為整合介面應用程式建立引導式說明
使用自訂說明窗格和引導式任務,為您的整合介面應用程式提供針對您的組織量身訂做的自訂產品內建説明體驗。 使用自訂說明窗格提供表格、表單及語言特定協助和指導,其中包含 RTF、內容連結、影像及影片連結。
重要
- 自訂說明窗格會取代先前與舊版 web 用戶端應用程式一起使用的學習路徑引導式說明功能。
- 自訂說明窗格不適用於在行動裝置上執行的整合介面應用程式,例如 Android 和 iOS 平板電腦和智慧手機。
自訂説明窗格和學習路徑
自訂說明窗格的全新引導式說明實作與先前的學習路徑引導式說明功能不同。 這兩項功能皆可讓您建立應用程式的自訂説明。 不過,自訂說明窗格已針對最常見的引導式說明案例進行最佳化。
自訂說明窗格提供下列無法透過學習路徑使用的主要功能:
- 自由格式的 RTF 文字,包括項目符號及編號。
- 明顯連結的指導標記和說明提示氣球。
- 影片來源 (包括私人來源) 的其他選項。
- 在 Microsoft Dataverse 中儲存說明內容做為解決方案的一部分。
自訂說明窗格未提供下列可透過學習路徑使用的主要功能:
- 循序説明提示氣球。
- 每個角色的說明頁面。
- 個別裝置外形規格 (例如智慧型手機) 的説明頁面。
先決條件
若要使用自訂說明窗格功能,您的環境需要下列各項:
- 是 9.1.0.10300 版或更新版本。
- 必須已啟用自訂協助窗格。
為您的環境啟用自訂說明窗格
打開模型導向應用程式,然後在命令列上選取設定
 > 進階設定。
> 進階設定。移至設定 > 系統 > 管理。
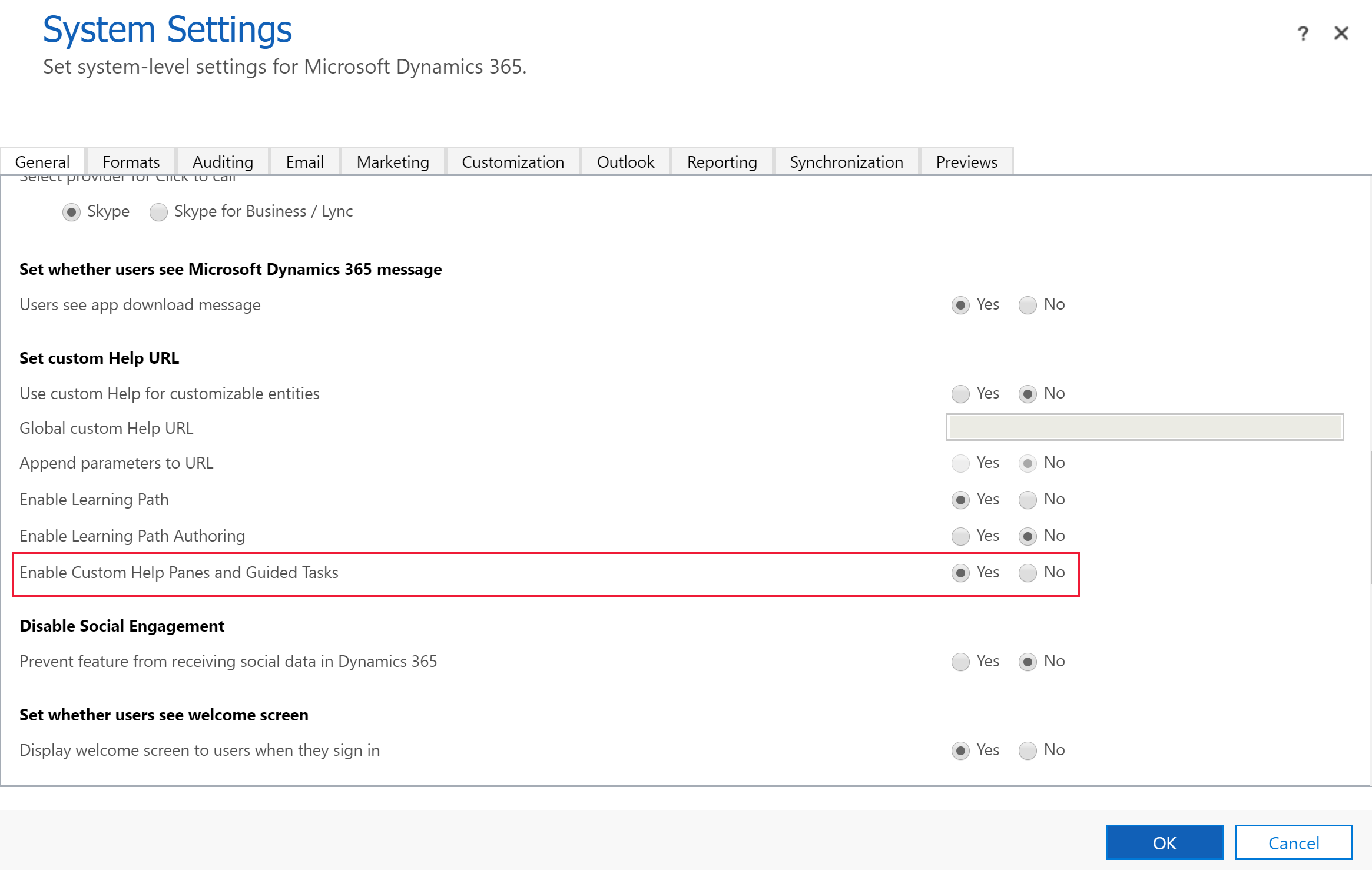
在管理頁面中,選取系統設定。
在一般索引標籤的設定自訂説明 URL 底下,針對啟用自訂説明窗格和引導式任務選取是,然後選取確定。

重要
- 您可以啟用自訂説明窗格或是可自訂的說明,但無法兩者同時啟用。 確認 針對可自訂的表格使用自訂說明 和 附加參數至 URL 皆設為 否。
- 有些環境可能還需要您將啟用學習路徑設定為是。
必要權限
- 若要製作協助窗格,應用程式設計人員在協助頁面表格需要有全域建立、讀取、寫入、刪除、附加及對...附加的權限。 根據預設,系統管理員與系統自訂員資訊安全角色都有此權限。
- 若要在應用程式中查看協助窗格,使用者必須具備協助頁面表格的讀取權限。 根據預設,協助頁面消費者資訊安全角色具備此權限。 根據預設,基本使用者資訊安全角色在協助頁面表格中不具備任何權限。
其他資訊:資訊安全角色和權限
即時線上自訂説明
每個說明窗格在下列內容中都是唯一的:
- 應用程式
- 表格
- 表單
- 語言
說明窗格導覽
根據預設,即使您瀏覽至其他表單,說明窗格仍會保持開啟,並停留在您第一次用來開啟的説明內容。 這可讓説明內容在您將使用者引導至應用程式的不同部分時,保持不變。
若要製作說明窗格內容
若要檢視說明窗格,請開啟模型導向應用程式,然後在命令列上選取說明。

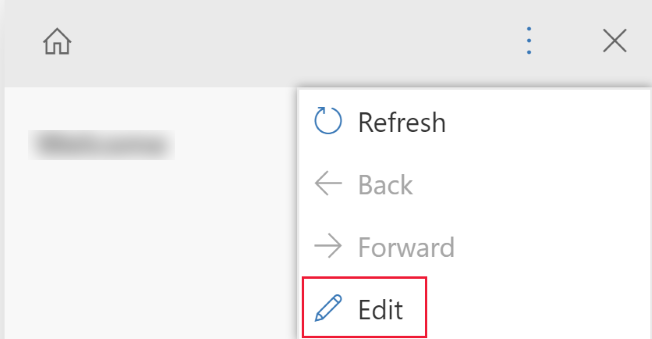
在 [說明] 窗格中,選取垂直省略符號,然後選取編輯。

