在 Xamarin 中使用 watchOS 版面配置
設計 Apple Watch 螢幕大小的版面配置 會面臨獨特的挑戰。
設計 提示
重點是:讓您的使用者介面在小型監看式畫面上可讀取及使用,並具有大手指。 請勿落入 iOS 模擬器 設計陷阱(看起來非常大)和 滑鼠指標 (適用於微小的觸控目標)!
使用黑色背景 - 它創造了大螢幕與手錶的黑色邊框的錯覺。
不要在螢幕配置周圍填補 - 邊框形成自然的視覺邊框間距。
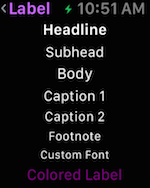
專注於可讀性。 請小心使用字型大小和色彩,以確保可讀取文字。 使用內建文字樣式來取得自動動態類型支援。

專注於觸控目標大小。 具有文字卷標的按鈕/可套用數據表數據列應該跨越整個畫面。 蘋果說,「永遠不會並排放置超過三個專案」,如果你確實使用圖示,而不是文字標籤。
Menu使用控件來公開較不常使用的功能,讓您的應用程式設計清晰簡潔。
實作
Watch Kit 包含下列控件,可協助您建置有吸引力的監看式應用程式版面配置:
介面控制器
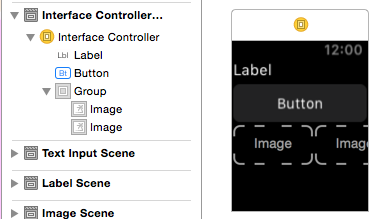
WKInterfaceController是所有場景的基類。
介面控制器的設計介面的行為就像垂直 群組:您可以將其他控件拖曳到介面控制器上,而且它們會自動配置於另一個控件上方:

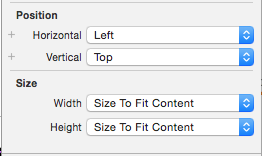
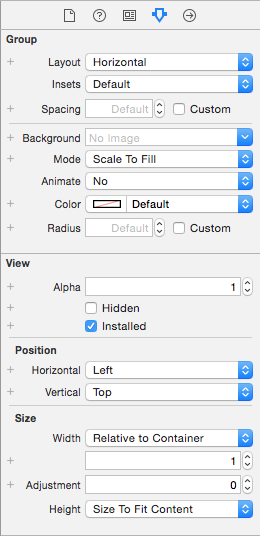
您可以在每個控制項上設定 Position 和 Size 屬性,以控制其外觀:

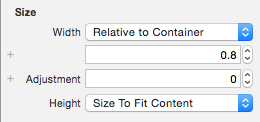
當大小設定為 [相對於容器 ] 時,您可以提供比例值和位移調整。 此螢幕快照顯示已設定為使用 80% 監看式畫面寬度的按鈕(0.8):

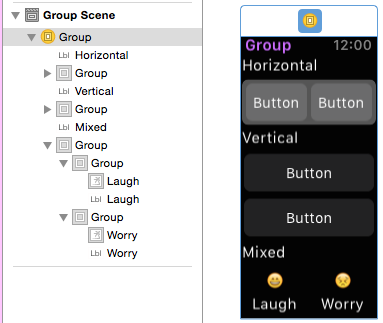
群組
WKInterfaceGroup 是一個簡單的版面配置容器,可設定為垂直或水平堆疊控件。 它預設會包含每個控件之間的間距,但您可以在 Attributes 偵測器中修改間距(和內嵌)。

群組本身可以相對於它們周圍的控件來調整和定位,而且群組可以巢狀來建立複雜的版面配置。

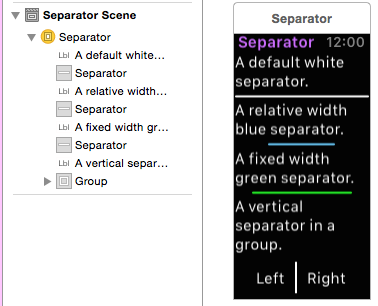
分隔符號
分隔符控件旨在協助您在版面配置中提供視覺指引。 使用分隔符(或背景色彩或影像)來協助使用者了解畫面上哪些內容相關。

請注意,未使用全角螢幕的藍色和綠色分隔符已設定為 固定 或 相對於容器 大小。
內容控制項
如果沒有 Label、Image、、、SwitchButton、Slider、 Map和其他控件,則不會完成配置。
您可以使用群組或每個控制元件的位置和大小設定,將這些設定放在您的版面配置中。