Xamarin 中的 watchOS 影像控件
watchOS 提供 WKInterfaceImage 控件來顯示影像和簡單的動畫。 有些控制器(例如按鈕、群組和介面控制器)。


使用資產類別目錄影像將影像新增至 Watch Kit 應用程式。 只需要 @2x 版本,因為所有監看裝置都有 Retina 顯示器。

最好確保影像本身是手錶顯示器的正確大小。 避免 使用大小不正確的影像(尤其是大型影像),並調整以在手錶上顯示它們。
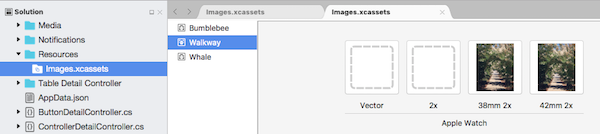
您可以在資產類別目錄影像中使用 Watch Kit 大小 (38mm 和 42mm),為每個顯示大小指定不同的影像。

監看式上的影像
最有效率的顯示影像方式是 將它們包含在監看應用程式專案中 ,並使用 SetImage(string imageName) 方法加以顯示。
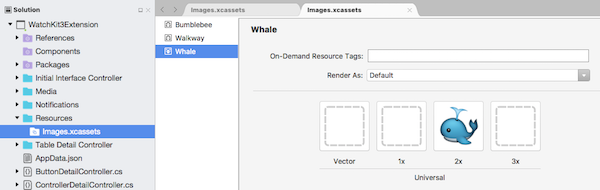
例如,此範例在監看應用程式專案中新增了一些影像至資產類別目錄:

您可以使用字串名稱參數,有效率地載入並顯示在監看 SetImage 式上:
myImageControl.SetImage("Whale");
myOtherImageControl.SetImage("Worry");
背景影像
相同的邏輯適用於 SetBackgroundImage (string imageName) 、 Group和 InterfaceController 類別上的 Button。 最佳效能是藉由將影像儲存在監看式應用程式本身來達成。
監看式延伸模組中的影像
除了載入儲存在監看應用程式本身的影像之外,您還可以將延伸模組套件組合中的影像傳送到監看應用程式以供顯示(或者您可以從遠端位置下載影像,並顯示這些影像)。
若要從監看延伸模組載入影像,請建立 UIImage 實體,然後使用 物件呼叫 UIImage SetImage 。
例如,此範例在監看式延伸模組專案中有名為 Bumblebee 的影像:

下列程式代碼會導致:
- 正在載入記憶體中的映像,以及
- 顯示在監看式上。
using (var image = UIImage.FromBundle ("Bumblebee")) {
myImageControl.SetImage (image);
}
動畫
若要建立一組影像的動畫效果,它們都應該以相同的前置詞開頭,並具有數值後綴。
此範例在具有總線前置詞的監看應用程式專案中有一系列編號的影像:

若要將這些影像顯示為動畫,請先使用 SetImage 前置詞名稱載入影像,然後呼叫 StartAnimating:
animatedImage.SetImage ("Bus");
animatedImage.StartAnimating ();
在影像控制項上呼叫 StopAnimating 以停止動畫迴圈:
animatedImage.StopAnimating ();
附錄:快取影像(watchOS 1)
重要
watchOS 3 應用程式會在裝置上完全執行。 下列資訊僅適用於 watchOS 1 應用程式。
如果應用程式重複使用儲存在延伸模組中的影像(或已下載),就可以快取監看式記憶體中的影像,以提高後續顯示器的效能。
WKInterfaceDevice使用 s AddCachedImage 方法將影像傳送至監看式,然後使用 SetImage 影像名稱參數作為字串來顯示它:
var device = WKInterfaceDevice.CurrentDevice;
using (var image = UIImage.FromBundle ("Bumblebee")) {
if (!device.AddCachedImage (image, "Bumblebee")) {
Console.WriteLine ("Image cache full.");
} else {
cachedImage.SetImage ("Bumblebee");
}
}
}
您可以使用 在程式代碼 WKInterfaceDevice.CurrentDevice.WeakCachedImages中查詢影像快取的內容。
管理快取
快取大小約為 20 MB。 它會在應用程式重新啟動時保留,當應用程式填滿時,您必須負責清除物件上使用 或 RemoveAllCachedImages 方法的WKInterfaceDevice.CurrentDevice檔案RemoveCachedImage。