在畫布應用程式中建立和更新集合物件
使用集合物件來儲存使用者可於應用程式中管理的資料。 集合物件是類似的項目群組,例如產品清單中的產品。 如需不同類型變數的詳細資訊,例如集合物件:瞭解畫布-應用程式變數。
先決條件
觀看此影片瞭解如何建立和更新集合物件:
建立多欄位的集合物件
在 Power Apps Studio 新增文字輸入控制項。
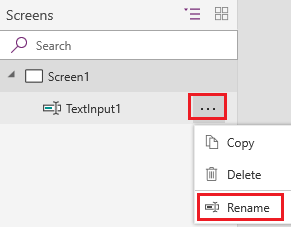
選取左瀏覽窗格中的刪節號,選取 Rename,然後鍵入 ProductName,以重新命名控制項。

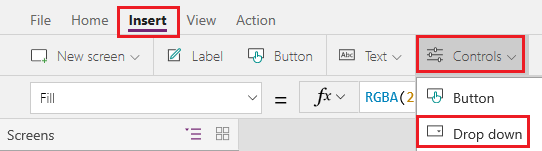
新增下拉式選單控制項。

重新命名下拉式選單控制項 Colors,並確定已在屬性清單中選取 Items 屬性。

在公式列中,以此運算式取代 DropDownSample:
["Red","Green","Blue"]新增 按鈕控制項,將其 Text 屬性設定為 "Add",然後將其 OnSelect 屬性設定為以下公式:
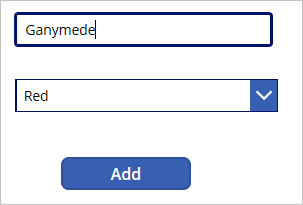
Collect( ProductList, { Product: "ProductName.Text", Color: "Colors.Selected.Value" } )按 F5 或選擇播放按鈕來預覽應用程式。 在 ProductName 中輸入一些文字,在 Colors 中選擇一個選項,然後選擇新增。

重複執行上一個步驟至少兩次,然後按 Esc。
選擇變數窗格,然後選擇集合以查看您建立的集合。

顯示集合物件
選擇插入>垂直庫控制項。
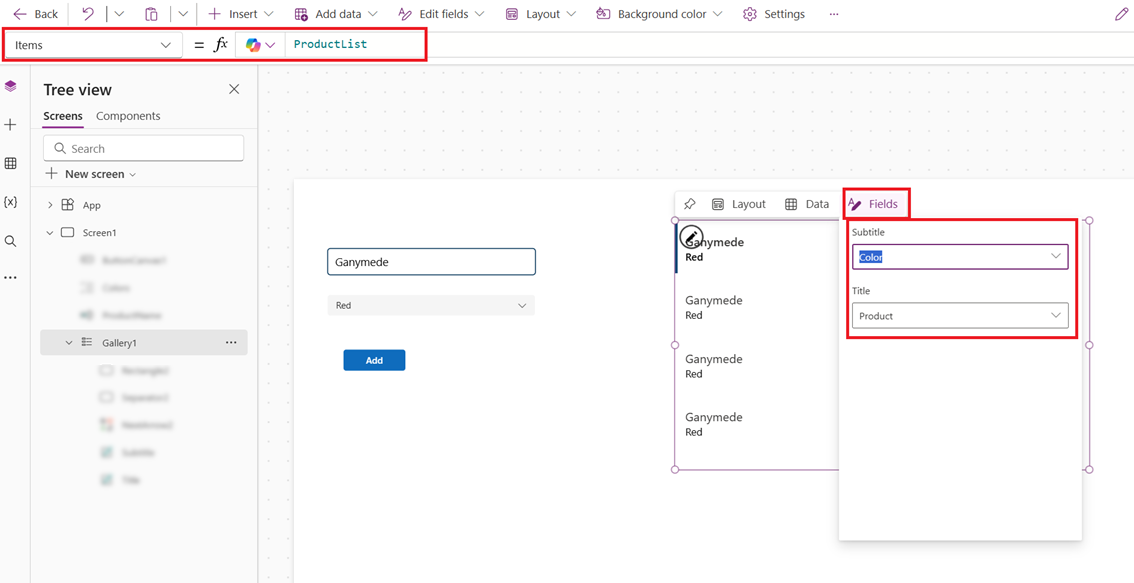
將資源庫的 Items 屬性設定為 ProductList。
在樹狀圖檢視中選擇資源庫,然後選擇欄位。 1. 將副標題欄位設定為顏色,將標題欄位設定為產品。

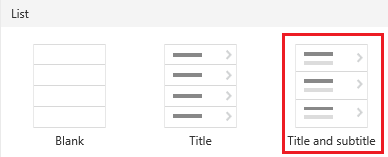
選擇版面配置>標題和副標題。

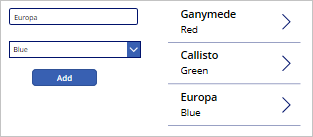
您的畫面控制項應該類似下列範例︰

移除一個或所有項目
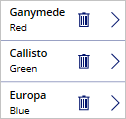
選擇資源庫並為資源庫範本新增垃圾桶圖示。

將圖示的 OnSelect 屬性設定此公式:
Remove(ProductList, ThisItem)在資源庫外新增按鈕、設定其 Text 屬性以便 "Clear",然後將其 OnSelect 屬性設定為以下公式:
Clear(ProductList)在按住 ALT 鍵的同時,選取垃圾桶圖示,從集合物件中移除該項目,或選取清除按鈕移除集合物件中的所有項目。
將清單放入集合物件
新增按鈕,並將其 OnSelect 屬性設定為此函數,將 ListName 取代為清單的名稱:
Collect(MySPCollection, ListName)此函數建立名為 MySPCollection 的集合物件,其中包含與您的清單相同的資料。
按住 Alt 鍵時,選取按鈕。
如需如何在資源庫中從 Microsoft Lists 或 SharePoint 顯示資料 (例如日期、選項和人員) 的相關資訊,請參閱在資源庫中顯示清單資料行。 如需有關如何在表單 (具有下拉式清單、日期選擇器和人員選擇器) 中顯示資料的相關資訊:編輯表單和顯示表單控制項。
後續步驟
- 複查 Collect功能的 參考主題 。
- 瞭解如何使用 AddColumns、DropColumns、RenameColumns 和 ShowColumns 函數形塑集合物件中的資料。