使用 Visual Studio 對 WebView2 應用程式進行偵錯
Microsoft Visual Studio 提供 WebView2 應用程式中 Web 和原生程式代碼的各種偵錯工具,以偵錯 Win32 應用程式或 Office 載入巨集中的 Web 和原生程式代碼。本文著重於偵錯 WebView2 控制件。 Visual Studio 中的其他偵錯方法也可供使用。
高階步驟的摘要
若要對 WebView2 控制件中的 JavaScript 程式代碼進行偵錯:
使用 Visual Studio 的 C++ 工作負載或另一個平臺的工作負載,在桌面開發中安裝 JavaScript 診斷元件。
在 JavaScript 程式代碼行上設定斷點。
在專案的 [ 屬性>偵錯 ] 頁面中,將 [ 調試程序類型 ] 設定 為 [JavaScript (WebView2) ( ,而不是 自動 或 原生) 。
如往常般啟動調試程式。 例如,在功能表欄中,選取 [ 偵錯>開始偵錯] (F5) 。
在執行中的 WebView2 應用程式中,與執行 JavaScript 程式代碼的網頁互動。 調試程式會在具有斷點的 JavaScript 程式代碼行上暫停。
在 Visual Studio 中使用調試程式窗格。
以下詳述這些步驟,使用主要的 Win32/C++ 範例 (WebView2APISample) 。
需求
如果您想要遵循下列特定範例步驟,請複製 WebView2Samples 存放庫, (使用主要的 Win32/C++ 範例 WebView2APISample) 。 下列步驟示範如何執行這項操作。
安裝 Visual Studio 2022。 您可以使用 Visual Studio 2022 來使用 WebView2 範例應用程式和您自己的 WebView2 應用程式。 (Visual Studio 2019 也可運作。) 下列步驟示範如何執行此動作。
在 Visual Studio 中安裝和設定腳本調試程式工具。 也就是說,使用 Visual Studio (的C++ 工作負載安裝桌面開發,或針對不同的語言) 安裝對等的工作負載,包括其 JavaScript 診斷 元件。 下列步驟示範如何執行這項操作。
建置並執行主要的 Win32/C++ 範例,讓 WebView2APISample 應用程式建置並執行 (如果您想要遵循下列) 的特定範例步驟。 下列步驟示範如何執行這項操作。
若要對腳本進行偵錯,必須從Visual Studio內啟動應用程式。
