在資料表和矩陣中套用條件式格式設定
適用於: Power BI Desktop
Power BI 服務
使用 Power BI 中資料表和矩陣的條件式格式設定,您可以根據欄位值,指定自訂的資料格色彩,包括色彩漸層。 您也可以使用資料橫條或 KPI 圖示,或以作用中網頁連結的形式表示儲存格值。 您可以將條件式格式設定套用到任何文字或資料欄位,只要以具有數值、色彩名稱或十六進位代碼或 Web URL 值的欄位上的格設定式為依據即可。
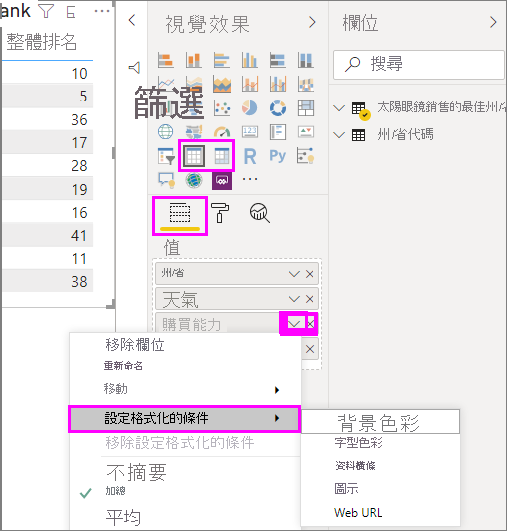
若要套用條件式格式設定,請在 Power BI Desktop 或 Power BI 服務中選取 [資料表] 或 [矩陣] 視覺效果。 在 [視覺效果] 窗格中,以滑鼠右鍵按一下或選取您想要格式化的 [值] 區中欄位旁的向下箭號。 選取 [條件式格式設定],然後選取要套用的格式設定類型。

若要從視覺效果中移除條件式格式設定,從欄位的下拉式功能表中選取 [移除條件式格式設定],然後選取要移除的格式設定類型。
![[條件式格式設定] 功能表中 [移除] 選項的螢幕快照。](media/desktop-conditional-table-formatting/table-formatting-1-remove.png)
注意
條件式格式設定會覆寫您套用至有條件格式化儲存格的任何自訂背景或字型色彩。
下列各節會描述每個條件式格式設定選項。 您可以在單一資料表資料行中結合一個以上的選項。
格式化背景或字型色彩
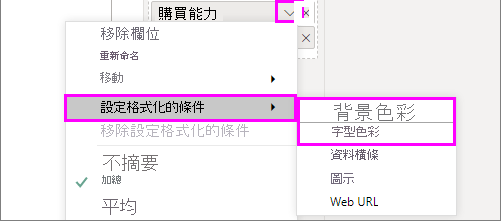
若要格式化儲存格背景或字型色彩,請針對欄位選取 [條件式格式設定],然後從下拉式功能表中選取 [背景色彩] 或 [字型色彩]。

