執行範例入口網站 Web API 元件
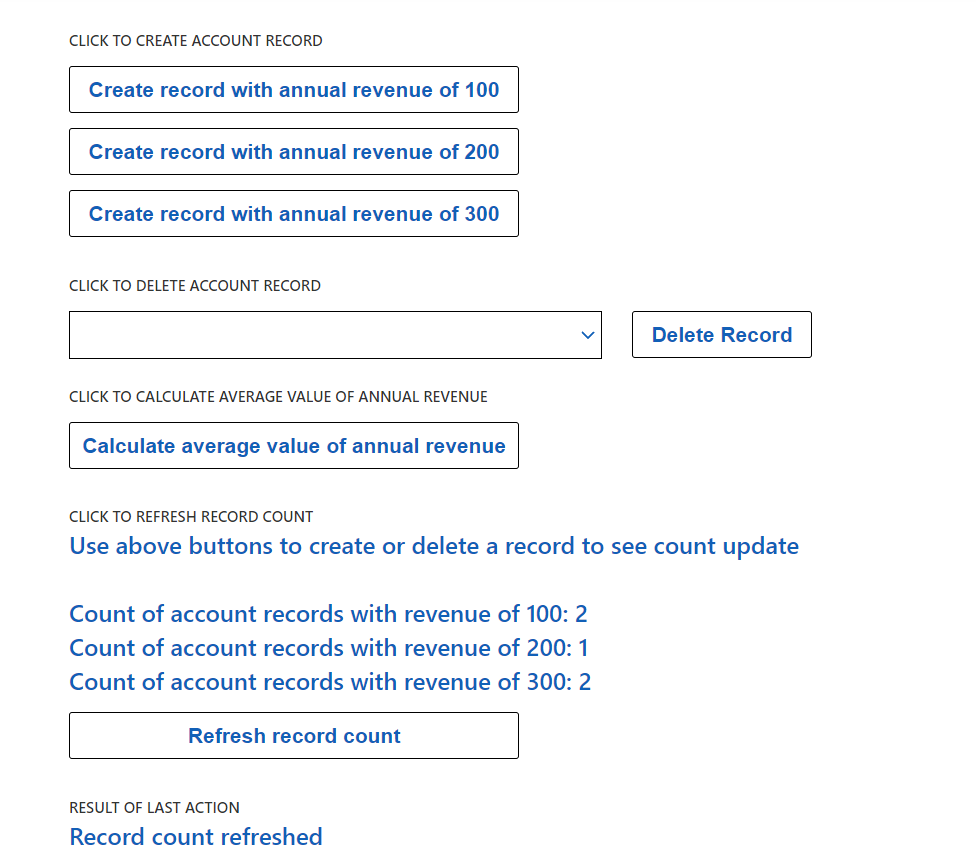
以下是使用入口網站 Web API 執行建立、擷取、更新和刪除動作的程式碼元件範例。 該元件呈現四個按鈕,按下這些按鈕可叫用不同的 Web API 動作。 Web API 呼叫的結果將插入程式碼元件底端的 HTML div 元素中。

先決條件
- 您的入口網站版本必須為 9.3.10.x 或更新版本。
- 您的入門入口網站套件必須為 9.2.2103.x 或更新版本。
- 您需要啟用網站設定才能為入口網站啟用入口網站 Web API。 Web API 的網站設置
- 使用資料表權限設定資料表安全性。 表許可權
程式碼
您可以從這裡下載完整的範例元件。
根據預設,在範例中的元件設定為在 Web API 範例中執行建立、擷取和設定名稱和收入欄位。
若要將預設設定變更為任何資料表或資料行,請更新以下設定值,如下所示
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
createRecord 方法呈現三個按鈕,可讓您建立將營收欄位設定為不同值 (100、200、300) 的客戶記錄。
選擇其中一個建立按鈕時,該按鈕 onClick 事件處理常式將檢查所選按鈕的值,並使用 Web API 動作建立客戶記錄,並將收入欄位設為按鈕的值。 客戶記錄的名稱欄位將設定為 Web API 程式碼元件 (範例),並在字串尾端附加一個隨機的 int。 從 Web API 呼叫的回撥方法會將呼叫結果 (成功或失敗) 插入自訂控制項的結果 div。
deleteRecord 方法呈現一個按鈕,用於刪除下拉式功能表中的選取記錄。 下拉式功能表控制項可讓您選取要刪除的客戶記錄。 從下拉式功能表中選取客戶記錄,並選取刪除記錄按鈕後,將刪除該記錄。 從 Web API 呼叫的回撥方法會將呼叫結果 (成功或失敗) 插入自訂控制項的結果 div。
該方法 FetchXMLretrieveMultiple 在 code 元件中呈現一個按鈕。 onClick 調用此按鈕的方法時,將生成並 FetchXML 傳遞給函數, retrieveMultiple 以計算所有帳戶記錄的 revenue 字段的平均值。 從 Web API 呼叫的回撥方法會將呼叫結果 (成功或失敗) 插入自訂控制項的結果 div。
OData retrieveMultiple 方法在程式碼元件中呈現一個按鈕。 呼叫此按鈕的 onClick 方法時,將產生 OData 字串並將其傳遞給 retrieveMultiple 函數,以擷取所有具有名稱欄位的庫戶記錄,例如程式碼元件 Web API (範例),這對此程式碼元件建立的所有客戶記錄都是如此。
成功擷取記錄後,程式碼元件會以邏輯計算將收入欄位設為 100、200 或 300 的客戶記錄,並將此計數顯示到程式碼元件上的 OData 狀態容器 div 中。 從 Web API 呼叫的回撥方法會將呼叫結果 (成功或失敗) 插入自訂控制項的結果 div。