在 WPF 應用程式中開始使用 WebView2
本文是要瞭解如何撰寫您自己的 WebView2 程式代碼。 如果您想要先執行範例,請參閱 Win32 範例應用程式 或其他範例應用程式文章,例如 WPF 範例應用程式。
本文涵蓋如何設定您的開發工具,以及建立適用於 Windows Presentation Foundation (WPF) 的初始 WebView2 應用程式,以及一路瞭解 WebView2 概念。
在本教學課程中,您會使用 WPF 應用程式或 WPF 應用程式 (.NET Framework) 項目範本來建立 WPF 應用程式,然後安裝專案的 WebView2 SDK 以新增 WebView2。
已完成的專案
此教學課程專案的完整版本 可在 WebView2Samples 存放 庫中取得:
- 範例名稱: WPF_GettingStarted
- 存放庫目錄: WPF_GettingStarted
- 方案檔: WPFSample.sln
步驟 1 - 安裝具有 .NET 支援的 Visual Studio
本教學課程需要Microsoft Visual Studio,而不是Microsoft Visual Studio Code。 本文主要說明如何使用 Visual Studio 2022。
安裝 Visual Studio。 安裝 .NET 桌面開發 支援,以取得所需的項目範本,如下所示。
如果您是在 Visual Studio 啟動畫面上,請捲動至 [ 建立新專案 ] 對話框的底部,然後按兩下 [ 開啟但不使用程式碼] 連結。 Visual Studio 隨即開啟。
在 Visual Studio 中,選取 [工具>] [取得工具和功能]。 [Visual Studio 安裝程式] 視窗隨即開啟,並開啟 [修改] 對話框。
選取 .NET 桌面開發 工作負載,使其上有複選標記。
在右側的 [安裝詳細數據>.NET 桌面開發>] 區段中,確定已列出 .NET 桌面開發工具和 .NET Framework 4.7.2 開發工具,旁邊有複選標記。
在右側的 安裝詳細資料>.NET 桌面開發>選擇性 一節中:
- 如果您使用 Visual Studio 2022,請確定已選取 .NET 的開發工具 :
![Visual Studio 2022 [修改] 對話框,以安裝適用於 '.NET 桌面開發' 的範本](wpf-images/install-dotnet-support-project-templates.png)
- 如果您使用 Visual Studio 2019,請確定已選取 .NET 開發工具 :
![Visual Studio 2019 [修改] 對話框以安裝適用於 '.NET 桌面開發' 的範本](wpf-images/install-dotnet-support-project-templates-2019.png)
按兩下 [ 修改] 按鈕。
本教學課程也適用於Visual Studio 2017。 請參閱 Visual Studio 較舊的下載。 安裝 .NET 支援以取得所需的專案範本,類似於上述步驟。
步驟 2 - 建立單一視窗 WebView2 應用程式
