使用視窗控制項重疊在標題列區域中顯示內容
安裝在桌面上的漸進式 Web 應用程式 (PWA) ,可以使用視窗控制項重疊 API 來顯示標題列一般所在的內容,讓 PWA 感覺更原生。
視窗控制器重疊 API 會執行下列動作:
- 可讓您在應用程式的整個介面區上顯示 Web 內容。
- 將重要的系統必要視窗控制件移到重疊中。
- 讓您的內容能夠保持不在此重疊。
漸進式 Web 應用程式 (PWA) 可以使用 Web 應用程式指令清單檔案中的顯示成員,定義應該如何在行動平台上 顯示 它。 不過,若要建立沈浸式原生體驗, 桌面 PWA 可以使用另一種方法。
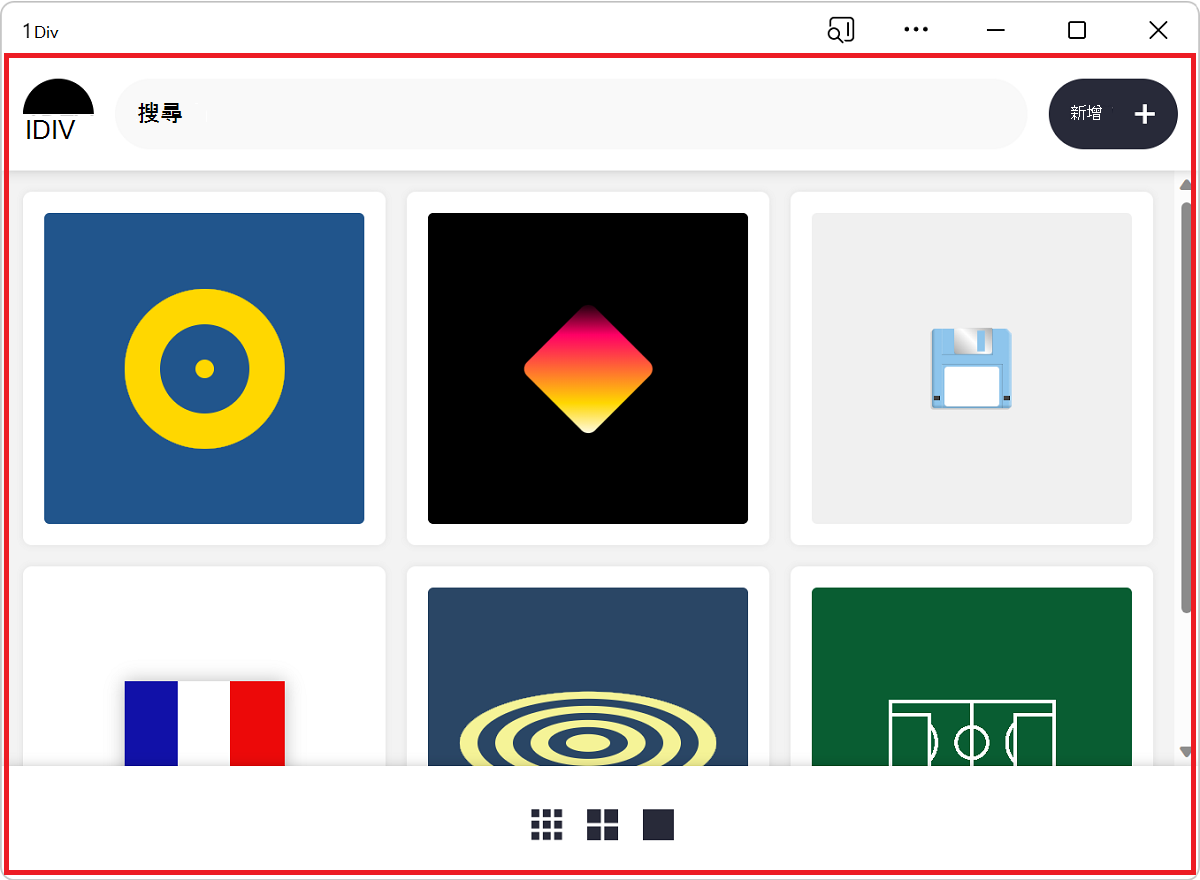
根據預設,安裝在桌面上的 PWA 可以在緊接在保留標題列區域下方的區域中顯示內容:

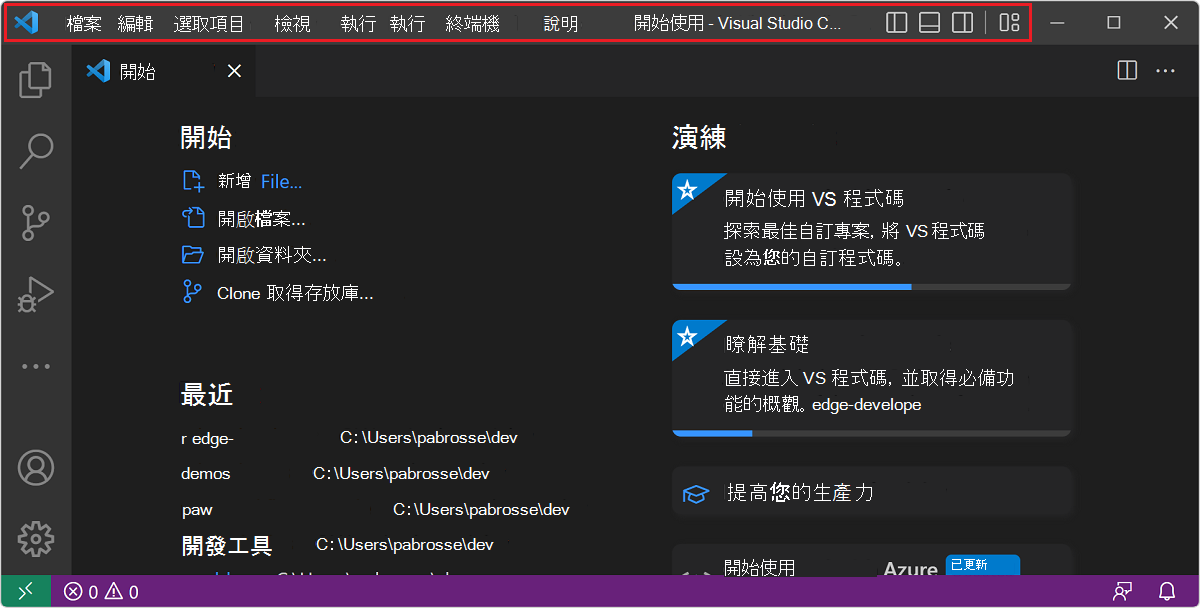
顯示標題欄通常為 的內容,可協助 PWA 感覺更原生。 許多傳統型應用程式,例如 Visual Studio Code、Microsoft Teams 和 Microsoft Edge 都已執行此動作:

在您的應用程式中啟用視窗控制件重疊
首先,在應用程式的 Web 應用程式指令清單檔案中啟用視窗控制件重疊功能。 若要這樣做,請在指令清單檔案中設定 display_override 屬性:
{
"display_override": ["window-controls-overlay"]
}
另請參閱:
- display_override MDN > 參考 > Web 應用程式指令清單。
- MDN > 參考的 Web 應用程式指令清單。
- 讓 PWA 可安裝在 MDN > 參考>漸進式 Web 應用程式指南中的 Web 應用程式>指令清單。
切換標題列
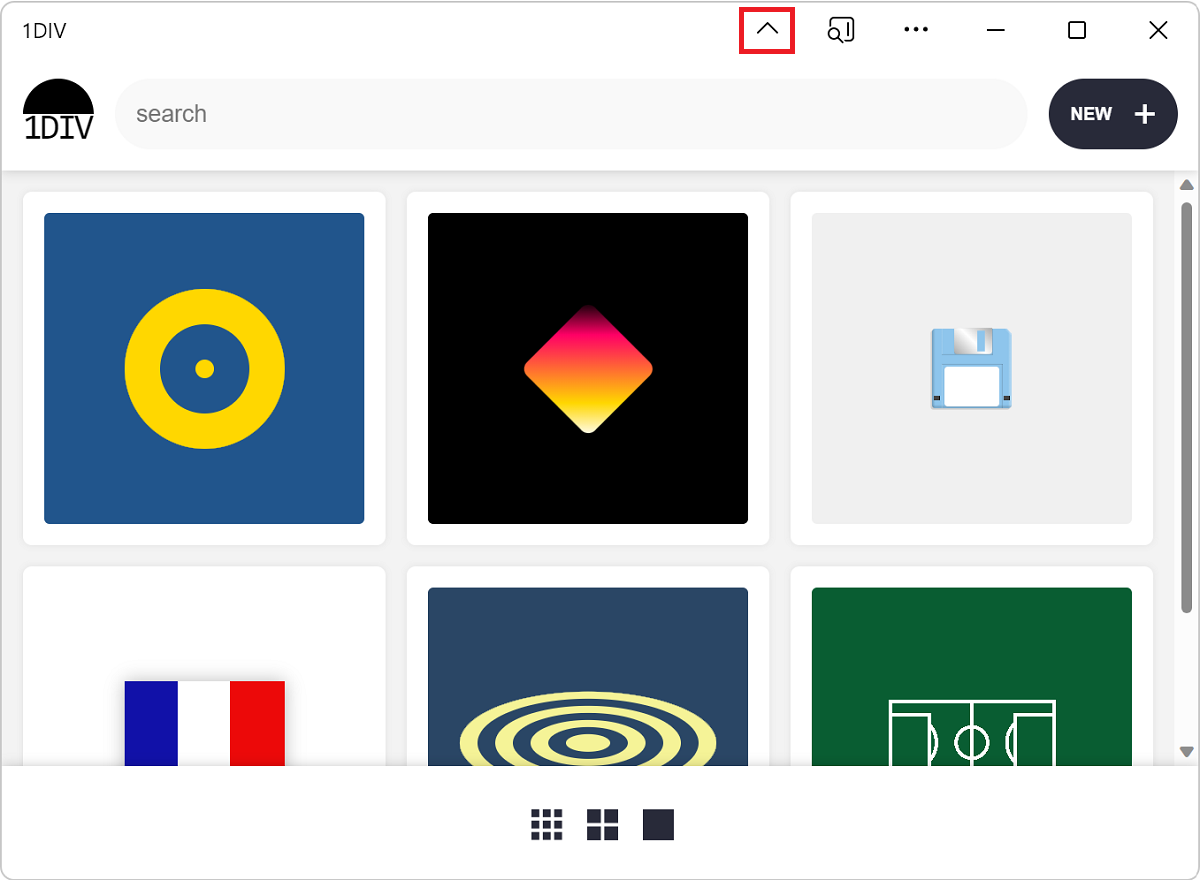
啟用視窗控制項重疊功能時,使用者可以選擇擁有標題列,方法是按下標題列切換按鈕:

您的程式代碼無法假設視窗控制件重疊已顯示,因為:
- 用戶可以選擇是否要顯示標題列。
- 您的應用程式也可以在網頁瀏覽器或行動裝置上執行,以及以桌面應用程式執行。
因此,您的程式代碼必須響應標題欄幾何變更。 若要深入瞭解,請參閱重迭變更 React。
使用 CSS 環境變數來保持不重疊
env() CSS 函式可用來存取使用者代理程式定義的環境變數。
視窗控制項重疊功能會新增四個環境變數:
| 變數 | 描述 |
|---|---|
titlebar-area-x |
通常由視窗左側標題欄所佔用區域的距離,在 px中為 |
titlebar-area-y |
px通常由標題列從視窗頂端所佔用區域的距離 |
titlebar-area-width |
標題欄區域的寬度,以 px |
titlebar-area-height |
標題欄區域的高度,以 px |
您可以使用這些環境變數,在停用視窗控制項重疊功能時,定位和調整標題列通常會出現的內容:
#title-bar {
position: fixed;
left: env(titlebar-area-x, 0);
top: env(titlebar-area-y, 0);
height: env(titlebar-area-height, 50px);
width: env(titlebar-area-width, 100%);
}
使用 position: fixed; 可確保您的標題列不會隨著其餘內容捲動,而是與視窗控件重疊保持一致。
瞭解重疊的位置,以及其有多大很重要。 重迭不一定會在視窗的相同側邊;在macOS上,重疊位於左側,但在Windows上,重疊位於右側。 此外,重疊可能不一定是相同的大小。
env()當視窗控制項重疊功能遺失或停用時,CSS 函式會採用第二個參數來定義應用程式內容的位置。
將區域設為視窗的拖曳控點
隱藏標題列時,只有系統關鍵視窗控件會保持可見, ([ 最大化]、[ 最小化]、[ 關閉] 和 [應用程式資訊] 圖示) 。 這表示用戶幾乎無法移動應用程式視窗。
