在模型導向表單上新增內嵌畫布應用程式
本文介紹如何將在模型導向表單上內嵌畫布應用程式。 您可以將畫布應用程式連接至廣泛的資料來源,並讓設計師進一步控制整體的使用者體驗。
本文會說明兩種整合方法。 首先使用新式整合介面體驗,其次使用傳統體驗。
注意
還有最新的第三種方法可在新式應用程式中內嵌畫布應用程式,這會使用自訂頁面更緊密地與畫布應用程式整合。 模型導向應用程式的自訂頁面概觀。

使用新式體驗來內嵌畫布應用程式
若要將畫布應用程式嵌入模型導向應用程式主要表單 (例如 [客戶] 資料表的主要表單),請遵循這些步驟:
登入 Power Apps。
選擇環境,然後從左側瀏覽窗格選取解決方案。 如果此項目不在側邊面板窗格中,請選取 ...其他 ,然後選取您想要的項目。
開啟包含資料表的解決方案,而您要在其中將畫布應用程式新增至主要表單。
開啟資料表、選取表單,然後開啟所需的主要表單。
提示
畫布應用程式元件標籤預設會是新增畫布應用程式。 您可能希望將畫布應用程式標籤名稱變更為更有意義的名稱,例如畫布應用程式的名稱或嵌入到表單中的畫布應用程式的簡短描述。
在表單上選取您希望畫布應用程式顯示所在的區域,或建立新的索引標籤來顯示畫布應用程式。
在左導覽窗格中,選取元件、展開顯示,然後選取畫布應用程式元件。
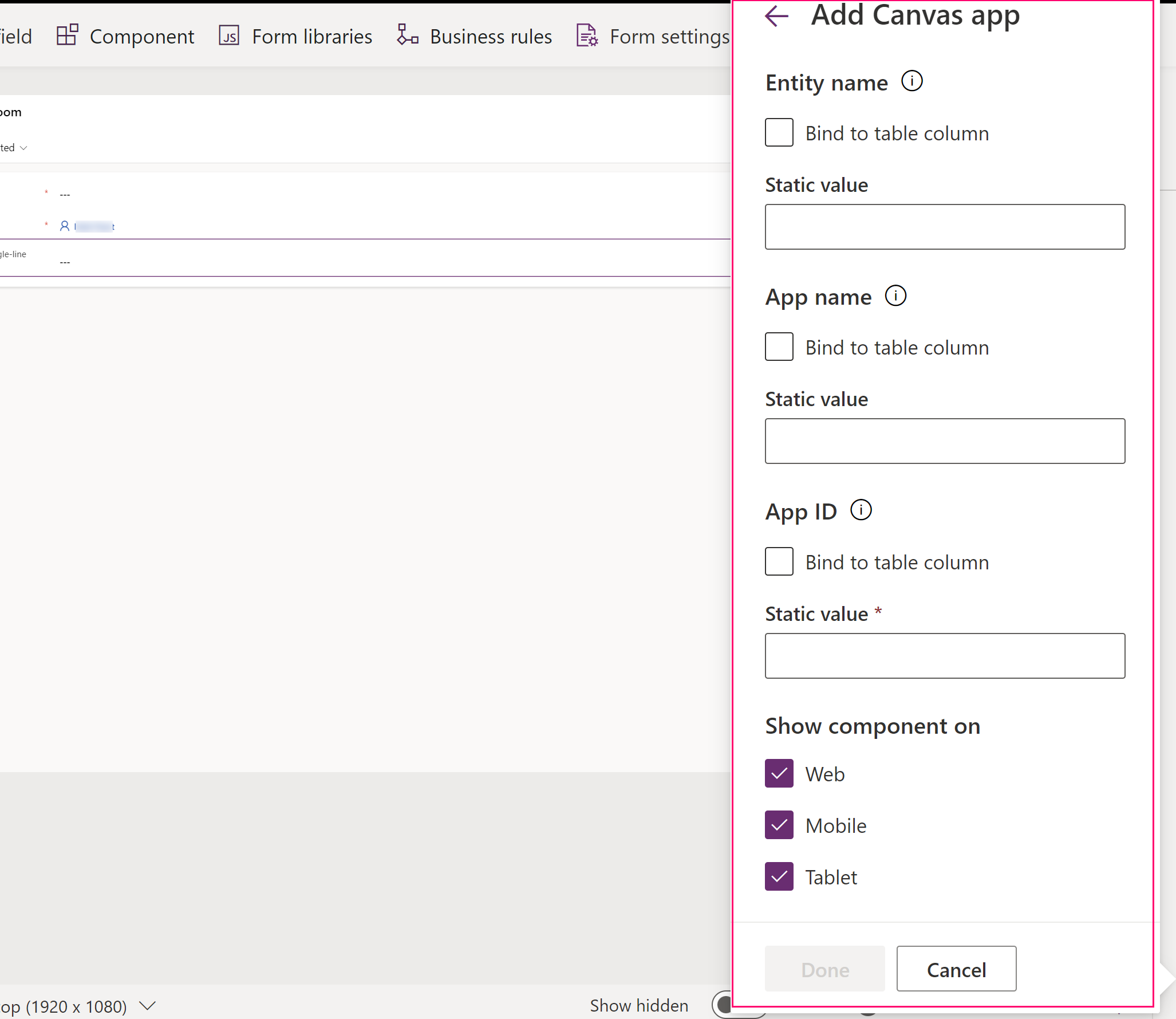
您可以設定控制項的下列屬性。
實體名稱區域可讓您指定下列屬性:
繫結至資料表資料行:選取繫結至資料表資料行時,靜態值屬性會變更以允許您選取要繫結到的資料表資料行。 當選擇繫結至資料表資料行時,該資料行將由資料表資料行值定義。 例如,為實體名稱選取繫結至資料表資料行時,資料表名稱的值會在應用程式執行階段採用指定之資料表資料行的值。
