程式碼元件的 Liquid 範例標籤
Power Apps Component Framework 可讓專業開發人員和應用程式製作者為模型導向應用程式和畫布應用程式建立程式碼元件。 這些程式碼元件可為使用表單、檢視和儀表板資料的使用者提供增強體驗。 其他資訊:在 Power Pages 中使用程式碼元件
重要
程式碼元件的 Liquid 範本標籤需要入口網站版本 9.3.10.x 或更新版本。
在此版本中,我們已引進可在網頁上使用 Liquid 範本標籤新增程式碼元件的功能,並使用 Web API 啟用針對 Power Pages 中表單的欄位層級元件所啟用的元件。
可以使用 codecomponent Liquid 範本標籤新增程式碼元件。 表示需載入程式碼元件的索引鍵是使用 name 屬性傳入。 該索引鍵可以是 GUID (程式碼元件識別碼),也可以是在 Microsoft Dataverse 中匯入的程式碼元件名稱。
程式碼元件預期的屬性值必須做為以「:」(冒號) 分隔的索引鍵/值組來傳遞,其中索引鍵是屬性名稱,而值是 JSON 字串值。
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
例如,若要新增需要名為 controlValue 之輸入參數的程式碼元件,請使用以下 Liquid 範本標籤:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
提示
此範例使用名為 controlvalue 和 controlApiKey 的參數,但您使用的元件可能需要不同的參數名稱。
您可以使用範例地圖控制項,並將程式碼元件封裝為解決方案以便與 Power Pages 搭配使用。
注意
Microsoft 不支援社群建立的資源。 如果您對社群資源有疑問或問題,請連絡該資源的發行者。 在使用這些資源之前,必須確保它們符合 Power Apps Component Framework 指導方針,並應僅用於參考目的。
教學課程:在包含 Liquid 範本標籤的頁面上使用程式碼元件
在本教學中,您將設定 Power Pages 以將元件新增至網頁。 然後您存取網站網頁並與該元件進行互動。
開始之前
如果您使用此教學課程中所用的範例程式碼元件,請務必在開始之前先將範例解決方案匯入環境。 若要瞭解解決方案匯入,請移至匯入解決方案。
先決條件
如需先決條件相關資訊,並了解 Power Pages 中支援/不支援的程式碼元件,請移至在 Power Pages 中使用程式碼元件。
注意
本教學課程使用以 Power Apps Component Framework 建立的範例程式碼元件,在網頁上示範地圖控制項。 您也可以使用自己的任何現有元件或新元件,和本教學課程的任何其他網頁。 在此案例中,請務必在遵循此教學課程中的步驟時使用您的元件和網頁。 有關如何建立程式碼元件的詳細資訊,請移至建立您的第一個元件。
步驟 1: 將程式碼元件新增至工作室的網頁
在 Power Pages 設計工作室中開啟您的網站。
選取頁面工作區,並選取 + 頁面。
為頁面指定名稱。 例如,地圖檢視器。
選取從空白開始頁面配置。
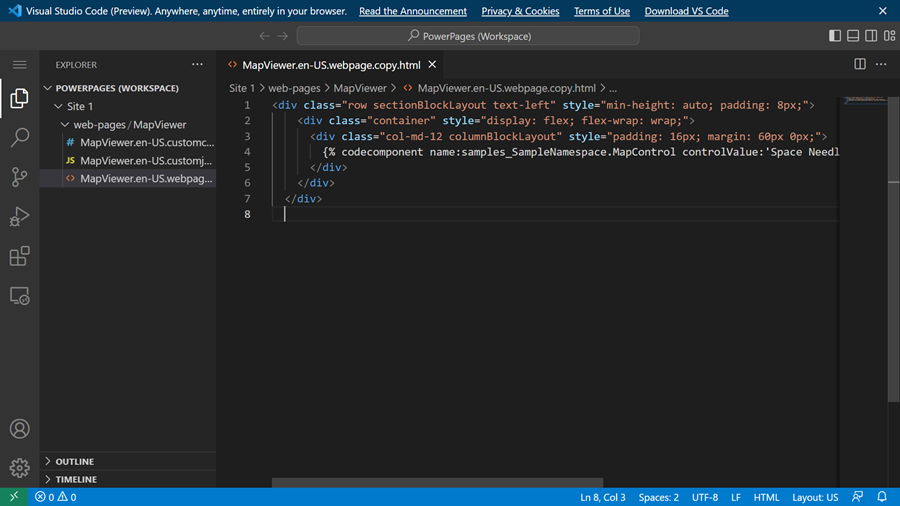
選取編輯程式碼按鈕以開啟 Visual Studio Code 網頁版。
使用下列語法,在
<div></div>之間新增包含 Liquid 範本標籤的控制項:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
提示
若要擷取所有匯入元件的詳細資料和搜尋元件名稱,請參閱 CustomControl Web API。
例如:
若要搜尋元件:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlName若要擷取元件的輸入參數:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
選取鍵盤上的 CTRL-S 以儲存更新的程式碼。
瀏覽回設計工作室,然後選取同步,以使用 Visual Studio Code 中所做的編輯來更新網頁。
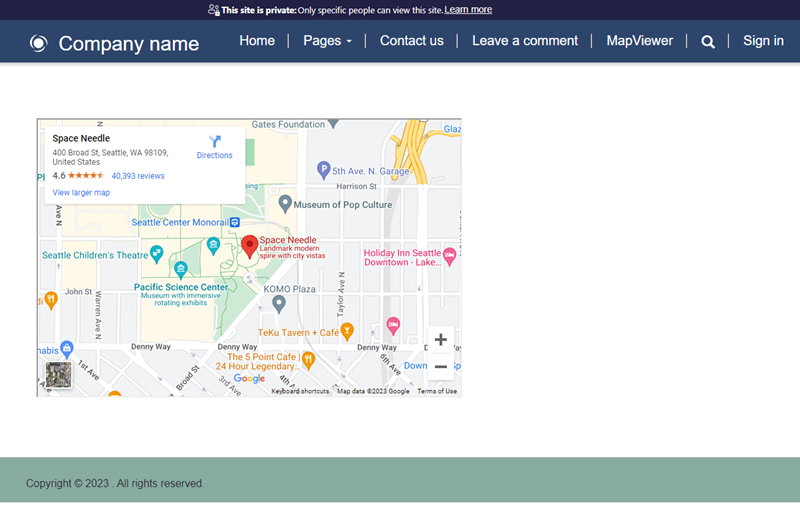
在右上角,選取預覽和桌面以預覽網站。
網頁現在顯示已新增的控制項。