首先,建立包含單一主視窗的基本桌面專案。
決定要在較新的) (建立 .NET Core/5/6 專案,還是要建立 WPF 應用程式 (.NET Framework) 專案 (較舊的) 。 如需詳細資訊,請參閱:
- 什麼是 .NET 中的 .NET 歷程記錄?簡介和概觀。
- 維琪百科的 .NET。
請遵循下列適用的章節。
建立 .NET Core/5/6 專案
如果您要建立 .NET Core/5/6 專案,請執行下列步驟。 否則,請跳至建立 WPF 應用程式 (.NET Framework) 專案。
開Microsoft Visual Studio,例如 Visual Studio 2022。
在開啟面板中,按兩下 [ 建立新專案]。 或者,在主要的Visual Studio視窗中,選取 [檔案>新增>專案]。 [ 建立新專案] 對話框隨即開啟。
在 [ 搜尋樣本 ] 文字框中, 輸入
WPF Application。 [ 建立新專案] 面板會顯示符合您輸入文字的已安裝專案範本。 本文說明 C# 而非 VB 對話框;WebView2 支援這兩種語言。如果您使用 Visual Studio 2022,請按下標題為 WPF 應用程式的專案範本,以及用於 建立 .NET WPF 應用程式的專案描述文字:
![在 2022 [建立新專案] 對話框中選取範本 [WPF 應用程式:.NET Core WPF 應用程式]](wpf-images/template-wpf-app-core-2022.png)
如果您使用 Visual Studio 2019,請按下標題為 WPF 應用程式的專案範本,以及用於 建立 .NET Core WPF 應用程式的專案描述文字:
![在 2019 [建立新專案] 對話框中選取範本 [WPF 應用程式:.NET Core WPF 應用程式]](wpf-images/wpf-getting-started-wpf-core.png)
如果未列出上述項目範本,請參閱 上述步驟 1 - 使用 .NET 支援安裝 Visual Studio 以安裝 .NET 桌面開發工具。
按兩下 [ 下一步] 按鈕。
[ 設定您的新專案:WPF 應用程式 ] 對話框隨即開啟:
![.NET Core/5/6 專案的 [設定您的新專案:WPF 應用程式] 對話框](wpf-images/config-new-core-project-2022.png)
在 [ 項目名稱 ] 文本框中,輸入專案名稱,例如 MyWpfDotnetCoreWv2App。
在 [ 位置] 文字框中,選取本機磁碟驅動器上的路徑,例如
C:\Users\myusername\Documents\MyProjects,然後按兩下 [ 下一步] 按鈕。[ 其他資訊] 對話框隨即出現,其中包含 [目標 Framework ] 下拉式清單:
![具有 [目標 Framework] 下拉式清單的 [其他資訊] 對話方塊](wpf-images/wpf-getting-started-create-core-add-info.png)
選取 .NET Core 3.1 或更新版本,例如 .NET 6.0。 (不要選取 .NET Core 3.0.) 然後按兩下 [ 建立] 按鈕。
