了解畫布應用程式中的資料卡片
卡片 控制項是畫布應用程式中,編輯表單 和**顯示表單** 控制項的構成要素。 表單代表整個記錄,而每個卡片則代表該記錄中的單一欄位。
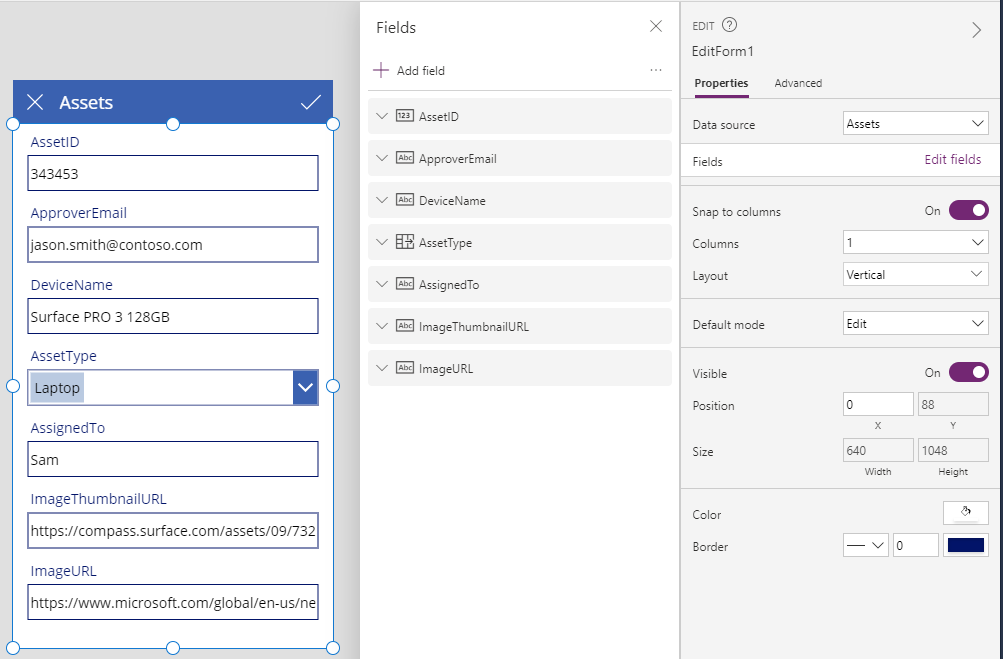
當您在設計工作區中選取表單控制項後,即可輕鬆地在右側窗格中與卡片進行互動。 在該窗格中,您可以選擇要顯示哪些欄位、如何顯示每個欄位,以及欄位顯示的順序。 本範例會顯示一個在應用程式中,從清單建立,名為資產的編輯表單控制項。

若要開始使用卡片,請參閱新增表單和了解資料表單。 本文的其餘部分會更加詳細地說明卡片的運作方式,以及要如何自訂或甚至是建立自己的卡片。
預先定義的卡片
Power Apps 針對字串、數字和其他資料類型提供了一組預先定義的卡片。 在右側窗格中,您可以看到各種可用的卡片,及變更欄位所使用的卡片︰

