建置您的第一個混合式應用程式
重要
此專案是實驗性版本。 我們希望您嘗試實驗性行動裝置 Blazor 系結,並在 提供 https://github.com/xamarin/MobileBlazorBindings 意見反應。
若要開始使用實驗性行動 Blazor 系結來建置混合式應用程式,最簡單的方法是從命令列建立初始專案。 此範本支援建立 Android、iOS、WPF (Windows) 和 macOS 的應用程式。
注意
如果您尚未這麼做,請檢查 必要條件和範本安裝指示。
開啟命令提示字元或殼層視窗
執行下列命令來建立您的專案:
dotnet new blazorhybrid -o FirstBlazorHybridApp這會使用方案檔建立名為
FirstBlazorHybridApp的資料夾, (SLN) 和子目錄中的五個專案:-
FirstBlazorHybridApp/FirstBlazorHybridApp.csproj- 這是將包含應用程式混合式 UI 和邏輯的共用專案。 也就是說,它會同時包含原生 UI 和 Web UI,全部都是使用 Razor 語法。 -
FirstBlazorHybridApp.Android/FirstBlazorHybridApp.Android.csproj- 這是以 Android 裝置為目標的「後端」專案。 在 Windows 或 Mac 上,您可以執行此專案,在 Android 模擬器中啟動應用程式。 -
FirstBlazorHybridApp.iOS/FirstBlazorHybridApp.iOS.csproj- 這是以 iOS 裝置為目標的「後端」專案。 在 Mac 上,您可以執行此專案,在 iOS 模擬器中啟動應用程式。 如果您有 配對的 Mac,您也可以在 Windows 上加以執行。 -
FirstBlazorHybridApp.Windows/FirstBlazorHybridApp.Windows.csproj- 這是使用 WPF) Windows Presentation Foundation (Windows 裝置為目標的「後端」專案。 在 Windows 上,您可以執行此專案來啟動應用程式。 -
FirstBlazorHybridApp.macOS/FirstBlazorHybridApp.macOS.csproj- 這是以 macOS 裝置為目標的「後端」專案。 在 Mac 上,您可以執行此專案來啟動應用程式。
-
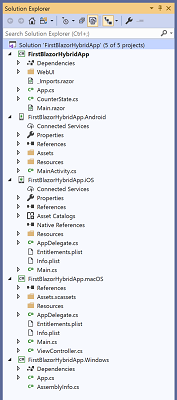
您現在已準備好在 Visual Studio 中開啟方案。 若要開啟方案,您可以按兩下磁片上的 SLN 檔案,或先開啟 Visual Studio 2019,選取
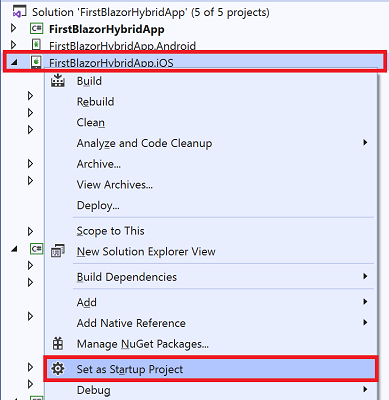
File/ /OpenProject/Solution,然後流覽至您建立的新資料夾,然後選取 。FirstBlazorHybridApp.slnVisual Studio 中的解決方案看起來應該像這樣:若要執行專案,您必須將其中一個「後端」專案設定為啟始專案。 在 方案總管中,以滑鼠右鍵按一下 Android、iOS、Windows 或 macOS 專案,然後選取
Set as StartUp Project。按F5在模擬器或 (裝置上啟動專案,視所選擇的專案而定,) 附加偵錯工具 (或按Ctrl+F5執行,而不需偵錯工具)
- 提示:如果您想要在 iOS 模擬器上執行 iOS 專案,請確定您從 Visual Studio 工具列選取
iPhoneSimulator目標,而不是iPhone。
- 提示:如果您想要在 iOS 模擬器上執行 iOS 專案,請確定您從 Visual Studio 工具列選取
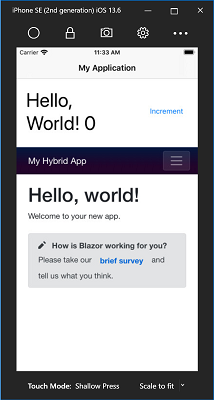
您的第一個應用程式會在模擬器或裝置上啟動,如下所示:
恭喜,您已建立並執行第一個實驗性行動裝置 Blazor 系結混合式應用程式!
提示
如果您遇到問題,請參閱 疑難排解指南。
提示
如需建立新專案時的更多選項,請參閱進 階範本選項 主題。
下一步
- 若要深入瞭解運作方式,請移至混合式Hello World逐步解說。
- 若要瞭解如何與 Blazor Web 應用程式共用 Web UI,請移至 共用 Web UI 逐步解說。