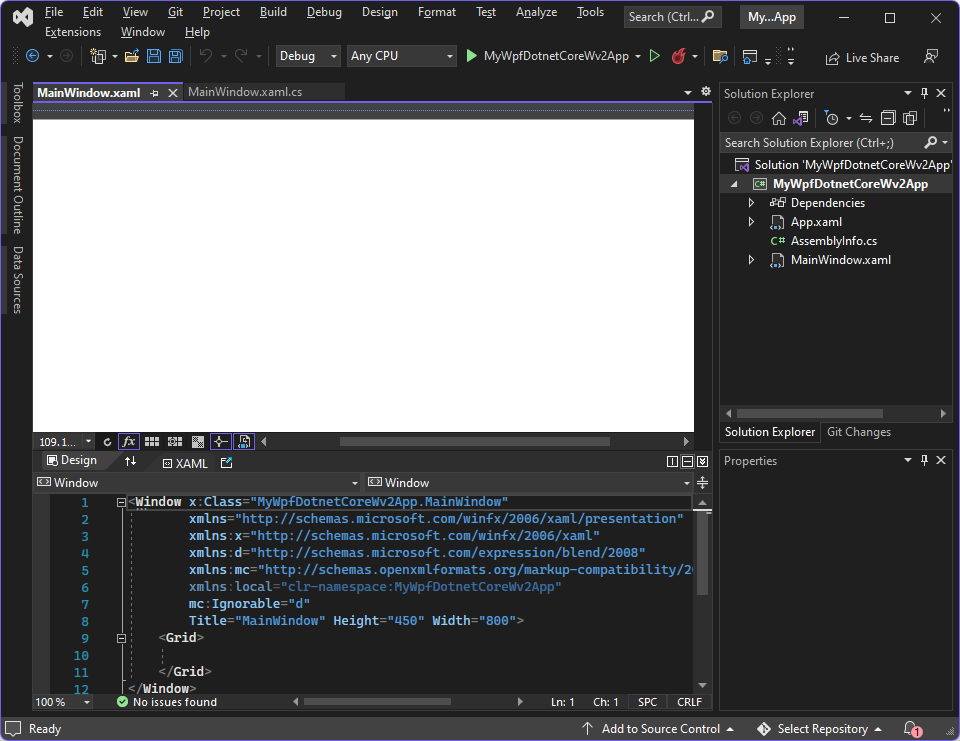
初始的 .NET Core WPF 應用程式專案會在 Visual Studio 中開啟:

跳至 步驟 3 - 建置並執行初始專案,但不使用下列 WebView2 。
建立 WPF 應用程式 (.NET Framework) 專案
如果您要建立 WPF 應用程式 (.NET Framework) 專案,請執行下列步驟。 否則,請跳至 步驟 3 - 在沒有 WebView2 的情況下建置並執行初始專案。
開Microsoft Visual Studio,例如 Visual Studio 2022。
在開啟面板中,按兩下 [ 建立新專案]。 或者,在主要的Visual Studio視窗中,選取 [檔案>新增>專案]。 [ 建立新專案] 對話框隨即開啟。
在 [ 搜尋樣本 ] 文字框中, 輸入
WPF App。 [ 建立新專案] 面板會顯示符合您輸入文字的已安裝專案範本。 本文說明 C# 而非 VB 對話框;WebView2 支援這兩種語言。點選示題為 WPF 應用程式 (.NET Framework) 的專案樣本,以及用戶端應用程式 Windows Presentation Foundation 描述文字:
![在 2022 [建立新專案] 對話框中選取範本 [WPF 應用程式]](wpf-images/select-fw-project-template-2022.png)
如果未列出上述項目範本,請參閱 上述步驟 1 - 使用 .NET 支援安裝 Visual Studio 以安裝 .NET 桌面開發工具。
按兩下 [ 下一步] 按鈕。
[設定您的新專案:WPF 應用程式 (.NET Framework) ] 對話框隨即開啟:
![[設定您的新專案:WPF 應用程式 (.NET Framework) ] 對話框](wpf-images/wpf-getting-started-create-fw.png)
在 [ 項目名稱 ] 文本框中,輸入專案名稱,例如 MyWpfDotnetFwkWv2App。
在 [ 位置] 文字框中,選取本機磁碟驅動器上的路徑,例如
C:\Users\myusername\Documents\MyProjects。在 [架構] 下拉式清單中,選取 [.NET Framework 4.6.2 或更新版本]。
按兩下 [ 建立] 按鈕。
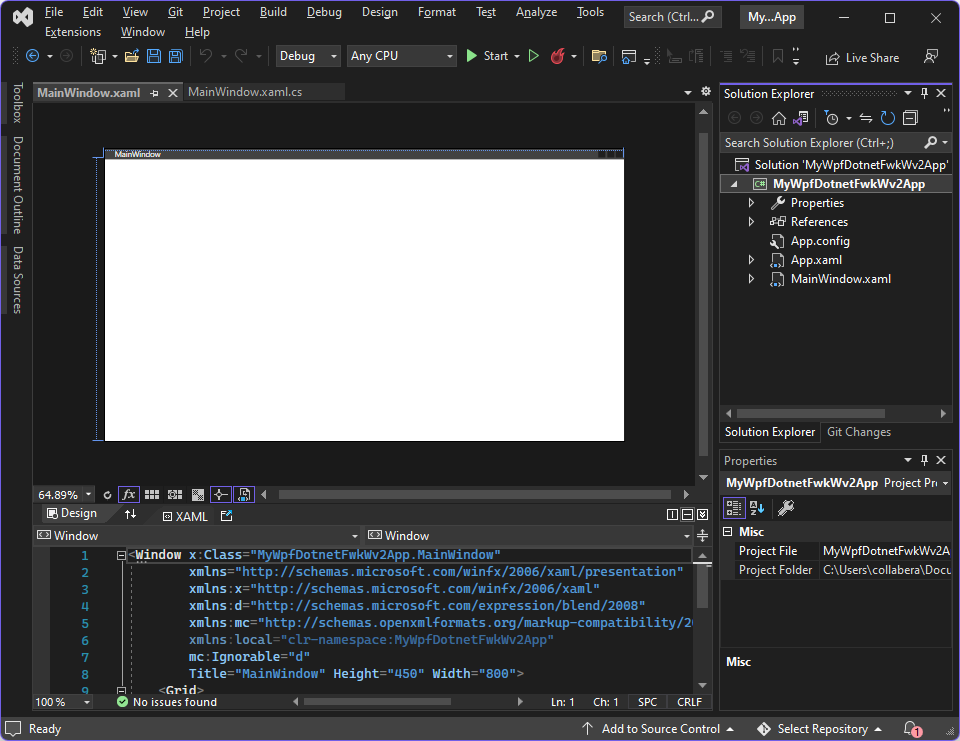
初始 WPF 應用程式 (.NET Framework) 專案會在 Visual Studio 中開啟:

步驟 3 - 在沒有 WebView2 的情況下建置並執行初始專案
選取 [全部儲存盤>案] 以儲存專案。
按 F5 以組建及執行專案。
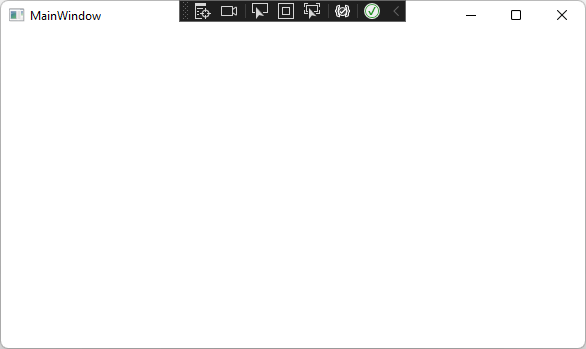
專案會執行,並顯示空的視窗:

您可能需要安裝選取的 .NET Framework 版本,如下所示。
如果應用程式未開啟,請選取 [ 偵錯>啟動但不偵錯]。