說明窗格現在處於編輯模式,而游標已放置在說明窗格標題上。
您可以從編輯窗格執行下列工作:
- 直接在說明窗格區域中鍵入以輸入文字。
- 透過 RTF 文字功能格式化文字,並新增項目符號/編號清單、區段、影片、影像、連結、指導標記和提示氣球説明。
若要儲存變更,請選取儲存。
自由格式文字
可以將文字放置在說明窗格中的任何位置。 在區段之前、中或後輸入自由格式文字。 文字支援粗體、斜體、底線及刪除線字型格式。 您可以使用剪下、複製和貼上,也可以進行多層復原。
項目符號及編號清單
選取項目符號或編號圖示會將目前文字行切換為加上項目符號或編號。 如果在清單中選取了多行,則每一行都會變成有項目符號或編號。 Tab 鍵和縮排子編號在清單中對齊。
區段
區段是可摺疊的文字方塊。 您可以在其中放置連結或自由格式文字。 使用區段將類似的項目組成群組。 預設可以開啟或摺疊區段。
影片和靜態影像
您可以將影片和靜態影像插入說明窗格中。 影片和影像是網際網路上的內容連結。 自訂說明窗格不會將影片和影像檔案儲存在說明窗格中。 開啟說明窗格時,自訂說明窗格會從連結載入內容來加以顯示。 如果您想要參照公司私人內容,則可以使用 Microsoft Stream 影片連結。
提示
請記得複製所需影片或影像的連結 URL,這樣才可以將其貼入您的說明窗格中。
自訂說明窗格支援下列影片來源:
- Microsoft Stream (傳統) (用於私人內容)
- YouTube
- Vimeo
連結
連結可以指向網站,並在同一個視窗 (預設) 中開啟,或在不同的視窗中開啟。 目前尚未啟用連結至現有說明頁面的功能。
提示氣球和指導標記
提示氣球和指導標記可以用來指向特定 UI 元素。 提示氣球可以含有文字。

指導標記只會醒目顯示具有指導指標的元素,讓使用者注意 UI 元素。

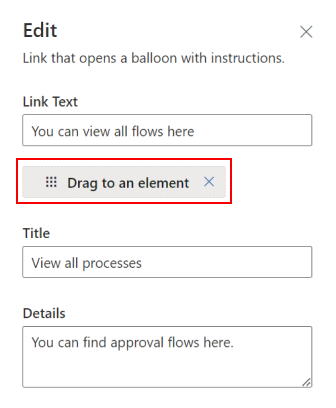
作者必須透過提示氣球和指導標記屬性中的拖放功能來定義目標。 作者可以為指導標記輸入標題和描述文字。

注意
- 提示氣球和指導標記不適用於自訂元件。 此功能只適用於預設整合介面 UI 元件。
- 尚不支援循序說明提示氣球和指導標記。
解決方案和自訂說明窗格內容
所有説明內容都已儲存在 Dataverse 的說明頁面元件中,做為解決方案的一部分。 當您將解決方案從一個環境移至另一個環境 (例如從測試到生產) 時,您可以定義要匯出的説明資料列,以便將其包含在解決方案中。 這樣可讓您的說明內容在解決方案移到不同環境時,與解決方案中的功能同步。 自訂說明窗格做為解決方案的一部分,可支援所有的標準解決方案應用程式週期管理 (ALM) 功能。
透過解決方案移動內容
所有的新説明頁面預設都會出現在預設解決方案中。 如果您想要將內容移到其他環境,請先將現有的說明頁面新增到未受管理的解決方案中,再匯出這些頁面。 若要將說明頁面新增至未受管理的解決方案,請依照下列步驟進行:
- 登入 Power Apps。
- 在左瀏覽窗格中,選取解決方案。 如果此項目不在側邊面板窗格中,請選取 ...其他 ,然後選取您想要的項目。
- 開啟您想要的未受管理的解決方案。
- 在命令列選取新增現有的,然後選取說明頁面。
