在項目之間為20。
動態重設專案大小
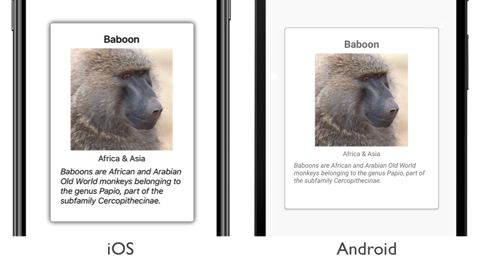
中的 CarouselView 專案可以在運行時間動態重設大小,方法是變更 中的 DataTemplate專案配置相關屬性。 例如,下列程式代碼範例會變更 HeightRequest 物件的 和 WidthRequest 屬性 Image ,以及 HeightRequest 其父 Frame系的 屬性:
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(150) ? 200 : 150;
Frame frame = ((Frame)image.Parent.Parent);
frame.HeightRequest = frame.HeightRequest.Equals(300) ? 350 : 300;
}
OnImageTapped事件處理程式會執行以回應Image正在點選的物件,並變更影像的維度(及其父Frame系),以便更輕鬆地檢視:
從右至左的版面配置
CarouselView可以將其 屬性RightToLeft設定為 ,以從右至左的流程方向配置其FlowDirection內容。 不過, FlowDirection 屬性應該在頁面或根版面配置上設定,這會導致頁面內的所有元素或根版面配置回應流程方向:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselViewDemos.Views.HorizontalTemplateLayoutRTLPage"
Title="Horizontal layout (RTL FlowDirection)"
FlowDirection="RightToLeft">
<CarouselView ItemsSource="{Binding Monkeys}">
...
</CarouselView>
</ContentPage>
具有父代的項目預設值 FlowDirection 為 MatchParent。 因此,CarouselView繼承 FlowDirection 的屬性值。ContentPage
如需流程方向的詳細資訊,請參閱 從右至左的當地語系化。