靜態值:使用它來新增名稱,以供您參照畫布應用程式。 請注意,此值在內嵌畫布應用程式上無效。 這只是用來做為參考點。
應用程式名稱區域指定畫布應用程式的唯一名稱。
繫結至資料表資料行:當您選取繫結至資料表資料行時,靜態值屬性會變更以允許您選取要繫結到的資料表資料行。 當選擇繫結至資料表資料行時,該資料行將由資料表資料行值定義。 例如,當您為應用程式名稱選取繫結至資料表資料行時,應用程式名稱的值會在應用程式執行階段採用資料表資料行的值,例如自訂文字資料行中的值。
靜態值:指定內嵌畫布應用程式的唯一名稱。 輸入現有畫布應用程式的畫布應用程式唯一名稱。 其他資訊:如何尋找畫布應用程式的唯一名稱和應用程式識別碼
必要的應用程式識別碼區域會指定畫布應用程式的應用程式識別碼。
- 繫結至資料表資料行:當您選取繫結至資料表資料行時,會變更清單以允許您選取要繫結的資料表資料行。 當選擇繫結至資料表資料行時,該資料行將由資料表資料行值定義。 例如,當您為應用程式名稱選取繫結至資料表資料行時,在應用程式執行階段,應用程式名稱的值將採用該資料行的值,例如來自自訂文字資料行的值。
重要
在大部分的情況下,不建議您針對應用程式識別碼使用繫結至資料表資料行選項,因為這需要在記錄的欄位中顯示正確的應用程式識別碼。
- 靜態值:輸入現有畫布應用程式的應用程式識別碼。 其他資訊:如何尋找畫布應用程式的唯一名稱和應用程式識別碼
顯示元件。 指定客戶端類型以顯示內嵌畫布應用程式。 從 Web、行動裝置和平板電腦中選擇。

