教學課程:將自訂 CSS 新增至網站
樣式工作區可讓您編輯網站的一些主題功能,例如字型和色彩;不過,您可以套用自己的自訂 CSS 主題。
您可以定義自訂 CSS 檔案並將其上傳至網站來建立自己的主題。
在本教學課程中,您將了解如何:
- 上傳自訂 CSS 檔案
- 在 Visual Studio Code 網頁版中編輯 CSS
先決條件
- Power Pages 訂閱或試用。 在這裡取得 Power Pages 試用版。
- Power Pages 網站已建立。 建立 Power Pages 網站。
- 使用您喜歡的 CSS 編輯器建立自訂主題檔案。
注意
您建立的任何自訂主題都必須與啟動程序 v3 相容。
將自訂 CSS 新增至網站
下列影片顯示如何將自訂 CSS 程式碼套用至您的網站。
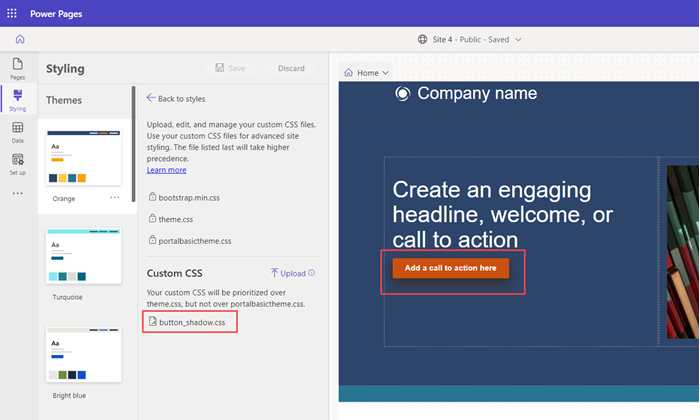
在此範例中,將會新增一些自訂 CSS 檔案,讓我們可以將陰影效果新增至網站上的按鈕。 您可以使用自己的自訂 CSS 檔案,也可以使用提供的範例。
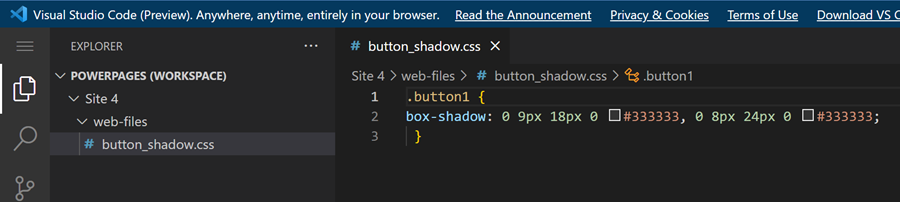
若要建立範例,請在您喜歡的 CSS 編輯器中建立 button_shadow.css 自訂主題檔案並儲存。
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }移至 Power Pages。
選取要將自訂主題新增到的網站,然後選擇編輯。
開啟樣式工作區。
選取主題並選取 ... (省略符號),然後選取管理 CSS。
![從樣式工作區開啟 [管理 CSS] 面板。](media/tutorial/manage-css.png)
在自訂 CSS區段中,選取上傳,然後選擇您的自訂 CSS 檔案。 一次只能上傳一個 CSS 檔案,但是可以上傳多個檔案。 如果多個 CSS 檔案更新相同的屬性,則會套用清單底端 CSS 檔案中的屬性。 您可以調整自訂 CSS 檔案的順序。
您應該會立即在頁面畫布上看到更新的結果。

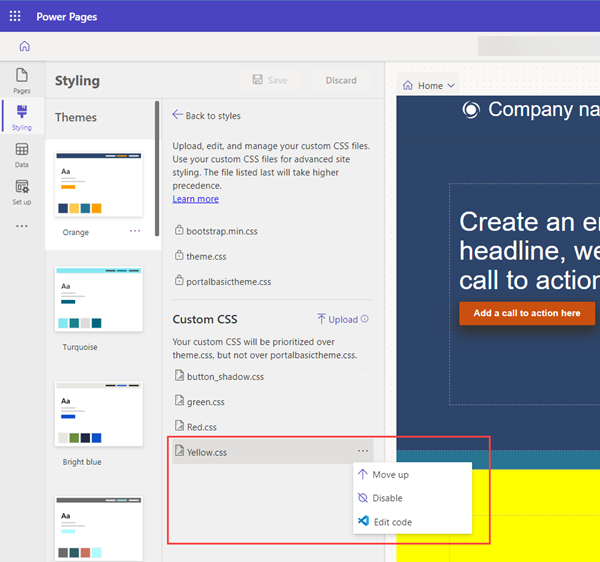
您可以停用或移動自訂 CSS 檔案的順序。 最後列出的檔案優先於其他檔案。

您可選取省略符號 (...),然後選取編輯程式碼,以直接編輯 CSS 檔案。 此步驟會開啟 Visual Code 網頁版編輯器。 選取 CTRL-S 以儲存變更。

選取設計工作室中的同步,以更新 CSS 並檢視變更。
選取預覽以檢視網站上的自訂主題。
注意
若要完全移除自訂主題,請在入口網站管理應用程式中刪除 Web 檔案記錄。