您無法將除錯程式附加至執行中的 WebView2 進程。
安裝 JavaScript 診斷元件
使用 Visual Studio 安裝程式 安裝具有 Visual Studio C++ 工作負載的桌面開發,包括其 JavaScript 診斷元件,如下所示。 或者,如果您使用的是C++以外的語言工作負載,請選取該工作負載的 JavaScript 診斷 元件,如下列步驟所示。
如果尚未完成,請複製 WebView2Samples 存放庫,如為 WebView2 設定開發環境中的複製 WebView2Samples 存放庫中所述。
如果尚未完成,請安裝 Visual Studio 2022,如在設定 WebView2 的開發環境中安裝 Visual Studio 中所述。
在 Visual Studio 2022 中,安裝具有C++工作負載 的桌面開發 ,如下所示:
在 Windows 檔案總管列中,輸入
Visual Studio Installer。選取 [Visual Studio 安裝程式] 加以開啟。
在 Visual Studio 安裝程式 中,按兩下已安裝版本的 [更多] 按鈕,然後選取 [修改]。
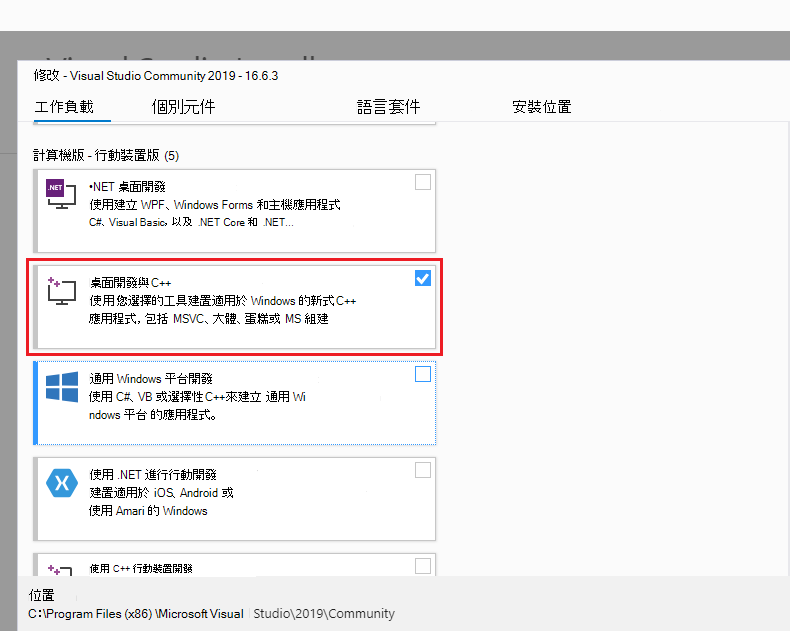
在 Visual Studio 的 [ 工作負載] 下,選取 [ 使用C++桌面開發 ] 工作負載,以顯示複選標記:

選取頂端的 [個別元件]。
在搜尋方塊中,輸入
JavaScript diagnostics。選取 [JavaScript 診斷] 複選框:
![Visual Studio:修改 [個別元件] 索引卷標的值](debug-visual-studio-images/indiv-comp.png)
按兩下 [ 修改] 按鈕。
繼續進行下一節。
選取 JavaScript (WebView2) 調試程式
接下來,啟用 WebView2 應用程式的腳本偵錯,如下所示。
如果尚未完成,請執行 Win32 範例應用程式 中的步驟,讓 WebView2APISample 應用程式建置並執行。 WebView2Samples 解決方案應該會在Visual Studio中開啟,而且範例應用程式不應該執行。 或者,在 Visual Studio 中開啟您自己的 WebView2 應用程式專案。
在 Visual Studio 的 方案總管 中,以滑鼠右鍵按兩下 WebView2APISample 專案 (或您自己的專案) ,然後選取 [屬性]。
[ 屬性頁 ] 對話框隨即開啟。
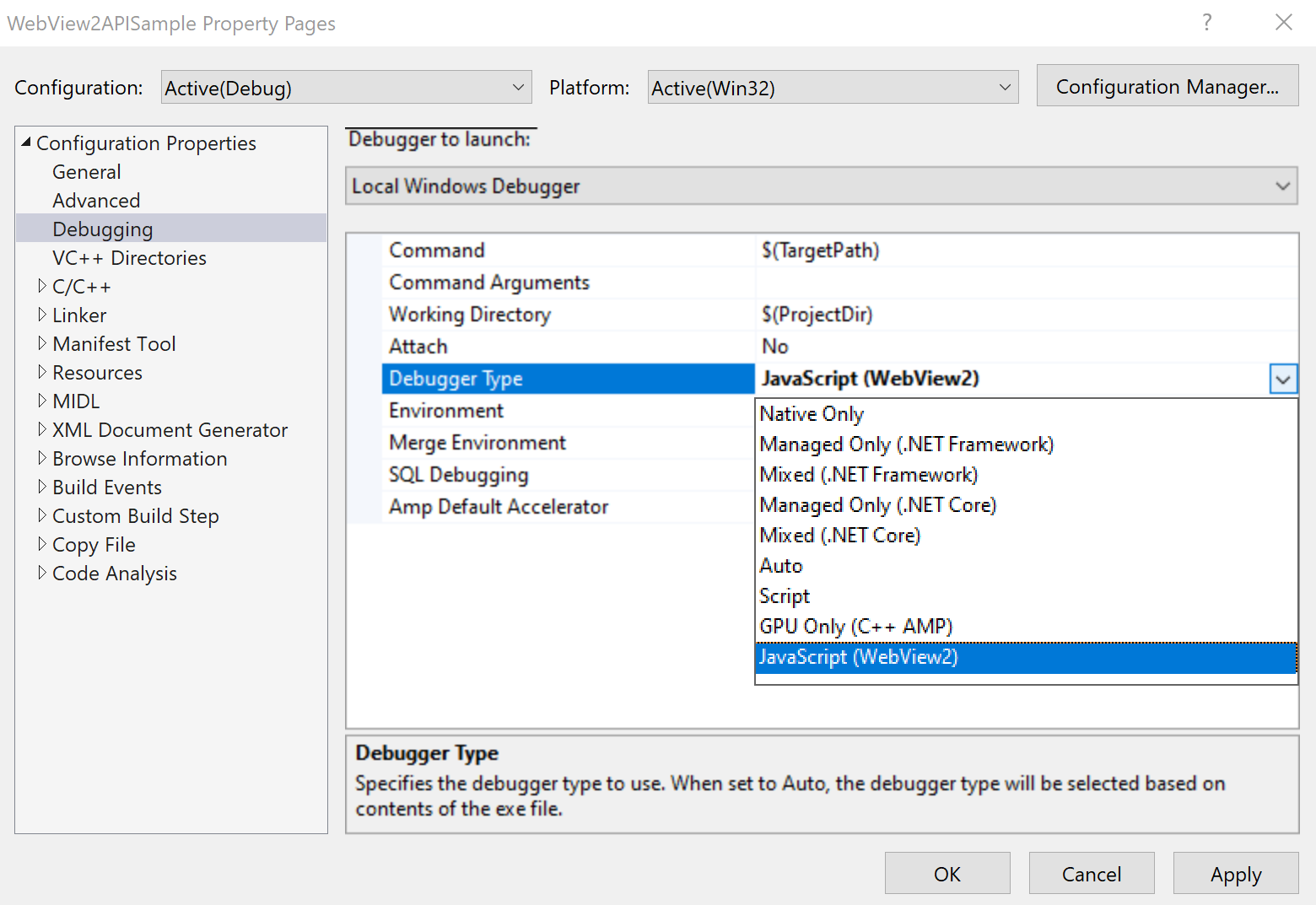
展開左側的 [ 組態屬性],然後選取 [ 偵錯]。
在 [ 調試程序類型] 右側,選 取 [JavaScript (WebView2) ],然後按兩下 [ 確定] 按鈕:

對 WebView2 應用程式進行偵錯
執行上述設定之後,請對 WebView2 應用程式進行偵錯,如下所示。
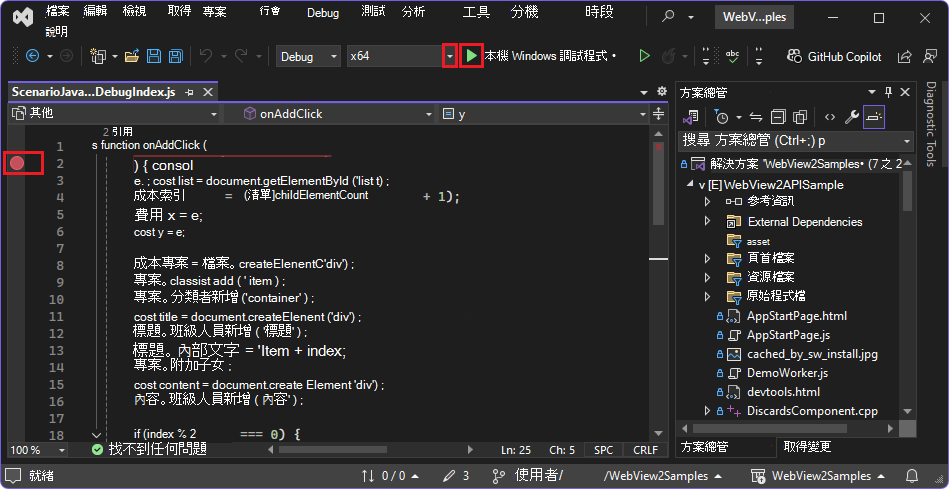
若要在原始碼中設定斷點,請將滑鼠停留在行號的左邊,然後按兩下以設定斷點。 例如,開啟
WebView2Samples\SampleApps\WebView2APISample\assets\ScenarioJavaScriptDebugIndex.js,並在函式主體中的第 2 行:console.log("onAddClick+");onAddClick設定斷點:
設定斷點時,您必須開啟與 WebView2 控件相關聯之路徑完全相同的檔案,因為 JS/TS 偵錯配接器不會執行來源路徑對應。
執行程式代碼的這個區段時,將會觸發斷點。 在下列後續步驟中,按兩下範例應用程式中的 [ 新增專案 ] 按鈕時,就會觸發此斷點。
選取平臺的位大小,例如 x64。
若要執行調試程式,請執行下列任何動作:
- 在選單列中,選取 [ 偵錯>開始偵錯 (F5) 。
- 在 方案總管 中,以滑鼠右鍵按兩下專案 > [偵錯>啟動新實例] 或 [逐步執行新實例]。
- 按兩下本機 Windows 調試程式左側的綠色 [播放] 按鈕。
WebView2APISample 應用程式 (或您自己的應用程式) 執行並開啟,而且調試程式會連線到第一個建立的WebView2進程。 在專案的 屬性>偵 錯中,本機 Windows 調試程式 已設定為 JavaScript (WebView2) 。
在 Visual Studio 中,按下右下方的 [ 輸出 ] 索引標籤。
索引標籤只包含下列訊息,其中提及 JS 調試程式:「詳細資訊記錄會寫入:C:\Users\myUsername\AppData\Local\Temp\visualstudio-js-debugger.txt」。
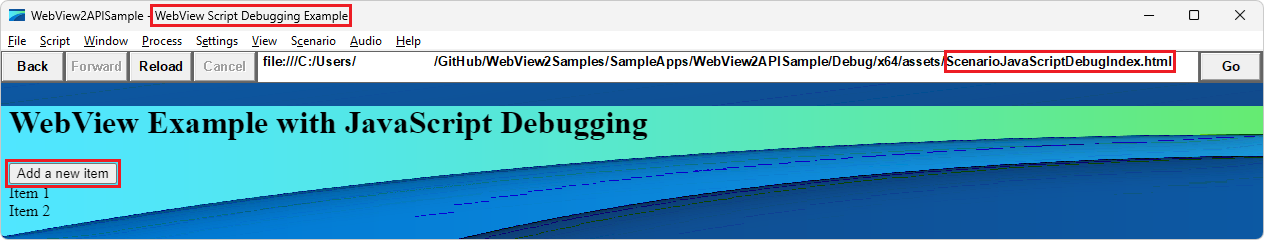
在 [WebView2APISample] 應用程式視窗中,選取 [ 案例>腳本偵錯>JavaScript 本機檔案]。
WebView2APISample/Debug/x64/assets/ScenarioJavaScriptDebugIndex.html檔案會轉譯:
在 Visual Studio 中,檢查 [輸出] 窗格。 新增下列輸出:
This is the very first line of code that executes. Second Third inside onAddClick+ onAddClick- onAddClick+ onAddClick- End在應用程式的網頁中,按兩下 [ 新增專案 ] 快顯按鈕。
會叫用函式中的
onAddClick斷點,並在調試程式中暫停應用程式。切換至 Visual Studio 視窗,然後檢查調試程式窗格。
點選 「 輸出] 索引標籤,以顯示應用程式的輸出:
![Visual Studio 2022 中的 [輸出] 索引標籤,其中顯示調試程序的輸出](debug-visual-studio-images/output-tab-vs2022.png)
應用程式輸出會顯示「這是執行的第一行程式代碼」,因為檔案
WebView2Samples\SampleApps\WebView2APISample\assets\ScenarioJavaScriptDebugIndex.html中有一行console.log("This is the very first line of code that executes.");。
疑難排解
使用 F12 以外的方法開啟 DevTools
當您在 Visual Studio 中使用附加的原生調試程式進行應用程式偵錯時,在檢視執行中的應用程式時,按 F12 可能會啟動原生調試程式,而不是啟動開發人員工具。
若要開啟 DevTools,請按 Ctrl+Shift+I。 或者,以滑鼠右鍵按下執行中應用程式中的頁面,然後選取 Inspect。
Visual Studio 2019 不支援虛擬來源路徑對應
如果您使用 WebView2 SetVirtualHostNameToFolderMapping 方法,Visual Studio 2019 中的調試程式不會瞭解虛擬來源路徑對應,因此斷點無法正確運作。
設定斷點時,您必須開啟與 WebView2 控件相關聯之路徑完全相同的檔案,因為 JS/TS 偵錯配接器不會執行來源路徑對應。
Visual Studio Code 中的調試程式支援虛擬來源路徑對應。
另請參閱
- 開始使用 WebView2
- WebView2Samples 存放庫 - WebView2 功能的完整範例。
- WebView2 API 參考