選取完成。 然後,要發佈您的應用程式以供使用者使用,請選擇儲存並發佈。
將內嵌畫布應用程式發佈至模型導向表單之後,與其他使用者分享您的內嵌畫布應用程式。 其他資訊:共用內嵌畫布應用程式。
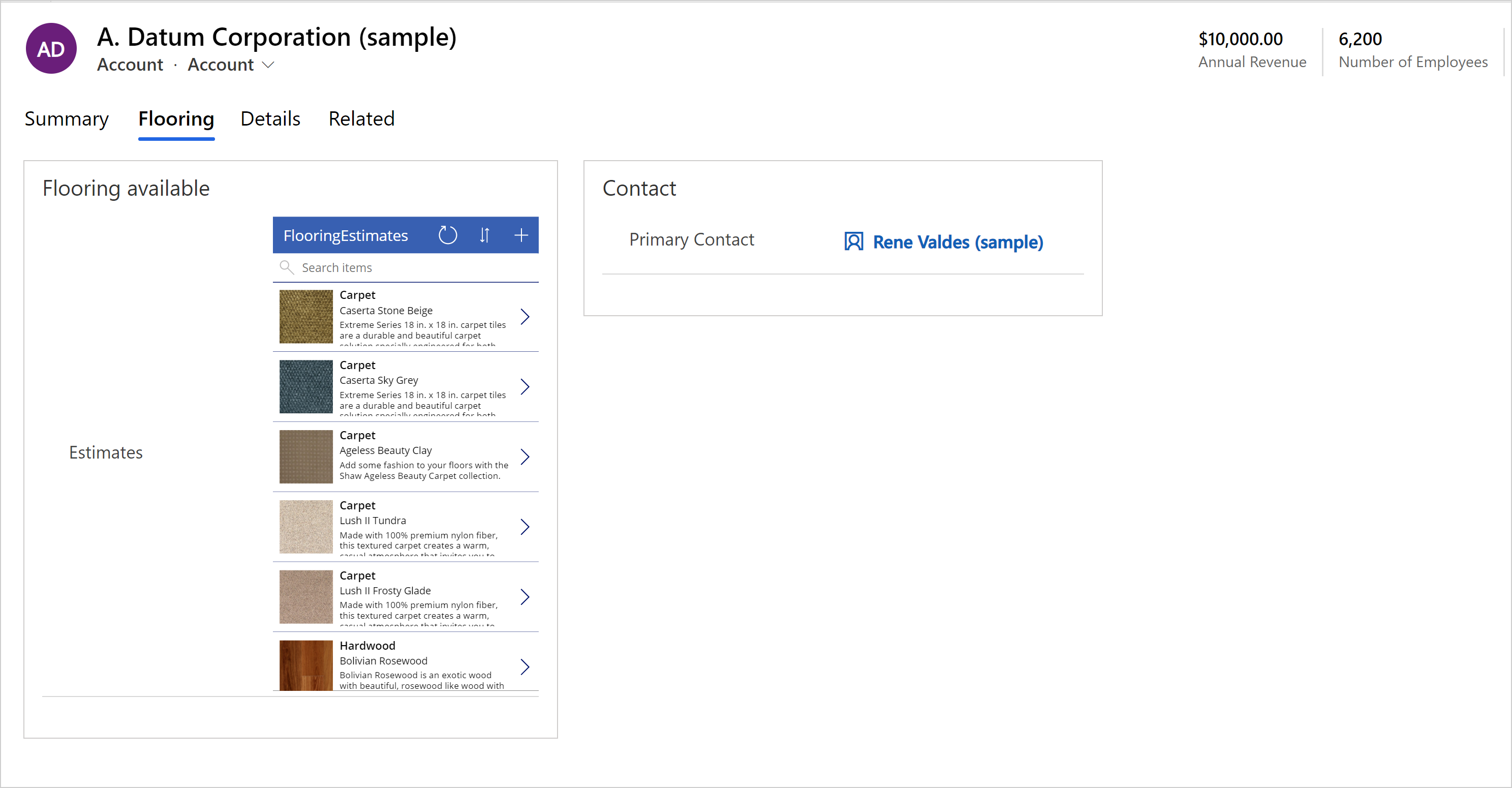
使用者開啟包含您所修改表單的模型導向應用程式時,他們會在表單上看見內嵌畫布應用程式。 變更主要表單上顯示的記錄時,會變更傳遞至表單的資料內容,而內嵌應用程式則會重新整理以顯示相關的資料。
本文告訴您如何開始在模式導向表單中使用內嵌畫布應用程式。 您可以進一步自訂內嵌畫布應用程式以連線各種資料來源,並從這些來源匯入資料。 使用 Filter、Search 和 LookUp 函數以及從主機模型導向表單傳入的上下文來篩選或尋找這些資料來源中的特定記錄。 使用 WYSIWYG 畫布應用程式編輯器輕鬆設計介面以符合您的需求。
如何尋找畫布應用程式的唯一名稱和應用程式識別碼
畫布應用程式控制項首先使用在應用程式名稱欄位中找到的唯一名稱,尋找畫布應用程式。 如果在環境中找不到具有該唯一名稱的畫布應用程式,則畫布應用程式控制項接下來會使用應用程式識別碼欄位中的指定值來載入畫布應用程式。 儘管必須在 [應用程式名稱] 和 [應用程式識別碼] 欄位中輸入值,但只需其中一個值正確,即可讓內嵌畫布應用程式在控制項中載入。 請注意,畫布應用程式必須位於目前的環境中。
-
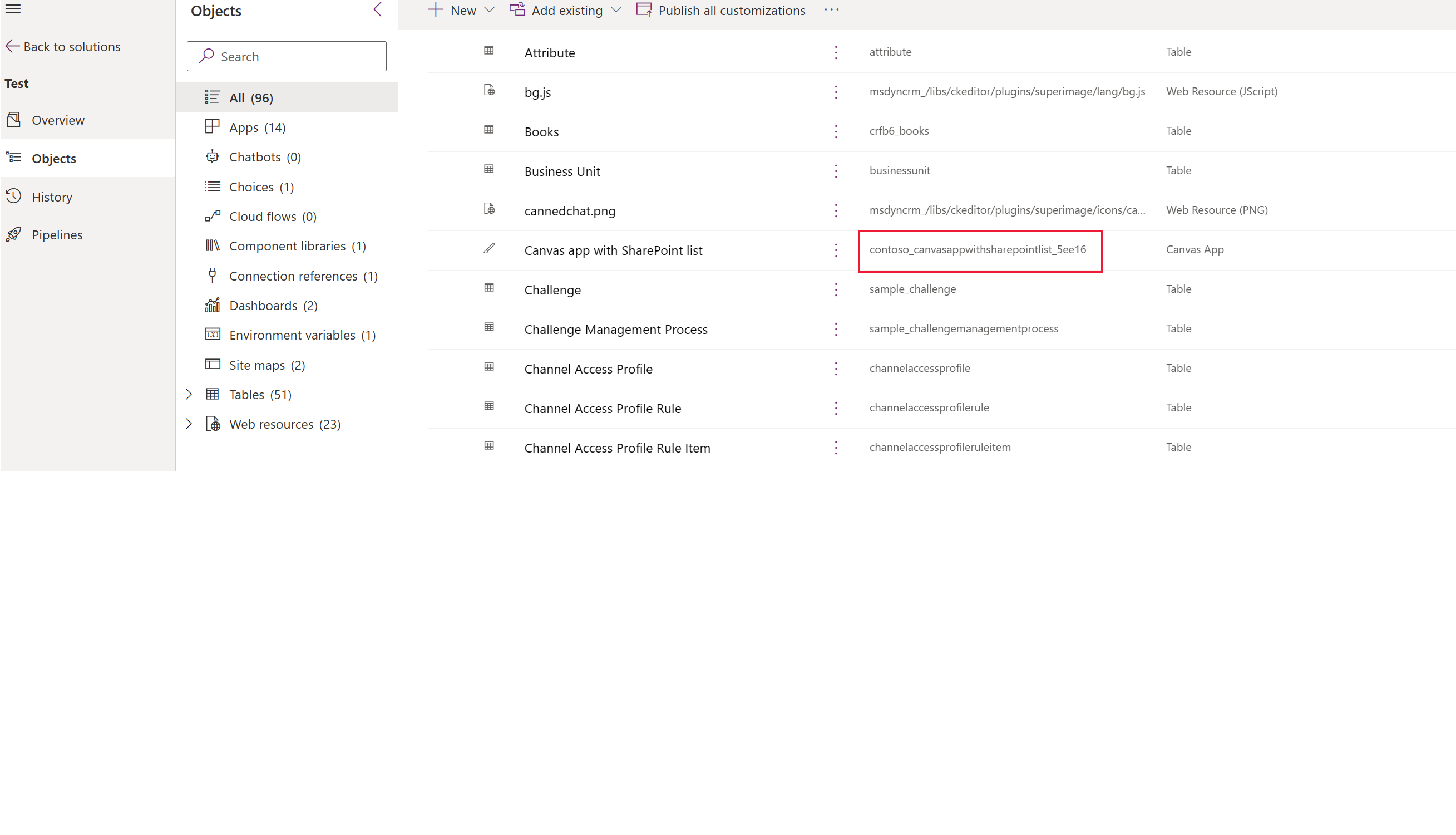
