如何從 Node.js 使用 Azure 佇列儲存體
概觀
本指南說明如何使用 Azure 佇列儲存體來完成常見案例。 這些範例使用 Node.js API 撰寫。 這些涵蓋的情況包括插入、瞄核、取得和刪除佇列訊息。 此外,也將您也可了解如何建立和刪除佇列。
什麼是佇列儲存體?
Azure 佇列儲存體是一項儲存大量訊息的服務,全球任何地方都可利用 HTTP 或 HTTPS 並透過驗證的呼叫來存取這些訊息。 單一佇列訊息的大小上限為 64 KB,而一個佇列可以包含數百萬個訊息,以儲存體帳戶的總容量為限。 佇列儲存體通常用來建立要以非同步方式處理的待處理項目。
佇列服務概念
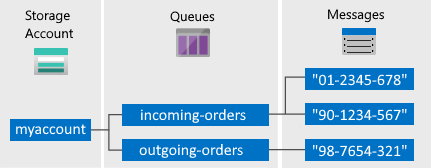
Azure 佇列服務包含下列元件:

儲存體帳戶: 一律透過儲存體帳戶來存取 Azure 儲存體。 如需儲存體帳戶的詳細資訊,請參閱儲存體帳戶概觀。
佇列: 佇列包含一組訊息。 所有訊息都必須放在佇列中。 請注意,佇列名稱必須是小寫。 如需為佇列命名的詳細資訊,請參閱 為佇列和中繼資料命名。
訊息: 大小上限為 64 KB 的訊息 (任何格式)。 訊息可保留在佇列中的時間上限為 7 天。 如需版本 2017-07-29 或更新版本,最大存留時間可以是任何正數,或是表示訊息未過期的 -1。 如果省略此參數,則預設存留時間為 7 天。
URL 格式:您可以使用以下 URL 格式來定址佇列:http://
<storage account>.queue.core.windows.net/<queue>下列 URL 可定址圖中的佇列:
http://myaccount.queue.core.windows.net/incoming-orders
建立 Azure 儲存體帳戶
建立您第一個 Azure 儲存體帳戶最簡單的方法,就是使用 Azure 入口網站。 若要深入了解,請參閱 建立儲存體帳戶。
您也可以使用 Azure PowerShell、Azure CLI,或 Azure Storage Resource Provider for .NET 來建立 Azure 儲存體帳戶。
如果您不想此時在 Azure 中建立儲存體帳戶,也可以使用 Azure 儲存體模擬器在本機環境中執行並測試您的程式碼。 如需詳細資訊,請參閱使用 Azure 模擬器進行本機 Azure 儲存體開發。
建立 Node.js 應用程式
若要建立空白的 Node.js 應用程式的指示,請參閱在 Azure App Service 中建立 Node.js Web 應用程式、使用 PowerShell 來建立 Node.js 應用程式並部署至 Azure 雲端服務,或 Visual Studio Code。
設定您的應用程式以存取儲存體
適用於 JavaScript 的 Azure 儲存體用戶端程式庫會包含一組便利程式庫,該程式庫可與儲存體 REST 服務通訊。
使用 Node 套件管理員 (npm) 取得套件
使用命令列介面,例如 PowerShell (Windows)、終端機 (Mac) 或 Bash (Unix),瀏覽到您建立範例應用程式的資料夾。
在命令視窗中輸入
npm install @azure/storage-queue。確認已建立
node_modules資料夾。 在該資料夾內,您會找到@azure/storage-queue套件,且該套件包含了存取儲存體所需的用戶端程式庫。
匯入封裝
使用您的程式碼編輯器,將下列程式碼新增至您想要使用佇列的 JavaScript 檔案頂端。
const { QueueClient, QueueServiceClient } = require("@azure/storage-queue");
如何建立佇列
下列程式碼會取得名為 AZURE_STORAGE_CONNECTION_STRING 的環境變數,並以此來建立 QueueServiceClient 物件。 然後,這個物件會被用來建立 QueueClient 物件,該物件可讓您使用特定佇列。
// Retrieve the connection from an environment
// variable called AZURE_STORAGE_CONNECTION_STRING
const connectionString = process.env.AZURE_STORAGE_CONNECTION_STRING;
// Create a unique name for the queue
const queueName = "myqueue-" + Date.now().toString();
console.log("Creating queue: ", queueName);
// Instantiate a QueueServiceClient which will be used
// to create a QueueClient and to list all the queues
const queueServiceClient = QueueServiceClient.fromConnectionString(connectionString);
// Get a QueueClient which will be used
// to create and manipulate a queue
const queueClient = queueServiceClient.getQueueClient(queueName);
// Create the queue
await queueClient.create();
如果佇列已經存在,則會擲回例外狀況。
如何格式化訊息
訊息類型是字串。 所有訊息都會被視為字串。 如果您需要傳送不同的資料類型,則必須在傳送訊息時將該資料類型序列化為字串,並在讀取訊息時將字串格式還原序列化。
若要將 JSON 轉換成字串格式,並在 Node.js中再次重新轉換,請使用下列協助程式函式:
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
如何將訊息插入佇列中
若要將訊息新增至佇列,請呼叫 sendMessage 方法。
messageText = "Hello, World";
