開始使用 HoloLens 2 Unity 應用程式中的 WebView2 (預覽)
本教學課程適用於在沉浸式 HoloLens 2 Unity 應用程式中使用 WebView2 的開發人員。
本文是要瞭解如何撰寫您自己的 WebView2 程式代碼。 如果您想要先執行範例,請參閱 Win32 範例應用程式 或其他範例應用程式文章。
重要事項
Hololens 2 上的 WebView2 仍可繼續使用。 不過,Hololens 2 上的 WebView2 支援已停止;沒有計劃性的錯誤修正或內容更新,技術支援已結束。 在 Hololens 2 上使用 WebView2 的應用程式不保證會繼續運作。
HoloLens 2 上的 WebView2 和適用於 Unity 的 WebView 外掛程式都處於預覽狀態,而且在正式運作之前可能會變更。
WebView2 僅適用於執行 Windows 11 更新的 HoloLens 2 裝置。 如需詳細資訊,請參閱更新 HoloLens 2。
如需在 HoloLens 2 上啟用 WebView2 的 2D 應用程式,請參閱在 WinUI 2 中開始使用 WebView2 (UWP) 應用程式。
在本教學課程中,您會:
- 設定開發工具,以建立 HoloLens 2 使用 WebView2 顯示 Web 內容的 Unity 應用程式。
- 使用 Mixed Reality Feature Tool 安裝 Mixed Reality 工具組。
- 建立初始 Unity 專案以進行 HoloLens 2 開發。
- 使用 Mixed Reality 功能工具,新增適用於 Unity 的 Microsoft Mixed Reality WebView 外掛程式。
- 設定 WebView 預製專案,以在您的 HoloLens 2 應用程式中顯示網頁內容。
- 瞭解 Unity 中的 WebView2 概念和互動。
已完成的專案
此 使用者入門 專案的完整版本可在 WebView2Samples 存放庫中取得。 您可以從存放庫使用已完成的專案 (,或遵循下列步驟) 作為基準,將更多 WebView2 功能和其他功能新增至您的 HoloLens 2 Unity 應用程式。
此教學課程專案的完整版本可在 WebView2Samples 存放 庫中取得:
- 範例名稱: HoloLens2_GettingStarted
- 存放庫目錄: HoloLens2_GettingStarted
- Unity 項目資料夾: HoloLens2GetStartedApp
請遵循以下循序的主要步驟區段。
關於 HoloLens 2、Unity、Mixed Reality Feature Tool、Mixed Reality Toolkit 和 WebView 外掛程式
藉由結合 HoloLens 2、Unity、Mixed Reality 工具組和適用於 Unity 的 WebView 外掛程式,您可以建立沉浸式混合實境體驗,以順暢地整合 Web 內容。
HoloLens 2
HoloLens 2 是一個突破性的未整合全像攝影裝置,提供免持且沉浸式混合實境體驗。 HoloLens 2 順暢地將數字資訊重疊到真實世界,呈現保持原位並自然響應互動的高定義全像投影。
您可以使用 Unity 遊戲引擎和 Visual Studio 來建立 HoloLens 2 專案。
統一
Unity 是一個多功能的遊戲引擎,是建立 3D 應用程式的熱門選擇,包括 HoloLens 2 裝置的混合實境體驗,因為其廣泛的功能和強大的功能,適用於擴增實境 (AR) 、虛擬實境 (VR) ,以及混合實境 (MR) 。
Mixed Reality 功能工具 (MRFT)