您可以使用 -webkit-app-region CSS 屬性來提供更多方式讓使用者拖曳應用程式。 例如,如果您的應用程式有自己的標題列,您可以將其標題列轉換成視窗拖曳控點:
#title-bar {
position: fixed;
left: env(titlebar-area-x, 0);
top: env(titlebar-area-y, 0);
height: env(titlebar-area-height, 50px);
width: env(titlebar-area-width, 100%);
-webkit-app-region: drag;
}
重迭變更 React
用戶可以在應用程式執行時切換標題列或變更窗口維度。 瞭解這些情況的發生時機對您的應用程式而言非常重要。 您的應用程式可能需要重新排列標題列中顯示的部分內容,或重新排列頁面上其他位置的版面配置。
若要接聽變更,請在 geometrychange 物件上 navigator.windowControlsOverlay 使用 事件。 若要偵測標題列是否可見,請使用 visible 物件上的 navigator.windowControlsOverlay 屬性。
請注意, geometrychange 當使用者調整視窗大小時,會非常頻繁地引發 。 若要避免太頻繁地執行版面配置變更程式碼,並在您的應用程式中造成效能問題,請使用 debounce 函式來限制事件的處理次數。 請參閱 節流和解除啟動之間的差異。
const debounce = (func, wait) => {
let timeout;
return function executedFunction(...args) {
const later = () => {
clearTimeout(timeout);
func(...args);
};
clearTimeout(timeout);
timeout = setTimeout(later, wait);
};
};
if ('windowControlsOverlay' in navigator) {