console.log("Adding message to the queue: ", messageText);
// Add a message to the queue
await queueClient.sendMessage(messageText);
如何瞄核下一個訊息
您可以藉由呼叫 peekMessages 方法來瞄核佇列中的訊息,而不需要從佇列中移除訊息。
根據預設,peekMessages 會瞄核單一訊息。 下列範例會瞄核佇列中的前五個訊息。 如果能看到的訊息少於五個,則只會傳回可見的訊息。
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages: 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("Peeked message: ", peekedMessages.peekedMessageItems[i].messageText);
}
在佇列中沒有任何訊息時,呼叫 peekMessages 不會傳回錯誤。 但也不會傳回任何訊息。
如何變更佇列訊息的內容
下列範例會更新訊息的文字。
藉由呼叫 updateMessage 在佇列中就地變更訊息內容。
// Get the first message in the queue
var receivedMessages = await queueClient.receiveMessages();
const firstMessage = receivedMessages.receivedMessageItems[0];
// Update the received message
await queueClient.updateMessage(
firstMessage.messageId,
firstMessage.popReceipt,
"This message has been updated"
);
如何清除佇列訊息
清除佇列訊息的過程分為兩階段:
取得訊息。
刪除訊息。
下列範例會取得訊息,接著刪除訊息。
若要取得訊息,請呼叫 receiveMessages 方法。 此呼叫會使訊息從佇列中隱藏起來,而不讓其他用戶端處理它。 當應用程式處理訊息之後,請呼叫 deleteMessage 以從佇列中將其刪除。
// Get next message from the queue
receivedMessages = await queueClient.receiveMessages();
var message = receivedMessages.receivedMessageItems[0];
console.log("Dequeuing message: ", message.messageText);
await queueClient.deleteMessage(message.messageId, message.popReceipt);
根據預設,訊息只會隱藏 30 秒。 30 秒之後,其他用戶端就能看到該訊息。 當您呼叫 receiveMessages 時,可以藉由設定 options.visibilityTimeout 來指定不同的值。
在佇列中沒有任何訊息時,呼叫 receiveMessages 不會傳回錯誤。 但也不會傳回任何訊息。
清除佇列訊息的其他選項
自訂從佇列中擷取訊息的方法有兩種:
-
options.numberOfMessages:擷取一批訊息 (最多 32 個)。 -
options.visibilityTimeout:設定較長或較短的隱藏逾時。
下列範例使用 receiveMessages 方法,在一次呼叫中取得五個訊息。 接著其會使用 for 迴圈處理每個訊息。 另外,對此方法傳回的所有訊息,將隱藏逾時設為五分鐘。
// Get up to 5 messages from the queue
const receivedMsgsResp = await queueClient.receiveMessages({ numberOfMessages: 5, visibilityTimeout: 5 * 60 });
for (i = 0; i < receivedMsgsResp.receivedMessageItems.length; i++)
{
message = receivedMsgsResp.receivedMessageItems[i];
console.log("Dequeuing message: ", message.messageText);
await queueClient.deleteMessage(message.messageId, message.popReceipt);
}
如何取得佇列長度
getProperties 方法會傳回佇列的中繼資料,包括在佇列中等待的大約訊息數目。
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
如何列出佇列
若要擷取佇列清單,請呼叫 QueueServiceClient.listQueues。 若要擷取依特定首碼篩選的清單,請在呼叫中將 option.prefix 設為 listQueues。
for await (const item of queueServiceClient.listQueues()) {
console.log("Queue: ", item.name);
}
如何刪除佇列
若要刪除佇列及其內含的所有訊息,請在 QueueClient 物件上呼叫 DeleteQueue 方法。
// Delete the queue
console.log("Deleting queue: ", queueClient.name);
await queueClient.delete();
若要從佇列中清除所有訊息但不要刪除,請呼叫 ClearMessages。
下一步
了解佇列儲存體的基礎概念之後,請參考下列連結以了解有關更複雜的儲存工作。
- 瀏覽 Azure 儲存體團隊部落格以了解最新資訊
- 瀏覽適用於 JavaScript 的 Azure 儲存體用戶端程式庫存放庫,該存放庫在 GitHub 上