- 選取想要新增的說明頁面,然後選取新增。 其他資訊:匯出解決方案
說明頁面文件自動化
您可能會想要在原始程式碼控制系統中備份或儲存內容。 您可能也想要在說明窗格內容中使用文件自動化工具,例如翻譯工具或檢查工具。 自訂說明窗格資料會直接儲存在 Dataverse 中,並且可以基於此目的進行匯出和匯入。
自訂說明窗格支援自訂 XML 格式。 此格式如下所述。 其他資訊:自訂説明 XML 定義
匯出後,每個說明頁面都會匯出成不同的檔案。
關於關聯式説明受管理解決方案
自訂說明窗格和引導式任務功能由關聯式説明受管理解決方案中的解決方案元件組成。 不支援使用自訂説明窗格和引導式任務功能以外的表格自訂或建立記錄。
請注意,部分應用程式 (例如 Dynamics 365 Sales 和 Dynamics 365 Service) 包含使用關聯式説明受管理解決方案中的表格建立的第一次執行體驗。 例如,說明頁面 (msdyn_helppage) 和導覽 (msdyn_tour) 表格用於建立這些第一次執行體驗。 目前,自訂說明窗格和引導式任務功能不支援建立這些第一次執行體驗。
常見問題
本節討論有關自訂說明頁面的常見問題。
自訂說明頁面和可自訂說明是一樣的嗎?
自訂説明窗格和引導式任務是系統設定的設定自訂說明 URL 區段中的選項。 自訂説明窗格和引導式任務會啟用顯示在使用者表單旁邊的可自訂說明窗格。 這個設定自訂説明區段的系統設定中的其他選項構成可自訂說明功能。 這些功能可讓您覆寫預設應用程式說明,並將組織中的使用者指向不同的 URL 以取得說明。 或者,您可以覆寫高度自訂表格的說明,以便更明確地描述您的工作流程。
如需可自訂說明的詳細資訊,請參閱啟用和使用可自訂說明。
如何將資料從學習路徑移轉至自訂説明頁面?
學習路徑有兩種類型的說明:說明窗格和循序説明提示氣球。 循序説明提示氣球的位置與舊版網頁用戶端 UI 深度整合,無法轉移至新的自訂説明窗格。
視您在引導式說明中有多少文字而定,最簡單的方法就是直接將資訊直接從學習路徑使用者介面複製到新的自訂說明窗格使用者介面。 不過,您也可以匯出學習路徑說明內容。 最簡單的作法是使用學習路徑 > 內容庫 > 當地語系化 > 匯出功能來匯出您的內容。 選取您要的資料列,然後按一下匯出。 這會為每個説明窗格和引導式任務建立 XLIFF 檔案。 然後,使用可公開取得的 XLIFF 編輯器或 XLIFF 至 HTML 轉換器來擷取您的內容。
自訂說明 XML 定義
本節描述自訂説明 XML 定義。
PPHML
<pphml>
<h1>FAQ</h1>
<collapsible title="What is PPHML?">
<p>PPHML is a domain specific language for help content. It is used to create help content that includes elements such as images, videos, balloons, coach marks, etc.</p>
</collapsible>