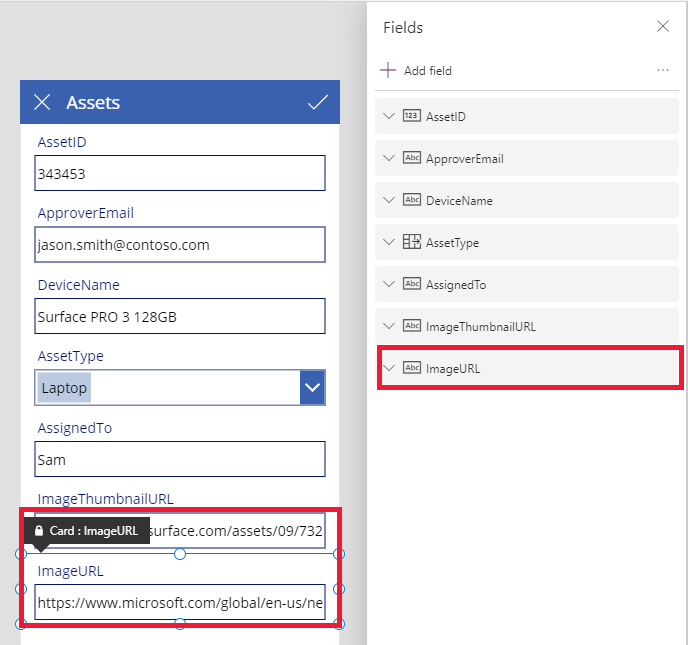
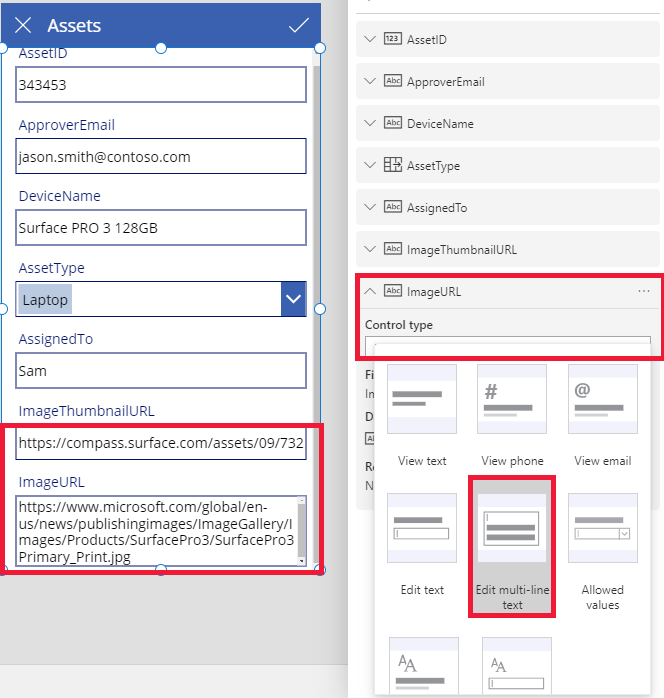
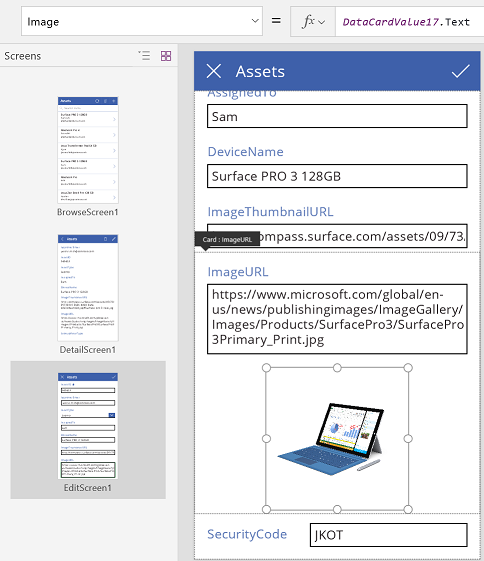
在此範例中,我們選取了單行文字卡片,但 URL 的文字長度超過單行可顯示的範圍。 讓我們將此卡片變更為多行文字卡片,以讓使用者有更多的空間可以編輯︰

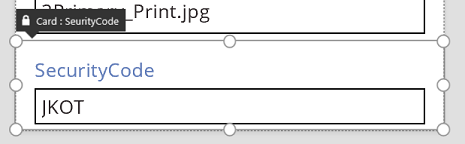
此資料來源中的數個欄位未在此顯示,但您可以藉由選取其核取方塊來顯示或隱藏欄位。 此範例會說明如何顯示 SecurityCode 欄位。
自訂卡片
卡片可構成其他控制項。 在編輯表單控制項中,使用者可在從插入索引標籤中新增的標準**文字輸入** 控制項裡輸入資料。
讓我們逐步瀏覽範例,了解如何藉由處理卡片中的控制項來變更卡片外觀。
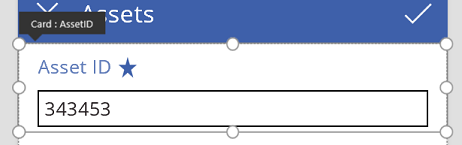
首先,讓我們回到我們最近插入的卡片,找到 SecurityCode 欄位。 對此卡片按一下或點選一次,來加以選取︰

