針對行動 Blazor 系結進行疑難解答
重要
此項目是實驗性版本。 我們希望您嘗試實驗性行動 Blazor 系結,並在 https://github.com/xamarin/MobileBlazorBindings提供意見反應。
嘗試在 iOS 上執行,收到「沒有 iOS 程式代碼簽署金鑰」錯誤
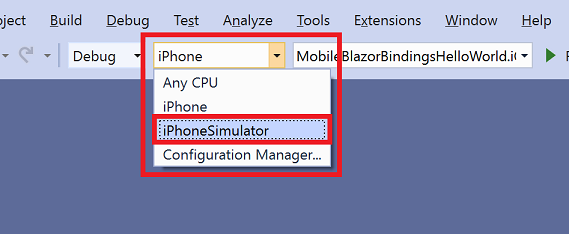
如果您選擇執行 iOS 專案,您可能會收到錯誤,指出沒有 iOS 程式代碼簽署金鑰。 這可能表示您嘗試部署到實體 iOS 裝置(例如 iPhone),但沒有正確的設定。 如果您想要使用 iOS 模擬器,則會選取 iPhoneSimulator 目標平臺。
混合式應用程式不會顯示 HTML Web UI 內容
未顯示的 HTML Web UI 內容可能是因為幾個原因所造成。 檢查您應用程式中的每一項:
檢查瀏覽器版本不符。 Web UI 會顯示在原生應用程式內裝載的瀏覽器元件中。 瀏覽器元件可以相依於裝置上已安裝的網頁瀏覽器。
針對 WPF (Windows),請檢查您有 Microsoft Edge Canary 通道。 此版本的 Microsoft Edge 會與其他 Microsoft Edge 安裝並存安裝。
檢查瀏覽器元件中的文稿錯誤。 請參閱 偵錯混合式應用程式 主題,以瞭解如何檢查瀏覽器腳本錯誤。
檢查平臺特定專案是否呼叫適當的
WebViewBlazorHybridInit方法(可能預期有某些變化):Android:在
MainActivity.cs檔案中,OnCreate方法呼叫BlazorHybridAndroid.Init():protected override void OnCreate(Bundle savedInstanceState) { Microsoft.MobileBlazorBindings.WebView.Android.BlazorHybridAndroid.Init(); ... ```iOS:在
Main.cs檔案中,Main方法呼叫BlazorHybridIOS.Init():static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.iOS.BlazorHybridIOS.Init(); ...Windows:在
App.cs檔案中,MainWindow建構函式呼叫BlazorHybridWindows.Init():public MainWindow() { Microsoft.MobileBlazorBindings.WebView.Windows.BlazorHybridWindows.Init(); ...macOS:在
Main.cs檔案中,Main方法呼叫BlazorHybridMacOS.Init():private static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.macOS.BlazorHybridMacOS.Init(); ...
混合式應用程式不會載入靜態資產,例如 CSS 和影像
如果您的混合式應用程式顯示 HTML 轉譯的內容,但沒有 CSS 和影像,這可能表示找不到靜態資產。
以下是一些可能的原因和修正:
請確定正在使用正確的路徑。 靜態資產是使用 Blazor 靜態檔案路徑模式來參考,
_content/<PROJECT_NAME>/path/to/the/file.css。 例如,在名為MySampleProject位於wwwroot/css/bootstrap/bootstrap.min.css的 CSS 檔案專案中,會參考為_content/MySampleProject/css/bootstrap/bootstrap.min.css。針對 Android、iOS 和 macOS,請確定平臺特定專案具有 直接 包含靜態資產的專案或套件參考。 他們所使用的 CSPROJ 檔類型要求參考是直接的(專案對專案),而不是只是可轉移的(也就是專案對專案)。 (Windows 專案不需要此專案。
CSS 樣式無法運作
請參閱
前往何處取得更多解決方案
如果您仍然遇到問題或有問題,請記錄問題來連絡 GitHub 存放庫。