Xamarin.iOS 中的程序設計版面配置條件約束
本指南說明在 C# 程式代碼中使用 iOS 自動設定條件約束,而不是在 iOS 設計工具中建立它們。
自動配置(也稱為「調適型配置」)是一種響應式設計方法。 與過渡版面配置系統不同,每個元素的位置都會硬式編碼到畫面上的某個點,[自動配置] 是關於 關聯 性 - 相對於設計介面上其他元素的專案位置。 自動配置的核心是限制式或規則的概念,這些規則會定義元素或元素集在畫面上其他元素的內容中的位置。 由於元素不會系結至畫面上的特定位置,因此條件約束有助於建立在不同螢幕大小和裝置方向上看起來良好的調適型配置。
一般而言,在iOS中使用自動版面配置時,您會使用 Xcode 的介面產生器,以圖形方式將版面配置條件約束放在UI專案上。 不過,有時候您可能需要在 C# 程式代碼中建立和套用條件約束。 例如,使用動態建立的UI元素新增至 UIView時。
本指南將示範如何使用 C# 程式代碼來建立和使用條件約束,而不是以圖形方式在 Xcode 的 Interface Builder 中建立它們。
以程序設計方式建立條件約束
如上所述,您通常會在iOS設計工具中使用自動版面配置條件約束。 針對您必須以程式設計方式建立條件約束的那些時間,您有三個選項可供選擇:
- 版面配置錨點 - 此 API 可讓您存取受限制之 UI 專案的錨點屬性(例如
TopAnchor、BottomAnchor或HeightAnchor)。 - 版面配置條件約束 - 您可以使用 類別直接
NSLayoutConstraint建立條件約束。 - 視覺格式語言 - 提供 ASCII 藝術,例如定義條件約束的方法。
下列各節將詳細說明每個選項。
版面配置錨點
藉由使用 類別 NSLayoutAnchor ,您有一個 Fluent 介面,可根據受限制之 UI 專案的錨點屬性來建立條件約束。 例如,檢視控制器的頂端和底部版面配置指南會 TopAnchor公開 、 BottomAnchor 和 HeightAnchor 錨點屬性,而檢視會公開邊緣、中心、大小和基準屬性。
重要
除了標準錨點屬性集之外,iOS 檢視也包含 LayoutMarginsGuides 和 ReadableContentGuide 屬性。 這些屬性會公開 UILayoutGuide 物件,以便分別使用 View 的邊界和可讀取的內容指南。
版面配置錨點提供數種方法,以易於閱讀、精簡的格式建立條件約束:
- ConstraintEqualTo - 定義具有選擇性提供
constant位移值的關聯first attribute = second attribute + [constant]性。 - ConstraintGreaterThanOrEqualTo - 定義具有選擇性提供
constant位移值的關聯first attribute >= second attribute + [constant]性。 - ConstraintLessThanOrEqualTo - 定義具有選擇性提供
constant位移值的關聯first attribute <= second attribute + [constant]性。
例如:
// Get the parent view's layout
var margins = View.LayoutMarginsGuide;
// Pin the leading edge of the view to the margin
OrangeView.LeadingAnchor.ConstraintEqualTo (margins.LeadingAnchor).Active = true;
// Pin the trailing edge of the view to the margin
OrangeView.TrailingAnchor.ConstraintEqualTo (margins.TrailingAnchor).Active = true;
// Give the view a 1:2 aspect ratio
OrangeView.HeightAnchor.ConstraintEqualTo (OrangeView.WidthAnchor, 2.0f);
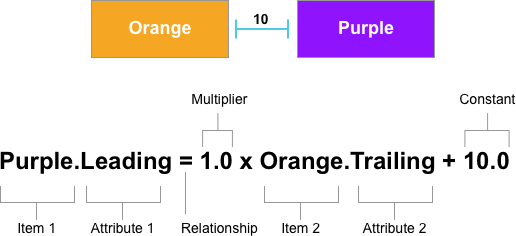
一般版面配置條件約束可以直接表示為線性表達式。 以下列範例為例:
這會使用 Layout Anchors 轉換成下列 C# 程式代碼行:
PurpleView.LeadingAnchor.ConstraintEqualTo (OrangeView.TrailingAnchor, 10).Active = true;
其中 C# 程式代碼的元件對應至方程式的指定部分,如下所示:
| 方程 | 代碼 |
|---|---|
| 項目 1 | PurpleView |
| 屬性 1 | LeadingAnchor |
| 關聯 | ConstraintEqualTo |
| 乘數 | 預設為 1.0,因此未指定 |
| 項目 2 | OrangeView |
| 屬性 2 | TrailingAnchor |
| 常數 | 10.0 |
除了只提供解決指定版面配置條件約束方程式所需的參數之外,每個 Layout Anchor 方法都會強制執行傳遞給它們的參數類型安全性。 因此,水平條件約束錨點,例如 LeadingAnchor 或 TrailingAnchor 只能與其他水準錨點類型和乘數搭配使用,而只能提供給大小條件約束。
版面配置條件約束