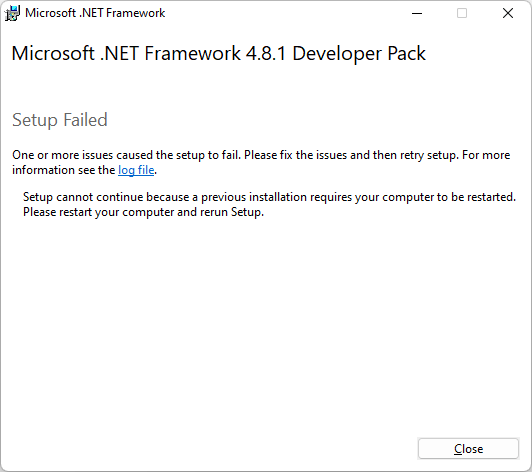
如果您尚未安裝選取的 .NET Framework 版本,您可能會收到下列對話方塊:「無法啟動此應用程式。 應用程式需要下列其中一個版本的 .NET Framework:。NETFramework,Version=v4.8.1 - 您要立即安裝此 .NET Framework 版本嗎?」
如果您收到這類對話框,請移至 [下載 .NET Framework 並下載],然後安裝所需的開發人員套件版本 (而不是運行時間) 。 例如,下載
ndp481-devpack-enu.exe至C:\Users\username\Downloads,然後按兩下檔案以安裝它。如果出現提示,請重新啟動您的電腦:

移至下載的檔案,例如
ndp481-devpack-enu.exe中的C:\Users\username\Downloads,然後再次按兩下下載的檔案以安裝 .NET Framework 開發人員套件。 [ 成功 ] 對話框隨即出現:
如果出現提示,請重新啟動計算機。
開啟 Visual Studio,然後開啟您建立的解決方案。
按 F5 以執行上述) 所示的初始應用程式 (,但不包括 WebView2 SDK。
關閉初始應用程式。
步驟 4 - 安裝 WebView2 SDK
在 Visual Studio 中,使用 NuGet 套件管理員將 WebView2 SDK 新增至專案,如下所示:
在 方案總管 中,以滑鼠右鍵按兩下 (根據 .NET (Core) 或 .NET Framework 專案範本) 的專案名稱,然後選取 [管理 NuGet 套件]:
![右鍵功能表上的 [管理 NuGet 套件] 命令](wpf-images/manage-nuget-packages-menuitem.png)
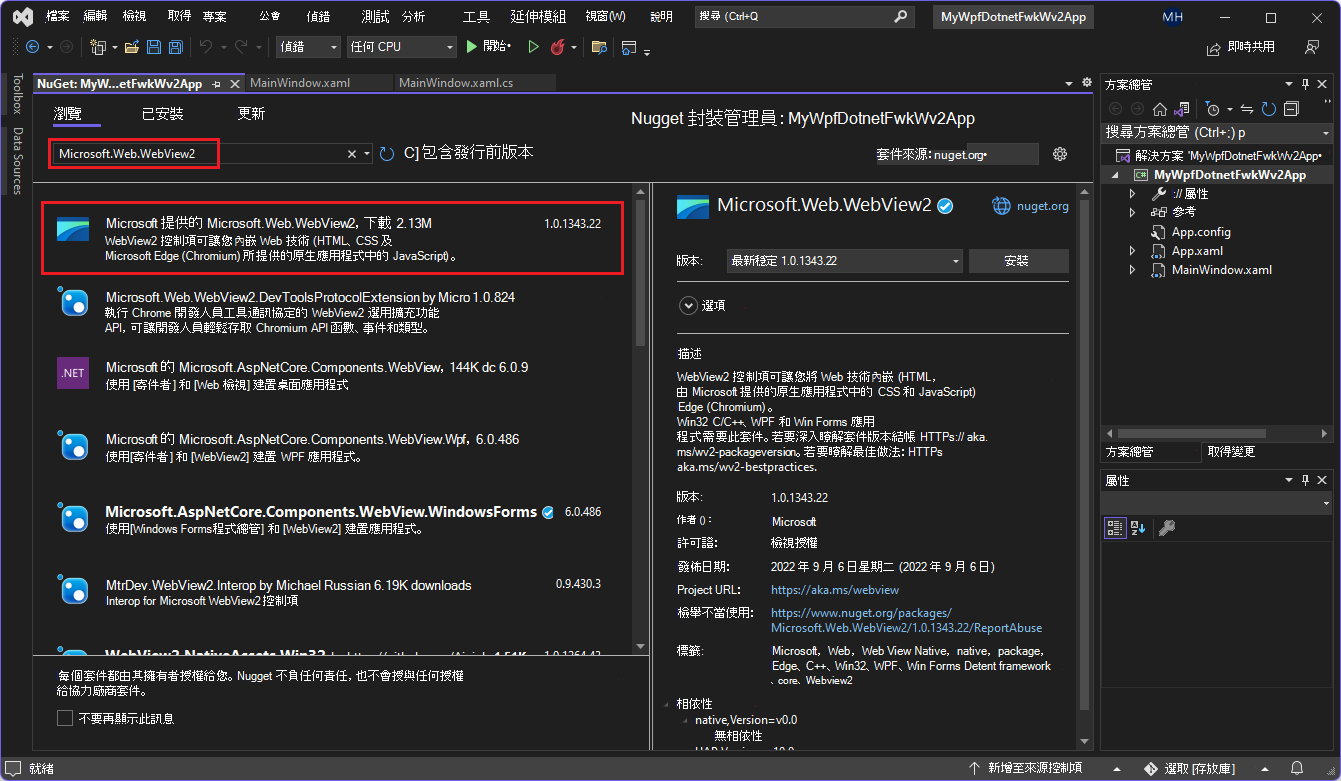
按兩下左上方的 [ 瀏覽] 索引標籤 。在搜尋列中輸入
Microsoft.Web.WebView2,然後按下 Microsoft.Web.WebView2 套件。[NuGet 套件管理員] 對話框會顯示搜尋結果,包括 Microsoft.Web.WebView2 套件。 對話框具有版本號碼和 [安裝 ] 按鈕。

接受預設版本,然後按兩下 [ 安裝 ] 按鈕。
在 [ 預覽變更] 對話框中,按兩下 [ 確定] 按鈕。
選取 [全部儲存盤>案] 以儲存專案。
按 F5 以組建及執行專案。
項目會執行,並顯示空的視窗。 這會確認 WebView2 已安裝且正常運作,但 WebView2 尚未顯示任何內容:

關閉應用程式。
步驟 5 - 建立單一 WebView2 控件
將 WebView2 控制件新增至您的應用程式。
在 檔案中
MainWindow.xaml,若要新增 WebView2 XAML 命名空間,請在標記內<Window/>插入下列行:xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"請確定中的