#D847217B025B74CDFAAF81DA968B01F85 功能工具 (MRFT) 是開發人員探索、更新混合實境功能套件,以及將混合實境功能套件新增至 Unity 專案的新方式。 您可以依名稱或類別搜尋套件、查看其相依性,甚至檢視專案指令清單檔案的建議變更,再匯入。 指令清單檔案是定義所有專案套件的 JSON 檔案。 驗證要包含的套件之後,Mixed Reality 功能工具會自動將它們下載到您選取的 Unity 專案中。 本指南將使用 MRFT 來安裝適用於 Unity 的 Mixed Reality 工具組和 Microsoft Mixed Reality WebView 外掛程式。
Mixed Reality 工具組 (MRTK)
Mixed Reality 工具組 (MRTK) 是Microsoft驅動的開放原始碼專案,可提供開發混合實境體驗的基本元件和功能,以加速 Unity 中混合實境應用程式的開發。 MRTK 提供腳本、元件和預製專案的集合,專為協助您在 HoloLens 2 裝置上建立高效能且直覺的混合實境體驗而設計。
適用於 Unity 的 Microsoft Mixed Reality WebView 外掛程式
適用於 Unity 的 Microsoft Mixed Reality WebView 外掛程式可讓您將 WebView2 功能整合到您的 HoloLens 2 應用程式中。 這個適用於 Unity 的 WebView 外掛程式可簡化 WebView2 功能與 HoloLens 2 應用程式的整合,方法是包裝 WebView2 控件、自動處理轉譯,以及自動將輸入導向至 WebView2 控件。
此外掛程式也會管理 Unity 與 WebView2 之間的互作性,透過訊息和事件啟用 JavaScript 與 Unity 之間的通訊。
在 Unity 中,Microsoft Mixed Reality WebView 外掛程式可以使用 Mixed Reality 功能工具來安裝。
步驟 1 - 安裝 Visual Studio
本教學課程假設您已安裝 Unity 2021.3 LTS 或更新版本,以及 Visual Studio 2019 16.9 版或更新版本。 不支援 Visual Studio 2017。 在此步驟中,我們將先設定您的Visual Studio環境以進行 HoloLens 2開發,請遵循 Mixed Reality 工具安裝指南。 該文章會引導您安裝和設定必要的工具,包括Visual Studio和 通用 Windows 平台開發工作負載。
也請遵循為 WebView2 設定開發環境中的步驟,設定 WebView2 的開發環境。
完成設定之後,請返回此頁面,並繼續進行後續步驟以安裝 Unity。
步驟 2 - 安裝 Unity 以進行 HoloLens 2 開發
您必須先安裝 Unity,才能開始使用 WebView2 開發 HoloLens 2 應用程式。 請遵循 選擇 Unity 版本和 XR 外掛程式 中的步驟,完成建置混合實境應用程式所需的工具組安裝。
步驟 3 - 設定 Unity 專案以進行 Mixed Reality 開發
安裝工具之後,您就可以開始建立和設定專案。 開始開發 HoloLens 2 最簡單的方式是在專案中使用 Mixed Reality 工具組。
Mixed Reality 功能工具可簡化探索、安裝和管理混合實境功能的程式,包括 Mixed Reality 工具組,以及 Unity 專案的套件。 如需安裝 Mixed Reality 功能工具的詳細指引,請參閱歡迎使用 Mixed Reality 功能工具。
