建立品質 Power BI 自訂視覺效果的效能秘訣
本文探討開發人員如何在轉譯自訂視覺效果時達到高效能的技術。
沒有人希望視覺效果轉譯需要花很長的時間。 撰寫程式碼時,讓視覺效果儘快轉譯非常重要。
注意
我們在持續改善和增強平台的過程中,會一直發行新版本的 API。 為能充分運用 Power BI 視覺效果的平台和功能集,建議您隨時更新到最新的版本。 若要了解您正在使用哪個版本,請檢查 pbiviz.json 檔案中的 apiVersion。
以下是一些可讓自訂視覺效果達到最佳效能的建議。
減少外掛程式大小
較小的自訂視覺效果外掛程式大小會導致:
- 更快的下載時間
- 每當視覺效果執行時,安裝速度會更快
這些協力廠商資源可協助您減少外掛程式大小,方法是尋找方法來移除未使用的程式碼,或樹狀結構搖動和程式碼分割。
檢查視覺效果的轉譯時間
測量各種情況下的視覺效果轉譯時間,以查看指令碼的哪些部分 (如果有) 需要最佳化。
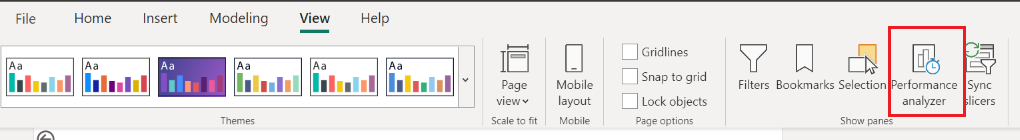
Power BI Desktop 效能分析器

使用 Power BI Desktop 效能分析器 ([檢視]>[效能分析器]) 來檢查視覺效果在下列案例中的轉譯效果:
- 視覺效果的第一次轉譯
- 數千個資料點
- 單一資料點/量值 (判斷視覺效果轉譯額外負荷)
- 篩選
- 配量
- 重設大小 (可能無法在效能分析器中運作)
可能的話,請比較這些量值與類似核心視覺效果的量值,以查看是否有可最佳化的部分。
使用使用者計時 API
使用使用者計時 API 來測量應用程式的 JavaScript 效能。 此 API 也可以協助您判斷哪些指令碼部分需要最佳化。
如需詳細資訊,請參閱使用使用者計時 API。
測試自訂視覺效果的其他方式
程式碼檢測 - 使用下列控制台工具收集自訂視覺效果效能的相關資料 (請注意這些工具連結到外部協力廠商工具):
下列 Web 開發人員工具也有助於測量視覺效果的效能,但請記住,它們也會分析 Power BI:
當您判斷出視覺效果的哪些部分需要最佳化後,請查看這些秘訣。
更新訊息
更新視覺效果時:
- 如果只有部分元素變更,請勿重新轉譯整個視覺效果。 只轉譯必要的元素。
- 儲存在更新時傳遞的資料檢視。 只轉譯與先前資料檢視不同的資料點。 如果並沒有變更,就不需要重新轉譯。
- 調整大小通常是由瀏覽器自動完成,而且不需要更新視覺效果。
快取 DOM 節點
從 DOM 擷取節點或節點清單時,請考慮其能否在後續的計算中重複使用 (有時甚至是下一個迴圈反覆運算)。 只要不必在相關區域中新增或刪除其他節點,快取節點即可改善應用程式的整體效率。
為確保程式碼快速且不會拖慢瀏覽器速度,請保持最低限度的 DOM 存取。
例如:
請勿:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
請嘗試:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
避免 DOM 操作
盡可能限制 DOM 操作。 類似 prepend()、append()、after() 等插入作業非常耗時,請只在必要時使用。
例如:
請勿:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
請嘗試:
使用 html() 並事先建置清單加快上述範例的速度:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
重新考慮 JQuery
限制 JS 架構並盡可能使用原生 JS,以增加可用的頻寬並減少處理額外負荷。 這樣做也可能降低舊版瀏覽器的相容性問題。
如需詳細資訊,請參閱 youmightnotneedjquery.com 以取得函式替代範例,例如 JQuery 的 show、hide、addClass 等。
動畫
動畫選項
如需重複使用動畫,請考慮使用 Canvas 或 WebGL,而非 SVG。 與 SVG 不同,使用這些選項時,效能取決於大小而非內容。
詳細了解 SVG 與 Canvas:如何選擇的差異。
Canvas 效能秘訣
如需改善畫布效能的秘訣,請參閱下列協力廠商網站。
例如,了解如何透過色彩而非位置轉譯來避免不必要的畫布狀態變更。
動畫函式
使用 requestAnimationFrame 更新螢幕動畫,因此在瀏覽器呼叫另一個重繪「之前」,會先呼叫動畫函式。
動畫迴圈
動畫迴圈會重新繪製未變更的項目嗎?
若是如此,逐畫面繪製未變更的元素很浪費時間。
解決方案:選擇性地更新畫面。
當您正在建立靜態視覺效果的動畫時,建議將所有繪製程式碼一次全部放入一個 update 函式,然後重複使用動畫迴圈其每次反覆運算的新資料來進行呼叫。
相反地,請考慮使用視覺效果建構函式方法來繪製所有靜態項目。 然後,update 函式只需要繪製變更的視覺效果元素。
提示
沒有效率的動畫迴圈常見於軸和圖例中。
常見問題
- 文字大小計算:當有許多資料點時,請勿浪費時間計算每個點的文字大小。 計算幾個點,然後預估。
- 如果顯示中看不到視覺效果的某些元素,就不需要轉譯它們。
相關內容
有其他問題嗎?詢問 Power BI 社群 \(英文\)。