MainWindow.xaml程式代碼看起來像下列程式代碼:<Window x:Class="WPF_Getting_Started.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:{YOUR PROJECT NAME}" xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800" > <Grid> </Grid> </Window>若要新增 WebView2 控制件,請以下列程式代碼取代
<Grid>標記。 屬性Source會設定 WebView2 控制件中顯示的初始 URI。<DockPanel> <wv2:WebView2 Name="webView" Source="https://www.microsoft.com" /> </DockPanel>選取 [全部儲存盤>案] 以儲存專案。
按 F5 以組建及執行專案。
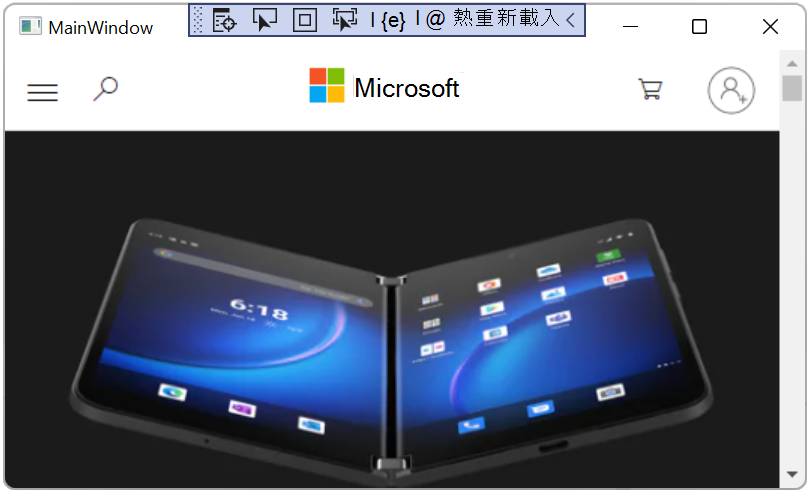
請確定您的 WebView2 控制件會顯示 https://www.microsoft.com:

步驟 6 - 導覽
讓使用者將網址列新增至應用程式,以變更 WebView2 控件顯示的 URL。
在檔案中
MainWindow.xaml,將下列程式代碼複製並貼到包含 WebView2 控件的 內<DockPanel>,以新增網址列。 將現有的程式代碼保留在新的代碼段下方。<DockPanel DockPanel.Dock="Top"> <Button x:Name="ButtonGo" DockPanel.Dock="Right" Click="ButtonGo_Click" Content="Go" /> <TextBox Name="addressBar"/> </DockPanel>請確定
<DockPanel>檔案的 區MainWindow.xaml段符合下列程式代碼:<DockPanel> <DockPanel DockPanel.Dock="Top"> <Button x:Name="ButtonGo" DockPanel.Dock="Right" Click="ButtonGo_Click" Content="Go"/> <TextBox Name = "addressBar"/> </DockPanel> <wv2:WebView2 Name = "webView" Source = "https://www.microsoft.com" /> </DockPanel>在
MainWindow.xaml.cs中,若要新增CoreWebView2命名空間,請在檔案頂端插入下列程序代碼:using Microsoft.Web.WebView2.Core;在檔案中
MainWindow.xaml.cs,複製下列程序代碼以建立ButtonGo_Click方法。 此程式代碼會將 WebView2 控制件巡覽至網址列中輸入的 URL。private void ButtonGo_Click(object sender, RoutedEventArgs e) { if (webView != null && webView.CoreWebView2 != null) { webView.CoreWebView2.Navigate(addressBar.Text); } }將程式代碼直接貼到宣告之後