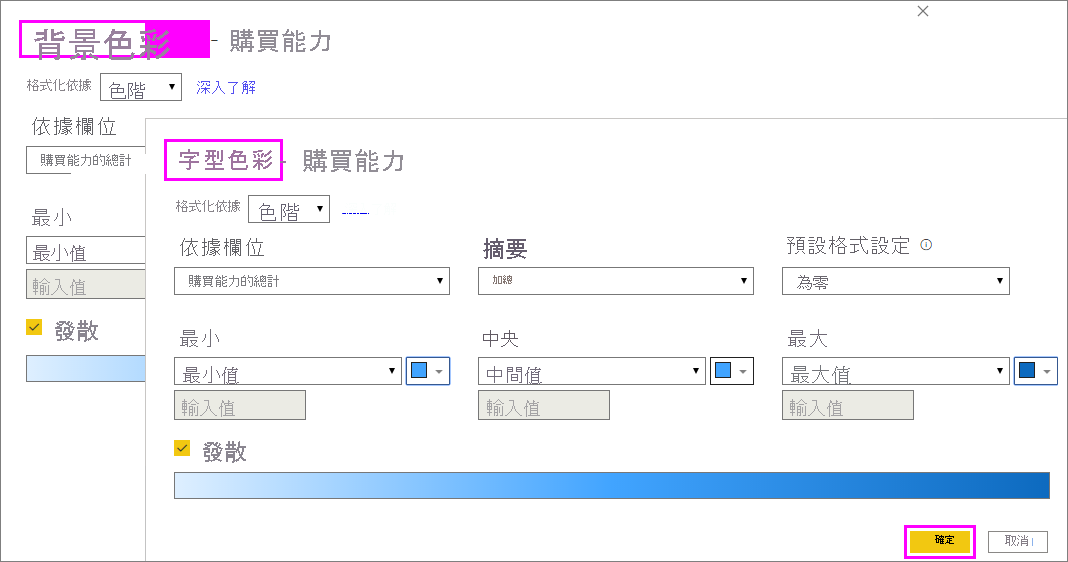
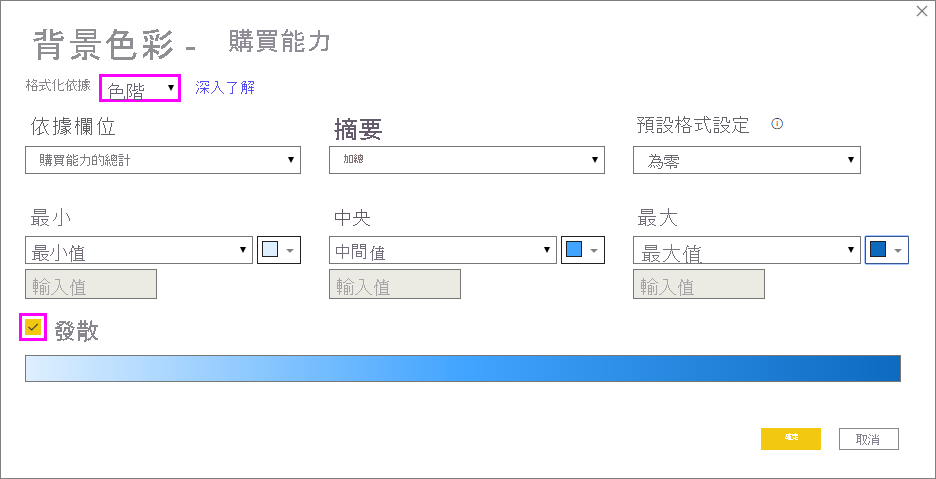
[背景色彩] 或 [字型色彩] 對話方塊隨即開啟,內含您要在標題中格式化的欄位名稱。 選取條件式格式化選項之後,請選取 [確定]。

[背景色彩] 和 [字型色彩] 選項都相同,但會分別影響儲存格背景色彩和字型色彩。 您可以將相同或不同條件式格式設定套用至欄位的字型色彩和背景色彩。 如果您讓欄位的字型和背景具有相同色彩,則字型會混合成背景,所以資料表資料行只會顯示色彩。
依色階上色
若要依色階格式化儲存格背景或字型色彩,請在 [背景色彩] 或 [字型色彩] 對話方塊的 [格式樣式] 欄位中,選取 [漸層]。 在 [我們應該以哪個欄位為基礎?],選取格式設定所依據的欄位。 您可以依據目前的欄位,或依據模型中任何具有數值或色彩資料的欄位來設定格式。
在 [摘要] 下,指定您想要用於所選欄位的彙總類型。 在 [預設格式設定]中,選取要套用至空白值的格式設定。
在 [最小值] 和 [最大值] 下,選擇要依據最低和最高欄位值,還是依據您輸入的自訂值套用色彩配置。 選取下拉式功能表並選取您要套用至最小值和最大值的色樣。 選取 [新增中間色彩] 核取方塊,以同時指定 [中心] 值和色彩。

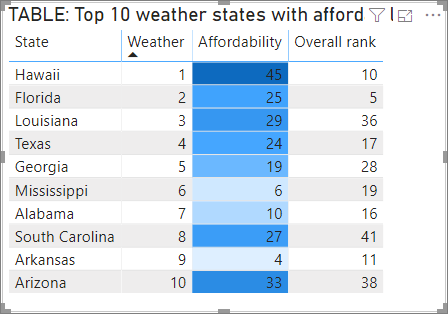
在 [可負擔性] 資料行上使用色階背景格式設定的範例資料表如下所示:

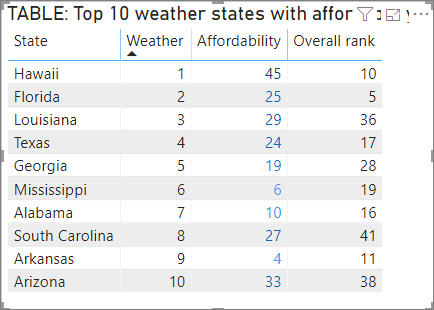
在 [可負擔性] 資料行上使用色階字型格式設定的範例資料表如下所示:

依規則上色
若要依規則格式化儲存格背景或字型色彩,請在 [背景色彩] 或 [字型色彩] 對話方塊的 [格式樣式] 欄位中,選取 [規則]。 同樣地,[我們應該以哪個欄位為基礎?] 會顯示要作為格式設定依據的欄位,而 [摘要] 會顯示欄位的彙總類型。
在 [規則] 下,輸入一或多個值範圍,並為每個範圍設定一個色彩。 每個值範圍都有「如果值」條件、「和」值條件以及一個色彩。 每個值範圍中的儲存格背景或字型都會以指定的色彩上色。 下列範例具有三個規則:
![依規則背景上色的條件式格式設定對話方塊:[格式樣式] 下拉式選項會設定為 [規則]。](media/desktop-conditional-table-formatting/table-formatting-1-color-by-rules-if-value.png)
在此下拉式清單中選取 [百分比] 時,您會將規則界限設定為整體值範圍 (從最小值到最大值) 的百分比。 因此,例如,如果最低資料點為 100 且最高為 400,則上述規則會將任何小於 200 的點上色為綠色、200 到 300 的任何點上色為黃色,而任何高於 300 的點上色為紅色。
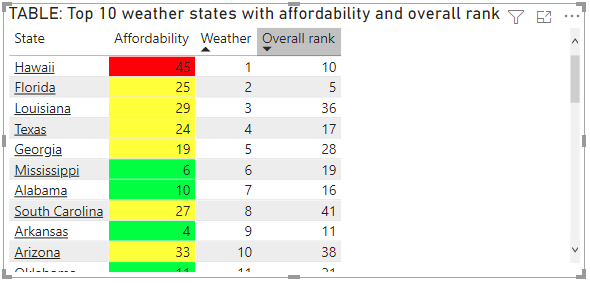
根據 [可負擔性] 資料行中 [百分比] 使用規則型背景色彩格式設定的範例資料表,看起來像這樣:

百分比的依規則上色
如果格式設定依據的欄位包含百分比,請將規則中的數字寫為小數,也就是實際值;例如,".25" 而不是 "25"。 另外,請選取 [數字] 而不是 [百分比] 作為數字格式。 例如,「如果值大於或等於 0 數字且小於 .25 數字」,則會傳回小於 25% 的值。
![百分比依規則背景上色的條件式格式設定對話方塊:[格式樣式] 下拉式選項會設定為 [規則]。](media/desktop-conditional-table-formatting/power-bi-percent-conditional-rules.png)
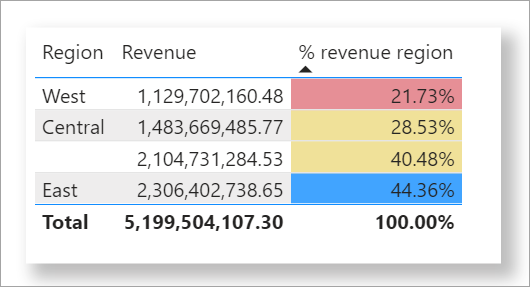
在此範例資料表中,[% 收益區域] 資料行上具有規則型背景色彩,0 到 25% 為紅色、26% 至 41% 為黃色,而 42% 以上為藍色:

注意
如果您針對包含百分比的欄位使用 [百分比],而不是 [數字],可能會得到非預期的結果。 在上述範例中,於百分比值從 21.73% 到 44.36% 的範圍內,該範圍的 50% 為 33%。 因此,請改用 [數字]。
依色彩值上色
如果您有具有色彩名稱或十六進位值資料的欄位或量值,您可以使用條件式格式設定,自動將這些色彩套用到資料行的背景或字型色彩。 您也可以使用自訂邏輯,將色彩套用到字型或背景。
欄位可以使用 CSS 色彩規格 (網址為 https://www.w3.org/TR/css-color-3/) 中所列的任何色彩值。 這些色彩值可以包括:
- 3、6 或 8 位數的十六進位代碼,例如 #3E4AFF。 請確認您在代碼的開頭包含了 # 符號。
- RGB 或 RGBA 值,例如 RGBA(234, 234, 234, 0.5)。
- HSL 或 HSLA 值,例如 HSLA(123, 75%, 75%, 0.5)。
- 色彩名稱,例如綠色、天藍或粉桃紅。
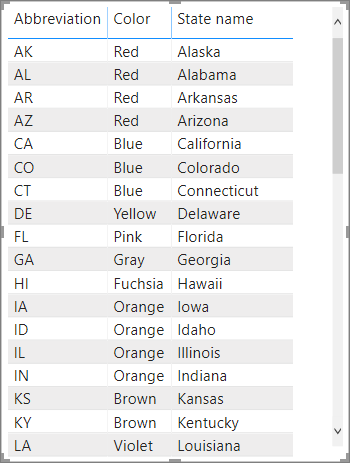
下表具有與每個狀態相關聯的色彩名稱:

若要依據欄位值來格式化 [色彩] 資料行,請選取 [色彩] 欄位的 [條件式格式設定],然後選取 [背景色彩] 或 [字型色彩]。
在 [背景色彩] 或 [字型色彩] 對話方塊中,從 [格式樣式] 下拉式欄位中選取 [欄位值]。
![色彩資料行背景色彩的格式樣式圖:[格式樣式] 下拉式清單會設定為 [欄位值]](media/desktop-conditional-table-formatting/conditional-table-formatting_02.png)
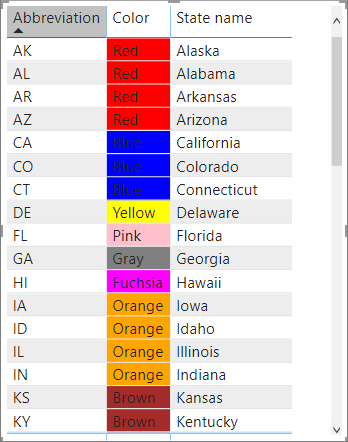
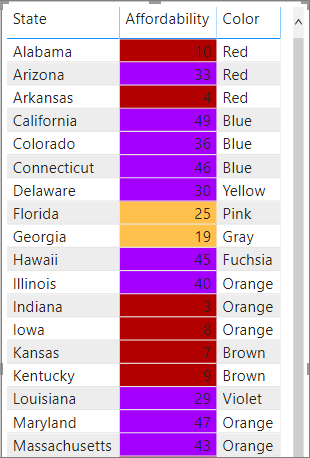
在 [色彩] 欄位上使用色彩欄位值型背景色彩格式設定的範例資料表如下所示:

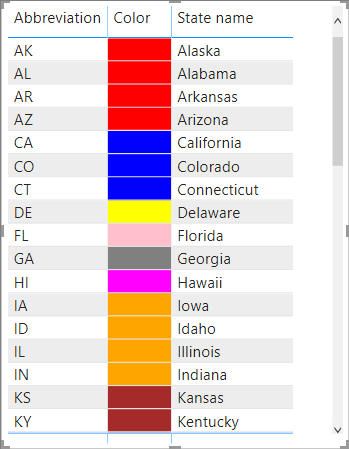
如果您也使用 [欄位值] 來格式化資料行的 [字型色彩],則結果會是 [單色] 資料行中的純色:

依據計算的色彩
您可以建立一個計算,依據您所選的商務邏輯條件輸出不同的值。 建立公式通常比在條件式格式設定對話方塊中建立多個規則更快速。
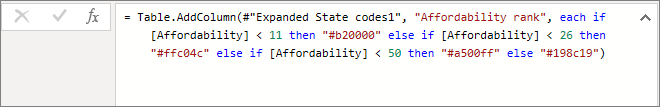
例如,下列公式會依據現有的 [可負擔性] 欄值,將十六進位色彩值套用到新的 [可負擔性等級] 資料行:

若要套用色彩,請針對 [可負擔性] 資料行選取 [背景色彩] 或 [字型色彩] 條件式格式設定,並以 [可負擔性等級] 資料行的 [欄位值] 上的格式設定為依據。
![可負擔性資料行背景色彩的格式樣式圖:[格式樣式] 下拉式清單會設定為 [欄位值]。](media/desktop-conditional-table-formatting/conditional-table-formatting_06.png)
[可負擔性] 背景色彩是以計算的 [可負擔性等級] 為依據的範例資料表如下所示:

只要運用您的想像力與一些計算,即可建立更多變化。
新增資料橫條
若要顯示以儲存格值為依據的資料橫條,請選取 [可負擔性] 欄位的 [條件式格式設定],然後從下拉式功能表中選取 [資料橫條]。
在 [資料橫條] 對話方塊中,預設未核取 [只顯示橫條] 選項,因此資料表儲存格會顯示橫條與實際值。 若只要顯示資料橫條,請選取 [只顯示橫條] 核取方塊。
您可以指定 [最小值] 和 [最大值]、資料橫條色彩和方向,以及軸色彩。
![[資料橫條] 對話方塊,其中具有 [只顯示橫條] 的選擇性核取方塊](media/desktop-conditional-table-formatting/table-formatting-3-default.png)
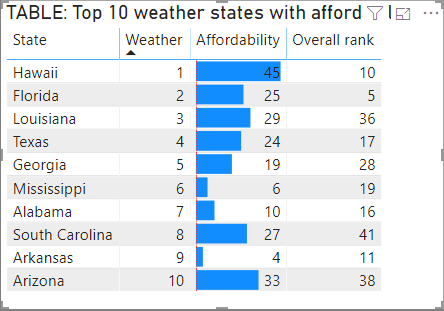
將資料橫條套用至 [可負擔性] 資料行時,範例資料表如下所示:

新增圖示
若要顯示以儲存格值為依據的圖示,請選取欄位的 [條件式格式設定],然後從下拉式功能表中選取 [圖示]。
在 [圖示] 對話方塊的 [格式樣式] 底下,選取 [規則] 或 [欄位值]。
若要依規則設定格式,請選取 [我們應該以哪個欄位為基礎?]、[摘要] 方法、[圖示版面配置]、[圖示對齊]、圖示 [樣式],以及一或多個 [規則]。 在 [規則] 下,輸入一或多個具有 [如果值] 條件及 [和] 值條件的規則,然後選取要套用到每個規則的圖示。
若要依據欄位值設定格式,請選取 [我們應該以哪個欄位為基礎?]、[摘要] 方法、[圖示版面配置]和 [圖示對齊]。
下列範例會依據三個規則來新增圖示:
![圖示對話方塊:[格式樣式] 會設定為 [規則]。可用的圖示會顯示在 [樣式] 下拉式清單底下。](media/desktop-conditional-table-formatting/table-formatting-1-default-table.png)
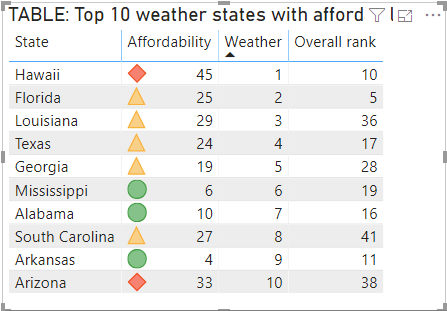
選取 [確定]。 依據規則將圖示套用至 [可負擔性] 資料行時,範例資料表如下所示:

格式化為 Web URL
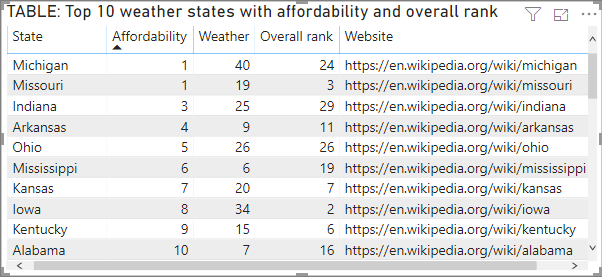
如果您有包含網站 URL 的資料行或量值,您可以使用條件式格式設定,將這些 URL 套用到欄位成為作用中連結。 例如,下表有一個 [網站] 資料行,其中包含每個狀態的網站 URL:

若要將每個狀態名稱顯示為其網站的即時連結,請選取 [狀態] 欄位 [條件式格式設定],然後選取 [Web URL]。 在 [Web URL] 對話方塊的 [我們應該以哪個欄位為基礎?] 底下,選取 [網站],然後選取 [確定]。
將 [Web URL] 格式設定套用到 [狀態] 欄位時,每個狀態名稱都是其網站的作用中連結。 下列範例資料表已將 [Web URL] 格式設定套用至 [狀態] 資料行,以及將條件式 [資料橫條] 套用至 [整體排名] 資料行。
![針對 [整體排名] 資料行具有其 Web URL 和資料橫條的資料表。](media/desktop-conditional-table-formatting/table-formatting-3-default-table.png)
請參閱將超連結 (URL) 新增至資料表或矩陣,以了解更多有關在資料表中格式化 URL 的資訊。
總計和小計
您可以針對資料表和矩陣視覺效果,將條件式格式設定規則套用至總計和小計。
您可使用條件式格式設定中的 [套用至] 下拉式項目來套用條件式格式設定規則,如下圖所示。
![條件式格式設定對話方塊:[套用至] 下拉式清單會設定為 [值] 和 [總計]。](media/desktop-conditional-table-formatting/table-formatting-4.png)
您必須針對條件式格式設定規則手動設定閾值和範圍。 針對矩陣,值代表矩陣階層中最低的可見層級。
以文字為基礎的色彩代碼
不同於 Excel,您無法將色彩代碼文字值顯示為特定色彩,例如 "Accepted"=blue, "Declined"=red, "None"=grey。 您可以建立與這些值相關的量值,並改為根據這些量值套用格式設定。
例如,StatusColor = SWITCH('Table'[Status], "Accepted", "blue", "Declined", "red", "None", "grey")
然後,在 [背景色彩] 對話方塊中,您會根據 [StatusColor] 欄位中的值來格式化 [狀態] 欄位。
![[狀態] 欄位的背景色彩對話方塊:[格式樣式] 下拉式清單會設定為 [欄位值]。](media/desktop-conditional-table-formatting/power-bi-conditional-based-on-field.png)
在產生的資料表中,格式設定是以 [StatusColor] 欄位中的值為基礎,而這個值接著會以 [狀態] 欄位中的文字為基礎。
![在資料表中,[狀態] 欄位色彩是以 [StatusColor] 欄位中的值為基礎。](media/desktop-conditional-table-formatting/power-bi-conditional-based-on-field-table.png)
考量與限制
使用條件式表格格式設定時,請牢記幾個考量事項:
- 任何沒有分組的資料表都會顯示為不支援條件式格式化的單一資料列。
- 如果您的資料包含 NaN 值,您就無法套用具有自動最大/最小值的漸層格式設定,或套用具有百分比規則的規則型格式設定。 NaN 表示「不是數字」,最常見的原因是除以零錯誤。 您可以使用 DIVIDE() DAX 函式來避免這些錯誤。
- 條件式格式設定需要將彙總或量值套用到值。 這就是您為何會在 [依值上色] 範例中看到「First」或「Last」的原因。 如果您要針對 Analysis Services 的多維度 Cube 建置報表,除非 Cube 擁有者建置一個提供值的量值,否則將無法使用屬性進行條件式格式設定。
- 列印包含資料橫條和背景色彩的報表時,您必須在瀏覽器的列印設定中啟用 [背景圖形],資料橫條和背景色彩才能正確列印。
相關內容
如需色彩格式設定的詳細資訊,請參閱 Power BI 色彩格式設定的秘訣和訣竅