<collapsible title="What does PPHML stand for?">
<p>PPHML stands for Power Platform Help Markup Language</p>
</collapsible>
</pphml>
定義和使用方式
<pphml> 元素告訴説明瀏覽器,這是 PPHML 文件。
<pphml> 元素代表 PPHML 文件的根。
<pphml> 元素是所有其他 PPHML 元素的容器。
標題
呈現說明頁面中的標題。
<h1>This will be displayed at the top of the help page</h1>
定義和使用方式
<h1> 元素可定義說明頁面的標題。
<h1> 這必須是 <pphml> 中的第一個元素。
影像
呈現說明頁面中的影像。
<img src="smiley.gif" alt="Smiley face" title="Smiley face"/>
定義和使用方式
<img> 元素會在説明頁面中內嵌影像。
屬性
src:指定影像的 URL。 這是必要屬性。title:指定要與影像一起顯示的標題,通常做為動態顯示工具提示。alt:指定影像的替代文字。 這是螢幕助讀程式所使用的文字。
視訊
呈現說明頁面中的影片。
<video src="https://www.youtube.com/watch?v=WSWmn7WM3i4" />
定義和使用方式
<video> 元素會在說明頁面中內嵌影片,例如教學課程或訓練影片。
支援的來源
- Microsoft Stream
- YouTube
- Vimeo
屬性
src:指定影片的 URL。 這是必要屬性。allowFullScreen:指定使用者是否可將影片切換為全螢幕。 可能的值為 "true" 或 "false"。 並非所有的影片來源都支援此屬性。autoplay:指定影片在說明頁面載入後立即開始播放。 可能的值為 "true" 或 "false"。 並非所有的影片來源都支援此屬性。startTime:指定開始播放影片的位置 (以秒為單位)。
段落
呈現說明頁面中的段落。
<p>This is some text in a paragraph.</p>
定義和使用方式
<p> 元素可定義段落。
段落中的文字可以用下列方式來裝飾:
- 粗體,使用
<strong>元素 - 斜體,使用
<em>元素 - 刪除線,使用
<del>元素 - 底線,使用
<u>元素
這些裝飾可以組合使用。 例如,建立設為粗體和加上底線的文字片段。
項目符號清單
呈現說明頁面中的項目符號清單。
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
定義和使用方式
<ul> 元素可定義項目符號清單。
將 <ul> 元素與 <li> 元素一起使用可以建立項目符號清單。
編號清單
呈現說明頁面中的編號清單。
<ol>
<li>First step</li>
<li>Second step</li>
<li>Third step</li>
</ol>
定義和使用方式
<ol> 元素可定義順序 (編號) 清單。