您可以直接在 C# 程式代碼中建構 NSLayoutConstraint ,手動新增自動配置條件約束。 不同於使用版面配置錨點,您必須為每個參數指定值,即使對所定義的條件約束沒有任何影響也一樣。 因此,您最終會產生大量難以閱讀、重複使用的程序代碼。 例如:
//// Pin the leading edge of the view to the margin
NSLayoutConstraint.Create (OrangeView, NSLayoutAttribute.Leading, NSLayoutRelation.Equal, View, NSLayoutAttribute.LeadingMargin, 1.0f, 0.0f).Active = true;
//// Pin the trailing edge of the view to the margin
NSLayoutConstraint.Create (OrangeView, NSLayoutAttribute.Trailing, NSLayoutRelation.Equal, View, NSLayoutAttribute.TrailingMargin, 1.0f, 0.0f).Active = true;
//// Give the view a 1:2 aspect ratio
NSLayoutConstraint.Create (OrangeView, NSLayoutAttribute.Height, NSLayoutRelation.Equal, OrangeView, NSLayoutAttribute.Width, 2.0f, 0.0f).Active = true;
NSLayoutAttribute其中列舉會定義檢視邊界的值,並對應至 LayoutMarginsGuide 、RightLeft、 Top 和 Bottom 等屬性,NSLayoutRelation而列舉會定義在指定屬性之間建立的關聯性為Equal、 LessThanOrEqual 或 GreaterThanOrEqual。
不同於版面配置錨點 API, NSLayoutConstraint 建立方法不會反白顯示特定條件約束的重要層面,而且不會對條件約束執行編譯時間檢查。 因此,很容易建構無效的條件約束,以在運行時間擲回例外狀況。
視覺格式語言
視覺格式語言可讓您使用 ASCII 藝術來定義條件約束,例如提供所建立條件約束視覺表示的字串。 這有下列優點和缺點:
- Visual Format Language 只會強制建立有效的條件約束。
- 自動配置會使用 Visual Format Language 將條件約束輸出至主控台,讓偵錯訊息類似於用來建立條件約束的程式代碼。
- Visual Format Language 可讓您使用非常精簡的運算式同時建立多個條件約束。
- 由於沒有 Visual Format Language 字串的編譯端驗證,因此只能在運行時間探索問題。
- 由於視覺格式語言強調視覺效果,因為某些條件約束類型無法建立其完整性(例如比率)。
當您使用 Visual Format Language 建立條件約束時,請採取下列步驟:
NSDictionary建立 ,其中包含 View 物件和版面配置指南,以及定義格式時將使用的字串索引鍵。- 選擇性地建立 ,
NSDictionary以定義一組索引鍵和值 (NSNumber) 做為條件約束的常數值。 - 建立格式字串來配置單一數據行或專案列。
FromVisualFormat呼叫 類別的NSLayoutConstraint方法,以產生條件約束。ActivateConstraints呼叫 類別的NSLayoutConstraint方法,以啟動並套用條件約束。
例如,若要在 Visual Format Language 中建立前置和尾端條件約束,您可以使用下列專案:
// Get views being constrained
var views = new NSMutableDictionary ();
views.Add (new NSString ("orangeView"), OrangeView);
// Define format and assemble constraints
var format = "|-[orangeView]-|";
var constraints = NSLayoutConstraint.FromVisualFormat (format, NSLayoutFormatOptions.AlignAllTop, null, views);
// Apply constraints
NSLayoutConstraint.ActivateConstraints (constraints);
由於使用預設間距時,Visual Format Language 一律會建立附加至父檢視邊界的零點條件約束,因此此程式代碼會產生與上述範例相同的結果。
如需更複雜的UI設計,例如單行上的多個子檢視,Visual Format Language 會同時指定水準間距和垂直對齊方式。 如上述範例所示,它會指定AlignAllTopNSLayoutFormatOptions將數據列或數據行中的所有檢視對齊其頂端。
如需指定一般條件約束和視覺格式字串文法的一些範例,請參閱 Apple 的 Visual Format Language 附錄 。
摘要
本指南說明如何在 C# 中建立和使用自動版面配置條件約束,而不是在 iOS 設計工具中以圖形方式建立它們。 首先,它會查看使用版面配置錨點 (NSLayoutAnchor) 來處理自動版面配置。 接下來,它示範如何使用版面配置條件約束 (NSLayoutConstraint)。 最後,它會使用自動版面配置的視覺格式語言呈現。