按一下或點選輸入控制項本身,以選取卡片內部的**文字輸入** 控制項。

拖曳選取方塊以在卡片內移動這個控制項,並拖曳選取方塊邊緣的控點來調整控制項大小︰

您可以對卡片內的控制項調整大小、移動和進行其他修改,但無法在未先解除鎖定的狀況下刪除它。
解除鎖定卡片
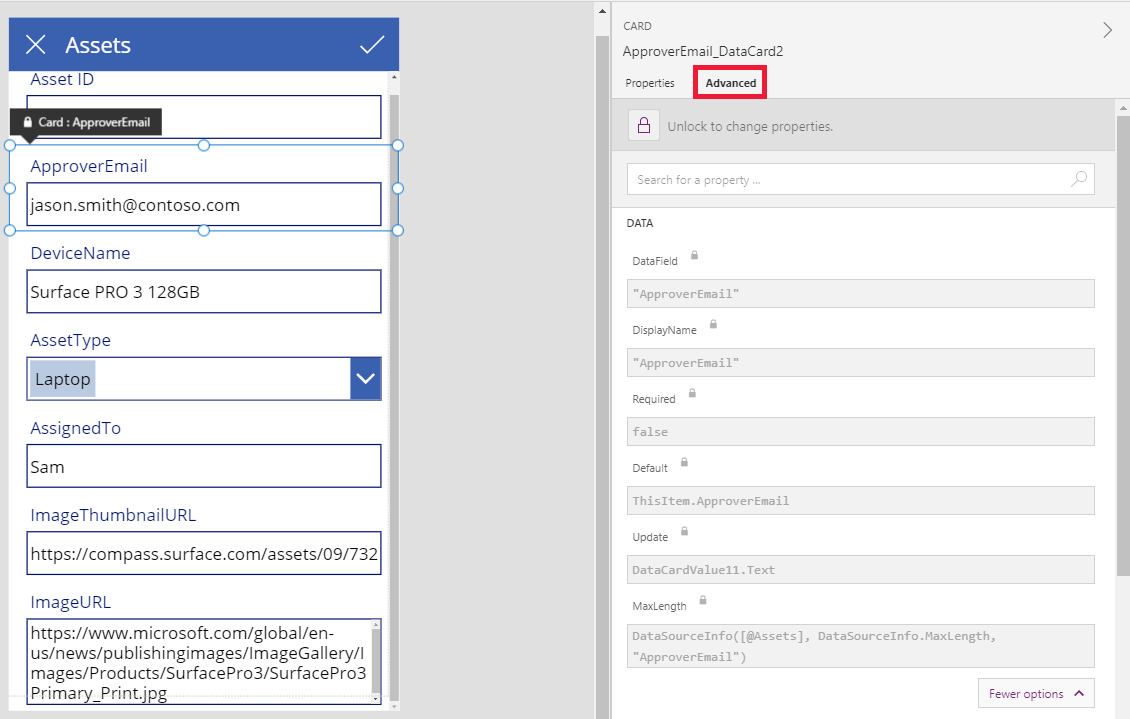
卡片除了包含控制項外,本身就像其他任何控制項一樣,也是具有屬性和公式的控制項。 當您選擇在表單上顯示某欄位時,右側窗格會自動為您建立卡片,並產生所需的公式。 我們可以在右側窗格的進階索引標籤中看到這些公式:

我們會立即看到其中一個最重要的卡片屬性︰DataField 屬性。 這個屬性指出使用者會在此卡片中看到並可編輯的是資料來源中的哪一個欄位。
在進階索引標籤上,頂端的橫幅會指出此卡片的屬性已遭鎖定。 在 DataField、DisplayName 和 Required 屬性旁邊也會出現鎖定圖示。 右側窗格建立了這些公式,而鎖定可防止這些屬性意外遭到變更。
![]()
按一下或點選頂端橫幅可解除鎖定卡片,讓您可以修改這些屬性︰

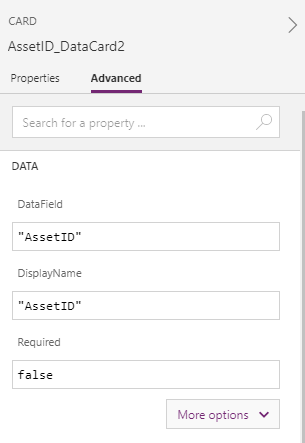
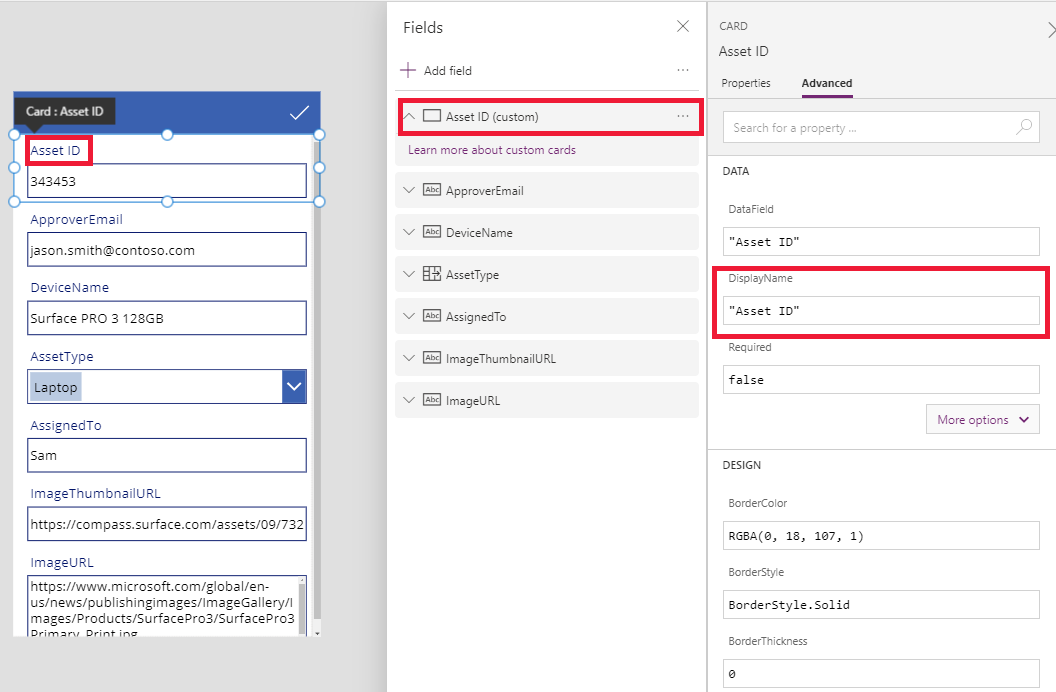
讓我們來修改 DisplayName,將 Asset 和 ID 之間空一格。 透過進行這項變更,我們會改變系統為我們產生的屬性。 在右側窗格中,這個卡片有了不同的標籤︰

現在我們已接管這個卡片,因此可對它進行進一步修改以符合我們的需求。 但是,我們再也無法像以前一樣將卡片從某種呈現方式變更為另一種呈現方式(例如,從單行文字變更為多行文字)。 我們已將預先定義的卡片轉換為我們現在所控制的「自訂卡片」。
重要
卡片一經解除鎖定後,即無法重新鎖定。 若要讓卡片回到鎖定狀態,請先移除卡片,然後再將它重新插入右側窗格中。
您可以透過多種方式變更解除鎖定之卡片的外觀和行為,例如新增和刪除其中的控制項。 例如,您可以從插入索引標籤上的圖示功能表,新增星形。

