設定表單設計師中的頁首屬性
製作者可以選擇表單頁首中顯示的欄。 表單頁首有兩個主要視覺效果元件,即表單頁首以及表單頁首的彈出式視窗。
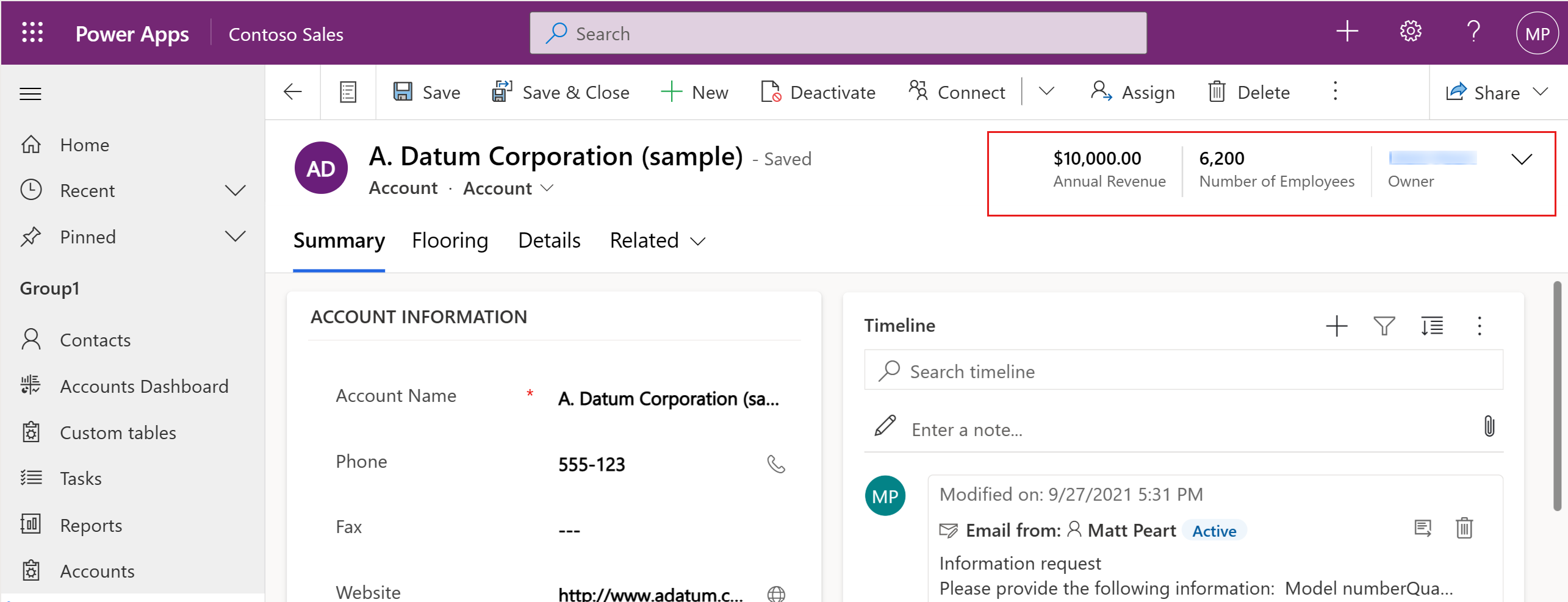
表單頁首
表單頁首用來用於顯示對表格很重要的一般欄。 表單標題無法顯示使用不支援的控制項的欄。 其他資訊:可顯示在表單頁首上的控制項
大部分無法顯示在表單頁首中的控制項,都可以顯示在表單頁首彈出式視窗中。

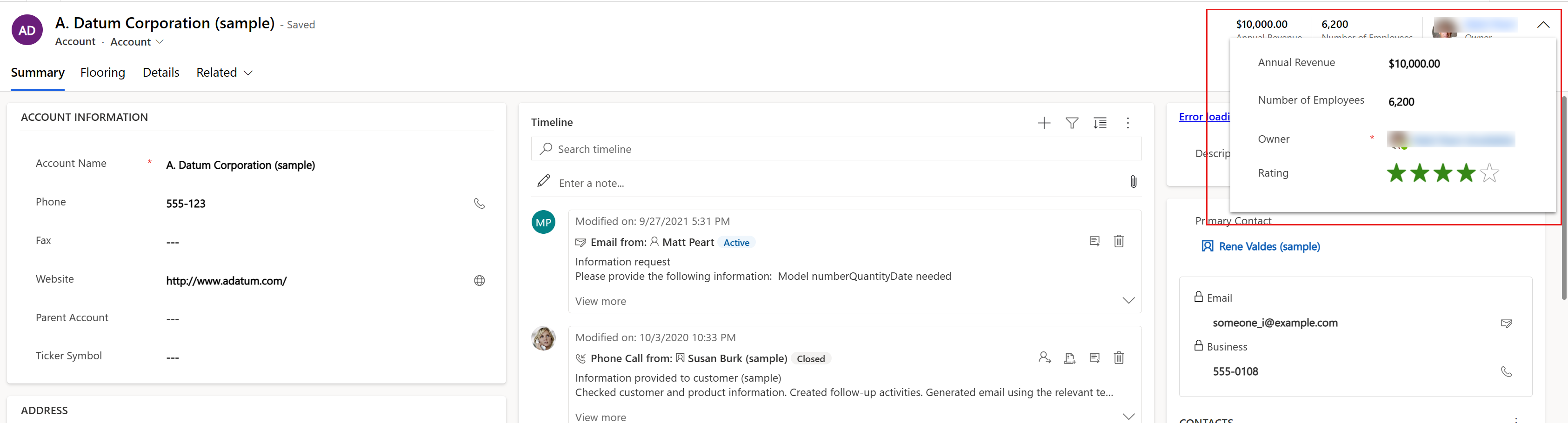
表單頁首彈出式視窗
表單頁首彈出式視窗會在使用者選取位於表單頁首右側的>形箭號時顯示,這樣可以顯示更多資訊,不然就隱藏在表單頁首中。 頁首彈出式視窗可讓使用者編輯欄值。

頁首彈出式視窗會顯示所有頁首欄,包括四個直接顯示在頁首中的欄。 預設會有頁首彈出式視窗可用於顯示,但製作者可以視需要隱藏。
顯示或隱藏頁首彈出式視窗
若要顯示或隱藏模型導向表單的頁首彈出式視窗,請依照下列步驟進行:
- 開啟表單設計師以建立或編輯表單。
- 選擇表單預覽中的頁首,或使用樹狀檢視,加以選取。
- 在右側屬性窗格中,選取顯示頁首彈出式視窗以顯示頁首彈出式視窗,或清除以隱藏頁首彈出式視窗。
- 在命令列中,選取儲存以儲存表單,或選取發行以儲存變更,並且讓使用者看得見這些變更。
注意
- 使用新的表單設計師。 傳統表單設計師沒有提供顯示或隱藏頁首彈出式視窗的功能。
- 只有在資料表的主要影像屬性已定義,且表單屬性在表單中顯示影像已啟用時,資料表的影像才會顯示在頁首中。 其他資訊:影像資料行。
開發人員可以使用 EntityMetadata.PrimaryImageAttribute 屬性來指定資料表的影像。
高密度頁首
模型導向應用程式表單使用高密度表單頁首來確保使用者隨時都能看到重要資訊。 高密度頁首還能確保資料列標題永遠不會截斷,且會以多行顯示較長的列標題。 同樣的,高密度頁首也能確保可在頁首中直接顯示多達四個欄值,而且永遠不會截斷或隱藏。
為了確保始終都能看見重要資訊,此架構最多會顯示四個唯讀欄位值,而且使用者無法直接編輯頁首中的資料行值。 自訂元件或 Web 資源等視覺效果並不會呈現在頁首上,但是會出現在彈出式視窗中。
可顯示在表單頁首上的控制項
設定為這些控制項的欄可顯示在高密度標題的主體中:
checkboxdatetimedecimaldurationemailaddressfloatintegerlanguagepickerlookupmoneyphonenumberpicklistregardingtextboxtickertimezonepicklist