應用程式名稱欄位是畫布應用程式的唯一名稱。 若要尋找唯一名稱,請將畫布應用程式新增至解決方案。 畫面應用程式唯一名稱會顯示在名稱欄中,並出現於 solutionpublisherprefix_appnamenospaces_appendix 表單中。 例如,contoso_canvasappwithsharepointlist_5ee16。

- 應用程式識別碼屬性指定內嵌畫布應用程式的識別碼。 輸入現有畫布應用程式的應用程式識別碼。 您可以在 Power Apps 上找到畫布應用程式識別碼,請移至應用程式,選取畫布應用程式,然後在命令列上選取詳細資料。
使用傳統體驗來內嵌畫布應用程式
登入 Power Apps。
針對資料表 (我們範例中的客戶資料表) 建立或編輯主要表單。
在命令列中,選取切換至傳統,以在傳統表單設計師中開啟表單。
在傳統表單設計師中,選取表單上您要內嵌畫布應用程式出現所在的區段。
使用資料行窗格新增必要的資料行,例如客戶名稱。
重要
務必使用保證有值的必要資料行。 如果您的列沒有值,則嵌入式畫布應用程式將不會根據主機模型導向表單上的任何資料變更進行重新整理。
選取資料行之後,在首頁索引標籤的編輯群組中,選取變更屬性。
在資料行屬性對話方塊中,選取控制項索引標籤。
在控制項索引標籤上,選取新增控制項。
在新增控制項對話方塊的可用控制項清單中,選取畫布應用程式,然後選取新增。
在資料行屬性對話方塊的控制項清單中,選取畫布應用程式,然後選取 Web 選項。
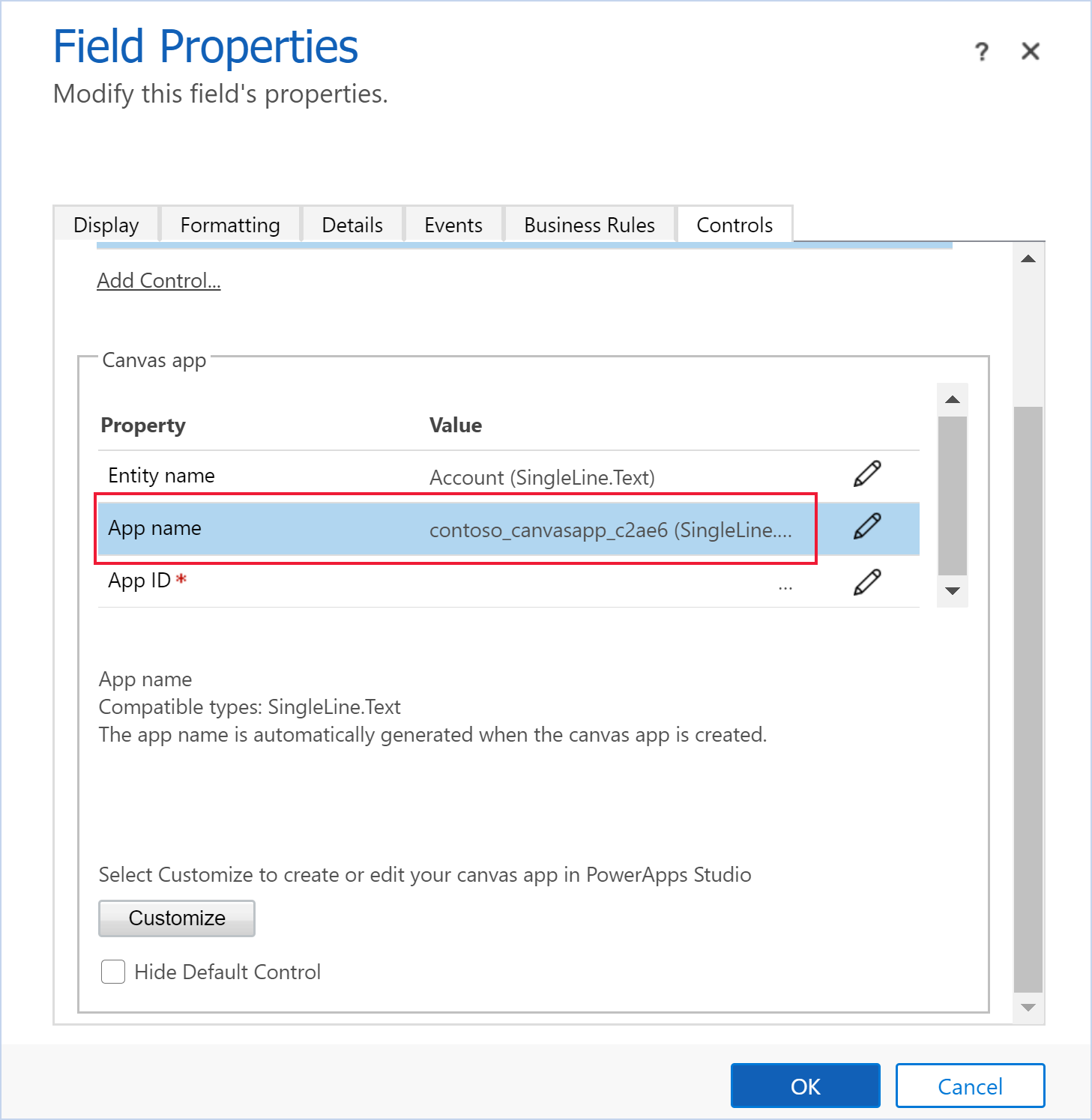
控制項清單下方的區段會顯示畫布應用程式控制項可用屬性的清單。
-
資料表名稱屬性指定向嵌入式畫布應用提供資料的表。 它被設定為包含您在先前步驟中新增的列的表。