navigator.windowControlsOverlay.addEventListener('geometrychange', debounce(e => {
// Detect if the Window Controls Overlay is visible.
const isOverlayVisible = navigator.windowControlsOverlay.visible;
// Get the size and position of the title bar area.
const titleBarRect = e.titlebarAreaRect;
console.log(`The overlay is ${isOverlayVisible ? 'visible' : 'hidden'}, the title bar width is ${titleBarRect.width}px`);
}, 200));
}
示範應用程式
1DIV 是使用視窗控制項重疊功能的 PWA 示範應用程式。
在 Microsoft Edge 中,在新的視窗或索引標籤中開啟 1DIV 示範應用程式。
在網址列中,按兩下 [可用的應用程式]。安裝 1DIV (
![可用的應用程式。[安裝 1DIV] 圖示](window-controls-overlay-images/app-available-install-icon.png) ) 按鈕。 [ 安裝 1DIV 應用程式] 對話框隨即開啟。
) 按鈕。 [ 安裝 1DIV 應用程式] 對話框隨即開啟。按兩下 [ 安裝] 按鈕。 1DIV 應用程式會在自己的視窗中開啟,並開啟 [ 已安裝應用程式 ] 對話框:
![1DIV 應用程式在其本身的視窗中,顯示 [已安裝的應用程式] 對話方塊](window-controls-overlay-images/app-installed-dialog.png)
按兩下對話框的 [ 關閉 (X) ] 按鈕。 (或者,選取或清除複選框,然後按下 [ 允許 ] 按鈕。)