執行下載的 Mixed Reality Feature Tool 可執行檔,並依照提示安裝 Mixed Reality 工具組,以及 HoloLens 2 開發所需的任何其他套件。
Mixed Reality 功能工具可讓您直接在 Unity 專案中選取並安裝適當的 Mixed Reality 工具組版本及其他混合實境功能。
使用 Mixed Reality 功能工具安裝 Mixed Reality 工具組之後,工具組的資產和預製專案會出現在您的 Unity 專案中。 Mixed Reality 工具組會引導您為專案設定 Open XR 外掛程式。
如需設定 Unity 專案的詳細逐步解說,請參閱使用 MRTK 設定新的 OpenXR 專案。
步驟 4 - 使用 Mixed Reality 功能工具安裝適用於 Unity 的 WebView 外掛程式
在此步驟中,如上所示,您將使用 Mixed Reality Feature Tool 來安裝適用於 Unity 的 Microsoft Mixed Reality WebView 外掛程式。 這會安裝與 HoloLens 2 相容的 WebView2 NuGet 套件特定版本。
啟動您在) 上安裝的 Mixed Reality 功能工具 (。 隨即開啟適用於 Unity 的 Mixed Reality 功能工具的 [開始] 頁面,其中包含設定和檢視檔的選項:
![Mixed Reality 功能工具中的 [設定設定] 按鈕](hololens2-images/mrtk_feature_tool_start_page.png)
按兩下齒輪按鈕。 [ 設定] 窗格隨即開啟。
按兩下 [ 功能] 索 引標籤,然後確定已選取 [ 顯示預覽版本 ] 複選框:
![Mixed Reality 功能工具的 [設定] 中的 [功能] 索引標籤](hololens2-images/feature_enable_preview_releases.png)
按兩下 [ 確定] 按鈕以返回起始頁面。
按兩下 [ 開始] 按鈕以開始探索功能套件。
將 Mixed Reality 功能工具指向您的 Unity 專案。 若要這樣做,請按下 [項目路徑] 字段右側的 [瀏覽項目資料夾 (...) ] 按鈕:
![在 [Mixed Reality 功能工具] 中選取 Unity 專案](hololens2-images/feature_tool_select_unity_project.png)
在 [檔案選取] 對話框中,選取您的 Unity 專案資料夾,然後按兩下 [ 開啟] 按鈕。
在 [ 選取專案] 對話框中,按兩下 [ 探索功能] 按鈕。
在 [探索功能] 頁面中,展開 [其他功能] 區段,然後選取 [Microsoft Mixed Reality WebView] 複選框:
![Mixed Reality 功能工具中的 [探索功能] 窗格](hololens2-images/mrtk_webview2_selected.png)
這會標示用於安裝 Unity 的 WebView 外掛程式。 在 [ 版本] 下拉式清單中,預設會選取最新版的外掛程式。
按兩下 [ 取得功能] 按鈕。 這會下載必要的套件。
下載套件之後,按兩下 [ 匯入 ] 按鈕:
![Mixed Reality 功能工具中的 [匯入功能] 窗格](hololens2-images/feature_tool_import_features.png)
在 [ 檢閱和核准 ] 頁面上,檢查對項目
manifest.json檔所做的修改,並檢查 (的檔案清單,例如.tgz將複製到專案中的套件) :![Mixed Reality 功能工具中的 [檢閱和核准] 窗格](hololens2-images/feature_tool_review.png)
