教學課程:設定網站樣式
Power Pages 網站可以進行自訂,以具體展現公司的品牌風格。 樣式工作區可讓您為整個網站或特定頁面設定品牌色彩、字型和設計預設值。
在本教學課程中,您會了解如何:
- 設定公司標誌。
- 定義調色盤。
- 設定字型。
先決條件
- Power Pages 訂閱或試用。 在這裡取得 Power Pages 試用版。
- Power Pages 網站已建立。 建立 Power Pages 網站。
- 完成新增和設計頁面教學課程。
- 公司標誌的 png 檔案 (64 x 64 像素)。
- 公司色彩調色盤的十六進位代碼清單。
- 公司字型標準清單。
將公司標誌新增至 Power Pages
本影片概述將公司標誌和品牌色彩新增至 Power Pages 的步驟。
移至 Power Pages。
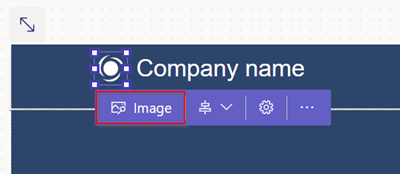
在設計工作室中,將滑鼠移至現有的標誌上,並在飛出視窗出現時選取影像。

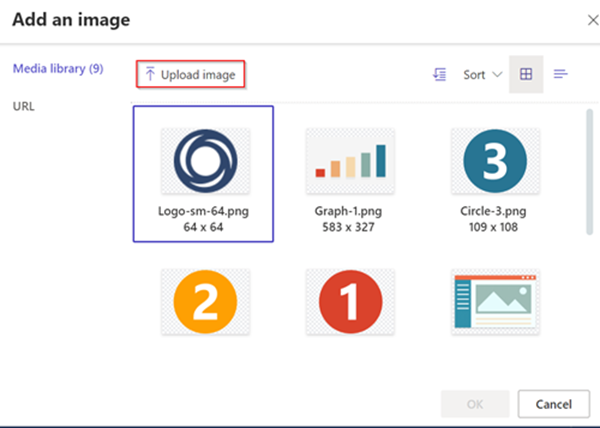
從媒體庫選擇現有的影像,或上傳新的影像。

選取您想要使用的影像 (在此範例中,使用您上傳的公司標誌)。
設定品牌色彩調色盤
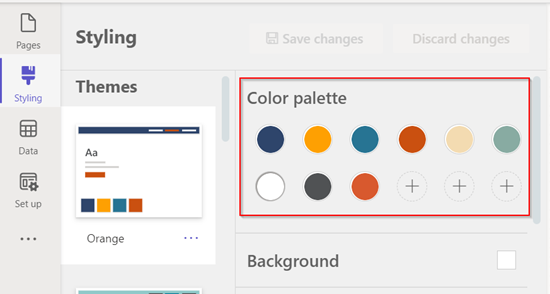
您可以更新調色盤以合併兩個或三個主要品牌色彩和中性補色。 您可以在整個 Power Pages 網站中一致使用這些色彩。
在設計工作室中,移至樣式工作區,並選取背景和字型要使用的色彩。

選取儲存變更。
設定公司品牌字型
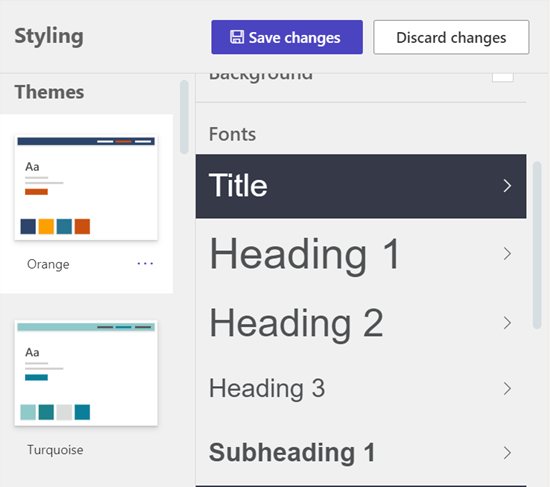
在設計工作室中,移至樣式工作區,並向下捲動以定義標題、子標題、段落和按鈕的字型類型。

您也可以根據調色盤調整每個字型的大小與色彩。 您所進行的任何更新都會立即反映在網站上。
選取儲存變更以更新樣式。
您更新的主題會有已修改的標籤。

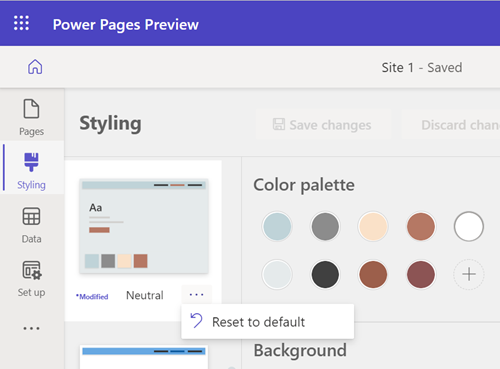
如果任何時候想要重新開始,請選取省略符號,並選取重設為預設值。

後續步驟
繼續閱讀下一篇文章,以了解如何在頁面上顯示商務資料的清單。