應用程式的標題列至少包含下列視窗控制項:
圖示 工具提示 
隱藏標題列 ![[設定及更多] 圖示](window-controls-overlay-images/settings-and-more-icon.png)
設定等等 
Minimize 
還原 
Close 在標題列中,按兩下 [ 隱藏標題列 ] ([
![隱藏標題列] 圖示](window-controls-overlay-images/hide-title-bar-icon.png) ) 按鈕。
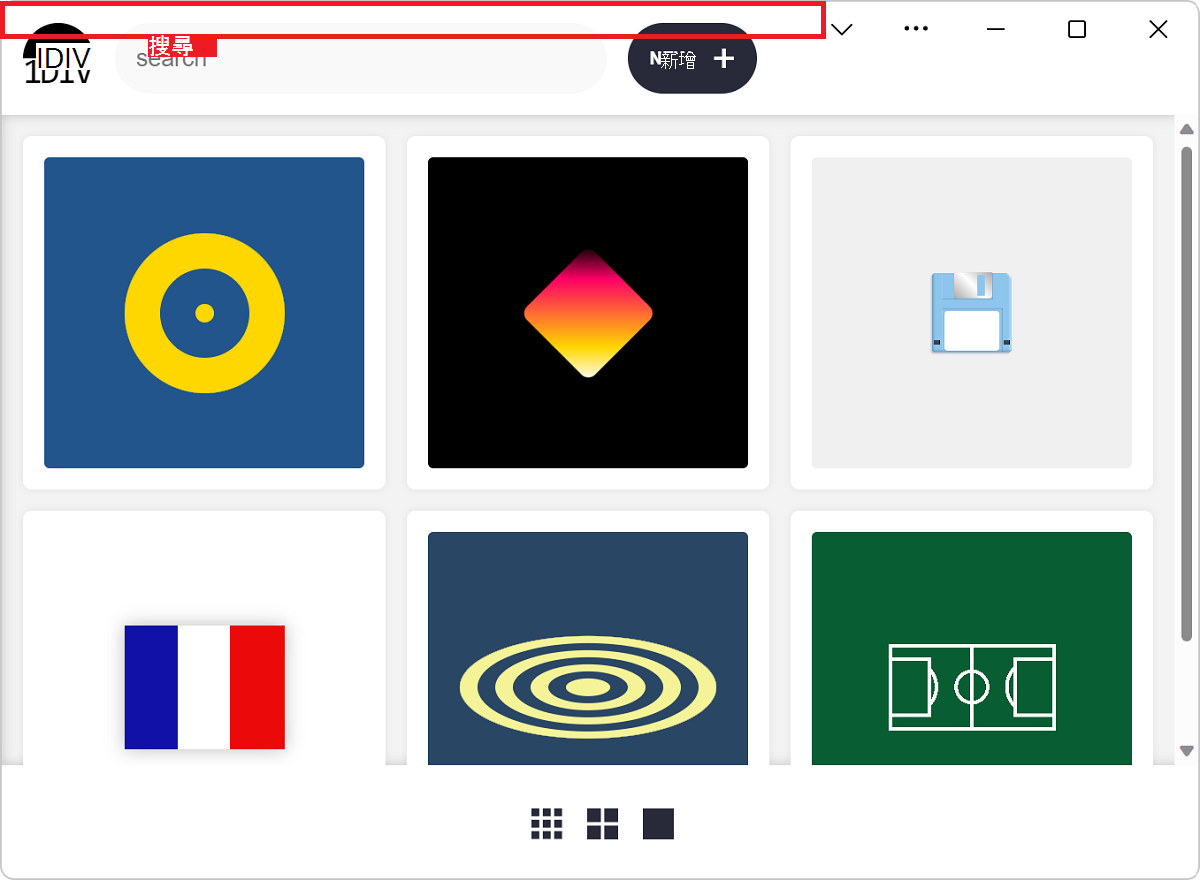
) 按鈕。應用程式現在會將內容一直顯示到視窗框架頂端,其中標題列過去是:

應用程式的頂端區域是拖曳控點,可讓用戶移動視窗。
此示範應用程式的原始碼位於 1DIV 存放庫中。
manifest.json來源檔案會宣告應用程式使用視窗控制程式重疊功能。
app.js來源檔案會使用
navigator.windowControlsOverlay物件。app.css來源檔案會使用
titlebar-area-*CSS 環境變數。
預覽自定義重疊而不安裝 PWA
在 Microsoft Edge DevTools 中,您可以在 應用程式工具中 模擬視窗控制項重疊 (WCO) 功能,而不需要先安裝 PWA 並啟用 WCO 功能。 藉由從 DevTools 內模擬 WCO 功能,您可以比重新安裝修訂的 PWA 更快地測試標題列區域的 CSS 程式代碼變更。
模擬重疊是靜態影像。 CSS 變數 env(titlebar-area-left)、 env(titlebar-area-top)、 env(titlebar-area-width)和 env(titlebar-area-height) 的值會設定為符合您選取的平臺。
另請參閱
- 模擬視窗控制項重疊 API,而不安裝 PWA - DevTools 功能。
- 視窗控制程式重疊影片教學課程
- 自定義 PWA 標題列的視窗控制件重疊
- 現出方塊
- display_override MDN。