按兩下 [ 核准] 按鈕以完成變更。
在 Unity 專案中的 [ 資產] 檔案 夾中,檢查 WebView 預製專案。
適用於 Unity 的 Microsoft Mixed Reality WebView 外掛程式現在已安裝並匯入。 繼續進行下一個步驟。
如需詳細資訊,請參閱歡迎使用 Mixed Reality 功能工具。
步驟 5 - 在 Unity 場景中設定 WebView 預製專案
現在已安裝並匯入適用於 Unity 的 WebView 外掛程式,請在 Unity 場景中設定 WebView 預製專案,如下所示:
在 Unity 編輯器 中,流覽至 [專案] 視窗,然後移至 [套件>]Microsoft Mixed Reality [WebView] ([預覽]) 運行時間>預製專案來>尋找 WebView預製專案。
將 WebView 預製專案拖曳到場景中。
在 [ 階層 ] 視窗中選取 WebView 預製專案後,將它移至場景內適當的起始位置 (例如節點) 底下
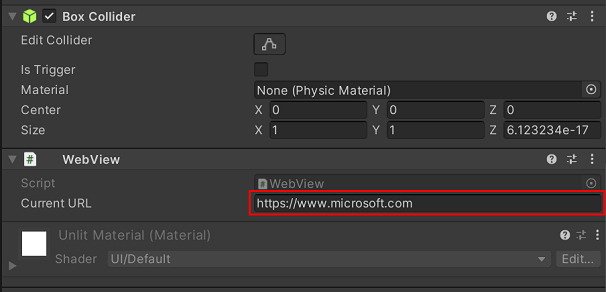
MixedRealitySceneContent,確定它在默認相機的視圖中。在 [ 偵測器 ] 視窗中,您可以變更 WebView 預製專案所載入的初始 URL。 若要這樣做,請找出 [目前 URL] 文本框,然後輸入所需的 URL。 根據預設,預製專案會載入
https://www.microsoft.com:
步驟 6 - 測試專案
現在您已將 WebView 外掛程式新增至場景,現在是測試專案的好時機。
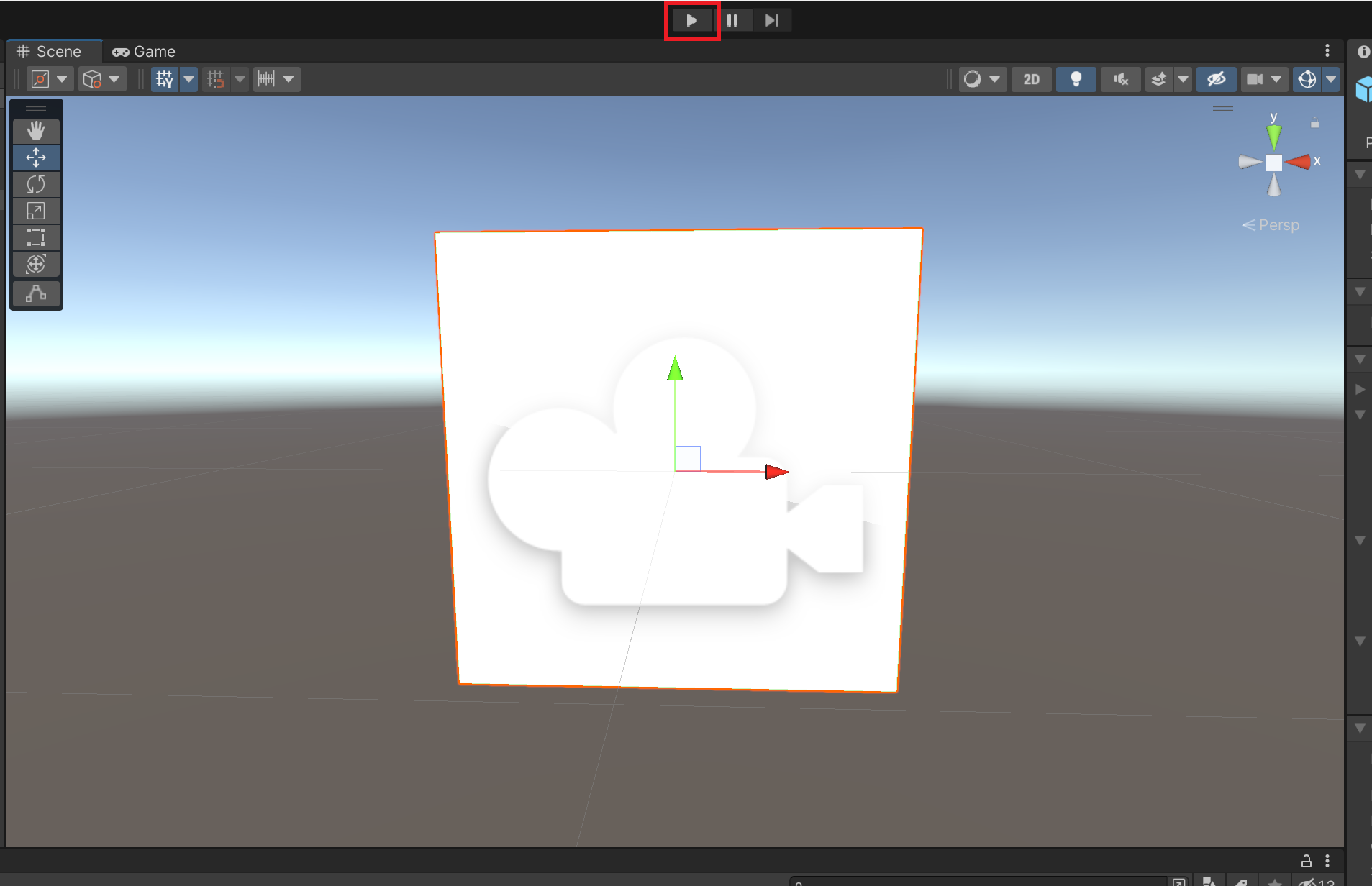
若要直接在 Unity 編輯器中測試專案,請按下 [ 播放] 按鈕:

若要在實際裝置上測試專案,請遵循建置 和部署至 HoloLens 中的步驟。
然後繼續進行下列後續步驟。
步驟 7 - 擴充 WebView2 功能
雖然預製專案只會公開單一屬性,但腳本上 WebView 會公開其他功能。 讓我們看看在專案中公開一些這項功能。 首先,檢查 WebView 腳本以瞭解可用的功能。
提示
若要在預設程式代碼編輯器中檢視文稿的內容,請在 [ 偵測器 ] 視窗中按兩下腳本的名稱。
現在您已檢閱過程式 WebView 碼,讓我們擴充範例的功能。 在此步驟的其餘部分,我們將新增一些基本功能,讓使用者將擁有 [上 一頁] 按鈕、 [移 至] 按鈕和文字字段,以流覽至自定義 URL。
新增輸入欄位和按鈕
修改場景階層,如下所示:
- 在 底下
MixedRealitySceneContent,新增輸入元件 (以滑鼠右鍵按兩下 >[UI>輸入欄位 - TextMeshPro) ] 。 這會自動新增元件的父Canvas系。 - 在新的
Canvas底下,新增 兩 個新Button元件 (以滑鼠右鍵按兩下 >[UI>按鈕 - TextMeshPro) ] 。 - 重新排序
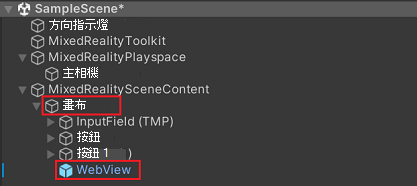
WebView元件,使其成為元件的Canvas子系:

- 在 底下
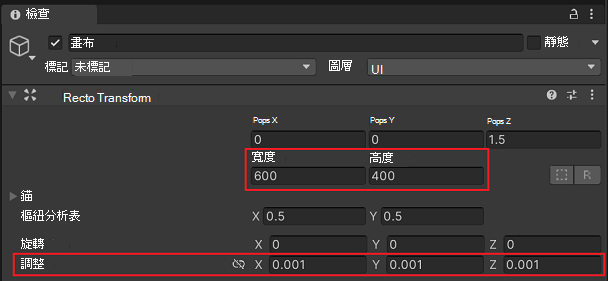
在 [ 階層 ] 窗格中選取 Canvas,然後在 [ 偵測器 ] 窗格中進行下列變更,以更新 Canvas 屬性:
- 將 寬度 和 高度 分別變更為 600、400。
- 將 X、Y 和 Z的規模變更為 0.001、0.001、0.001:

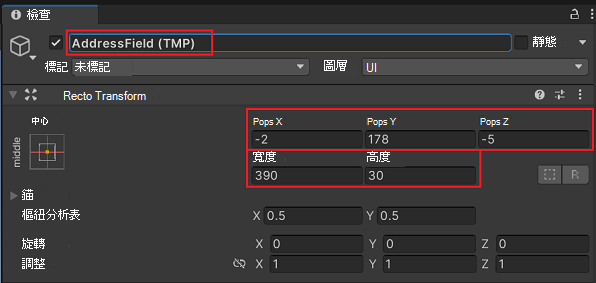