Public MainWIndow,如下列程式代碼所示:namespace WpfApp1 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } void ButtonGo_Click(object sender, RoutedEventArgs e) { if (webView != null && webView.CoreWebView2 != null) { webView.CoreWebView2.Navigate(addressBar.Text); } } } }選取 [全部儲存盤>案] 以儲存專案。
按 F5 以組建及執行專案。
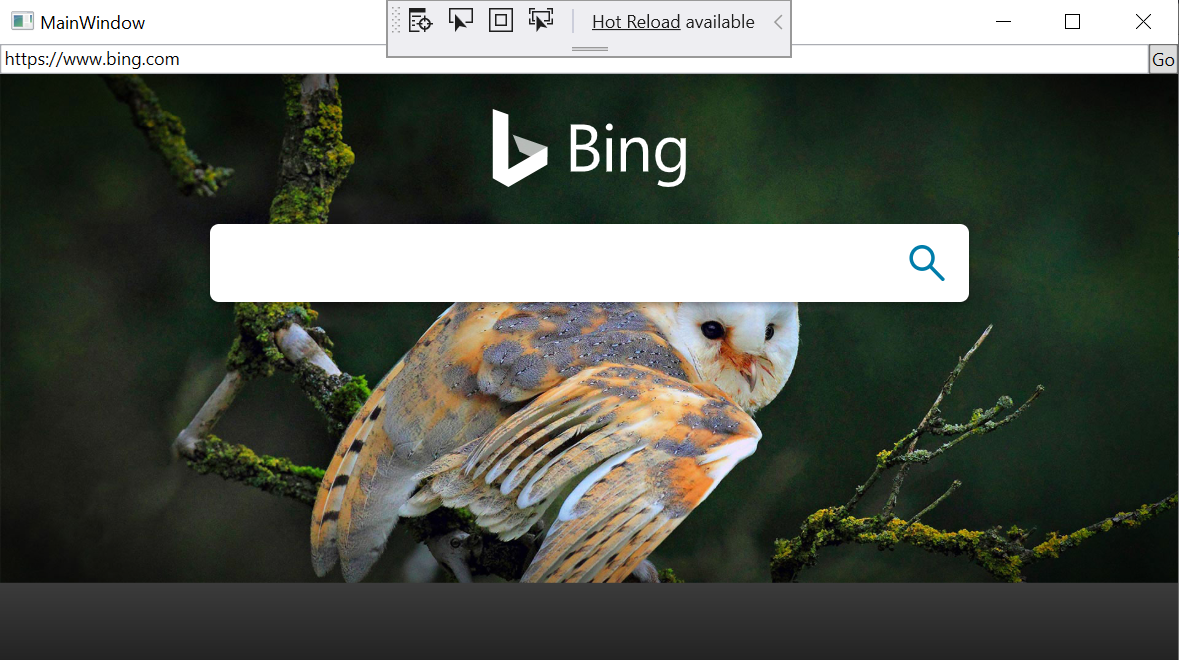
在網址列中輸入新的 URL,然後選擇 [執行]。 例如,輸入
https://www.bing.com。請確定 WebView2 控制件會開啟您輸入的 URL。
請確定您在網址列中輸入完整的 URL。 如果網址不是以
http://或https://開頭,則應用程式會產生ArgumentException。範例應用程式會在網址列中顯示具有URL
https://www.bing.com的 Bing 網站:
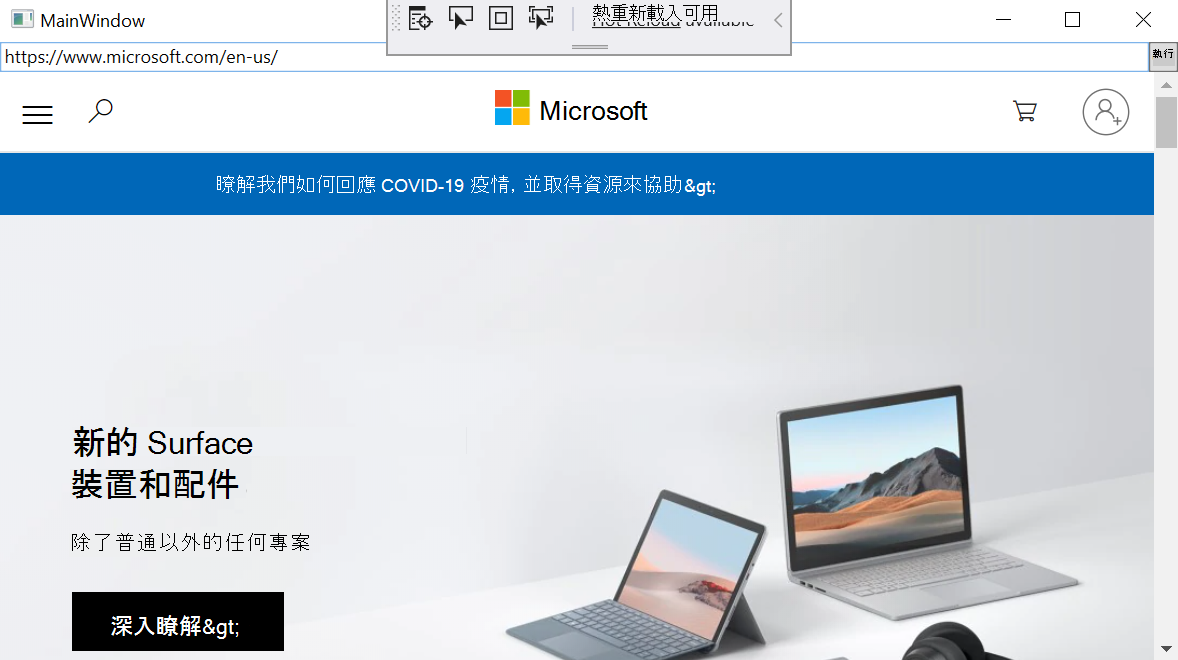
步驟 7 - 瀏覽事件
在網頁瀏覽期間,WebView2 控件會引發事件。 載入 WebView2 控制件的應用程式會接聽下列事件:
NavigationStartingSourceChangedContentLoadingHistoryChangedNavigationCompleted

上圖顯示事件順序。 流覽事件會以新檔開頭。
成功路徑
成功的路徑包含完整的事件序列:
- 導覽開始。
- 來源已變更,可能來自同一份文件的輸入。
- 內容載入。
- 歷程記錄變更。
- 導覽已完成。
如需詳細資訊,請參閱 WebView2 應用程式的導覽事件。
失敗路徑
如果發生失敗,則失敗路徑會直接從瀏覽開始,到流覽完成,略過中間事件。
發生錯誤時,會引發下列事件,而且可能取決於流覽至錯誤網頁:
SourceChangedContentLoadingHistoryChanged
重新導向
如果發生 HTTP 重新導向,則一個數據列中有多個 NavigationStarting 事件。
示範導覽事件的範例
若要示範如何使用事件,請為 註冊可取消任何非 HTTPS 要求的處理程式 NavigationStarting ,如下所示。
在檔案中
MainWindow.xaml.cs,修改建構函式,以符合下列程式代碼的頂端部分。 在建構函式下方,新增EnsureHttps函式:public MainWindow() { InitializeComponent(); webView.NavigationStarting += EnsureHttps; } void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { args.Cancel = true; } }在建構函式中,