這些控制項已被標題中的簡化版本所取代。 因此,並非所有控制功能都可用。 例如,對於查詢控制項,僅呈現一個連結,並且不支援使用主表單對話方塊進行編輯等控制項選項。
任何其他類型的控制項 (包括自訂 Power Apps Component Framework 控製或 Web 資源) 都不會顯示。
若要顯示這些不受支援的控制項或擁有控制項的全部功能,請將它們新增至表單頁首快顯視窗,而不是表單頁首。
與表單頁首相關的表單設計師訊息
使用新的或傳統表單設計師編輯表單時,您可能會看到與表單頁首相關的訊息。 在下方可以找到每個訊息的詳細資料以及您之所以會看到的原因。
我們升級了您的表單,以便顯示可顯示更多資料的高密度頁首。 您可以在頁首的屬性中編輯此設定
當製作者建立新的主要表單 (包括透過 [另存為] 動作建立),或編輯先前未針對頁首密度設定的主要表單時,表單設計師會顯示此訊息。
此架構預設使用高密度頁首,而此訊息有助於讓製作者得知該行為。 製作者隨時都可依先前所述方式手動設定表單頁首密度,以覆寫此架構預設值。
此表單使用的不是高密度頁首,請在頁首屬性中存取設定。 高密度頁首有助於顯示更多資料
製作者開啟設定為使用低密度頁首的主要表單以進行編輯時,表單設計師會顯示此訊息。
該訊息有助於提高對高密度頁首及其優點的認知。
資料行已移入頁首彈出式視窗:頁首支援顯示最多四個唯讀資料行值。 [欄位顯示名稱] 欄現在只能從彈出式視窗中存取
當表單使用高密度頁首,並且顯示頁首彈出式視窗時,表單設計師會顯示此訊息。
高密度頁首會顯示頁首中前四個資料行的唯讀值。 當製作者在頁首的頂端四個位置中新增資料行時,這會造成直接顯示於頁首的現有資料行顯得伸出,而且只能在頁首彈出式視窗中看到。
該訊息讓製作者得知此變更,並確認是否要繼續執行動作。
超出頁首資料行限制:頁首支援顯示最多四個唯讀資料行值。 移除未使用的欄以便新增其他欄
當表單使用高密度頁首,並且隱藏頁首彈出式視窗時,表單設計師會顯示此訊息。
高密度頁首最多在頁首中顯示四個資料行的唯讀值。 因為頁首彈出式視窗已隱藏,使用者無法看到其他資料行。
該訊息讓製作者得知頁首中已有四個欄,並防止在頁首中新增使用者無法看見的其他欄。
頁首未顯示自訂元件:頁首支援顯示最多四個唯讀欄值。 將自訂元件新增至頁首之前,請先從欄中移除該元件
當表單使用高密度頁首,並且隱藏頁首彈出式視窗時,表單設計師會顯示此訊息。
