在 Xamarin 中使用 watchOS 螢幕大小
Apple Watch 有兩個螢幕大小可用:
38mm
- 136 x 170 邏輯圖元(272 x 340 實體圖元)
42mm
- 156 x 195 邏輯圖元(312 x 390 實體圖元)。
設計及測試應用程式時,您應該將螢幕大小納入考慮。
watchOS 介面設計工具
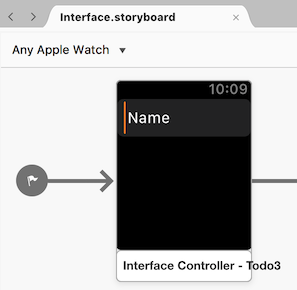
根據預設,Visual Studio for Mac Designer 會在任何 Apple Watch 上顯示監看介面控制器。

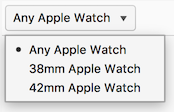
使用 [大小] 功能表,在可用的螢幕大小之一編輯和預覽分鏡腳本: 38mm 或 42mm:

較大的螢幕大小有時會轉譯在較小的螢幕上截斷/隱藏的內容。 請務必測試這兩種大小。
介面設計
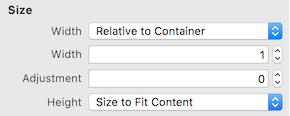
您的應用程式應該在畫面上顯示相同的內容,而不論大小為何,都應該視需要擴充或收縮元素。 在 Visual Studio for Mac 設計工具的 [屬性偵測器] 中,您應該使用 [相對於容器 ] 或 [大小] 來將內容 調整為固定大小。

由於手錶螢幕被黑色邊框包圍,因此不建議在介面周圍提供邊框間距。 讓元素靠螢幕邊緣休息,讓邊框在應用程式周圍形成自然框線。
watchOS 模擬器
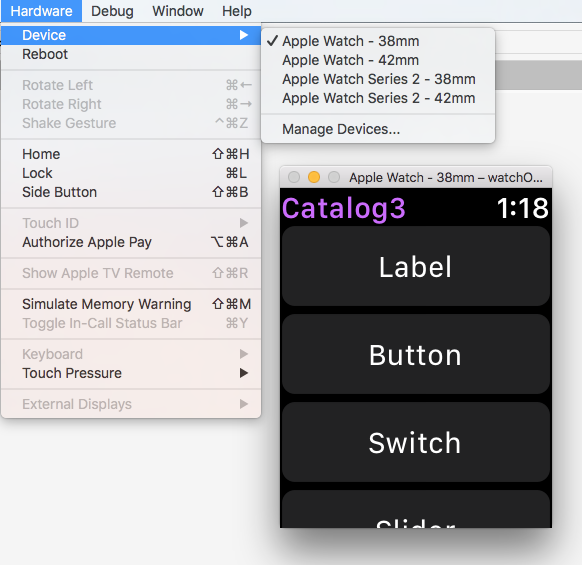
在模擬器上測試時,您可以使用 [硬體>裝置] 功能表,輕鬆地在兩個螢幕大小之間切換。

影像資源
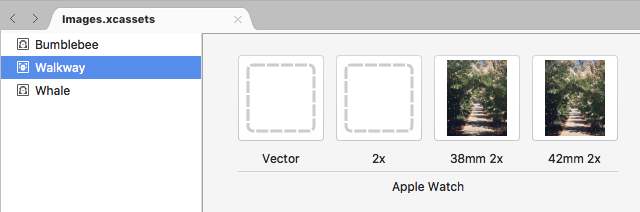
如果單一資產看起來不適合不同的大小,您應該使用多個映像資產。 影像資產目錄允許針對每個大小指定個別點陣圖:

// specify the asset name, the correct size will automatically be loaded
staticImage.SetImage(UIImage.FromBundle("Walkway"));
或者,使用程式代碼來判斷螢幕大小,並完全載入不同的影像:
bool large = WKInterfaceDevice.CurrentDevice.ScreenBounds.Size.Width > 136.0;
// Load image depending on screen size
using (var image = UIImage.FromBundle (large ? "42mm-Walkway" : "38mm-Walkway"))
{
myImage.SetImage (image);
}
深入瞭解如何使用 影像控件。