EnsureHttps會註冊為 WebView2 控件上NavigationStarting事件的事件處理程式。選取 [全部儲存盤>案] 以儲存專案。
按 F5 以組建及執行專案。
嘗試開啟 HTTP 網站。 請確定 WebView2 控制件保持不變。
嘗試開啟 HTTPS 網站。 WebView2 控制件可讓您開啟 HTTPS 網站。
步驟 8 - 腳稿
您可以使用主應用程式,在運行時間將 JavaScript 程式代碼插入 WebView2 控制件。 您可以工作 WebView2 執行任意 JavaScript 或新增初始化腳本。 插入的 JavaScript 會套用至所有新的最上層檔和任何子框架,直到移除 JavaScript 為止。
插入的 JavaScript 會以特定時間執行:
- 在建立全域對象之後執行它。
- 在執行 HTML 檔中包含的任何其他腳本之前執行它。
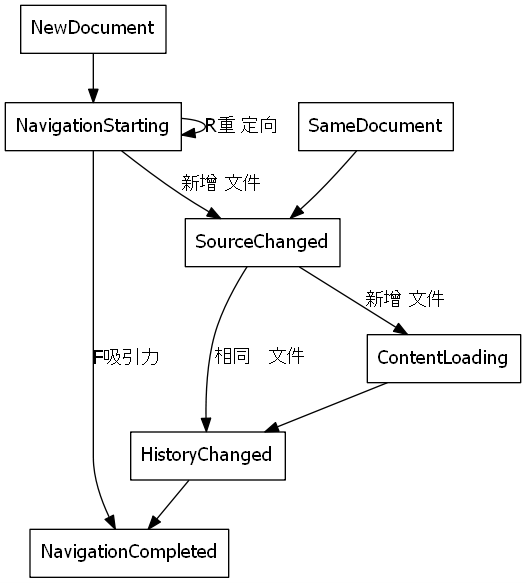
例如,新增在用戶流覽至非 HTTPS 網站時傳送警示的腳本,如下所示:
修改 函式,
EnsureHttps將腳本插入使用 ExecuteScriptAsync方法的 Web內容中。void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { webView.CoreWebView2.ExecuteScriptAsync($"alert('{uri} is not safe, try an https link')"); args.Cancel = true; } }選取 [全部儲存盤>案] 以儲存專案。
按 F5 以組建及執行專案。
當您瀏覽至未使用 HTTPS 的網站時,請確定應用程式會顯示警示。

步驟 9 - 主機與 Web 內容之間的通訊
主機和 Web 內容可以使用 postMessage下列方式進行通訊:
WebView2 控制件中的 Web 內容可以使用
window.chrome.webview.postMessage將訊息張貼到主機。 主機會使用主機上任何已註冊WebMessageReceived的來處理訊息。主機使用
CoreWebView2.PostWebMessageAsString或CoreWebView2.PostWebMessageAsJSON,將訊息張貼至 WebView2 控制件中的 Web 內容。 新增至window.chrome.webview.addEventListener的處理程式會攔截訊息。
通訊機制會使用原生功能,將來自 Web 內容的訊息傳遞至主機。
在您的專案中,當 WebView2 控制件流覽至 URL 時,它會在網址列中顯示 URL,並警示使用者 WebView2 控件中顯示的 URL。
在