這個星形現在成為了卡片的一部分,(舉例來說) 如果您重新排列表單內的卡片,此星形將會跟著卡片移動。
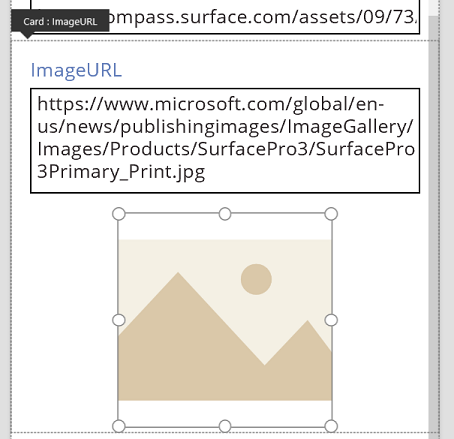
另舉一例,將 ImageURL 卡片解除鎖定,然後從插入索引標籤將圖像控制項新增至卡片:

在公式列中,將此控制項的 Image 屬性設定為 TextBox.Text,其中 TextBox 是保有 URL 之文字輸入控制項的名稱:

現在,我們可以看到圖像並編輯其 URL。 請注意,我們也可以使用 Parent.Default 作為 Image 屬性,但如果使用者變更 URL 時,它將不會隨之更新。
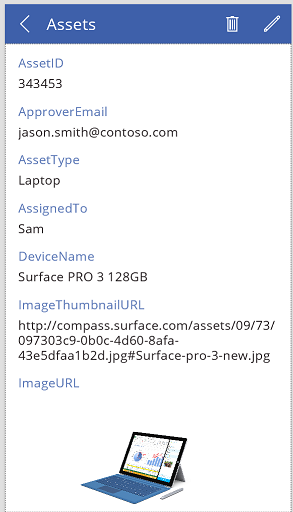
我們可以在此應用程式的第二個畫面上執行相同的動作,亦即使用顯示表單控制項來顯示記錄的詳細資料。 本案例中,我們可能會想要隱藏標籤 (將標籤,非卡片,的 Visible 屬性設定為 false) ,因為使用者不會編輯該畫面上的 URL:

與表單互動
將卡片解除鎖定之後,您可以變更它與所在表單的互動方式。
以下有一些方針,指出控制項該如何使用其卡片,以及卡片該如何使用表單。 這些就只是方針而已。 和 Power Apps 中的任何控制項一樣,您也可以建立參考 Power Apps 中其他任何控制項的公式,卡片和卡片內的控制項也是如此。 發揮您的創意︰建立應用程式的方式不只一種。
DataField 屬性
卡片上最重要的屬性是 DataField 屬性。 這個屬性會驅動驗證、要更新什麼欄位,以及卡片的其他方面。
流入的資訊
作為容器,表單會讓 ThisItem 可供其內的所有卡片使用。 這個記錄包含目前相關記錄的所有欄位。
每個卡片的 Default 屬性都應該設定為 ThisItem.FieldName。 在某些情況下,您可能會想要在值傳入時加以轉換。 例如,您可能會想要將字串格式化,或將值從某一種語言轉譯為另一種語言。
卡片內的每個控制項都應該參考 Parent.Default 以得到該欄位的值。 這項原則可為卡片提供一層封裝,讓卡片的 Default 屬性可以變更,但不會變更到卡片的內部公式。
依預設,系統會根據 DataField 屬性從資料來源的中繼資料中取得 DefaultValue 和 Required 屬性。 您可以依照自己的邏輯來覆寫這些公式,使用 DataSourceInfo 函式來整合資料來源的中繼資料。
流出的資訊
在使用者使用卡片中的控制項修改記錄後,SubmitForm 函式會將這些變更儲存至資料來源。 當該函式執行時, 表單控制項會讀取每個卡片之 DataField 屬性的值,以了解要變更什麼欄位。
表單控制項也會讀取每個卡片之 Update 屬性的值。 這個值會儲存在此欄位的資料來源中。 您可以在這裡套用另一個轉換,或許是為了反轉已套用在卡片**預設** 公式上的轉換。
系統會根據 DataField 屬性,從資料來源的中繼資料中驅動 Valid 屬性。 此外,還會依據 Required 屬性以及 Update 屬性是否包含值。 如果 Update 屬性上的值無效,Error 屬性就會提供使用者容易了解的錯誤訊息。
如果卡片的 DataField 屬性是空白,則該卡片就只是控制項的容器。 當您提交表單時,其 Valid 和 Update 屬性不會參與其中。
剖析範例
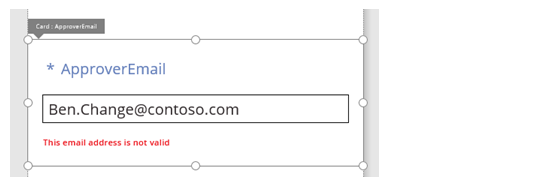
讓我們看看可構成基本資料輸入卡片的控制項。 控制項之間的空間已拉大,以便能更清楚地顯示每個控制項︰

