模擬視窗控制件重疊 API 而不安裝 PWA
在 DevTools 的應用程式工具中,您可以模擬漸進式 Web Apps (PWA) 擁有的視窗控制項重疊 (WCO) 功能,而不需要先安裝 PWA 並啟用 WCO 功能。 藉由從 DevTools 內模擬 WCO 功能,您可以比重新安裝修訂的 PWA 更快地測試標題列區域的 CSS 程式代碼變更。
![應用程式工具中的 [視窗重疊控件] 區段](simulate-window-controls-overlay-images/pwa-window-controls.png)
在 PWA 中使用 WCO 功能
在漸進式 Web 應用程式 (PWA) 中,使用視窗控制項重疊 (WCO) ,以控制目前以獨立顯示模式顯示的標題列區域。 視窗控制項重疊是一組功能,可一起運作,只提供應用程式視窗所需的基本控制項。 此版面配置會釋出更多空間供 Web 內容層使用。 請參閱 使用視窗控制件重疊在標題列區域中顯示內容。
若要在 PWA 中模擬適用於 Windows、Linux 和 macOS 的 WCO 功能,而不需要先安裝 PWA,請使用 DevTools 中應用程式工具的[視窗控件重疊] 區段。
模擬 DevTools 中的視窗控制件重疊
開啟使用視窗控制件重疊 (WCO) 功能的漸進式 Web 應用程式 (PWA) 。 例如,在新的視窗或索引標籤開啟 1DIV 示範應用程式 :

視窗控制件重疊尚未顯示在網頁右上方。
以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 隨即開啟。
在 [ 活動列] 上,選取 [ 應用程式] 索引 標籤。如果看不到該索引標籤,請按兩下 [ 其他工具 ] ([
![其他工具] 圖示](simulate-window-controls-overlay-images/more-tools-icon.png) ) 按鈕,然後選取 [ 應用程式]。
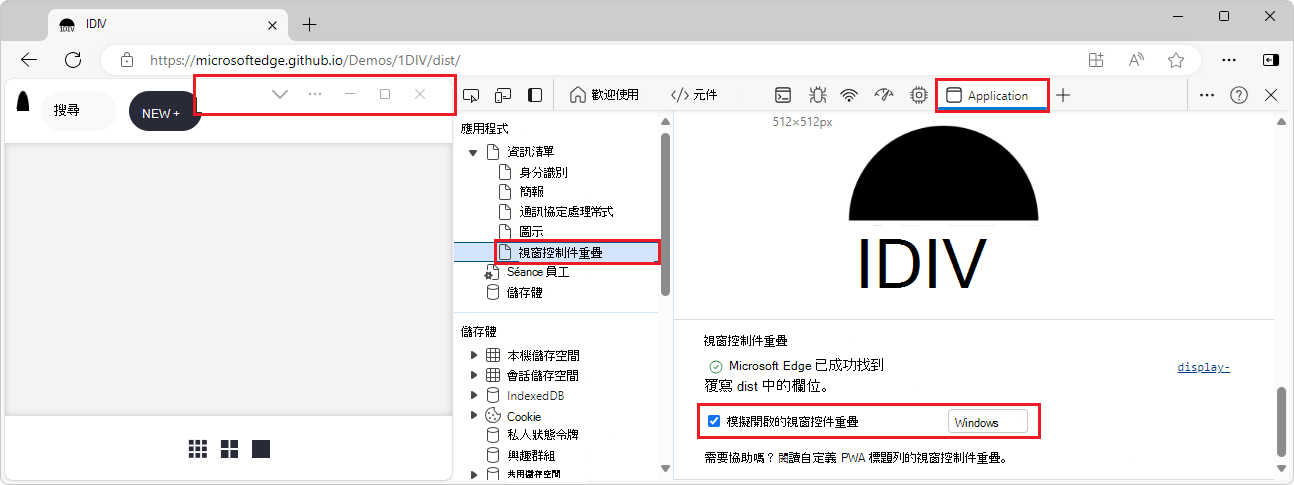
) 按鈕,然後選取 [ 應用程式]。在 [ 應用程式 ] 工具中,展開左上方的 [指令 清單 ],然後選取 [ 視窗控件重疊]。
在右側的 [視窗控件重疊] 區段中,選取 [在平臺>上<模擬視窗控件重疊] 複選框,然後選取平臺,例如 Windows、macOS 或 Linux。
仿真的視窗控件重迭會新增至轉譯的網頁:

模擬重疊是靜態影像。 CSS 變數 、
env(titlebar-area-top)、env(titlebar-area-width)和env(titlebar-area-height)的env(titlebar-area-left)值會設定為符合您選取的平臺。
另請參閱
- 使用視窗控制項重疊在標題欄區域中顯示內容 - PWA 的視窗控制項重疊功能。
- Microsoft Edge 121 (DevTools 新功能中 PWA 視窗控制件重疊的工具) 。