MainWindow.xaml.cs中,更新您的建構函式,並建立InitializeAsync符合下列程式代碼的函式。 函InitializeAsync式會等候 EnsureCoreWebView2Async,因為 的CoreWebView2初始化是異步的。public MainWindow() { InitializeComponent(); webView.NavigationStarting += EnsureHttps; InitializeAsync(); } async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); }在 CoreWebView2 初始化之後,註冊事件處理程式以回應
WebMessageReceived。 在MainWindow.xaml.cs中,使用下列程式代碼更新InitializeAsync與新增UpdateAddressBar:async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; } void UpdateAddressBar(object sender, CoreWebView2WebMessageReceivedEventArgs args) { String uri = args.TryGetWebMessageAsString(); addressBar.Text = uri; webView.CoreWebView2.PostWebMessageAsString(uri); }若要讓 WebView2 控制件傳送和回應 Web 訊息,在初始化之後
CoreWebView2,主機會執行下列動作:- 將腳本插入 Web 內容,以註冊處理程式以從主機列印訊息。
- 將腳本插入張貼 URL 至主機的 Web 內容。
在
MainWindow.xaml.cs中,更新InitializeAsync以符合下列程序代碼:async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.postMessage(window.document.URL);"); await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.addEventListener(\'message\', event => alert(event.data));"); }選取 [全部儲存盤>案] 以儲存專案。
按 F5 以組建及執行專案。
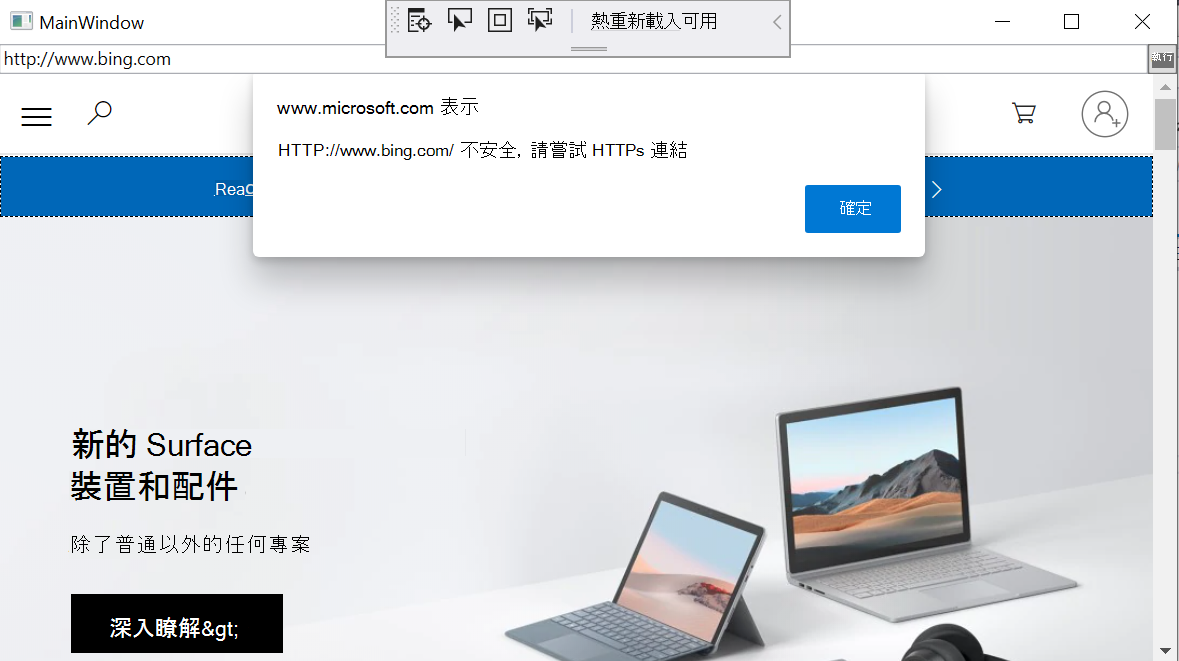
當您開啟新的 URI 時,WebView2 控件會在網址列中顯示 URI。
範例應用程式會在網址列和Microsoft網站 中顯示 URI: https://www.microsoft.com

恭喜,您建置了第一個 WebView2 應用程式!
另請參閱
developer.microsoft.com:
- Microsoft Edge WebView2 - WebView2 功能的初始簡介,網 developer.microsoft.com。
本機頁面:
- WPF 範例應用程式
- 管理用戶資料資料夾
-
WebView2 範例應用程式 - 存放庫指南
WebView2Samples。 - WebView2 應用程式的開發最佳做法
GitHub: