使用徽章和通知重新與使用者互動
漸進式Web Apps (PWA) 能夠在應用程式未執行時執行工作,例如更新快取中的資料,或在裝置重新取得連線時傳送訊息。 若要這樣做,請使用下列 API,如同步 處理並更新背景中的 PWA 中所述:
- 背景同步 API
- 定期背景同步 API
- 背景擷取 API
若要在背景工作完成後重新與使用者互動應用程式,您可以使用通知和徽章。 若要這樣做,請使用下列 API:
- 應用程式徽章 API
- 通知 API
徽章很方便使用,而且可以經常使用。 徽章不會中斷使用者的工作流程,而且適合用來顯示少量的資訊,例如收到的訊息數目。
通知很適合讓應用程式參與系統的通知中心,並顯示影像和文字資訊。 通知有助於警示使用者應用程式中狀態的重要變更。 不過,通知應該很少使用,因為它們通常會干擾使用者的工作流程。
在應用程式圖示上顯示徽章
PWA 可以使用 應用程式徽章 API,在其應用程式圖示上顯示徽章。 徽章可以是空的,也可以包含數位。
檢查支援
使用應用程式徽章 API 之前,請先檢查應用程式執行所在的瀏覽器引擎中是否支援應用程式徽章 API,如下所示:
if (navigator.setAppBadge) {
console.log("The App Badging API is supported!");
}
顯示徽章
若要設定徽章,請從您的應用程式前端或服務背景工作角色使用下列程式碼。
// To display an empty badge
navigator.setAppBadge();
// To display a number in the badge
navigator.setAppBadge(42);

函式會 setAppBadge 傳回 Promise,可用來知道徽章何時新增,以及攔截潛在錯誤,如下所示:
navigator.setAppBadge(42).then(() => {
console.log("The badge was added");
}).catch(e => {
console.error("Error displaying the badge", e);
});
清除徽章
若要移除應用程式圖示上的徽章,請從您的前端或服務背景工作角色使用下列程式碼:
navigator.clearAppBadge();
也會 clearAppBadge 傳回 Promise,可用來處理潛在的錯誤。
清除徽章的另一種方式是再次呼叫 setAppBadge ,但這次會傳遞 0 作為值:
navigator.setAppBadge(0);
在控制中心顯示通知
PWA 可以使用通知 API來顯示通知。
檢查支援
使用 API 之前,請檢查其是否受到支援,如下所示:
if ("Notification" in window) {
console.log("The Notifications API is supported");
}
要求許可權
只有在要求使用者的許可權來顯示訊息之後,才能使用通知 API。 若要要求許可權,請使用 requestPermission 函式,如下所示。
要求許可權應該只在回應使用者動作時完成。 這是最佳做法,以避免在使用者尚未與使用通知的功能互動時,以許可權提示來中斷使用者。
button.addEventListener("click", () => {
Notification.requestPermission().then(permission => {
if (permission === "granted") {
console.log("The user accepted");
}
});
});
您可以稍後再次檢查許可權狀態:
if (Notification.permission === "granted") {
console.log("The user already accepted");
}
顯示通知
一旦您知道 API 受到支援,且使用者已接受通知,您可以建立 Notification 物件來顯示通知:
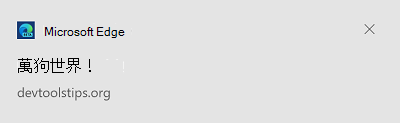
const notification = new Notification("Hello World!");

上述程式碼會顯示僅限文字的通知訊息,但您也可以包含其他 body 和 icon 屬性來自訂訊息:
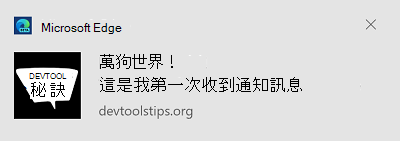
const notification = new Notification("Hello World!", {
body: "This is my first notification message",
icon: "/assets/logo-192.png",
});

您也可以顯示來自應用程式服務工作者的通知。 這非常有用,因為服務工作者可能會在應用程式未執行時執行工作。 若要從您的服務工作者傳送通知,請使用 函式 ServiceWorkerRegistration.showNotification :
self.registration.showNotification("Hello from the service worker!");
函 showNotification 式支援與上一個範例中使用的建構函式相同的 Notification 引數。 函 showNotification 式也支援 actions 屬性,如下一節所述。
將動作新增至通知
在通知中,您可以新增動作讓使用者執行。 只有使用 ServiceWorkerRegistration.showNotification 函式顯示的持續性通知才支援此功能。
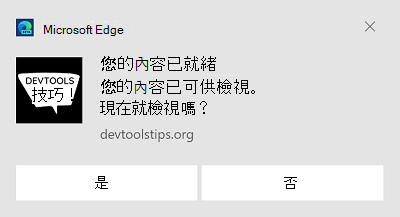
self.registration.showNotification("Your content is ready", {
body: "Your content is ready to be viewed. View it now?",
icon: "/assets/logo-192.png",
actions: [
{
action: "view-content",
title: "Yes"
},
{
action: "go-home",
title: "No"
}
]
});

當使用者按一下其中一個動作按鈕時,您的 PWA 可以接聽 notificationclick 事件來處理點擊。
notificationclick收到事件時,請關閉通知並執行一些程式碼:
self.addEventListener('notificationclick', event => {
// Close the notification.
event.notification.close();
// React to the action.
if (event.action === 'view-content') {
console.log("view-content action was clicked");
} else if (event.action === 'go-home') {
console.log("go-home action was clicked");
} else {
console.log("main body of the notification was clicked");
}
}, false);
若要深入瞭解通知動作,請參閱 MDN 的 Notification.actions 。