在 [ 階層 ] 窗格中選取輸入欄位的屬性,然後在 [ 偵測器 ] 窗格中進行下列變更,以更新輸入字段的屬性:
- 將 名稱 變更為 “AddressField (TMP) ”
- 將 Pos X、 Pos Y、 Pos Z 分別變更為 -2、178、-5。
- 將 Width 和 Height 分別變更為 390、30:

更新第一個按鈕的屬性,方法是在 [ 階層 ] 窗格中選取它,然後在 [ 偵測器 ] 窗格中進行下列變更:
- 將 名稱 變更為 「上一頁按鈕」
- 分別將 Pos X、 Pos Y、 Pos Z 變更為 -248、178、-5。
- 將 Width 和 Height 分別變更為 75、30:
![Unity 的 Inspector 中已更新 [上一頁] 按鈕屬性](hololens2-images/unity_backbutton_inspector.png)
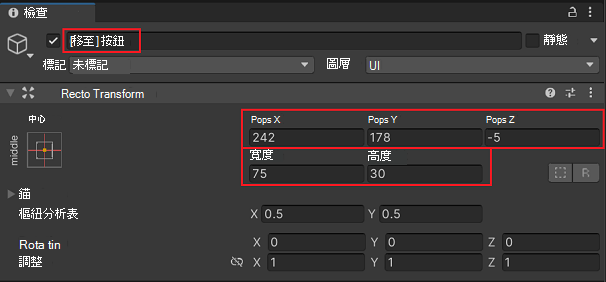
更新第二個按鈕的屬性,方法是在 [ 階層 ] 窗格中選取它,然後在 [ 偵測器 ] 窗格中進行下列變更:
- 將 名稱 變更為 “Go Button”
- 將 Pos X、 Pos Y、 Pos Z 分別變更為 242、178、-5。
- 將 Width 和 Height 分別變更為 75、30:

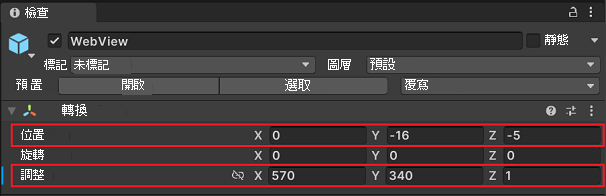
在 [ 階層 ] 窗格中選取 WebView 的屬性,然後在 [ 偵測器 ] 窗格中進行下列變更,以更新 WebView 的屬性:
- 將 位置>X、 Y、 Z 分別變更為 0、-16、-5。
- 將 Scale>X、 Y、 Z 分別變更為 570、340、1:

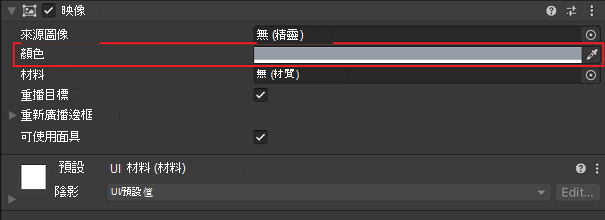
將背景影像新增至 Canvas:
- 在 [ 階層 ] 窗格中選取 [畫布]。
- 按兩下 [偵測器] 窗格底部的 [新增元件] 按鈕。
- 輸入 Image ,然後選取清單中的頂端結果。
- 按兩下影像的 [色彩 ] 字段,然後選擇背景色彩。 在我們的範例中,我們選擇了灰色。 (這隻是為了顯示畫布中不同控件之間的一些對比。)

在 [ 階層] 窗格的 [ 上一頁] 按鈕下,選 取 [文字 (TMP) 。 然後在 [ 偵測器 ] 窗格中,將 [文字輸入 ] 變更為 [上一步]:
![在 Unity 的 Inspector 中將按鈕的文字變更為 [上一頁]](hololens2-images/unity_backbutton_text.png)
針對 [ Go 按鈕] 重複上述程式,並以文字取代 Go 。
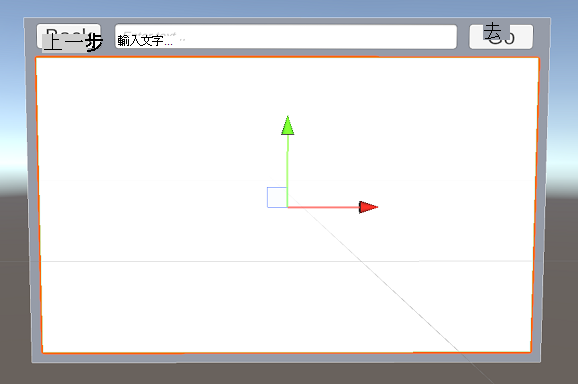
您現在應該會有如下所示的場景:

新增程式代碼以連結按鈕
既然我們已設計UI,我們現在將建立用來連結按鈕的程序代碼。 若要這樣做,我們將建立衍生自 Microsoft.MixedReality.WebView的新腳本。
在 WebView 的 [ 偵測器 ] 視窗中,按兩下 [ 新增元件],選取 [新增腳本],輸入 WebViewBrowser,然後按兩下 [ 建立並新增]。 您的新元件會新增至 [偵測器 ] 視窗。
在 [ 偵測器 ] 視窗中
WebViewBrowser,按兩下腳本以編輯文稿。以下列程式代碼取代該檔案的內容:
using Microsoft.MixedReality.WebView; using UnityEngine.UI; using UnityEngine; using TMPro; using System; public class WebViewBrowser : MonoBehaviour { // Declare UI elements: Back button, Go button, and URL input field public Button BackButton; public Button GoButton; public TMP_InputField URLField; private void Start() { // Get the WebView component attached to the game object var webViewComponent = gameObject.GetComponent<WebView>(); webViewComponent.GetWebViewWhenReady((IWebView webView) => { // If the WebView supports browser history, enable the Back button if (webView is IWithBrowserHistory history) { // Add an event listener for the Back button to navigate back in history BackButton.onClick.AddListener(() => history.GoBack()); // Update the Back button's enabled state based on whether there's any history to go back to history.CanGoBackUpdated += CanGoBack; } // Add an event listener for the Go button to load the URL that was entered in the input field GoButton.onClick.AddListener(() => webView.Load(new Uri(URLField.text))); // Subscribe to the Navigated event to update the URL input field whenever a navigation occurs webView.Navigated += OnNavigated; // Set the initial value of the URL input field to the current URL of the WebView if (webView.Page != null) { URLField.text = webView.Page.AbsoluteUri; } }); } // Update the URL input field with the new path after navigation private void OnNavigated(string path) { URLField.text = path; } // Enable or disable the Back button based on whether there's any history to go back to private void CanGoBack(bool value) { BackButton.enabled = value; } }將UI
GameObjects連接到WebViewBrowser我們剛才撰寫的程式代碼:- 選取 WebViewBrowser。
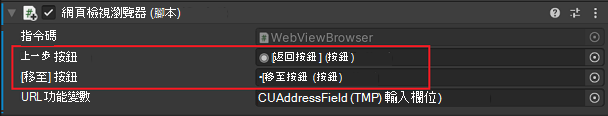
