第 4 章的摘要。 捲動堆疊
注意
這本書於2016年春季出版,此後一直沒有更新。 這本書中有很多仍然有價值,但一些材料已經過時,有些主題不再完全正確或完整。
本章主要致力於介紹版面配置的概念,這是用來組織頁面上多個檢視視覺顯示之類別和技術Xamarin.Forms的整體詞彙。
版面配置牽涉到衍生自 Layout 和 Layout<T>的數個類別。 這個章著重於 StackLayout。
注意
FlexLayout 3.0 中Xamarin.Forms引進的 可以透過類似 StackLayout 但更具彈性的方式使用。
本章 ScrollView也會介紹、 Frame和 BoxView 類別。
檢視堆疊
StackLayout 衍生自 Layout<View> ,並繼承 Children 型別 IList<View>的屬性。 您可以將多個檢視專案新增至這個集合,並將其 StackLayout 顯示在水準或垂直堆疊中。
將 Orientation 的 屬性設定為 列舉的成員StackOrientation,或 Vertical Horizontal。StackLayout 預設值為 Vertical。
將 Spacing 的 StackLayout 屬性設定為 double 值,以指定子系之間的間距。 預設值為 6。
在程式代碼中,您可以將專案新增至 Children 或 foreach 迴圈中的 for 集合StackLayout,如 ColorLoop 範例所示,或者您可以使用 ColorList 所示的個別檢視清單來初始化Children集合。 子系必須衍生自 View ,但可以包含其他 StackLayout 物件。
捲動內容
StackLayout如果 包含太多子系無法顯示在頁面上,您可以將 放入 StackLayout ScrollView 以允許捲動。
將 Content 的 ScrollView 屬性設定為您要捲動的檢視。 這通常是 , StackLayout但可以是任何檢視。
將 Orientation 的 ScrollView 屬性設定為、 或Both屬性VerticalHorizontal的成員ScrollOrientation。 預設值為 Vertical。 如果 的內容 ScrollView 是 ,則這兩個 StackLayout方向應該一致。
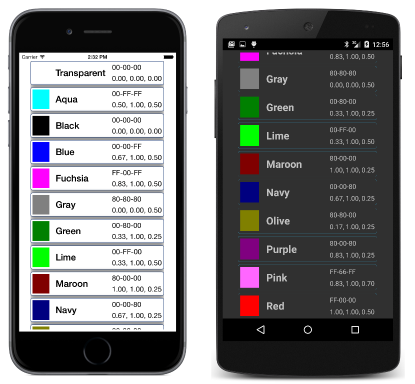
ReflectedColors 範例示範 如何使用 ScrollView 和 StackLayout 來顯示可用的色彩。 此範例也會示範如何使用 .NET 反映來取得結構的所有公用靜態屬性和欄位 Color ,而不需要明確列出它們。
[展開] 選項
StackLayout當堆棧其子系時,每個子系都會佔用相依於子系大小及其HorizontalOptions和VerticalOptions屬性之總高度StackLayout內的特定位置。 這些屬性是型別 LayoutOptions的指派值。
結構 LayoutOptions 會定義兩個屬性:
為了方便起見,結構 LayoutOptions 也會定義類型八個 LayoutOptions 靜態只讀字段,其中包含兩個實例屬性的所有組合:
LayoutOptions.StartLayoutOptions.CenterLayoutOptions.EndLayoutOptions.FillLayoutOptions.StartAndExpandLayoutOptions.CenterAndExpandLayoutOptions.EndAndExpandLayoutOptions.FillAndExpand
下列討論涉及 StackLayout 具有預設垂直方向的 。 水平 StackLayout 是類似的。
對於垂直 StackLayout,此 HorizontalOptions 設定會決定子系在 的寬度 StackLayout內水準放置的方式。 Alignment、 Center或 End 的Start設定會導致子系水準不受限制。 子系會決定自己的寬度,並且位於的 StackLayout左、置中或右方。 選項 Fill 會使子系水準限制,並填滿 的 StackLayout寬度。
針對垂直 StackLayout,每個子系都是垂直不受限制的,並根據子系的高度取得垂直位置,在此情況下, VerticalOptions 設定無關緊要。
如果垂直 StackLayout 本身不受限制,也就是其 VerticalOptions 設定為 Start、 Center或 End,則 的高度 StackLayout 是其子系的總高度。
不過,如果垂直受到垂直 StackLayout 限制,如果其 VerticalOptions 設定為 Fill,則 StackLayout 的高度會是其容器的高度,這可能大於其子系的總高度。 如果是這樣,而且如果至少有一個子系具有 VerticalOptions 的旗標設定Expands,則 中的StackLayout額外空間會平均配置給具有 Expands 旗true標true的所有子系。 子系的總高度 StackLayout會等於 的高度,而 Alignment 設定的 VerticalOptions 一部分會決定子系在其位置垂直放置的方式。
這會在 VerticalOptionsDemo 範例中示範。
Frame 和 BoxView
這兩個矩形檢視通常用於呈現用途。
檢視 Frame 會在另一個檢視周圍顯示矩形框架,這可以是版面配置,例如 StackLayout。 FrameContent繼承 屬性,而該屬性會從 ContentView 中設定為要顯示在的檢視中Frame。 Frame預設為透明。 設定下列三個屬性以自訂畫面的外觀:
- 要
OutlineColor使其可見的屬性。 當您不知道基礎色彩設定時,通常會設定OutlineColor為Color.Accent。 HasShadow屬性可以設定為true,在iOS裝置上顯示黑色陰影。- 將
Padding屬性設定為Thickness值,以保留框架與框架內容之間的空格。 預設值為四面 20 個單位。
Frame具有的預設值HorizontalOptions和VerticalOptions值LayoutOptions.Fill,這表示 Frame 會填滿其容器。 使用其他設定時,的大小是以其內容大小 Frame 為基礎。
會在 Frame FramedText 範例中示範 。
會顯示 BoxView 其 Color 屬性所指定的矩形色彩區域。
BoxView如果 受到限制(其 HorizontalOptions 和 VerticalOptions 屬性具有其預設設定LayoutOptions.Fill),則會BoxView填滿其可用的空間。 BoxView如果不受限制(具有 HorizontalOptions 、 Center或 End的 和 LayoutOptions 設定Start),則其預設維度為 40 個單位平方。 BoxView可以在一個維度中限制 ,另一個維度則不受限制。
您通常會設定 WidthRequest 的 和 HeightRequest 屬性 BoxView ,以提供特定大小。 SizedBoxView 範例會說明這一點。
您可以使用 的數個實體StackLayout來結合 BoxView 中的 Frame 和 數Label個實體來顯示特定色彩,然後將每個檢視StackLayout放在 中ScrollView,以建立 ColorBlocks 範例中顯示的有吸引力的色彩清單:
StackLayout 中的 ScrollView?
將 放在 StackLayout ScrollView 很常見,但將 放在 ScrollView StackLayout 中有時也很方便。 理論上,這不應該可行,因為垂直 StackLayout 的子系是垂直不受限制的。 ScrollView但是必須垂直限制 。 它必須指定特定的高度,才能判斷其子系的大小以進行捲動。
訣竅是給予 ScrollView 的 StackLayout VerticalOptions 子系設定 FillAndExpand。 這是在 BlackCat 範例中示範的。
BlackCat 範例也會示範如何定義及存取內嵌在共用連結庫中的程序資源。 這也可以使用共用資產專案 (SAP) 來達成,但程式有點棘手,如 BlackCatSap 範例所示。