Xamarin.Forms CarouselView 捲動
CarouselView 定義下列卷動相關屬性:
HorizontalScrollBarVisibility型ScrollBarVisibility別為 的 ,指定水平滾動條何時可見。IsDragging型bool別為 的 ,表示 是否CarouselView捲動 。 這是唯讀屬性,其預設值為false。IsScrollAnimated型bool別為 的 ,指定卷動CarouselView時是否會發生動畫。 預設值是true。ItemsUpdatingScrollMode型ItemsUpdatingScrollMode別為 的 ,表示 將新專案加入至其中時的捲動行為CarouselView。VerticalScrollBarVisibility型ScrollBarVisibility別為 的 ,指定垂直滾動條何時可見。
所有這些屬性都受到 BindableProperty 物件支援,這表示這些屬性可以是數據系結的目標。
CarouselView 也會定義兩 ScrollTo 種方法,將專案捲動到檢視中。 其中一個多載會將位於指定索引的專案卷動到檢視中,而另一個多載則會將指定的專案卷動到檢視中。 這兩個多載都有額外的自變數,可以指定以指出卷動完成之後專案的確切位置,以及是否要以動畫顯示卷動。
CarouselView定義叫用其中ScrollTo一個ScrollToRequested方法時所引發的事件。 事件ScrollToRequestedEventArgs隨附ScrollToRequested的物件有許多屬性,包括 IsAnimated、 IndexItem和 ScrollToPosition。 這些屬性會從方法呼叫中指定的自變數進行 ScrollTo 設定。
此外, CarouselView 定義 Scrolled 引發的事件,以指出發生捲動。 事件 ItemsViewScrolledEventArgs 隨附 Scrolled 的物件有許多屬性。 如需詳細資訊,請參閱 偵測卷動。
當使用者撥動以起始捲動時,可以控制卷動的結束位置,讓專案完全顯示。 這項功能稱為貼齊,因為專案在捲動停止時會貼齊位置。 如需詳細資訊,請參閱 貼齊點。
CarouselView 也可以在用戶捲動時以累加方式載入數據。 如需詳細資訊,請參閱 以累加方式載入數據。
偵測卷動
IsDragging您可以檢查 屬性,以判斷 目前是否CarouselView正在捲動專案。
此外, CarouselView 定義 Scrolled 引發的事件,以指出發生捲動。 需要捲動的相關數據時,應該取用此事件。
下列 XAML 範例顯示 CarouselView ,可設定 事件的事件處理程式 Scrolled :
<CarouselView Scrolled="OnCollectionViewScrolled">
...
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView();
carouselView.Scrolled += OnCarouselViewScrolled;
在此程式代碼範例中,當事件引發時Scrolled,OnCarouselViewScrolled會執行事件處理程式:
void OnCarouselViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
Debug.WriteLine("HorizontalDelta: " + e.HorizontalDelta);
Debug.WriteLine("VerticalDelta: " + e.VerticalDelta);
Debug.WriteLine("HorizontalOffset: " + e.HorizontalOffset);
Debug.WriteLine("VerticalOffset: " + e.VerticalOffset);
Debug.WriteLine("FirstVisibleItemIndex: " + e.FirstVisibleItemIndex);
Debug.WriteLine("CenterItemIndex: " + e.CenterItemIndex);
Debug.WriteLine("LastVisibleItemIndex: " + e.LastVisibleItemIndex);
}
在此範例中 OnCarouselViewScrolled ,事件處理程式會輸出事件隨附之 物件的值 ItemsViewScrolledEventArgs 。
重要
會 Scrolled 針對使用者起始的捲動和程式設計卷動引發 事件。
將索引處的項目捲動至檢視
第一 ScrollTo 個方法多載會將位於指定索引的項目捲動到檢視中。 假設有一carouselView個名為 CarouselView 的物件,下列範例示範如何將索引 6 的專案卷動到檢視中:
carouselView.ScrollTo(6);
注意
叫 ScrollToRequested 用 方法時 ScrollTo 會引發 事件。
將專案捲動至檢視
第二 ScrollTo 個方法多載會將指定的項目卷動到檢視中。 假設有名為 CarouselView carouselView的物件,下列範例示範如何將 Proboscis Monkey 專案卷動到檢視中:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
carouselView.ScrollTo(monkey);
注意
叫 ScrollToRequested 用 方法時 ScrollTo 會引發 事件。
停用卷動動畫
在中的 CarouselView項目之間移動時,會顯示卷動動畫。 針對使用者起始的捲動,以及程式設計卷動,都會發生此動畫。 將 IsScrollAnimated 屬性設定為 false 會停用這兩個捲動類別的動畫。
或者, animate 方法的 ScrollTo 自變數可以設定為 false ,以在程式設計卷動上停用卷動動畫:
carouselView.ScrollTo(monkey, animate: false);
控制卷動位置
將專案卷動至檢視時,可以使用 方法的ScrollTo自變數指定position卷動完成後專案的確切位置。 這個自變數接受 ScrollToPosition 列舉成員。
MakeVisible
成員 ScrollToPosition.MakeVisible 表示項目應該捲動,直到檢視中可見為止:
carouselView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
此範例程式代碼會產生將專案卷動至檢視所需的最小卷動。
注意
如果position呼叫 ScrollTo 方法時未指定自變數,則ScrollToPosition.MakeVisible預設會使用 成員。
啟動
成員 ScrollToPosition.Start 表示項目應該捲動至檢視的開頭:
carouselView.ScrollTo(monkey, position: ScrollToPosition.Start);
這個範例程式代碼會導致專案捲動至檢視的開頭。
置中
成員 ScrollToPosition.Center 表示項目應該捲動至檢視的中心:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.Center);
這個範例程式代碼會導致專案捲動至檢視的中心。
尾端
成員 ScrollToPosition.End 表示項目應該捲動至檢視的結尾:
carouselViewView.ScrollTo(monkey, position: ScrollToPosition.End);
這個範例程式代碼會導致專案捲動至檢視的結尾。
新增專案時控制卷動位置
CarouselView 定義 ItemsUpdatingScrollMode 由可系結屬性所支持的屬性。 這個屬性會取得或設定 ItemsUpdatingScrollMode 列舉值,這個值表示將新專案加入至它時的捲動行為 CarouselView 。 ItemsUpdatingScrollMode 列舉會定義下列成員:
KeepItemsInView會在新增專案時,保留清單中顯示的第一個專案。KeepScrollOffset確保新增專案時會維護目前的捲動位置。KeepLastItemInView會調整滾動位移,以在新增專案時保留清單中顯示的最後一個專案。
屬性的 ItemsUpdatingScrollMode 預設值為 KeepItemsInView。 因此,當新專案新增至清單中的第一 CarouselView 個專案時,仍會顯示。 若要確保清單中最後一個專案會在新增項目時顯示,請將 屬性設定 ItemsUpdatingScrollMode 為 KeepLastItemInView:
<CarouselView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
滾動條可見性
CarouselView 定義 HorizontalScrollBarVisibility 和 VerticalScrollBarVisibility 屬性,這些屬性是由可系結屬性所支援。 這些屬性會取得或設定 ScrollBarVisibility 列舉值,代表當可見水準或垂直滾動條時。 ScrollBarVisibility 列舉會定義下列成員:
Default表示平臺的默認滾動條行為,而 是 和VerticalScrollBarVisibility屬性的HorizontalScrollBarVisibility預設值。Always表示即使內容符合檢視,也會顯示滾動條。Never表示即使內容不符合檢視,也不會顯示滾動條。
貼齊點
當使用者撥動以起始捲動時,可以控制卷動的結束位置,讓專案完全顯示。 這項功能稱為貼齊,因為專案在捲動停止時會貼齊位置,而且由 類別的下列屬性 ItemsLayout 控制:
SnapPointsType型SnapPointsType別為 的 ,指定卷動時貼齊點的行為。SnapPointsAlignment型SnapPointsAlignment別為 的 ,指定貼齊點與專案對齊的方式。
這些屬性是由 BindableProperty 物件所支援,這表示屬性可以是數據系結的目標。
注意
當貼齊發生時,它會以產生最少動作量的方向發生。
貼齊點類型
SnapPointsType 列舉會定義下列成員:
None表示卷動不會貼齊至專案。Mandatory表示內容一律會貼齊到最接近的貼齊點,而捲動會沿著慣性方向自然停止的位置。MandatorySingle表示與Mandatory相同的行為,但一次只會捲動一個專案。
根據預設 CarouselView, SnapPointsType 屬性會設定為 SnapPointsType.MandatorySingle,以確保卷動一次只會捲動一個專案。
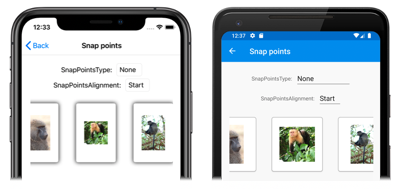
下列螢幕快照顯示 CarouselView 關閉貼齊的 :
貼齊點對齊方式
列舉 SnapPointsAlignment 會 Start定義、 Center和 End 成員。
重要
只有當 屬性設定為Mandatory、 或 MandatorySingle時SnapPointsType,才會遵守 屬性的值SnapPointsAlignment。
啟動
成員 SnapPointsAlignment.Start 表示貼齊點與專案的前置邊緣對齊。 下列 XAML 範例示範如何設定此列舉成員:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CarouselView.ItemsLayout>
...
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
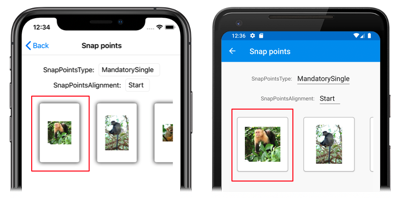
當使用者撥動以在水平捲動中起始捲 CarouselView動時,左側專案將會與檢視的左邊對齊:
置中
成員 SnapPointsAlignment.Center 表示貼齊點與專案中心對齊。
根據預設 CarouselView,屬性 SnapPointsAlignment 會設定為 Center。 不過,為了完整性,下列 XAML 範例示範如何設定這個列舉成員:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CarouselView.ItemsLayout>
...
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
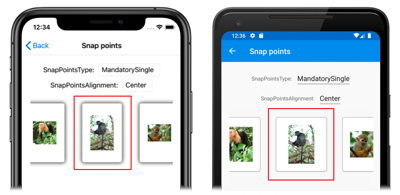
當使用者撥動以在水平捲動中起始捲 CarouselView動時,中央專案會對齊檢視的中心:
尾端
成員 SnapPointsAlignment.End 表示貼齊點與專案的尾端邊緣對齊。 下列 XAML 範例示範如何設定此列舉成員:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CarouselView.ItemsLayout>
...
</CarouselView>
對等的 C# 程式碼為:
CarouselView carouselView = new CarouselView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Horizontal)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
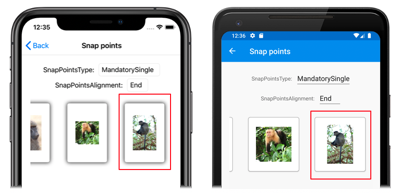
當使用者撥動以在水平捲動中起始捲動 CarouselView時,右專案會對齊檢視的右邊。