建立應用程式以在混合實境中查看圖形
您可以在應用程式中使用以 MR 查看圖形控制項,讓使用者知道簡單立方體是否能容納在特定空間中。 他們可能會想要執行此動作,以瞭解您所提供的特定物件如何適應其空間。 如果您有 3D 模型或物件的正面圖片並想調整測試,請考慮改用以 MR 查看。
控制項會在您的應用程式中建立按鈕。 當應用程式使用者選取按鈕時,它會在設備的即相機摘要上覆蓋一個立方體。 當您在 Power Apps 中編輯控制項時,您可以設定立方體的維度。
觀看此影片,瞭解如何使用以 MR 查看圖形控制項組建行動裝置應用程式:
在本文中,我們將在應用程式中建立畫面,讓使用者透過輸入要使用的單位 (公分、英尺、英寸或公尺),和定義立方體的高度、寬度和深度,來建立自訂立方體圖形。
先決條件
新增立方體維度和單位的控制項
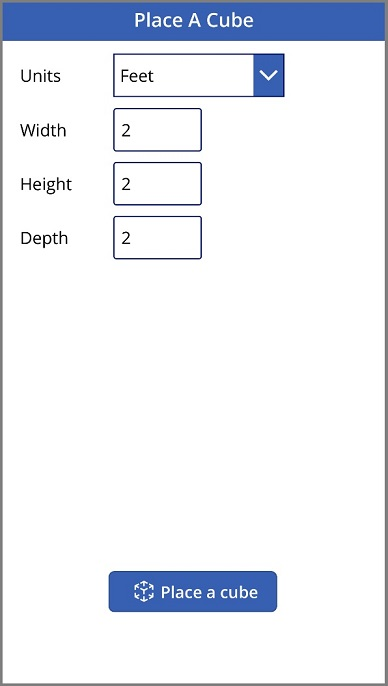
新增標題和標籤,以在應用程式畫面上定義立方體的維度和單位。
標題標籤
在 Power Apps Studio 中開啟應用程式以進行編輯,將文字標籤新增至畫面。 將其放置於畫面的左上角,然後在「屬性」索引標籤中修改以下屬性:
| 屬性 | 值 |
|---|---|
| 文字 | "Place A Cube" |
| 字型大小 | 24 |
| 字型粗細 | FontWeight.Semibold |
| 文字對齊 | Align.Center |
| 寬度 | Parent.Width |
然後在「進階」索引標籤中修改以下屬性:
| 屬性 | 值 |
|---|---|
| 色彩 | RGBA(255, 255, 255, 1) |
| 填滿 | RGBA(56, 96, 178, 1) |
這種變更將提供畫面的標頭。
用於指定立方體屬性的標籤和控制項
在畫面中新增四個文字標籤。 這些標籤將用於找出稍後要新增的控制項。 在每個標籤上,將 Text 屬性修改為下列其中一項:
Unit TypeWidthHeightDepth
將這些標籤的 Width 屬性設定為 160,並將它們的位置依上述順序垂直堆疊在靠近畫面頂端和左側。
新增下拉式選單控制項和三個文字輸入控制項。 下拉式選單將用於選取立方體維度的單位類型,而三個文字輸入控制項將用於輸入立方體的寬度、高度和深度。
選取下拉式選單,將它重新命名為 drpUnitType,然後變更以下屬性:
屬性 值 項目 ["Centimeters", "Feet", "Inches", "Meters"]預設 "Feet"寬度 280將控制項定位在 [單位類型] 標籤的右邊。
新增三個文字輸入控制項,並將它們重新命名為 txtShapeHeight、txtShapeWidth 和 txtShapeDepth。 變更所有三個控制項的以下屬性:
屬性 值 預設 2格式 TextFormat.Number寬度 144將名為 txtShapeWidth 的文字輸入控制項放置於「寬度」標籤的右邊。 同樣地,您可以分別將名為 txtShapeHeight 和 txtShapeDepth 的控制項分別放在高度與深度標籤右邊。
接下來,您將新增以 MR 查看圖形控制項,並將其設定為使用所建立的控制項,以向其所產生的 MR 立方體提供動態維度。
插入以 MR 查看圖形控制項
將控制項插入您的應用程式。
開啟插入索引標籤。
展開混合實境。
選取以 MR 查看圖形控制項將它放置在應用程式畫面的中心,或拖曳以將它放在畫面控制項的任何地方。
新增控制項之後,將其放在畫面底端附近,然後變更以下屬性:
屬性 值 文字 "Place a cube"ShapeWidth txtShapeWidth.TextShapeHeight txtShapeHeight.TextShapeDepth txtShapeDepth.Text單位 drpUnitType.Selected.Value寬 280
測試應用程式
現在已新增所有控制項,請儲存並發佈應用程式。 在具有混合實境功能的裝置上,開啟應用程式,然後按一下放置立方體按鈕。 這將會開啟以 MR 查看圖形體驗,讓使用者可以定義要衡量的區域。
請按照畫面上的指示,緩慢左右移動裝置來校正裝置,同時將相機指向要測量的表面。 完成校正後,您將會在表現上看到一個點陣列,並在畫面中心附近看到一個圓圈。 此圓圈表示可以開始放置立方體的位置。 放置立方體之後,即可使用觸控控制項來移動或旋轉該立方體。
若要移動立方體,請依序按一下該立方體,並將它滑動到要放置的位置。 若要旋轉立方體,請將一根手指按在畫面上,然後向右或向左撥動。
使用左上角的 [上一步] 按鈕返回應用程式畫面,並變更一個或多個寬度、高度、深度或單位類型設定。 選取放置立方體按鈕,然後放置新的立方體。