將 <ol> 標記與 <li> 元素一起使用可以建立編號清單。
可摺疊
呈現說明頁面中的可摺疊區段。
<collapsible title="This is a Section">
<p>This is a paragraph inside a section</p>
<img src=smiley.gif" title="This is an image inside a section" />
</collapsible>
定義和使用方式
<collapsible> 元素可定義使用者可以視需要檢視或隱藏的內容區段。
屬性
collapsed:指定區段一開始是摺疊還是展開。 可能的值為 "true" (已摺疊) 或 "false" (已展開)。
連結
呈現說明頁面中的連結。
連結至在新瀏覽器視窗中開啟的網站:
<a href="https://www.microsoft.com" target="_blank">Microsoft Home Page</a>
連結至其他說明頁面:
<a href="./LearnMore">Learn More</a>
定義和使用方式
<a> 標記可定義允許使用者從說明頁面瀏覽至網站或其他説明頁面的連結。
屬性
href:指定要瀏覽到的網站或説明頁面的 URL。 這是必要屬性。target:指定要開啟連結 URL 所在的位置。- 如果不存在或者是
_self,則假定連結指向其他説明頁面,並在說明瀏覽器中開啟此連結。 - 如果是
_blank,則會在新的瀏覽器視窗中開啟該連結。 - 如果是
_top,則會在目前的瀏覽器視窗中開啟該連結。 - 如果值是
iframe的名稱,則在該 iframe 中開啟連結。
- 如果不存在或者是
指導標記
呈現說明頁面中的指導標記。
<coachmark target="#my-html-button">Click to highlight the HTML element with id [my-html-button]</coachmark>
定義和使用方式
指導標記是互動式元素,可用來吸引使用者注意主控説明瀏覽器之應用程式 UI 中的特定位置。
屬性
target:用於指定指導標記出現所在 HTML 元素的 CSS 選取器。 這是必要屬性。
提示氣球
呈現說明頁面中的提示氣球。
<balloon target="#my-html-button" title="This button submits the form" details="Please click this button to continue and submit the form">Click to show a balloon over the HTML element with id [my-html-button]</balloon>
定義和使用方式
提示氣球是互動式元素,可用來協助使用者在主控説明瀏覽器的應用程式 UI 中執行動作。
屬性
target:用於指定提示氣球出現所在 HTML 元素的 CSS 選取器。 這是必要屬性。title:指定提示氣球的標題。details:指定要在提示氣球中顯示的內容。