- 請注意,即使此屬性看起來可變更,但加以變更並不會影響內嵌畫布應用程式。 這只是用來供您做為參考。
- 應用程式名稱屬性指定要內嵌之畫布應用程式的名稱。 模型導向表單會尋找目前環境中具有指定名稱的畫布應用程式。 如果在環境中找不到具有該名稱的畫布應用程式,則畫布應用程式控制項將使用應用程式 ID 來載入畫布應用程式。 輸入現有畫布應用程式的應用程式名稱。
- 應用程式識別碼屬性指定內嵌畫布應用程式的識別碼。 您可以輸入現有畫布應用程式的應用程式識別碼,或者在您透過選取自訂建立或編輯畫布應用程式時,會自動產生並填入應用程式識別碼。 您可以在 Power Apps 上找到畫布應用程式識別碼,請移至應用程式,選取畫布應用程式,然後在命令列上選取詳細資料。
注意
請注意,對應用程式識別碼值進行任何變更都會中斷模式導向表單與內嵌畫布應用程式的連結。
如果應用程式名稱或應用程式 ID 均與現有畫布應用程式不匹配,則表單會顯示訊息「抱歉,我們找不到該應用程式」。
-
資料表名稱屬性指定向嵌入式畫布應用提供資料的表。 它被設定為包含您在先前步驟中新增的列的表。
如果您要新增已完成的畫布應用程式,請移至步驟 20。 如果您正在建立新的或編輯現有的畫布應用程式,請繼續執行下列步驟。 選取自訂以建立或編輯畫布應用程式。 這會在新的索引標籤中開啟 Power Apps Studio。
注意
如果開啟 Power Apps Studio 的動作遭到網頁瀏覽器快顯封鎖程式封鎖,您必須啟用 make.powerapps.com 網站,或暫時停用快顯封鎖程式,然後再次選取自訂。 13. 注意以下事項:
- 在 Power Apps Studio 中,請注意左側窗格中有一個特殊的
ModelDrivenFormIntegration控制項。 此控制項負責將內容資料從主模型導向表單傳送到內嵌畫布應用程式。 - 請注意,畫布應用程式表單控制項已自動新增至內嵌畫布應用程式,並顯示透過 ModelDrivenFormIntegration 控制項從主模型導向表單傳遞給該控制項的資料。
- 選取檢視表索引標籤,然後選取資料來源。 請注意,主模型導向表單上層資料表的資料來源 (在此案例中為 Accounts) 已自動新增至您的內嵌畫布應用程式。 - 選取 Form1 控制項,並觀察 DataSource 屬性是否設定為 Accounts。
- 依舊選取 Form1 控制項,並觀察 Item 屬性是否設定為 ModelDrivenFormIntegration.Item。
注意
內嵌畫布應用程式擁有透過 ModelDrivenFormIntegration.Item 從主模型導向表單存取讀取的完整權限。 > 舉例來說,若要取得名稱為 accountnumber 且顯示名稱為客戶編碼之資料行的值,您可以使用 ModelDrivenFormIntegration.Item.accountnumber 或 ModelDrivenFormIntegration.Item.'客戶編碼'。 14. 在右側屬性窗格中,選取資料行旁邊的編輯資料行。 15. 選取 + 新增資料行將另一個資料行新增至畫布應用程式表單,或使用拖放方式重新排序現有資料行。 新增資料行和重新排序資料行完成時,關閉資料窗格。 16. 選取檔案索引標籤,然後選取儲存。 17. 選取雲端索引標籤、提供應用程式的唯一名稱,然後選取位於右下方的儲存。 注意以下行為:
- 第一次儲存應用程式時,會自動發行應用程式。
- 在後續儲存時,選取發行,然後選取發行此版本讓您的變更生效。
- 在功能表上,選取返回。
- 選取已開啟傳統表單設計師的瀏覽器索引標籤。 觀察畫布應用程式控制項的應用程式識別碼和應用程式名稱屬性現在會有自動填入的值。
重要
- 表單設計師與先前步驟於其他瀏覽器索引標籤中所開啟的 Power Apps Studio 有直接連結。
- 請確定應用程式名稱的值與此處的螢幕擷取畫面類似。 應用程式名稱屬性指定用於在執行階段參考畫布應用程式的唯一名稱。 如果未設定此名稱,則會使用應用程式識別碼屬性來參考畫布應用程式,當您將畫布應用程式作為解決方案的一部分匯入時,這可能會造成問題。 建議您設定此名稱,以確保在環境中參考正確的畫布應用程式。 若要設定它,請返回步驟 12,然後依照步驟建立要嵌入的畫布應用程式。

在資料行屬性對話方塊中,選取顯示索引標籤。
清除表單上的顯示標籤,然後選取確定。 如果已經有畫布應用程式內嵌在此表單上,則會顯示「表單上只能啟用一個畫布應用程式」的訊息。 若要加入新的畫布應用程式,您必須先停用目前的內嵌畫布應用程式。 然後,啟用新的內嵌畫布應用程式。
在首頁索引標籤上,選取儲存,然後選取發行。
請參閱
編輯模型導向表單內嵌的畫布應用程式
從內嵌畫布應用程式中,對主控件表單執行預先定義的動作
ModelDrivenFormIntegration 控制項的屬性及動作
內嵌畫布應用程式使用指導方針