高密度頁首會在頁首中顯示資料行的唯讀值。 因為頁首彈出式視窗已隱藏,使用者無法看到任何與頁首中資料行相關聯的自訂元件。
該訊息讓製作者得知,他們正在嘗試將含有相關聯自訂元件的欄新增至頁首,以及他們必須先移除自訂元件才能將欄新增至頁首。 這是因為使用者無法在頁首中看到自訂元件。
頁首會顯示唯讀資料行值:頁首支援顯示最多四個唯讀資料行值。 若要讓使用者可以進行編輯,請將欄新增至表單中的區段
當表單使用高密度頁首,並且隱藏頁首彈出式視窗時,表單設計師會顯示此訊息。
高密度頁首會在頁首中顯示資料行的唯讀值。 因為頁首彈出式視窗已隱藏,使用者無法編輯資料行值。
該訊息讓製作者得知,任何新增至頁首的資料行都會是唯讀的,以及他們要讓使用者編輯的任何資料行也都必須新增至表單中的區段。
無法編輯頁首欄值:將欄從主體移到頁首時,將會顯示為唯讀值。 若要保持可編輯,請將欄複製到頁首
表單設計師僅針對使用高密度頁首且隱藏頁首彈出式視窗的表單顯示此訊息。
高密度頁首會在頁首中顯示資料行的唯讀值。 因為頁首彈出式視窗已隱藏,使用者無法編輯資料行值。
該訊息讓製作者得知,他們正在嘗試將欄從表單主體移到表單頁首。 這樣做會將欄位設為唯讀。 這可讓製作者選擇將資料行移到頁首,或是將資料行複本新增至頁首。 將資料行移到頁首會讓資料行無法在表單本文的原始位置中提供給使用者進行編輯。 將欄位複本新增至頁首會讓原始位置中的資料行保持現狀,確保使用者可在表單本文中繼續編輯該資料行。
此表單使用的是高密度頁首。 為獲得製作此表單的最佳體驗,請使用新的表單設計師
當製作者開啟主要表單進行編輯,而此表單是設定為使用高密度頁首時,傳統表單設計師會顯示此訊息。
傳統表單設計師沒有提供 WYSIWYG 製作體驗。 此外,也無法偵測和防止製作者所做變更對表單頁首可能造成的影響,或警告他們注意此情況。 例如,您編輯使用高密度頁首且隱藏頁首彈出式視窗的表單時,傳統表單設計師不會阻止製作者將四個以上的欄新增至頁首,即使這些欄無法供使用者使用。
該訊息讓製作者得知,編輯使用高密度頁首的表單時,他們應該使用新的表單設計師。 這有助於確保製作者了解其變更對表單頁首的影響。
請參閱
模型導向表單設計師概觀
使用表單設計師建立、編輯或設定表單
新增、設定、移動或刪除表單上的資料行
新增、設定、移動或刪除表單上的元件
新增、設定、移動或刪除表單上的區段
新增、設定、移動或刪除表單上的索引標籤
新增和設定表單上的子格元件
新增和設定表單上的快速檢視元件
設定表單上的查詢元件
使用表單設計師中的樹狀檢視
建立以及編輯資料行