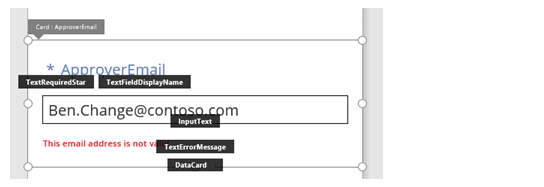
在此圖解中,已標示資料卡中的控制項:

四個控制項讓這個卡片能夠運作︰
| 名字 | 類型 | 描述 |
|---|---|---|
| TextRequiredStar | 標籤 控制項 | 顯示星號,這通常用於資料輸入表單以指出該欄位為必填。 |
| TextFieldDisplayName | 標籤 控制項 | 顯示此欄位的使用者易記名稱。 此名稱可不同於資料來源結構描述中的名稱。 |
| InputText | Input text 控制項 | 顯示欄位的初始值,並允許使用者變更該值。 |
| TextErrorMessage | 標籤 控制項 | 如果驗證發生問題,會向使用者顯示使用者容易了解的錯誤訊息。 另可確保欄位有值(如果必須有值的話)。 |
若要在這些控制項中填入資料,您可以透過下列重要公式,從卡片的屬性中驅動其屬性。 請注意,公式是指特定的欄位。 相反地,所有資訊皆來自卡片。
| 控制項屬性 | 公式 | 描述 |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | 欄位必填時才會出現星號。 必填是由您或資料來源的中繼資料所驅動的公式。 |
| TextFieldDisplayName.Text | Parent.DisplayName | 文字方塊控制項會顯示使用者易記名稱,此名稱是由您或資料來源的中繼資料所提供,並設定於卡片的 DisplayName 屬性上。 |
| InputText.Default | Parent.Default | Text-box 控制項一開始會顯示來自資料來源的欄位值,而此值是由卡片的預設值所提供。 |
| TextErrorMessage.Text | Parent.Error | 如果發生驗證問題,卡片的 Error 屬性會提供適當的錯誤訊息。 |
注意
Parent.Error 屬性是僅限輸出的屬性,您無法使用公式來設定。 因此,此屬性不會出現在靠近左上角的屬性中,或靠近右邊界的進階索引標籤中。 如果您要撰寫可參照屬性的公式,則公式列會建議此屬性。
為了從這些控制項提取資訊,並將它發送回資料來源,我們提供了下列重要公式︰
| 控制項名稱 | 公式 | 描述 |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | 使用者可以在此卡片中顯示和編輯之欄位的名稱。 |
| DataCard.Update | InputText.Text | 當 SubmitForm 執行時,要驗證並發送回資料來源的值。 |