- 將 [上一頁] 按鈕 從 [階層] 窗格拖曳至 [偵測器] 中 WebView 瀏覽器的 [ 上一頁] 變數欄位。
- 將 [階層] 窗格中的 [執行按鈕 ] 拖曳至 [偵測器] 中 WebView 瀏覽器的 [ Go Button ] 變數欄位:

您現在可以在 Unity 編輯器 中測試場景。 在場景中連接所有項目之後,您應該能夠確認所有專案都如預期般運作。 嘗試在文本框中
AddressField輸入新的 URL 來測試場景, (必須是包含通訊協定) 的完整 URL,然後按 下 [執行] 按鈕。 請確定 [上一頁 ] 按鈕也可運作。對在 HoloLens 上執行的應用程式進行偵錯有時會很有説明,而且執行此動作的步驟與 Visual Studio 中的標準偵錯稍有不同。 如需如何設定及連線到在 HoloLens 或 Unity 編輯器內部執行之應用程式的詳細資訊,請參閱使用 Unity 進行 Managed 偵錯。
另請參閱:
- WebView2 API 參考
- Mixed Reality WebView 外掛程式的 API 參考 - 適用於 WebView2 Unity 外掛程式中的 HoloLens 2。
繼續進行下列後續步驟。
步驟 8 - 瞭解 Unity 中的 WebView2 事件和互動
適用於 Unity 的 Microsoft Mixed Reality WebView 外掛程式提供使用 Web 檢視的事件。
其中一個重要事件是 IWithPostMessage.MessageReceived,當訊息從 Web 檢視傳送至 Unity 應用程式時會引發。 事件 MessageReceived 定義於介面中 Microsoft.MixedReality.WebView.IWithPostMessage 。
IWithPostMessage 也會定義 PostMessage() 方法,可用來將訊息從 Unity 應用程式傳送至 Web 檢視。
以下是如何使用這些事件和方法來處理 Web 檢視的範例:
using Microsoft.MixedReality.WebView;
public class WebViewExample : MonoBehaviour, IWithPostMessage
{
private void Start()
{
var webViewComponent = gameObject.GetComponent<WebView>();
if (Url != string.Empty)
{
Debug.Log("Loading URL: " + Url);
webViewComponent.Load(new Uri(Url));
}
webViewComponent.GetWebViewWhenReady((IWebView webView) =>
{
// Add event listeners for WebView2 events
((IWithPostMessage)webView).MessageReceived += OnMessageReceived;
});
}
// Handler for WebView2 OnPostMessage event
void OnMessageReceived(string message)
{
Debug.Log("WebView2 message received: " + message);
}
}
另請參閱
- 在 WinUI 2 (UWP) 應用程式中開始使用 WebView2
- WebView2 API 參考
- Mixed Reality WebView 外掛程式的 API 參考 - 適用於 WebView2 Unity 外掛程式中的 HoloLens 2。